قسمت قبلی درباره ایجاد لینک های داخلی در محتوا صحبت کردیم و حالا در این جلسه قصد داریم تا در مورد تگ HrefLang و تاثیر آن بر سئو سایت صحبت کنیم. در واقع این تگ زبان و لوکیشن سایت شما را به گوگل معرفی میکند و با به کارگیری آن در برخی موارد، قادر خواهید بود صفحات یا محصولات وبسایت خود را به رتبههای اول در سرچ گوگل برسانید. تگ HrefLang معمولا به عنوان یکی از مهمترین عوامل تاثیرگذار بر سئو سایت معرفی میشود.
عملکرد تگ Hreflang
در دنیای وب تگهای مختلفی وجود دارند که میتوان برای ارتباط با موتورهای جستجو از جمله گوگل، از این تگها استفاده کرد. ابتدا لازم است بدانید که سایت به چه زبان و در چه موقعیت مکانی فعالیت خواهد کرد. در قدم بعدی ضروری است که این اطلاعات را به گوگل منتقل کنید.
اگر سایت شما در ایران فعالیت داشته و در گوگل ایندکس شده باشد، ممکن است در سرچ سایتهای ایرانی در صفحات سوم، چهارم و یا حتی صفحات بعدی نمایش داده شود. اما با استفاده از تگ HrefLang مشخصا به گوگل اعلام میکنید که این وبسایت در ایران و به زبان فارسی فعالیت دارد و اگر سایت شما رتبه مناسب و محتوای خوبی داشته باشد، به طور شگفتانگیزی به عنوان چند سایت برتر در سرچ گوگل نمایش داده میشود. در نظر داشته باشید که بلافاصله بعد از استفاده از تگ HrefLang شاهد تغییراتی در رتبه سایت نخواهید شد. برای اعمال شدن تگ HrefLang در تمامی صفحات وبسایت چند هفته تا یک ماه زمان لازم است.
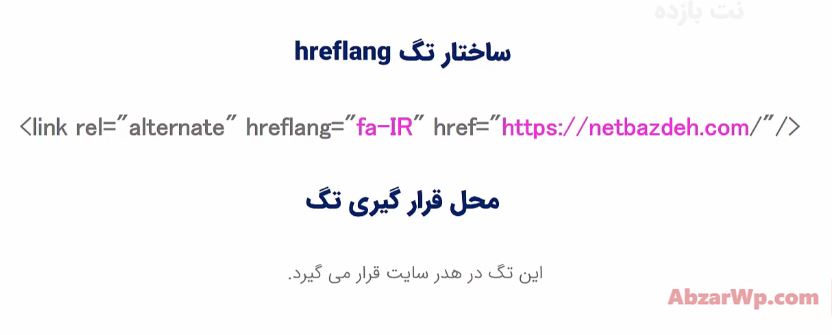
جالب است بدانید که خود گوگل در مورد تگ HrefLang و نحوه استفاده از آن توضیحاتی ارائه داده است تا برنامه نویسان برای رفع برخی چالشها از این الگوها استفاده نمایند. تگ HrefLang در هدر سایت قرار میگیرد و ساختار و ظاهری مشابه تصویر زیر دارد. همانطور که در تصویر مشاهده میکنید در قسمتی از تگ fa-IR قرار گرفته است که نشان دهنده زبان فارسی و کشور ایران میباشد. این مورد برای هر کشور و هر زبان متفاوت خواهد بود که در ادامه آموزش به نحوه ساخت آن خواهیم پرداخت.

تگ HrefLang از چند بخش تشکیل شده که یکی از آنها آدرس وبسایت مورد نظر و دیگری بخش مربوط به زبان و کشور میباشد. همچنین لازم است تمامی صفحات سایت این تگ را در بخش هدر داشته باشند.
معرفی افزونه WPML
اگر این سوال در ذهن شما ایجاد شود که چگونه بدون دانش زبان برنامه نویسی تگ HrefLang را در هدر سایت خود قرار دهید، در این بخش روشی ساده برای انجام صحیح این کار را به شما معرفی می کنیم. دقت کنید که اگر سایت شما با استفاده از افزونه WPML وردپرس به صورت چند زبانه طراحی شده است، نیازی به استفاده از تگ HrefLang نخواهید داشت. زیرا این افزونه بصورت اتوماتیک برای زبانهای مختلف از این تگ استفاده مینماید.
افزودن دستی تگ HrefLang به هدر
هر قالب وردپرس یک فایل هدر (Header) دارد که این فایل حاوی تگهای مختلفی میباشد. شما میتوانید کد زیر را در فایل هدر قالب وردپرسی خود قرار دهید. این کد دارای قابلیتی است که به صورت اتوماتیک آدرس هر صفحه را گرفته و به هدر سایت اضافه میکند. دقت کنید که اگر SSL سایت شما فعال باشد، در قسمت آدرس سایت بجای http باید https را وارد کنید.
<link rel="alternate" hreflang="fa-ir" href="<?php echo 'https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']; ?>">
برای وارد کردن کد وارد هاست سایت خود شده و از بخش wp-content وارد فایل قالب سایت خود شوید و به دنبال فایل header.php بگردید. (اگر فایل را پیدا نکردید ممکن است در پوشهای به نام Template قادر به یافتن آن باشید.) روی فایل header.php راست کلیک کرده و گزینه ادیت edit را انتخاب کنید. سپس قطعه کد را در بخشی که تگ head قرار گرفته است وارد کنید و تغییرات را ذخیره نمایید.
بعد از اتمام کار اگر سورس سایت خود را بررسی کنید، تگ HrefLang را که به وبسایت اضافه شده است را مشاهد خواهید کرد.

لازم به ذکر است که این کد برای سایت با زبان فارسی آماده شده و اگر وبسایت شما با زبان دیگری فعالیت میکند؛ میتوانید به راحتی زبان و یا کشور مورد نظر را در بخش زبان تغییر دهید. برای این کار HrefLang Generate را در گوگل سرچ کنید و وارد یکی از وب سایتها شوید. حالا از شما خواسته میشود که آدرس سایت، زبان و کشور را وارد کنید. بعد از وارد کردن اطلاعات تگ بصورت اتوماتیک برای شما ساخته میشود.
