چگونه فشرده سازی GZIP را در وردپرس فعال کنیم؟
چگونه می توان از فشرده سازی GZIP برای افزایش سرعت وب سایت استفاده کرد؟
یکی از ساده ترین راه ها برای افزایش سرعت وب سایت وردپرس، حذف تمامی فایل ها و منابع غیرضروری می باشد. همچنین دومین راه ساده ای که می توان سرعت وب سایت وردپرس را افزایش داد، فشرده سازی منابع و فایل های ضروری می باشد. فعال کردن فشرده سازی GZIP بر روی سرور وب سایت یکی از ساده ترین و موثر ترین راه ها برای افزایش سرعت وب سایت است.
تمامی مرورگر های مدرن از فشرده سازی GZIP به طور پیش فرض پشتیبانی می کنند. با این حال، برای ارائه و ارسال فایل ها و منابع فشرده شده به کاربران بدون هیچ مشکلی، باید سرور های وب سایت را به طور صحیحی پیکربندی کنیم.
در ادامه این مقاله، قصد داریم تا تمامی مباحث پایه و اساسی فشرده سازی داده بر روی سرور وب سایت، فشرده سازی GZIP و انواع مزیت هایی که به دنبال دارد را پوشش دهیم. همچنین به چگونگی راه اندازی فشرده سازی GZIP بر روی وب سایت های وردپرس خواهیم پرداخت. پس با ما همراه باشید.
آنچه میخوانید:
مبانی فشرده سازی داده در وب
فشرده سازی داده بر روی وب، فرآیندی برای کاهش حجم داده های منتقل شده توسط وب سایت ها است. بسته به نوع داده، متن، تصاویر، شیوه نامه ها، اسکریپت ها، فونت ها و… روش های مختلفی برای فشرده سازی داده وجود دارد.
به عنوان مثال، کوچک سازی کد های HTML، CSS و جاوا اسکریپت یکی از راه های ساده برای کاهش حجم داده ها و اطلاعات فرستاده شده توسط مرورگرها است. در اینجا، کوچک کننده (Minifier)، متن را با حذف کارکترهای غیرضروری مانند کامنت ها (Comments) و فضاهای خالی، کد منبع را فشرده سازی می کند.
در مثال زیر، ما یک صفحه HTML ساده داریم. در این صفحه ما سه نوع محتوا داریم: کد های HTML، کد های CSS و کد های جاوا اسکریپت.
هر نوع از محتویات ذکر شده، ترکیب منحصر بفرد خود را دارد. به طور کلی، این صفحه HTML از 357 کارکتر تشکیل شده است.
<html>
<head>
<style>
/* abzarWP is used on the homepage only */
.abzarWP-banner { font-size: 150% }
.abzarWP-banner { width: 75% }
</style>
</head>
<body>
<!-- abzarWP banner START -->
<div>...</div>
<!-- abzarWP banner END -->
<script>
abzarWPScripts(); // random scripts used on the page
</script>
</body>
</html>کد بالا برای خواندن و درک بسیار آسان است و برای توسعه ایده آل می باشد. با این حال، لازم نیست که مرورگر کامنت ها (Comments) را در کد های بالا بخواند. یک فشرده ساز (compressor) هوشمند، می تواند کد های صفحه بالا را تحلیل و بررسی کرده و تمامی بخش های غیرضروری را حذف کند.
<html><head><style>.abzarWP-banner{font-size:150%;width:75%}</style></head><body><div>...</div><script>abzarWPScripts();</script></body></html>پس از کوچک سازی و فشرده سازی، کد های صفحه HTML تا 141 کارکتر کاهش یافت! این مقدار یعنی 60.50% از تعداد کارکتر ها کم شده است. شاید کد های فشرده شده برای خواندن با چشم آسان نباشد، اما این موضوع اهمیتی ندارد! زیرا مرورگر ها باز هم همان صفحه ای را نشان می دهند که قبلاً طراحی شده بوده!
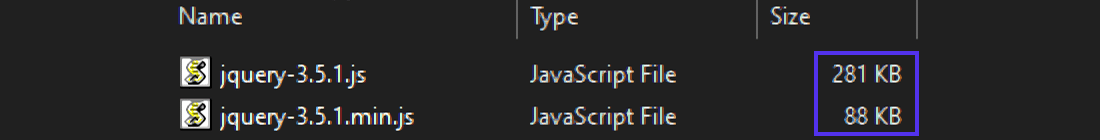
برای استفاده از هر دو نسخه، می توانید یک فایل اصلی از کد های صفحه وب سایت خود را به عنوان “نسخه توسعه” یا “Development Version” نگه دارید و سپس همه کد ها را قبل از راه اندازی نسخه جدید در وب سایت، فشرده و کوچک کنید.
