رفع خطا 413 request entity too large در وردپرس | ارور 413
احتمالا شما هم هنگام آپلود قالب یا افزونه در وردپرس، با خطا 413 request entity too large روبرو شدهاید. از متن پیام این خطا به راحتی میتوان متوجه شد که حجم فایل آپلودی زیادتر از حد مجاز است. در واقع شرکتهای ارائه دهنده هاست، یک حجم مشخص برای آپلود فایل در نظر میگیرند که شما بیشاز آن نمیتوانید فایلی در سایت آپلود کنید. در اکثر مواقع کاربران هنگام نصب بسته نصب آسان قالب، با این خطا روبرو میشوند. حالا در این مقاله همراه ما باشید تا نحوه رفع خطا 413 را به شما عزیزان آموزش دهیم.
راستی! فراموش نکنید که ما هر روز در وبلاگ سایت ابزار وردپرس در حال انتشار مقالههای آموزشی هستیم و شما کاربران با استفاده از آنها میتوانید دانش خود را روز به روز افزایش دهید. ما بابت این آموزشها هیچ هزینه اضافی دریافت نمیکنیم و به صورت کاملا رایگان این آموزشهای کاربردی و مفید را برای شما تهیه میکنیم. 😉
آنچه میخوانید:
دلیل ارور 413 request entity too large
تاکنون با خطا 413 آشنا شدید. همانطور که متوجه شدید، تنها دلیل رخ دادن این خطا، حجم زیاد فایلهای قالب یا افزونه است. معمولا حجم فایلهای قالب کمی زیاد است و همین موضوع میتواند موجب رخ دادن این خطا شود. اصلا نگران خطا 413 نباشید. چرا که رفع کردن آن کار بسیار سادهای است و در کوتاهترین زمان ممکن میتوانید آن را برطرف کنید.
رفع خطا 413 request entity too large
جالب است بدانید محدودیت حجم آپلود فایل، توسط شرکتهای ارائه دهنده هاست اعمال میشود و به همین دلیل با خطا 413 روبرو میشویم. حالا در این مقاله با ارائه چند روش کاربردی میخواهیم به شما در رفع این مشکل کمک کنیم. همچنان همراه ما باشید.
افزایش حجم آپلود با فایل functions.php
اولین راهحل برای رفع خطا 413 request entity too large در وردپرس، افزایش حجم آپلود با اعمال تغییرات در فایل functions.php است. برای انجام این کار کافی است مراحل زیر را به ترتیب پیش بروید.
- ابتدا مثل همیشه وارد کنترل پنل هاست شوید و روی File Manager کلیک کنید.
- حالا کافی است به مسیر Public_HTML / wp-content / Themes بروید.
- سپس روی نام پوشه قالب خود کلیک کنید و فایل functions.php را پیدا کنید.
- روی فایل functions.php کلیک راست کرده و گزینه Edit را انتخاب کنید.
- کدهای زیر را به فایل اضافه کنید و در نهایت روی دکمه Save کلیک کنید.
@ini_set( 'upload_max_size' , '256M' );
@ini_set( 'post_max_size', '256M');
@ini_set( 'max_execution_time', '600' );البته ناگفته نماند که مقادیر داده شده را شما میتوانید به دلخواه خودتان تغییر دهید. حالا این روش یکی از راههای افزایش حجم آپلود فایل در وردپرس بود. با این راهحل دیگر شما با خطا 413 روبرو نخواهید شد. البته در ادامه این مقاله راهحلهای دیگری هم برای افزایش فضای آپلود فایل در وردپرس به شما آموزش میدهیم.
افزایش حجم آپلود با فایل htaccess.
به احتمال زیاد همه شما با فایل htaccess آشنا هستید. حالا میخواهیم با افزودن چند قطعه کد به این فایل خطا 413 request entity too large را از بین ببریم. برای انجام این کار، مراحل زیر را به صورت گام به گام طی کنید.
- مثل مرحله قبل وارد کنترل پنل هاست شوید و روی File Manager کلیک کنید.
- در مرحله بعد وارد پوشه Public_HTML شوید.
- حالا فایل htaccess. را پیدا کرده و با کلیک راست روی گزینه Edit کلیک کنید.
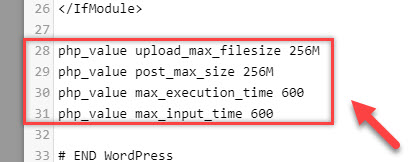
- قطعه کد زیر را به فایل اضافه کنید و در پایان روی دکمه Save کلیک کنید.
php_value upload_max_filesize 256M
php_value post_max_size 256M
php_value max_execution_time 600
php_value max_input_time 600
این هم یک راهحل دیگر برای افزایش حجم آپلود فایل در وردپرس؛ با این کار دیگر با خطا 413 مواجه نخواهید شد. البته یک راهحل بسیار سادهتر هم وجود دارد که در قسمت بعد به شما آموزش میدهیم.
ارسال تیکت به پشتیبان هاست
اگر نمیخواهید مثل دو روش قبل خودتان روی فایلهای اصلی سایت تغییرات اعمال کنید، کافی است یک تیکت به پشتیبان هاست ارسال کنید و خطا 413 request entity too large را گزارش کنید. سپس از آنها بخواهید فضای آپلود فایل در وردپرس را برای شما بیشتر کنند. به همین راحتی. 😄
آپلود فایل از طریق FTP
یک راهحل ساده دیگر هم وجود دارد. شما به راحتی از طریق FTP میتوانید فایلهای خود را آپلود کنید. اینگونه هیچ محدودیتی از نظر حجم ندارید. برای آپلود فایل از طریق FTP هم میتوانید مقاله “آموزش استفاده از FTP برای آپلود فایل در وردپرس” را مطالعه کنید. در این مقاله به صورت کامل و جامع درباره آپلود فایل از طریق FTP به شما عزیزان توضیح دادهایم. از دستش ندید. 😉
نتیجهگیری کلی
در این مقاله آموزشی با ارائه تمام راهحلهای ممکن سعی کردیم در رفع خطا 413 request entity too large به شما کمک کنیم. در صورتی که با مشکل خاصی مواجه شدید، کافی است در قسمت دیدگاه با ما به اشتراک بگذارید تا به شما کمک کنیم.