کلام آخر
در این جلسه از دوره آموزش رایگان سئو وردپرس، درمورد تگ Hreflang اطلاعات کاملی در اختیار شما همراهان قرار دادیم. خوشحال میشویم نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید. راستی! در جلسه بعد همراه ما باشید که قصد داریم درباره تاثیر هاست و دامنه روی سئو وبسایت صحبت کنیم. ?



















283 دیدگاه. Leave new
از شيوه بيانتون و نحوه اموزشتون خيلي ممنونم خيلي رسا و شيوا بيان ميكنيد واقعا لذت ميبرم از اموزش خوبتون خيلي خيلي ممنونم از همه كسايي كه در تهيه اين اموزش كمك كن تا من ازشون استفاده كنم .ارزوي سلامتي و دل خوش براتون دارم .
سلام و احترام خانم قربانپور
خواهش میکنم. برای شما نیز آرزوی سلامتی و موفقیت داریم.
با تشکر
سلام من از قالب وورد پرس استفاده نکردم، از فروشگاه ساز پروفیشاپ استفاده کردم، این تگ رو به همین شکلی که هست در head کد نویسی کپی پیست کنم کافیه؟
سلام آقای اسدی
بله. تگ را به head سایتتان اضافه کنید.
با تشکر
سپاس
سلام خسته نباشيد اگه از افزونه ي wpml داريم استفاده ميکنيم لازمه که اين تگ رو وارد کنيم براي زبان هاي سايت؟ يا خود افزونه انجامش ميده؟
سلام و احترام.
این افزونه تگ را اضافه می کند و نیاز به وارد کردن دستی نمی باشد.
با تشکر
سلام کد های دستی مثل این کد برای کمک به سئو باز هم داریم ؟
سلام و احترام
موارد مهم در دوره بیان شده است و در صورتی که کدی مورد نیاز باشد در دوره اعلام می گردد.
با تشکر
با عرض سلام و خسته نباشید بنده قالب زفایر رو از خودتون خریداری و روی سایتم فعال کردم و این کد شما رو در قسمت تنظیمات پوسته قسمت کد دلخواه وارد کردم اما در سورس سایتم نمایش داده نشد چه مشکلی هست؟
سلام آقای رحمتی عزیز
در صورتی که سایتتان تک زبانه می باشد نیز به درج این کد نخواهید داشت.
با تشکر
واقعا آموزشتون عالیه
دست شما و مهندس جبین پور و تیم پشتیبانیشون درد نکنه
یه دونه اید
سلام من قالب اماده وودمارت از خودتون خریداری کردم فارسی و راستچین شده هست ایا نیاز به این تگ هست؟
سلام آقای میری عزیز
در صورتی که سایتتان تک زبانه می باشد نیازی به اضافه کردن کد نمی باشد.
با تشکر
سلام وقت بخیر
برای آدرسهایی که ssl دارن گفتید که http رو https کنیم.
اون جا که نوشته HTTP_HOST هم s اضافه کنیم؟
سلام و احترام
خیر. این قسمت نیاز ندارد.
با تشکر
سلام و خسته نباشد.
استاد من از قالب زفایر استفاده میکنم و از سایت خوب خودتون تهیه کردم کد نوشته شده را در مسیری که گفته بودید (هدر سایت) ولی تغییراتی در سورس صفحه سایت نداشتم آیا
در قالب زفایر مسیر دیگری وجود داره برای گذاشتن این خط برنامه.
سلام آقای مالکی عزیز
در قالب زفایر می توانید از تنظیمات قالب در قسمت کد دلخواه کد مورد نظر را وارد کنید.
با تشکر
سلام ممنون از این که وقت گذاشتید. کارم انجام شد تشکر.
سلام خسته نباشید.
برای یادگیری رنگبندی سایت چ کنیم ؟ شما توی سایتتون آموزش ندادین؟
سلام خانم زارعی عزیز
برای این موضوع آموزشی در سایت منتشر نشده است.
با تشکر
سلام
یه سوال داشتم
کنسول جستوجوی گوگل اونجایی که میشه کشور و زبان رو انتخاب کرد
این قسمت
International Targeting
Target your audience based on location and language settings.
برای من کشور رو قبول می کنه ولی در قسمت زبان این پیغامو میده
Your site has no hreflang tags.
Google uses hreflang tags to match the user’s language preference to the right variation of your pages.
من این آموزش شما رو انجام دادم ولی باز همین پیغامو میده با افزونه هم تست کردم نشد . این مال چیه؟
سلام آقای تابان عزیز
در صورتی که سایتتان تک زبانه می باشد نیازی به درج کد hreflang نمی باشد.
با تشکر
سلام
یه سوال داشتم
کاربرانی که از ایران با وی پی ان در گوگل جستوجو می کنن یعنی با یه کشور دیگه میان چی ؟ اگه این کارو بکنیم میتونن سایت ما رو پیدا کنن و وارد بشن؟
سلام آقای تابان عزیز
مشکلی در پیدا کردن سایت شما ایجاد نمی شود. اما در نظر داشته باشید در صورت استفاده از vpn نتایج گوگل تغییر می کند و سایت شما در رتبه های دیگر قرار می گیرد.
با تشکر
سلام و سپاس از آموزش خوبتون، در تایم 17 فایل من متوجه نشدم شما چه شکلی و از کجا وارد فضای file manager شدید؟برای اعمال تغییر header.php .
سلام آقای عادلی عزیز و گرامی
ابتدا وارد ناحیه کاربریتان در شرکت هاستی که خریداری کرده اید شوید. در ناحیه کاربری قسمتی برای ورود به هاست وجود دارد و سپس بعد از ورود به هاست file manager را انتخاب کنید.
با تشکر
سلام من این تگ را استفاده کردم ولی وقتی کنترل + یو را میزنم چیزی پیدا نمیکنم و این تگ را نمیبینم
سلام خانم آقاجانی عزیز و گرامی
در صورتی که کد را به درستی وارد نمایید نمایش داده می شود. در صورتی که از قالب زفایر استفاده می کنید کد را در این قسمت وارد کنید.