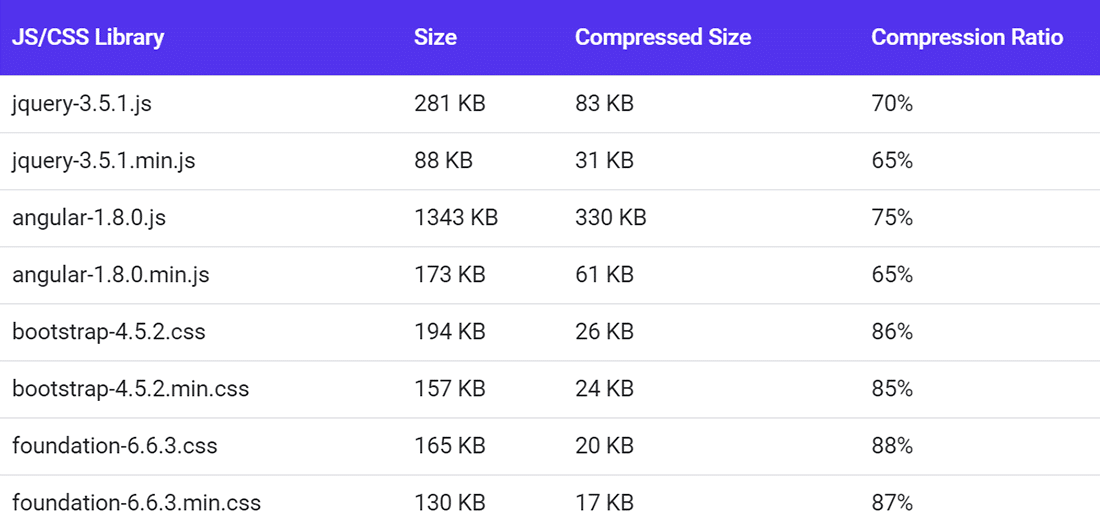
در تصویر زیر، می توانیم دو فایل jQuery را مشاهده کنیم؛ فایلی که حجم بیشتر را دارد، فایل اصلی بوده و فایلی که حجم کمتری را دارد، فایل فشرده سازی شده است. همین مثال می تواند قدرت فشرده سازی داده های غیرضروری را به ما نشان دهد!

به همین ترتیب، می توان از همان روش های فشرده سازی که در بالا ذکر شده است، برای بهینه سازی انواع دیگر محتوا مانند تصاویر، فیلم ها، فونت ها و … استفاده کرد.
اما فشرده سازی داده ها فقط به کوچک سازی فایل ها ختم نمی شود. استفاده از تکنیک های پیشرفته ریاضی و الگوریتم های فشرده سازی داده ها می توانند به ما کمک کنند تا بتوانیم حجم بیشتری از داده ها را کاهش دهیم!
یکی از محبوب ترین و موثر ترین نمونه های چنین روش های فشرده سازی، روش فشرده سازی GZIP است. این روش، انتقال کارآمد و موثر داده ها را فراهم می کند و به طور قابل توجهی در ایجاد اینترنت به عنوان یک رسانه ارتباطی مناسب و موثر نقش دارد.
فشرده سازی GZIP چیست؟
GZIP، که کوتاه شده عبارت GNU Zip است، یکی از محبوب ترین روش فشرده سازی داده بدون از دست دادن داده در وب است. روش جیزیپ به شما این امکان را می دهد تا بتوانید حجم صفحات HTML، شیوه نامه ها (Stylesheets) و اسکریپت ها را کاهش دهید.
همچنین GZIP علاوه بر اینکه یک الگوریتم فشرده سازی است، یک پسوند و فرمت فایل (gz.) هم می باشد و یک نرم افزار برای فشرده سازی فایل ها است.
روش GZIP مبتنی بر الگوریتم DEFLATE است که ترکیبی از الگوریتم های رمزگذاری LZ77 و کدگذاری Huffman می باشد.
فشرده ساز GZIP مجموعه ای از داده های خام را گرفته و بدون از دست داده داده ای، حجم آن مجموعه را کاهش می دهد. داده های خام می توانند از هر نوع فایلی باشند، اما فشرده ساز GZIP بیشتر محتویات مبتنی بر متن (به عنوان مثال کد های HTML، CSS, JS و…) را به طور موثر فشرده سازی می کند.
در بخش بعد، قصد داریم تا نحوه عملکرد فشرده ساز GZIP را به طور عمیق بررسی کنیم.
روش GZIP چگونه داده ها را فشرده سازی می کند؟
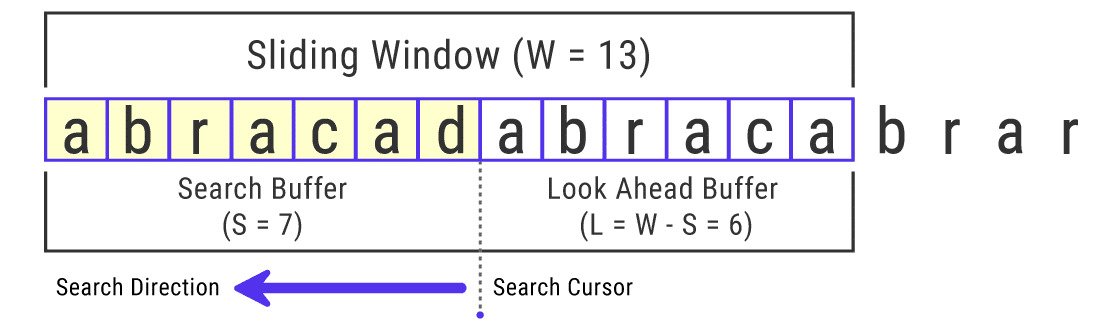
برای شروع، فشرده ساز GZIP الگوریتم فشرده سازی LZ77 را بر روی داده های خام اجرا می کند تا زائدات آن داده ها حذف شوند. این الگوریتم با یافتن الگوهای مکرر و تکرار شده در یک پنجره کشویی (Sliding window) از پیش تعریف شده (یک بخش کوچک از داده های خام) کار می کند.
