آموزش تراز بندی عکس در وردپرس (مرحله به مرحله)
با وجود اینکه تراز بندی عکس در وردپرس یک کار بسیار ساده و آسان است، اما تاثیری بسیار زیادی بر تجربه کاربری (UX) سایت شما دارد. برای مثال اگر تصاویری که روی سایت خود آپلود میکنید، به صورت وسطچین تراز بندی نشوند؛ احساس بدی به کاربر میدهد و همین موضوع میتواند باعث خروج کاربر از سایت شما شود. در نتیجه بانس ریت (Bounce Rate) سایت نیز افزایش پیدا میکند. با این وجود، هنوز افرادی که در زمینه طراحی سایت با وردپرس مشغول به فعالیت هستند، این موضوع را نادیده میگیرند.
اگر وبلاگ سایت ابزار وردپرس را دنبال کرده باشید، در مقاله قبلی روشهای مختلف بارگذاری تصاویر در وردپرس را آموزش دادیم. حالا در این مقاله میخواهیم نحوه تراز بندی تصاویر را به شما آموزش دهیم. پس تا پایان این مقاله همراه ما باشید. 😃
تراز بندی عکس در وردپرس
در کل تصاویری که روی سایت قرار میدهید، به سه حالت (راستچین | وسطچین | چپچین) میتوان تراز بندی کرد. برای تراز بندی تصاویر کافی است طبق مراحل زیر، به صورت گام به گام پیش بروید.
- ابتدا یک عکس به محتوای خود اضافه کنید.
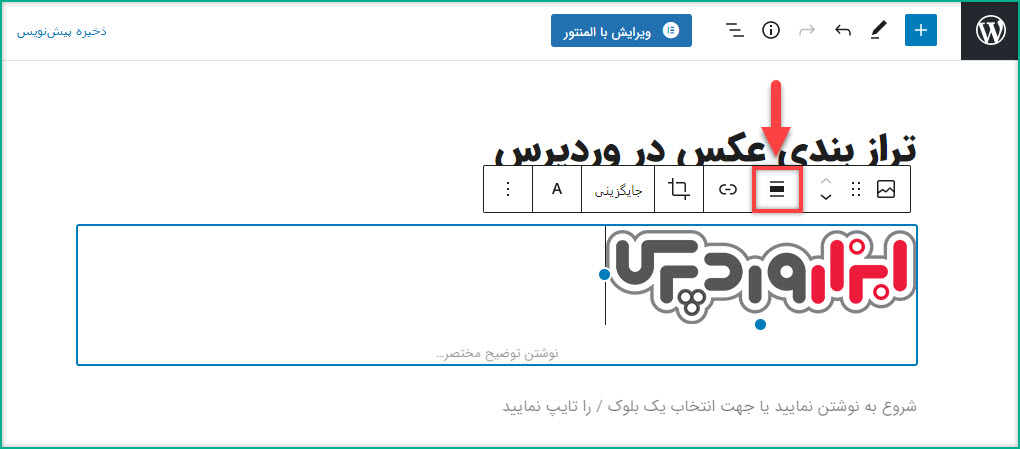
- در مرحله بعد، کافی است روی عکس کلیک کنید تا یک نوار ابزار به بالای آن اضافه شود.
- یک گزینه برای تنظیم تراز بندی عکس وجود دارد. مطابق تصویر ضمیمه شده روی آن کلیک کنید.

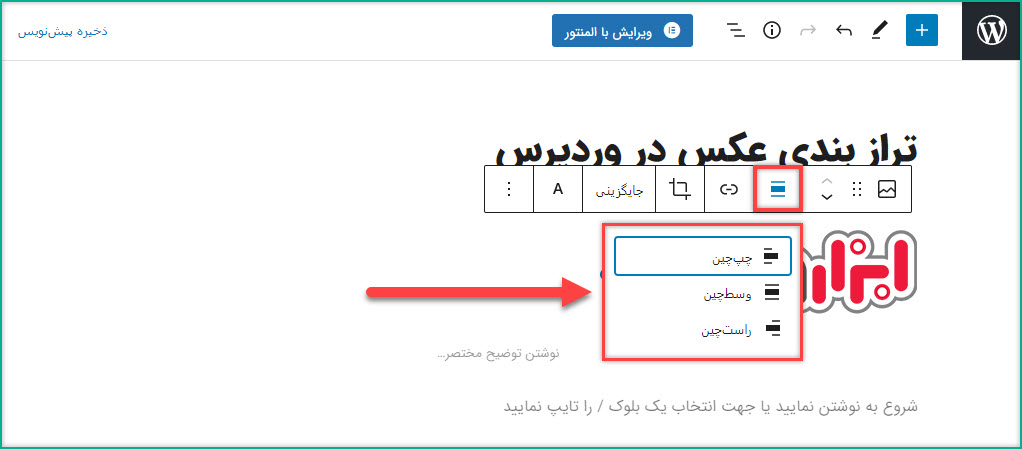
- پس از کلیک روی گزینه مربوط به تنظیم تراز بندی، یک منوی کشویی برای شما باز میشود که میتوانید حالت تراز بندی را مشخص کنید. (البته با توجه به قالب سایت و افزونههای نصب شده، ممکن است گزینههای دیگری نیز در این قسمت برای شما نمایش داده شود.)

به همین راحتی میتوانید تراز بندی عکس در وردپرس را به سادگی انجام دهید. اینکه تراز بندی تصویر شما به چه حالتی باشد (راستچین – وسطچین – چپچین) کاملا به نوع قالببندی محتوای سایت شما دارد. اما در کل، پیشنهاد ما این است که تصاویر را به صورت وسطچین تراز بندی کنید. چرا که تصاویر وسطچین شده، احساس بهتری به کاربر القا میکند. همین موضوع کوچک، میتواند تاثیر چشمگیری بر تجربه کاربری (UX) سایت شما داشته باشد.