با تشکر
با سلام
من از کد داده شده شما برای hreflang استفاده کردم و سایتم فارسی بود حالا اگه بحوام سایتم چند زبانه بشه و از افزونه wpml استفاده کنم تضادی برای سایت من به وجود نمیاد و مشکلی نداره که این کد را ایجاد کرده ام؟
سلام خانم آزاده ، در صورتی که افزونه wpml را نصب فرمودید نیازی به این تگ بصورت دستی نیست زیرا خود افزونه چندزبانه وردپرس این تگ را اتوماتیک وارد می کند. باتشکر
با سلام. در دور ه ی قبلی افزونه ای رومعرفی کردین که تگ Hreflang میساخت. من هنوز هم دارم ازش استفاده میکنم. دیگه توصیه ش نمیکنین؟ نوشتن کد رو موثرتر میدونین؟
سلام خانم رضایی ، اگر افزونه برای شما کاربردی است هیچ مشکلی ندارد و می توانید استفاده بفرمایید. باتشکر
سلام خسته نباشید
توی هدر من چنین تگی هست
آیا این تگ، تگ Hreflang هست؟
سلام آقای ابوالفضل ، خیر این تگ مربوط به راستچین و کدوردپرس می باشد. باتشکر
ضمن سلام و خسته نباشید
دامنهی من org هست و با توجه به تحریم ها، آیا مشکلی در انتخاب زبان فارسی و لوکیشن ایران بوجود میاد یا نه ؟ اگر مشکلی هست چه زبانی و چه لوکیشنی رو باید انتخاب کنم؟
لطفا در این مورد من را راهنمایی بفرمایید .سپس از شما
سلام جناب خانی ، هیچ محدودیتی از نظر کشور و زبان و … برای استفاده از دامنه org وجود ندارد. باتشکر
خداروشکر ابزاروردپرس هست، اگر نبودید جای خالی شما کلملا احساس می شد موفق و پیروز باشید
با سلام. من طبق آموزش ویدیو هد تگ رو در فایل هدر قرار دادم. قالبم ایران کالا هست اما بعد از ذخیره وقتی page source رو می بینم اصلا این تگ اضافه نشده.
سلام بر شما، به درستی کد را قرار نداده اید که نمایش داده نمی شود.
سلام
در قالب ایمپرزا توی us-core کجا باید تگ رو قرار داد؟
سلام ، در ویدئو توضیح داده شده است. باتشکر
سلام، من یک سایت دو زبانه با قالب betheme دارم که در ویدئو آموزشی گفته شده که اگر سایت دو زبانه دارید و افزونه WPML را دارید نیازی به وارد کردن کد مربوطه ندارید. ولی با این حال من هدر سایت رو که چک کردم hreflang را نداشت. آیا ایرادی وجود دارد؟
سلام با نصب wpml معمولاً اضافه می شود. ممکن است برای برخی صفحات شما نباشد که مشکلی نیست. باتشکر
عالی
سلام وقت بخیر من دقیقا مثل ویدیو عمل کردم با وجود ذخیره شدن تگ گفته شده در بخش هدر وقتی ctrl+u میزنم و سرچ میکنم نمیاره و در ضمن قالب من زفایر هستش و افزونه us-core هم نتونستم از بخش افزونه دان پیدا کنم.لطفا راهنمایی کنید.با تشکر از سایت خوبتون.
با سلام و احترام به شما کاربر گرامي ،
احتمالاً اشکالی در کار است ، از بخش ناحیه کاربری تیکت ارسال نمایید
با تشکر.
سلام
میخواستم بپرسم چرا حالت تند برای ویدیو ها برداشته شده؟ من با هر سیستمی هرچقد تلاش کردم نتونستم ویدیو رو سریعتر اجرا کنم…..حتی در بخش های اموزش وردپرس
بنطرم ایرادی پیدا کرده
با سلام ، در چند روز آینده این مشکل مرتفع می گردد. باتشکر
سلام وقت بخیر
بسیار ممنون از آموزش خوبتون
یک سوال: من این تگ رو داخل قالب سایتم گذاشتم(قالب ایران کالا) ولی همون طور که در آموزش گفته می شود باید خود کد آدرس پیج را شناسایی کند ولی در سایت من هیچ کدام از
پیج ها را شناسایی نمی کند. راه حل اینکه کد درست کار کنه چی هستش؟
سلام جناب سلطانی ، لطفاً تیکت ارسال بفرمایید و درج کنید : طی دیدگاه ارجاع شود به کارشناس شماره سه جهت دریافت کد مناسب برای Hreflang … باتشکر
بسیار ممنون تیکت را ارسال کردم.
سلام سایت من ssl داره ،این کدی که دادین در دو قسمتhttpS://’ . $_SERVER[‘HTTPS_HOST’] ، باید S قرار بگیره ؟
سلام بله اگر در ویدئو دقت نمایید به طور دقیق گفته شده است. البته S اشتباه است باید s بکار ببرید. باتشکر
سلام و وقت بخیر
من کد و دانلود کردم سوالم اینه که بعد از http باید ادرس دامنه ام و قرار بدم یا همین کدی که گذاشتید و عینا قرار بدم؟
سلام ، لطفاً ویدئو را با دقت بیشتری مشاهده بفرمایید مدرس به خوبی توضیح داده اند. باتشکر
شما نوشتید تگ بذارید، ولی توی ابزار وردپرس hreflang رو نذاشتید
از طرفی من سایتی دارم که توی برخی کلیدواژه ها اولم، حالا باید حتما hreflang بذارم؟
سلام ، وبسایت ما به اندازه کافی قوی شده است و ما در این لحظه دیگر نیازی به تگ نمیبینیم. باتشکر
سلام من کد نوشتم و کاملا درسته وقتی این کد رو در فوتر میزنم بعدش با طدن کنترل u میتونم کد رو ببینم ولی وقتی همین کد رو تو صفحه header.php میزنم درقسمت head بعدش که کنترل u میزنم کد رو نمایش نمیده بهم! مشکل کجاست؟
ممنون میشم مشکلمو حل کنید
سلام ، این مورد نیاز به بررسی دارد دقت داشته باشید باشید که تگ هد در قالب زفایر در افزونه us-core قابل تغییر است. باتشکر
اگر سایت ما فقط فارسی باشه آیا باز هم باید تگ hreflang رو به کدهای سایتمون اضافه کنیم؟
سلام ، بله توصیه تگ Hreflang را به سایت خود در یک زبان هم اضافه نمایید. باتشکر
سلام قالب سایتم اواداست.10 تا فایل هدر داره تو کدوم بزارمش؟کدومش اصلیه؟
سلام جناب گمار ، همکاران بنده قرار شد طی تماس تلفنی شما را راهنمایی نمایند. باتشکر از حضور شما
عشقید خدایی
سلام در آموزش قبل از آپدیت از افزونه Hreflang استفاده کردید آیا اون افزونه مشکل داره که در این آموزش نگفتید .آیا ما باید Hreflang رو به سه صورت که د آموزش گفتید وارد کنیم یا افزونه که نصب کردیم این کار رو میکنه . چون من هنوز از همون افزونه استفاده میکنم و Hreflang سایت هم درست هستش.