سپس تمام رشته های تکرار شده را با tuple ها جایگزین می کند تا داده های خام فشرده شوند.
*tuple چیست: tuple به یک مجموعه ای از داده ها گفته می شود که به طور منظم، مرتب شده اند و تغییر ناپذیر هستند و می توان از آن ها به طور مکرر استفاده کرد.

در مثال بالا، یک Sliding window به طور دقیق 13 کارکتر (13 بایت) طول دارد. با این حال، فشرده ساز GZIP می تواند از یک Sliding window با اندازه حداکثری 32 کیلوبایت (32,768 بایت) استفاده کند. می توان گفت که اندازه Sliding window در عملکرد فشرده سازی LZ77 نقش موثری را دارد.
پس از فشرده سازی داده خام با استفاده از الگوریتم LZ77، فشرده ساز GZIP از الگوریتم کدگذاری Huffman برای فشرده سازی بیشتر استفاده می کند. این فرآیند، کارکتر هایی که بیشترین تکرار را داشته اند، کمترین مقدار بیت را به خود اختصاص می دهند و در کنار آن، کارکتر های نادری که کمترین استفاده از آن شده است، بیشترین مقدار بایت را به خود اختصاص می دهند.
این تکنیک مانند روشی است که در کد Morse استفاده شده، در آنجا حروفی که در زبان انگلیسی رایج تر هستند، توالی کمتری می گیرند.
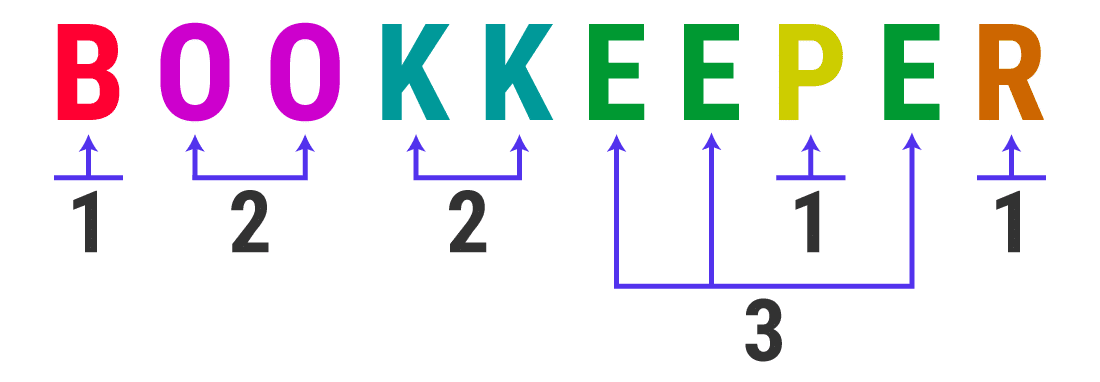
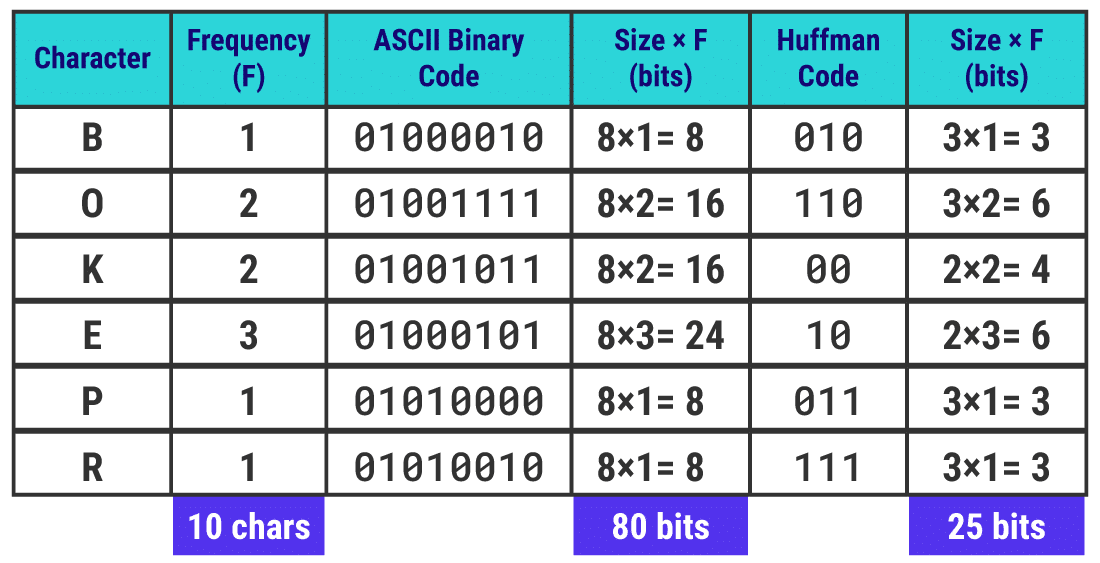
برای آنکه بتوانیم نحوه عملکرد الگوریتم کدگذاری Huffman را بیشتر درک کنیم، بیاید کلمه “Bookkeeper” را در نظر بگیریم؛ این کلمه 10 حرف (کارکتر) در خود جای داده است ولی تنها 6 حرف آن منحصر بفرد است. همچنین این کلمه از ترکیبات بسیار خوب حروف مفرد، دوگانه و سه گانه تشکیل می شود.
تقریباً تمامی وب سایت ها از رمزگذاری کارکتر UTF-8 برای نمایش حروف و نماد ها استفاده می کنند. هر کارکتر ASCII در UTF-8، که الفبای انگلیسی را هم شامل می شود، تنها 1 بایت (8 بیت) استفاده می کند.

یک رشته 10 حرفی مانند BOOKKEEPER نیازمند 10 بایت (80 بیت) از حجم حافظه (Memory) است. همانطور که می توانیم مشاهده کنیم، این کلمه شامل یک نمونه از حروف B، P، R و دو نمونه از حروف O و K و سه نمونه از حرف E می باشد.
الگوریتم کدگذاری Huffman از این دانش برای فشرده سازی رشته ها بدون از دست دادن داده ای استفاده می کند؛ الگوریتم کدگذاری هافمن، این کار را با ایجاد یک درخت باینری (Binary tree) با هر حرف منحصر بفرد به عنوان یک برگ، انجام می دهد.
حروفی با داشتن کمترین فرکانس (مانند R، P و B) جایگاهی در پایین درخت دارند؛ درحالی که حروف هایی که به طور مکرر ظاهر می شوند (مانند K، O و E) در حالت ایده آل، در بالای درخت قرار می گیرند.
بالاترین گره در درخت، ریشه است و مقدار آن برابر با تعداد کل کارکتر های رشته است.

پس از تولید درخت هافمن، به کلیه پیکان های شاخه سمت راست و شاخه سمت چپ، به ترتیب اعداد 0 و 1 داده می شود. سپس می توان با ردیابی مسیر ریشه به برگ (Root-to-leaf) و پیوستن به تمامی صفر ها و یک ها، کد هافمن را برای هر کارکتر و حروفی تولید کرد.

همچنین می توانیم مشاهده کنیم که حروفی با فرکانس بالا، دارای کدهای هافمن با کمترین حجم بیت (Bit) هستند.
توجه: الگوریتم کدگذاری Huffman می تواند با استفاده از یک استراتژی متفاوت مرتب سازی، برای کارکترها و حروف با فرکانس مشابه، کدهای باینری (Binary codes) جایگزین تولید کند. با این حال، حجم کل رشته رمزگذاری شده ثابت خواهد ماند.

همانطور که در تصویر بالا می توان مشاهده کرد، یک کلمه 80 بیتی به عنوان یک رشته 25 بیتی رمزگذاری شده است؛ این میزان، 68.75% ذخیره سازی حافظه برای ذخیره کلمه اصلی می باشد.
با توجه به گفتار های بالا، فشرده ساز GZIP از الگوریتم کدگذاری Huffman برای بهینه سازی بیشتر Tuple های ایجاد شده توسط الگوریتم LZ77 استفاده می کند. همین موضوع منجر به ایجاد فایل های بسیار فشرده با فرمت gz. می شود.
فشرده سازی GZIP چقدر می توان خوب باشد؟
به طور معمول، فشرده ساز GZIP می تواند نسبت فشرده سازی 70% را برای فایل های کوچک بدست آورد، اما برای فایل ها و محتویات بزرگ تر مبتنی بر متن، این مقدار می تواند تا 90% برسد!

در جدول بالا می توانیم مشاهده کنیم که فشرده سازی فایل های کوچک شده با GZIP، می تواند حجم آن ها را بیشتر کاهش دهد.
توجه: ما می توانیم هر نوع فایلی را با GZIP فشرده کنیم، اما برای دیگر فایل هایی که در حال حاضر با دیگر روش ها فشرده شده اند (به عنوان مثال تصاویر و فیلم ها) هیچ فشرده سازی چشم گیری انجام نمی شود؛ حتی گاهی اوقات مشاهده شده که حجم این نوع فایل ها با فشرده سازی GZIP افزایش پیدا می کند.
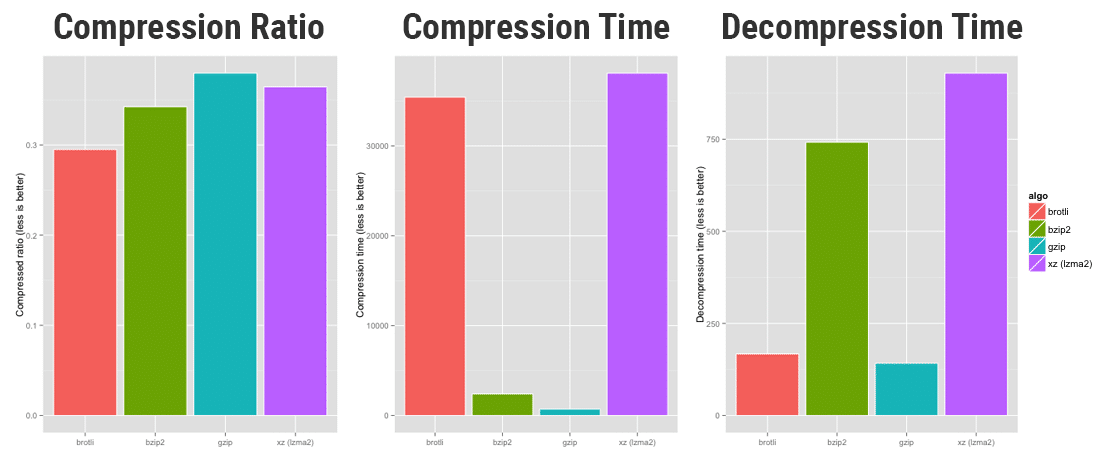
قدرت یک الگوریتم فشرده سازی تنها به مقدار نسبت فشرده سازی آن بستگی ندارد، بلکه به سرعت و کارایی فشرده سازی داده ها هم بستگی دارد. در اینجاست که روش فشرده سازی GZIP تقریباً در تمامی موارد از برتری بالایی برخوردار است.