لطفا راهنمای کنید.
سلام بر شما ، استفاده از تگ راحت تر است ( معمولا ) ولی خب افزونه هم مشکلی ندارد. باتشکر
سلام
براي يه سايت كه در امارات هست و زبانش انگليسي هست چه تگي بايد زد
EN-AE يا EN-UAE
سلام بر شما ، بله به شکل زیر می بایست استفاده شود :
en-AE
سلام
مهندس کدی که در ویدیو گفتید با کدی که در متن نوشتید تفاوت داره. لطفا اون کد رو هم ارسال کنید
سلام ، کد زیر ویدئو فرقی با چیزی که در ویدئو گفته شده است ندارد. باتشکر
با عرض سلام و خسته نباشید خدمت آقای جبین پور و تیم قدرمتند ابزاروردپرس
من دو سوال داشتم
یک این که من از قالب 7 استفاده میکنم اما با توجه به محدودیت های این قالب در طراحی هدر و فوتر،با استفاده از theme builder المنتور هدر و فوتر وبسایت را طراحی کرده ام و هدر قالب 7 در وبسایت من نمایش داده نمیشود، ممنون میشم اگر رهنماییم کنید چطور این تگ رو به هدری که با المنتور ساختم اضافه کنم
سوال دوم این است که آیا استفادعه نکردن از هدر و فوتر قالب و طراحی آنها به وسیله theme builder تاثیر منفی در سئو خواهد داشت یا خیر؟با تشکر از زحمات شما
سلام بر شما ، قالب سون هنوز سازگاری کاملش را با المنتور اعلام نکرده است ما فکر می کنیم بزودی این امکان بهتر فعال شود. باتشکر
سلام خسته نباشید
سوال من از شما اینکه چرا برای سایت خودتون یا سایت های مشابه هیچکدوم از این تگ HrefLang استفاده نکردن؟
آیا این تگ منقضی شده یا فایده ای ندارد؟
سلام بر شما ، وبسایت ما در واقع در حال حاضر یکی از پربازدید ترین سایت های کشور است و عملاً به این کار نیاز خاصی ندارد. باتشکر
سلام.. اون کدتگ hreflang که در آموزش گفتید در زیر ویدیو قرار میدید رو متاسفانه پیدا نکردم
ممنون میشم راهنمایی بفرمایید.
با سلام ، ضمن سپاس از حضور شما ،
این آموزش را مشاهده نمایید.
https://meharat.com/hreflang/
با تشکر.
با سلام آموزش ثبت نام در گوگل وب مستر را قرار می دهید که چطور ثبت سایت انجام بدهیم چون SEOبدون وب مستر کامل نیست
سلام جناب صالحی، آموزش گوگل کنسول را از لینک زیر در صورت تمایل می توانید مشاهده نمایید:
https://abzarwp.com/downloads/google-console-tutorials/
باتشکر از حضور شما
باسلام.
سایت بنده چند زبانه است و فارسی نیست، مشتری هام از کشورهای همسایه هستند(عراق و آذربایجان و ترکیه )، سوالم از خدمت شما اینکه آیا برای تک تک کشورهای هم زبان، به طور مثال عرب یا آذری زبان باید HrefLang جداگانه تعریف کنم(مثلا یکی برای امارات یکی برای عراق و….)؟ یا اینکه یک مورد برای هرکدام از زبان ها کافی می باشد؟ سپاس.
یه سال بود دنبالش میگشتم
خیلی خوب آموزش دادین و با اینکه سواد کد نویسی ندارم خیلی راحت کد رو گذاشتم و انجام شد.
مچکرم
سلام ممنون از وب سایت خوبتون
میخواستم بدونم در ورژن 6.8 زفایر منظور از فایل هدر کدوم فایله؟ کجاست؟ سپاس
سلام بر شما ، فایل هدر در افزونه us-core قرار گرفته است مسیر زیر :
us-core/templates/header.php
سپاس عالی
سلام ممنون بابت آموزش بسیار مفیدتون
من یه سوال داشتم ولی توضیحش یک کم سخته
ولی با یک عکس بسیار آسان توضیح داده خواهد شد.
این قسمت هم امکان ارسال عکس رو نداره راه حلی هست؟
سلام بر شما ، تصویر را در سایت های آپلود رایگان قرار دهید و ارسال بفرمایید. باتشکر
سلام دوست عزیز،
در google search console ، وقتی میخوام وارده international targeting بشم، با ارورِ they are not available for domain properties رو به رو میشم،
اشکال از کجا میتونه باشه،
پسوند سایتم .gallery هست، آیا مربوط به این میتونه باشه؟
سلام بر شما، شاید از پسوند دامنه باشد دقیقا تابحال به این مورد برخورد نداشته ام… باتشکر
سلام کد رو قرار دادم فقط http رو https کردم ولی وقتی سورس صفحاتم رو میبینم آدرس بعد ار https خالی هست و ادرس صفحه اضافه نمیشه . چیکار باید بکنم؟
سلام ممنونم بابت این اموزش خوبتون
فقط ی سوال برای من پیش امده نکنه اول چرا شما در سایتتون ارن کد را استفاده نکردید ( داخل کد ساتتون سرچ کردم نبود)
و نکته دوم ایا برای وب سایت های موزیک و فیلم سریال هم چنین نکنته ای واجب هستش؟
ممنون موفق باشید !
سلام آقای محمدعلی ، در سایت این کد وجود دارد در سورس صفحات سایت ما سرچ بفرمایید Hreflang … باتشکر
بله کاملا درسته ببخشید من بد سرچ کردم این کد برای سایت های موزیک و فیلم لازم هست ؟
خیلی خیلی ممنونم
بله فرقی نمی کند سایت های موزیک نیز لازم دارند…
با سلام ضمن تشکر از زحمات شما بابت آموزش های جامع در سایت در مورد افزودن hreflang با کد نویسی یک سوال داشتم.