از آنجا که استخراج و غیرفشرده سازی GZIP از یک الگوریتم جریان (Streaming algorithm) استفاده می کند، استفاده از این فشرده ساز برای پروتکل های وب که سرعت در اولویت قرار دارد، بسیار مناسب است. بعلاوه، GZIP برای فشرده سازی و غیرفشرده سازی (استخراج) از حداقل منابع استفاده می کند و همین موضوع باعث می شود تا کارایی سرورها تحت تاثیر قرار نگیرد.
نمودار بالا، عملکرد فشرده سازی سه الگوریتم فشرده ساز GZIP، BZIP2، BROTLI و XZ را مقایسه می کند. الگوریتم GZIP در تست سرعت، با اختلاف اندکی رقابت را در برابر دیگر الگوریتم ها از دست می دهد، اما در زمینه سرعت فشرده سازی و غیرفشرده سازی، تمامی رقبا را شکست می دهد!
با مشاهده نمودار سرعت فشرده سازی، می توان نتیجه گرفت که الگوریتم GZIP برای فشرده سازی در زمان واقعی (Real-time compression) در سرور های HTTP بسیار ایده آل است. با در نظر گرفتن تمام نکات مثبت آن در پیش بردن وب، IETF الگوریتم فشرده ساز GZIP را به عنوان یکی از سه قالب استاندارد فشرده سازی در HTTP/1.1 تصویب کرد.
همچنین بهتر است بدانیم که از یک بخشی از کتابخانه فشرده ساز GZIP به نام zlib در بسیاری از سیستم عامل های معروف (IOS، macOS و Linux) و کنسول های بازی مدرن (Xbox، Wii U، PlayStation 4) استفاده می شود. علاوه بر آن، از این کتابخانه در فرمت فایل های PNG که داده ای از دست نمی دهند، در فشرده سازی تصاویر استفاده می شود.
6 مزیت استفاده از فشرده ساز GZIP
حال در این بخش قصد داریم تا به مهم ترین مزیت های فشرده ساز GZIP نگاهی بیندازیم.
نسبت فشرده سازی مناسبی را ارائه می دهد
همانطور که در بخش قبل اشاره کردیم، فشرده ساز GZIP نسبت به رقبای خود، از نسبت فشرده سازی (Compression Ratio) بسیار بالایی برخوردار نیست، اما تقریباً می توان گفت که اختلاف میان نسبت فشرده سازی GZIP با دیگر الگوریتم ها، قابل چشمپوشی است. به طور معمول، این الگوریتم فشرده سازی می تواند به شما کمک کند تا بتوانید فایل ها و محتویات مبتنی بر متن را 70% تا 90% فشرده کنید.
سرعت فشرده سازی و غیرفشرده سازی بسیار سریع
در رابطه با سرعت فشرده سازی و غیرفشرده سازی (استخراج)، قطعاً الگوریتم GZIP برنده رقابت است! این الگوریتم، برای فشرده سازی در سرور های HTTP بسیار مطلوب و موثر است.
به مقدار بسیار کمی از حافظه (Memory) نیاز دارد
فشرده ساز GZIP از کمترین مقدار حافظه (Memory) سرور استفاده می کند و برای سرور ها و سیستم هایی که از ظرفیت حافظه محدودی برخوردار هستند، بسیار پیشنهاد می شود. از این رو، حتی ارزان ترین و کوچک ترین ارائه دهندگان میزبانی وب هم از این الگوریتم پشتیبانی می کنند.
داده ای را حذف نمی کند
الگوریتم فشرده ساز GZIP محدودیت های سختی دارند که زمانی که به آن محدودیت برسند، دیگر امکان فشرده سازی بیشتر ندارند.
به طور معمول، این محدودیت زمانی فرا می رسد که یک منبع به خوبی فشرده شده باشد؛ فشرده سازی بیش از حد آن منبع می تواند منجر به از دست رفتن برخی از داده ها شود و این موضوع، موضوع خوبی نیست! این اتفاق را می توان به مفهومی به نام رمزگذاری Entropy نسبت دهیم. فشرده ساز GZIP در این زمینه بسیار مقاوم است.
رایگان و منبع باز (Open source) است
فشرده ساز GZIP در درجه اول به عنوان یک جایگزین رایگان و منبع باز برای برنامه فشرده سازی که به طور منبع باز در اختیار کسی قرار نمی گرفت و در سیستم های اولیه یونیکس استفاده می شد، ایجاد شد. در نتیجه، می توان گفت که الگوریتم GZIP دارای حق انحصاری نمی باشد و هر کسی می تواند از آن به طور آزادانه استفاده کند.
پشتیبانی فوق گسترده
طبق گفته های W3Techs، فشرده ساز GZIP توسط 82% از وب سایت هایی که ردیابی می کنند، استفاده می شود و همین امر، سبب شده تا GZIP به عنوان پرکاربردترین و محبوب ترین الگوریتم فشرده سازی در سراسر وب تبدیل شود.
GZIP تقریباً توسط همه سرورها و کلاینت ها پشتیبانی می شود؛ مهم نیست که شما از چه هاستی برای میزبانی وب سایت خود استفاده می کنید، همیشه می توانید با فعال سازی فشرده ساز GZIP سرعت بارگذاری وب سایت خود را افزایش دهید.
هشدار های GZIP در ابزارهای تست سرعت وب سایت
در کنار کوچک سازی (minification)، فعال سازی GZIP یکی از ساده ترین و موثرترین روش های بهینه سازی سرعت وب سایت است که می توانید در وب سایت خود به راحتی پیاده سازی کنید.
همچنین یکی از ساده ترین روش ها برای بهینه سازی وردپرس است؛ اما با این وجود، بسیاری از وب سایت های وردپرس هنوز از آن استفاده نمی کنند.
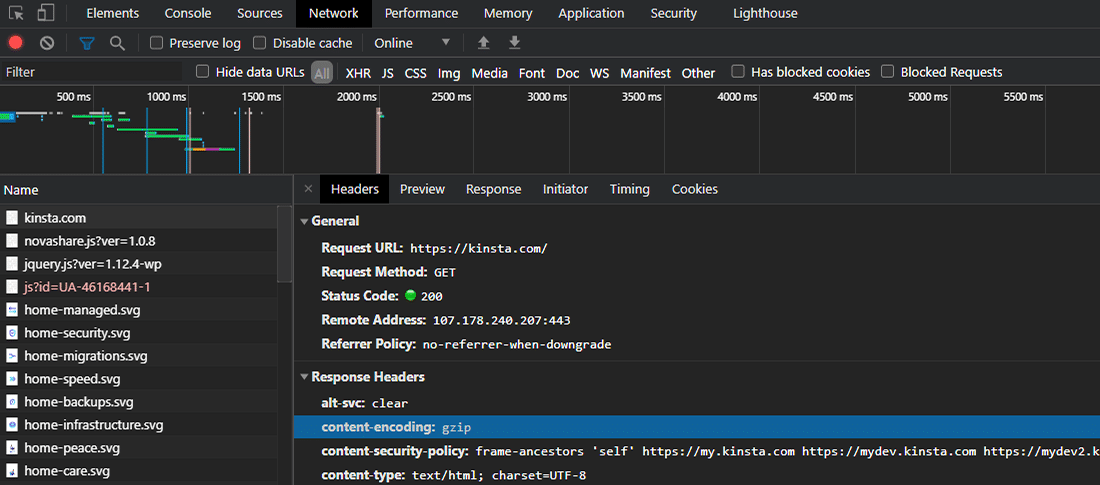
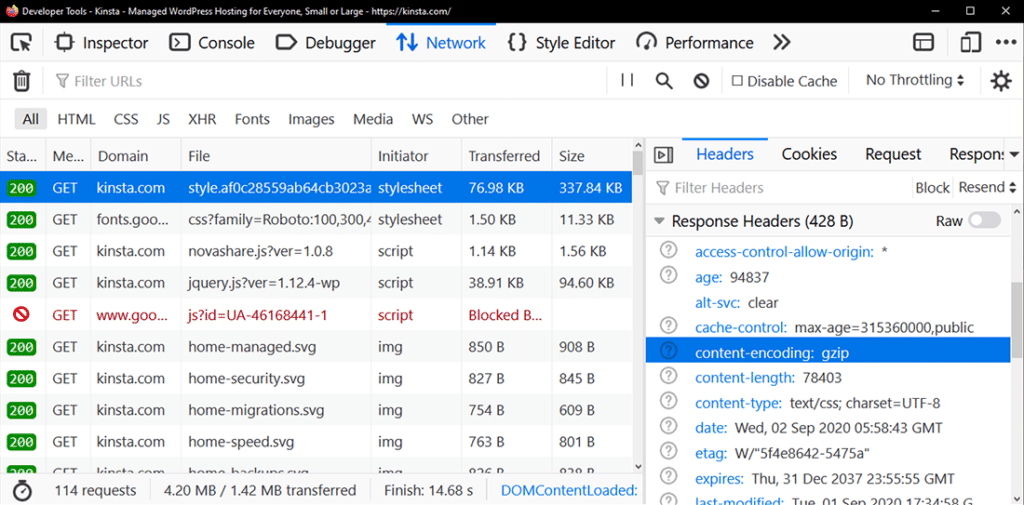
هنگام بازدید از یک وب سایت، مرورگر شما با بررسی پاسخ هدر (header) برای content-encoding: gzip بررسی کرده که آیا سرور آن وب سایت از GZIP استفاده می کند یا خیر. اگر هدر ذکر شده وجود داشته باشد، مرورگر شروع به دریافت فایل های فشرده می کند و سپس آن ها را استخراج کرده و در آخر هم فایل های کوچک تر را به طور خودکار به شما ارائه می دهد.

در تصویر بالا، ما با استفاده از ابزار Inspect گوگل، توانستیم تا پاسخ های هدر یک وب سایت را بررسی کنیم؛ همانطور که مشاهده می کنید، می توانیم در یک وب سایتی که از GZIP استفاده می کند، پاسخ content-encoding: gzip را مشاهده کنیم.