اگر با استفاده از کد نویسی این تگ را اضافه کنیم اگر از پوسته چایلد استفاده کنیم هنگام بروزرسانی قالب باید مجدداً این کد را اضافه کنیم یا دیگه احتیاجی به اضافه کردن مجدد نیست؟
با تشکر
سلام بر شما ، در صورت استفاده از CHILD با اپدیت قالب از بین نخواهد رفت. باتشکر
سلام و عرض ادب
آیا دامنه های IR هم نیاز به تگ hreflang دارن؟
با سلام و احترام ،
رعایت نکات و ترفند های سئو ، برای دامنه های مختلف تفاوتی ندارد.
از شما می خواهم دوره جدید و پیشرفته سئو را در سایت https://meharat.com/ مشاهده نمایید.
در این سایت جدید ترین فاکتور های موثر بر سئو بررسی و آموزش داده شده است.
با تشکر.
سلام بر شما ، بله ، با اینکه ir تاثیر کوچکی در شناسایی مکان جغرافیایی دارد ولی این تگ هم میتواند به شما کمک کند تا به آن سرعت ببخشید. باتشکر
با سلام
در قالب زفایر 6.5
فایل هدر کجا قرار داره ؟
سلام بر شما ، فایل هدر در مسیر زیر است :
Zephyr\us-core\templates
تو تگ head کد مورد نظر اضافه شد
اما اصلا توی سایت نشون نمیده فکر نکنم این آدرس درست باشه
احتمالا بخاطر افزونه کش و سرعت باشد …
سلام من این کد را داخل هد سایتم گذاشتم
سایت من تک زبانه هست
میخواستم بدونم برای href= باید لینک همون صفحه ای که داخلش هستیم را بذاریم یا داخل تمام صفحات لینک صفحه اصلی باشه ؟؟؟؟
سلام بر شما ، این مورد بطور کامل در ویدئو توضیح داده شده است خواهشمندم مجدد بررسی بفرمایید. باتشکر
سلام
من در Search Console جدید گزینه ی International Targeting را پیدا نکردم مشکل دارد؟ یا در کنسول قدیمی فقط این گزینه وجود داشت،ممنون می شوم راهنمایی ام کنید
با سلام و احترام ، این بخش کماکان در کنسول قدیم است. آموزش کنسول جدید در لینک زیر وجود دارد :
https://abzarwp.com/downloads/google-console-tutorials/
سلام من این کد تو سایتم گذاشتم دیروز یه ایمیل برام اومد با این مضمون
Google has detected that some pages on your site have implemented the rel-alternate-hreflang tag incorrectly. In particular, there seems to be a problem with incorrect language and region codes, or incorrect bi-directional linking (if page A links with hreflang to page B, there must be a link back from B to A as well). Google uses the hreflang attributes to serve the correct language or regional URL to the right users in search results.
با سلام و احترام ، من تصور می کنم در حین کپی کد چیزی در آن تغییر کرده است. باتشکر
سلام آقای مهندس جبین پور روزتون بخیر
قربان من از برنامه نویس سایت خواستم که دستور hreflang رو داخل سایت قرار بده به این صورت link rel=”alternate… hreflang=”fa-ir” ( ادیت کردم که اجازه پست کردن رو داشته باشم ) که بعد از چند روز داخل گوگل سرچ کنسول ثبت شده و بعد از چند روز که گوگل شروع به رصد کردن سایت من کرد ، به 15 صفحه بابت کد hreflang با عنوان no return tag ایراد گرفت
حالا به این دوست برنامه نویس میگم مشکل رو ببین از چی هست بر طرف کن اما خب نمیدونه ایراد کار کجاست
به نظرتون این ایراد از کجا میتونه باشه ؟
نمیدونم حق داشتم این سوال رو اینجا بپرسم یا نه
به بزرگی خودتون ببخشید
سلام بر شما ، ما از این کد استفاده میکنیم ارور خاصی دریافت نشده است. شاید قرار دادن کد در سایت شما اشتباه انجام شده است. باتشکر
سلام.سپاس فراوان.
سلام و وقت بخیر خدمت شما عزیزان.خیلی ممنون بابت سایت مفید و پرمحتواتون.من به تازگی با سایت شما آشنا شدم و از مطالب و فیلم های مفیدتون استفاده می کنم.حین آموزش جناب جبین پور فرمودن فیلمی هم برای آموزش آلتیمیت اددان تهیه کردن که من هم مشتاق بودم از این آموزش استفاده کنم ولی قسمت آموزش وردپرس همچین آموزشی نبود؟؟؟میشه راهنمایی بفرمایید چرا این آموزش جزو آموزش های وردپرس نیست؟؟؟با تشکر فراوان.
سلام بر شما ، لینک زیر مربوط به آموزش آلتیمیت ادان می باشد :
https://abzarwp.com/downloads/ultimate-addons-course/
سلام و عرض ادب واحترام
ببخشید من کد رو قرار میدم ولی قالب رو که آپدیت میکنم کد از هدر حذف میشه
آیا راهی هست که این اتفاق نیفته؟
ایا میشه از افزونه Insert Headers and Footers استفاده کرد ؟
سلام بر شما ، خیر در هر آپدیت باید کد را مجدد قرار دهید مگر اینکه کدنویسی بدانید و در چایلدتم قرار دهید. باتشکر
سلام و خسته نباشید . من کد
< link rel="alternate" hreflang="fa-IR" href="” />
را در قالب زفایر و یک قالب دیگه اضافه کردم اما در تمام صفحات اصلی و نمایشی سایت نمایش داده میشه لطفا راهنمایی کنید چطور کد رو اضافه کنم که دیگه در صفحات اصلی نمایش نده فقط در سورس باشه و نه در بالای صفحات سایت و برگههای نمایش عمومی
با سلام ، کد را اشتباه قرار داده اید بدین منظور با یک برنامه نویس در ارتباط باشید. باتشکر
خیر کد دقیقا همونیه که تو فیلم نوشته . الان تو کامنت میبنم جای نشانه ها عوض شده ولی دقیقا همونو نوشتم
سلام و درود بر شما
لطفا قرار دادن کد در هد قالب ودمارت رو هم اضافه کنید
با وجود اینکه من اموزش قالب رو هم خریدم پشتیبانی در جوابم گفتن که این کار اصلا مهم نیست و تاثیری نداره
با سلام و احترام در قالب ودمارت هم فایل header.php وجود دارد و به راحتی قابل انجام است. تصویر : https://screen.center/s/GJkp
من این کد رو کپی کردم اما اعمال نشد. وقتی ctrl و u رومیگیرم چیزی نشون نمیده. علتش چی میتونه باشه؟
سلام وقت بخیر ، برای ما مشخص نیست و نیاز به بررسی دارد. باتشکر
با درود
من این کد رو به هد اضافه کردم ولی دقیقا عین کد ورودی رو بهم خروجی میده
هیچ کامپایلی نمیکنه کد پی اچ پی رو
با استفاده از افزونه insert headers and footer کد رو اضافه کردم
با سلام و احترام، این کد را با استفاده از افزونه گفته شده نمی توانید اضافه بفرمایید. باتشکر
دمت گرم . زنده باشی
خیلی ممنونم بابت آموزش های خوبتون
فقط کاش میفرمودید به قالب چایدتم چطوری این کد رو به صورت دستی اضافه کنیم !
با سلام.اگر ما در کدهای سایت تغییراتی دادیم ایا بعد از ابدیت شدن تغییرات باقی میمونه یا خیر؟ با تشکر
با سلام و احترام، کد هایی از قبیل href که در سورس قالب است با آپدیت حذف می شود و باید از ابتدا آن را قرار دهید. باتشکر
سلام
من از قالب سون استفاده میکنم.
فایل single header رو ندارم و show hiden رو هم زدم ولی چنین فایل ندیدم که واردش بشم.
چطور پیداش کنم؟
با سلام ، من اکنون آخرین ورژن قالب سون را تست کردم مشکلی در آن بابت این فایل نبود. باتشکر
سلام من hreflang رو توي هدر قرار داده بودم ولي الان از گوگل وبمستر پيام خطا اومده و در صفحاتم ديده نميشه . شما ميدونيد علت چيه ؟
ايا با آپديت قالب اين كد از بين ميره و بايد مجددا كد رو داخل هدر قرار بدم ؟
با سلام ، بحث مربوط به خطا باید توسط یک متخصص بررسی شود.
بله با آپدیت از بین می رود. باتشکر
سلام اگر افزونه سئو رو نصب کرده باشم و در کلماتی رتبه گرفته باشم و بعد از مدتی این افزونه را پاک کنم آیا رتبه آن کلمات هم صفر میشود ؟و بخوام دوباره نصب کنم؟
با سلام و احترام ، افزونه سئو تاثیراتی هم در سئو دارد مثلا تگ هایی را به صفحات اتوماتیک اضافه می کند که با حذف افزونه تگ ها هم پاک می شوند.
سلام لطفا کد استفاده شده در صفحه بذارید
لینک گذاشته شده خراب است
با سلام ، اصلاح شده است. باتشکر
من هرچی گشتم نه لیکی دیدم نه کدی که در اموزش گفته شده
سلام وقت بخیر ، زیر ویدئو دقت نمایید یک دکمه هست که فایل زیپ دانلود می شود.
با سلام ، چرا تگی که شامل دستور php میشه رو قرار ندادید؟ و اگر سایت ما ssl داشته باشه هر جا که http هست تو دستورات باید https قرار بدیم؟
ممنون از آموزش های خوبتون
سلام و احترام ، بله باید https قرار دهید.
سلام، قبل از هرچی تشکرمیکنم ازتون چون آموزشتون فوق العاده کاربردیه، با اینکه افزونه ها تغییر کردن بازم کاملا کمک کننده است. من این کد رو داخل هدر گذاشتم ولی سورس پیجمو که میگیرم در برگه ها یا پیج ها این کد نیست و فقط داخل نوشته یا پست های من هست. برگه های من به این کد نیاز ندارند ؟ اگه دارند که چطوری بزارم تو برگه ها ؟ممنون
مرسی عالی و قابل فهم بود. فقط وقتی افزونه رو غیر فعال کردید تا تغییرات رو با کد هم آموزش بدید این سوال به ذهنم رسید که کلا وقتی با یک افزونه یه چیزایی اضافه کردیم ، اگر بعدا افزونه رو غیر فعال کنیم اون تغییرات هم حزف می شه؟ مثلا العان من با همین افزونه زبان صفحه ها رو انتخاب کرده باشم، بعد اگر افزونه رو غیر فعال کنم اون کاری که قبلا انجام دادم هنوز هست یا حذف می شه؟
با سلام ، بله وقتی افزونه را حذف نمایید تغییراتش غیرفعال می شود.
خیلی ممنون
سلام ممنون برای آموزش های خوبتون میشه لطفا در مورد یک موضوع راهنماییم کنید: سایت من دو زبان هست و قسمت انگلیسی شو میخوام برای کشورهای حوزه قفقاز استفاده بشه از این قطعه کد چطوری میتونم استفاده کنم؟
سلام.در سایت دیگه ایی در مورد این موضوع نوشته :سعی کنید بخش international targeting رو انتخاب نکنید. چون در اون صورت اگر کسی با استفاده از V. P .. ان سرچ کنه، سایت شما رو نمیاره hreflang هم برای سایت های چند زبانه هست و اصلا وجودش ضروری نیست.نظر شما چیه؟ممنون
با سلام و احترام ، از نظر ما نباید کل کاربران اینترنت را فدای vpn کرد. در واقع اگر تارگت انتخاب نکنید ممکن است در 70 درصد نتایج گوگل برای ایرانی ها نمایش داده نشوید…
سلام.برای صفحات فروشگاهی وقتی کالایی فروش رفت با اون صفحه چیکار کنیم؟اگه حذف نکنیم سایت پر میشه از کالاهای فروش رفته و اگه حذف کنیم طبق مقالاتی که خوندم باعث کاهش رتبه در گوگل میشه.نظر شما چیه؟ممنون میشم راهنمایی کنید
با سلام ، باید ریدایرکت کنید به محصولی جدید …
ممنون بابت پاسخگویی ولی متاسفانه چون از سیستم فروشگاه ساز استفاده میکنم انکان ریدایرکت نیست.بعد از ریدارکت بهترین راه چیه؟با تشکر
با سلام و تشکر از آموزشهای خوبتونآیا استفاده از hreflang در سایتی که فقط فارسی هست میتونه مفید باشه؟
با سلام و احترام ، بله تاثیر مثبت دارد. باتشکر
سوال بعدی اینکه بعضی از صفحات شما را چک کردم. خود شما از این کد استفاده نکرده اید. آیا روش دیگری برای حل این ارور موجو است یا حل نکردن آن ضرری به سئو نمی رساند؟
با سلام و احترام ، من در سایت ابزار وردپرس به این شیوه عمل نکرده ام ، نبود آن هیچ ضرری ندارد. ولی برای سایت های چند زبانه بسیار مهم است. باتشکر
من تازگی از گوگل وب مستری همچین پیامی گرفتم: Errors in hreflang tags on http://***t.ir/ August 21, 2018
You’re almost there!