حال اگر مرورگر نتواند پاسخ GZIP را در هدر پیدا کند، شروع به دانلود کردن فایل های غیرفشرده و عادی می کند. در اکثر مواقع، تفاوت دانلود فایل های فشرده شده و غیرفشرده در سرعت بارگذاری می تواند چند ثانیه باشد. از این رو، اگر GZIP را در وب سایت خود فعال نکنید، هشدار هایی را از طرف ابزار های تست سرعت وب سایت دریافت خواهید کرد.
هشدار های GZIP در Google PageSpeed Insights / Lighthouse
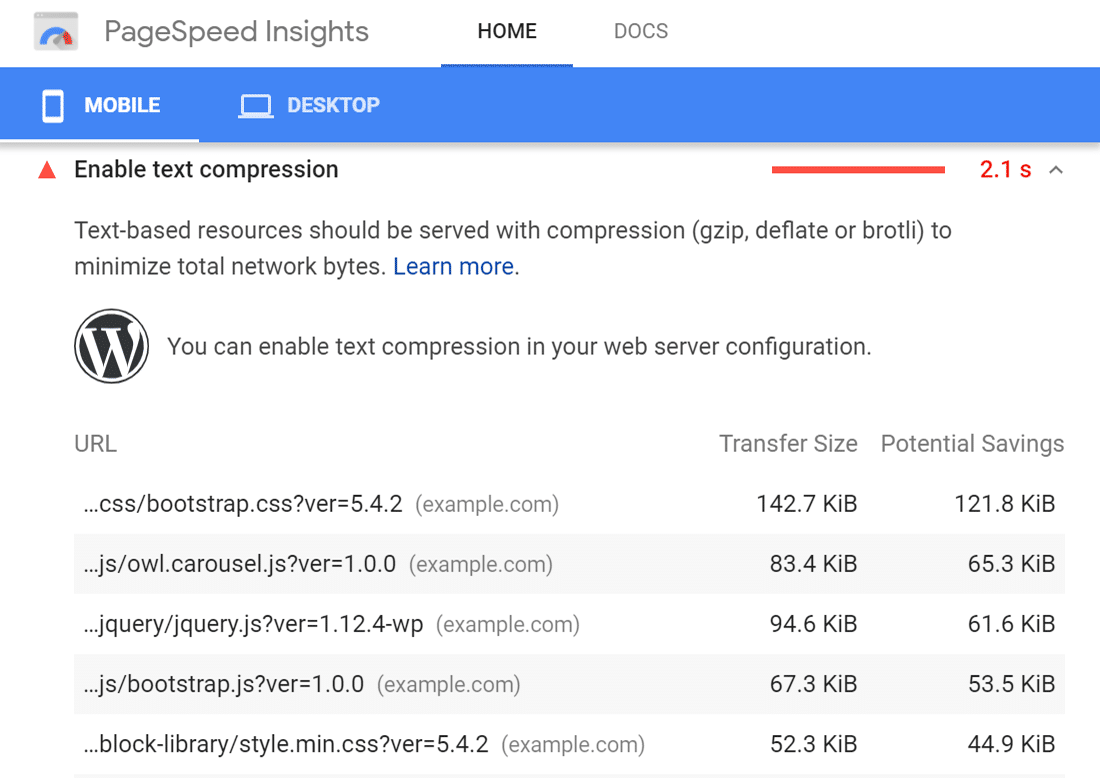
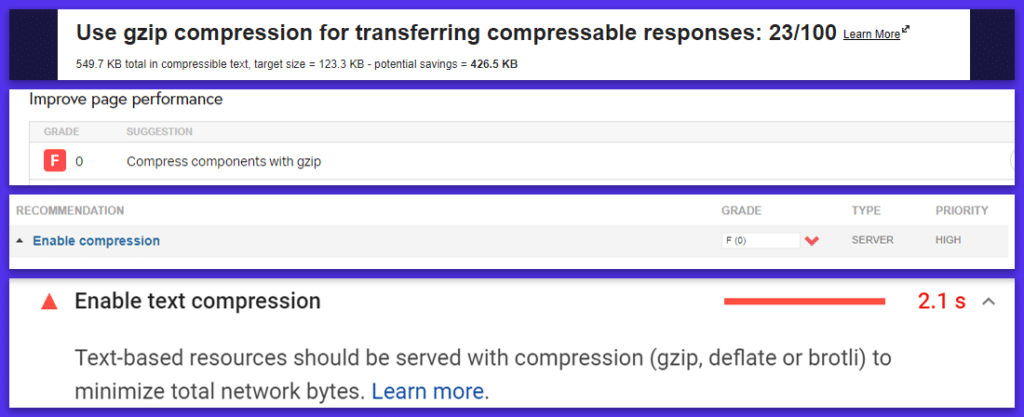
هنگامی که هیچ گونه فشرده سازی متنی در وب سایت خود به صورت فعال نداشته باشید، Google PageSpeed Insights هشداری را برای وب سایت شما نمایش می دهد.
توجه: ابزار Google PageSpeed Insights و Google Lighthouse دو ابزار مختلف تست عملکرد وب سایت بودند. این دو ابزار تا سال 2018 به طور مستقل از یک دیگر کار می کردند، تا زمانی که گوگل PageSpeed Insights را ارتقا داد و ابزار Lighthouse را به عنوان یک موتور تجزیه و تحلیل به PageSpeed Insights اضافه کرد. از این رو، دو ابزار Google PageSpeed Insights و Lighthouse در حال حاضر یکی هستند.