We found the hreflang tags on your site, but a few of them have technical problems. Take a look at our hreflang report to see which of your hreflang tags have issues. Until you fix these tag errors, your website will not benefit from additional language or region targeting.
باید چیکار کنم؟
سلام و عرض ادب ، جناب جبین پور بنده چند روز هست سوال پرسیدم ولی متاسفانه به همه پاسخ دادین الا من ، چرا کدی که در این پست قرار دادین با کدی که توی فیلم نشون میدین فرق داره؟ کدوم رو باید استفاده کنم؟
سلام مهندس جبین پور من اگه تگ hreflang رو توی هدر سایتم همون بخشی که فرمودین قرار بدم دیگه هر برگه ای که ایجاد بکنم این تگ رو داره و نیاز به کار خاصی نیست؟ یعنی دیگه بحث hreflang روی سایت من پیاده سازی شده و دیگه هیچ کاری لازم نیست انجام بدم؟
باسلام ، تگ hreflang وقتی در هدر قرار بگیرد برای همه صفحات اعمال می شود. باتشکر
سلام ، دیدگاه ها ارسال نمیشه نمیدونم چرا ، تکراری اومد پوزش ، بنده در مورد این کد پرسیدم ولی پاسخی دریافت نکردم ، کدی که در پست دادین با اونی که تو آموزش نشون میدین فرق داره، اون php هم داره ، امکانش باشه کاملش رو قرار بدین، ممنون
سلام و عرض ادبدر آموزش وقتی دستی کد وارد میکنید آخرش یه کد php هم داره، اما اینی که در پست قرار دادین اونطوری نیست<link rel=”alternate” href=”https://abzarwp.com” hreflang=”fa-ir” />
الان من بخام اون کد رو بزارم تو هدر قالب باید چ تغییراتی در کد این پست انجام بدم؟با سپاس
سلام ، ممنون میشم در مورد این کد راهنمایی کنید ، خیلی لازم دارم
ممنون، آموزش کامل و خیلی خوبی بود
با عرض سلام وخسته نباشد برای این که زبان سایت به روش تگ گزاری به گوگل معرفی بشه باید تمامی صفحات و دسته بنده ها و محصولات استفاده بشه ؟چون زبان سایت من تو گوگل معرفی نشده ضمنا از وقتی این افزونه نصب شده در ویرایش دسته ها نیز قسمت معرفی herflang افزونه اضافه شده و میشه تنظیمشکرد (مثل نوشته ها ) ایا باید تنظیم شه ؟با تشکر
جواب نمیدین ؟
با سلام و احترام ، متاسفانه همه سوالات در بخش تیکت به دلیل پیچیده بودن قابلیت پاسخگویی ندارد. از شما بابت این مورد عذرخواهی می کنیم. باتشکر
ممنون .. موفق باشید
سلام وقت بخیر پاسخ سوال من ( سلام خسته نباشید ممنون از آموزش لطفاً بگید چطور داخل قالب Publisher از این کد استاده کنیم ) ندادید من کل پوشه پابلیشر زیر و رو کردم ولی فایل هدر نیست 😐
سلام خسته نباشید ممنون از آموزش لطفاً بگید چطور داخل قالب Publisher از این کد استاده کنیم
با سلام و سپاس از مجموعه ابزار وردپرس,ما از قالب زفایر استفاده می کنیم که از سایت شما تهیه کردیم, ولی در قالب دو تا فایل هدر به نام های header-shop.php و header.php وجود داردلطفا در صورت امکان راهنمایی نمایید که این کد Hreflang را در کدام فایل قرار دهیم؟و کدام فایل اصلی هدر می باشد؟ با تشکر
با سلام ، فایل header.php که در همین ویدئو هم به شما آموزش دادیم…
با تشکر
با تشکر خوب بود اموزشتون ، اما یه پیشنهاد دارم اقای جبین پور اگر امکان داره یه کاری کنید که این اموزشا بیشتر مردم بتونن ازشون استفاده کنن یعنی کسی توی گوگل سرچ کرد سایت شما بالا بیاد ،بخاطر این گفتم چون خودم بطور خیلی اتفاقی با این سایت شما روبه رو شدم و خیلی خیلی خوب ادم یاد میگیره چون بنده قبلا رفتم اموزشگاه و دو ملیون هم دادم نصف اموزشای شمارو بهم اموزش ندادن و واقعا از این لطفتون ممنون . با تشکر و سپاس
با سلام و احترام ، کلید واژه ” سئو وردپرس ” ما اکنون اول هستیم. با اینحال نظر لطف شماست. باتشکر
با سلام در https لازمه این کد رو تغییر بدیم و به این شکل کنیم:
<link rel=”alternate” hreflang=”fa-ir” href=”<?php echo ‘https://’ . $_SERVER[‘HTTP_HOST’] . $_SERVER[‘REQUEST_URI’]; ?>” />
با تشکر از آموزش بسیار عالی تون
سلام ، بله درود بر شما ..
سلام وقت بخیر و ممنون بابت آموزش هاچند روزیه که توی گوگل وبمستر بخش Internatinal targeting با ارور ‘fa-IR’ – no return tags روبرو میشم و داره کم کم زیادتر میشه.مشکل از کجا میتونه باشه؟
با سلام و احترام ، دقیقاٌ نمی توانم اظهار نظر کنم زیرا نیاز به بررسی دارد و متاسفانه فرصت کوتاهی دارم. باتشکر
سلام و عرض ادب
منم دقیقا این کد رو تو هدر نوشتم ولی این خطا رو گوگل وب مستر داد این کدی که نوشتید یه مشکلی احتمالا داره.بهتر نیس از افزونه استفاده بشه
سلام ممنون من بدون استفاده از افزونه و با جایگذاری کد انجام دادم فقط یه سوال دارم اونم اینه که بعدا که قالب رو آپدیت کنم باید این کار رو مجدد انجام بدم؟
سلام و ادب
بله . درصورتی که کد را در قالب وارد کرده اید باید این مورد را انجام دهید.
سلام آقای جبین پور این کد فکر کنم کار نمی کنه لا اقل کم روی سایت من جواب نداد
سلام من کد مذکور را دانلود هد سایتم قرار دادم فرقی نکرد
سلام پاسخی دریافت نشد
خب اقا من زبان سایتم انگلیسیه ولی میخام تو نتایج گوگل کاربران ایرانی نمایش داده شه … 😐 باید en ir بزارم ؟
سلام ، خیر ، برای ایران همان فارسی و ایران قرار دهید. ( برای این مورد بهتر است هاست ایران داشته باشید و در گوگل وبمستر نیز هدف را ایران انتخاب کنید )
هاست ایرانه / تو گوگل وب مسترم تارگت ایرانه….ولی این تگ مگه معرف زبان سایت نیست؟سایت من زبان انگلیسیه … fa ir به اشتباه نمیندازه گوگلو ؟ ضمن اینکه تو گوگل وب مستر این ارور به بنده داده شده
Your site has no hreflang tags.
Google uses hreflang tags to match the user’s language preference to the right variation of your pages.
سلام ، این مورد را بنده اطلاع ندارم ، مدرس سئو هم اکنون تشریف ندارد. باتشکر
مشکل نسخه پرو این افزونه رفع شده که استفاده کنیم؟
سلام ، وقت بخیر ، فکر نمی کنم.
با سلام اگر سایت به طور کلی انگلیسی باشد .و برای کشور هایی به غیر از ایران باشد . و بخواهیم سایت برای کشور های خاصی معرفی شود . (یعنی برای همه کشور ها باشد اما برای کشور های خاصی مهم تر باشد ان محتوا باید چکار کنیم ؟)
سلام ، نباید از این تگ استفاده کنید. برای مهمتر جلوه دادن کشور های دیگر راهی وجود ندارد ، در واقع می توانید تعداد بیشتری از این تگ ها را نیز داشته باشید.
سلام ممنون از آموزش خوبتون1- با توجه به اینکه بنده قالب زفایر رو از خودتون خریدم و در update جدید هدر رو هم قرار دادید آیا باز هم باید این کد رو اضافه کنم؟ چون در سورس صفحات بنده hreflang نیست ولی کدی بنام href به کرات وجود دارهمثلا: href=”https://********.ir/wp-content/themes/Zephyr/fonts/abzarwp-fonts/fonts.css”2- در وبمستر بنده IRAN از قبل وجود دارده و قابل تغییر هم نیست . کار خاصی که نیاز نیست انجام بدم؟3- اون کدی که واسه دانلود گذاشتین در قالب زفایر هم باید با حروف بزرگ IR ذخیره کنیم (fa-IR)؟
سلام. وقتی قالب را آپدیت می کنید کد hreflang را باید مجدد قرار دهید. ( href هیچ ارتباطی با hreflang ندارد و چیز دیگری است که در html استفاده می شود و اساس طراحی سایت است )
2- چون دامنه شما ir است ایران بصورت پیشفرض انتخاب می شود و نیازی به تغییر ندارد. 3- بله
ممنون از لطفتون
این آموزش عالی بود ممنون
با سلام و تشکر از اموزشهای شما دلیل این ارور بعد از قرار دادن این تگ در سایت چی هست International Targeting | Language > ‘fa-IR’ – no return tags
سلام. دقیقاً نمی توانم اظهار نظر کنم ، نیاز به بررسی در سایت شما و گوگل وبمستر دارد …
سلام. خیلی عالی بود آموزشی که ارائه کردید. سپاس گزارم
ممنونم از آموزش های خوبتون.یک نکته قابل توجه که برای من اتفاق افتاده این بود که وقتی HREFLANG رو به سایتم اضافه کردم.در گوشی آیفون بخاطر اینکه کیبورد عربی نصب هست، مطالب در مرورگر بالا نمیاد، شاید این فقط مشکل من هست.
سلام. فکر نمی کنم بخاطر اضافه کردن این کد باشه ، آیا مطمئن هستید ؟
سلام وقتتون بخیرممنون از اموزشتون سوالی که برای من پیش اومده اینه که برای همه ی صفحات باید این تگ را قرار بدیم یا فقط صفحه اصلی؟و به طور تخمینی چقدر طول میکشه تا وبمستر تولز متوجه این تگ بشه؟ممنون میشم راهنمایی بفرمایید
با سلام ، برای همه صفحات نیاز است که چنین تگی وجود داشته باشد. بین دو تا چند هفته زمان می برد …
سلام ممنون از سایت شما من میخوام یک سایت موسیقی بزنم شما در ویدیو گفتید قالب وردپرس را رایگان قرار میدهید میشه بجایی آن قالب موسیقی برای من بفرستید ؟
با سلام و احترام ، خیر این امکان فراهم نیست.
سلام و عرض ادبدر کد مربوطه http://‘ . $_SERVER[‘HTTP_HOST’]نوشته شده اگر ما از ssl استفاده می کنیم باید این بخش رو https , HTTPS_HOST کنیم؟تشکر
سلام و درود ، فقط https اولی را درست کنید. یعنی https://
سلام و عرض ادبابتدا تشکر می کنم بابت آموزش های بسیار ارزشمندتوناحتراما سوالی داشتم در مورد اینکه بسیاری از کیبوردها عربی هستند و مشتریان ما از این نوع کیبوردها استفاده می کنند آیا ما باید از علاوه بر فارسی عربی رو نیز فعال کنیم؟دوم اینکه ایا میشه به جای استفاده از برنامه نویسی از افزونه header and footer برای قرار دادن این کد در هدر سایت استفاده کنیم؟تشکر
سلام و درود ، بله عربی هم ممکن است مناسب باشد ولی از افزونه ای که فرمودید اطلاعی ندارم.
با تشکر
سلام ممنون از اموزش های خوبتوناموزشی که دادید چه تفاوتی با افرونه yoast local seo داره؟
سلام و احترام ، لوکال سئو بحث جداگانه ای دارد و برای نمایش آدرس و مشخصات محل فیزیکی کسب و کار در گوگل بطور مستقیم با سرچ نام سایت می باشد. انشالله در آینده آموزش خواهیم داد.