در مثال بالا، فشرده سازی منبع مبتنی بر متن، می تواند حجم منبع را تا 78% کاهش دهد و سرعت بارگذاری وب سایت را تا 2.1 ثانیه بهبود سازد.
توجه: ابزار PageSpeed Insights به پاسخ های هدری که به مرورگر شما از طریق سرور ها ارسال می شود، متکی است. گاهی اوقات، ممکن است که هشدار نادرستی را نشان دهد، حتی این حال که شما از فشرده ساز GZIP در حال استفاده هستید. این موضوع ممکن است به این خاطر باشد که اجرای تست سرعت در دستگاهی اجرا شود که از یک سرور پروکسی (Proxy) یا یک نرم افزار امنیتی استفاده می کند. این نوع موارد می توانند در بارگیری فایل های فشرده شده از سرور های خارجی، تداخلی ایجاد کنند.
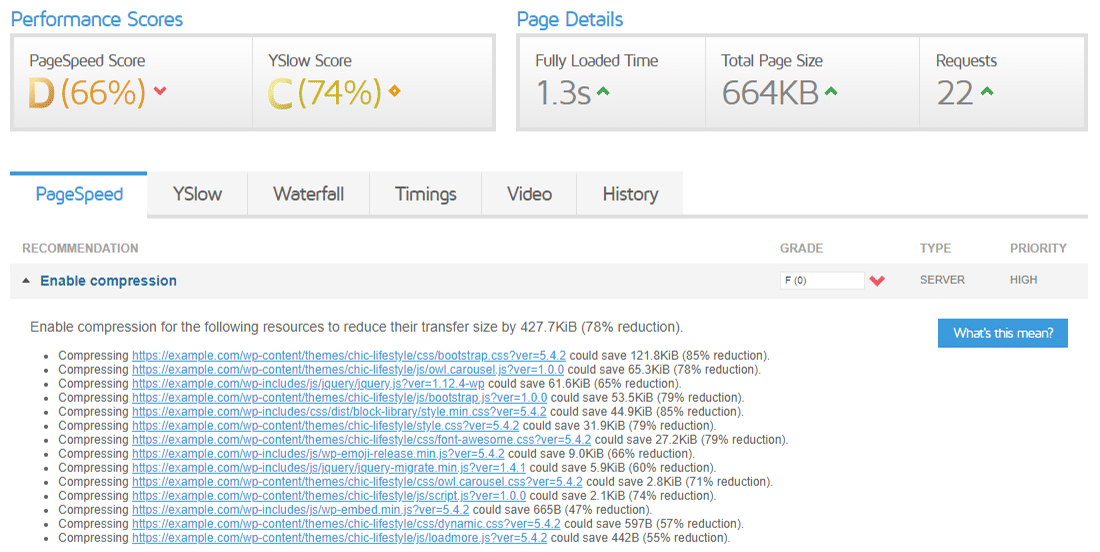
هشدار های GZIP در GTmetrix
ابزار GTmetrix که یکی از محبوب ترین ابزار های تست عملکرد وب سایت است، در صورتی که وب سایت شما، منابع مبتنی بر متن را فشرده سازی نکند، هشداری را برای وب سایتتان نشان می دهد. همانند ابزار Google PageSpeed Insights، این ابزار مواردی را به شما نشان می دهد که می توانید برای بهبود سرعت وب سایت خود، اعمال کنید.

توجه: ابزار GTmetrix در حال به روز رسانی الگوریتم تست سرعت خود بوده تا بتواند جدیدترین معیار های Google Lighthouse را جایگزین کتابخانه های قدیمی PageSpeed Insights و YSlow بکند. بنابراین، می توان انتظار داشت که هشدار های مربوط به فشرده سازی GZIP در ابزار GTmetrix، مشابه با هشدار های Lighthouse باشد.
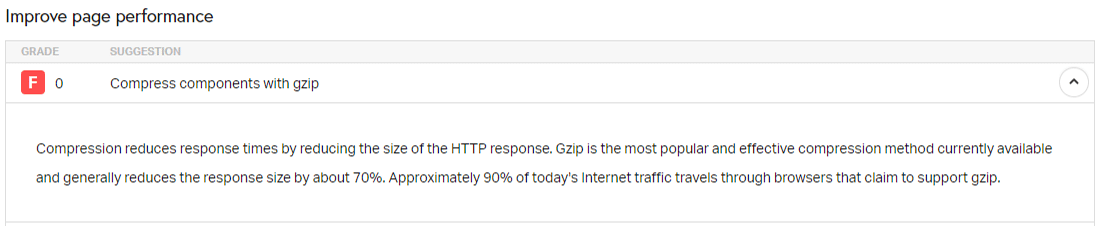
هشدار های GZIP در ابزار Pingdom
ابزار Pingdom یک هشدار ساده و مستقیم برای فشرده سازی اجزای وب سایت با فشرده ساز GZIP را نشان می دهد.

همچنین در بخش توضیحات، ابزار Pingdom یک سری نکات و موقعیت هایی در رابطه با اهمیت استفاده از GZIP را نشان می دهد که درواقع مفید هستند!
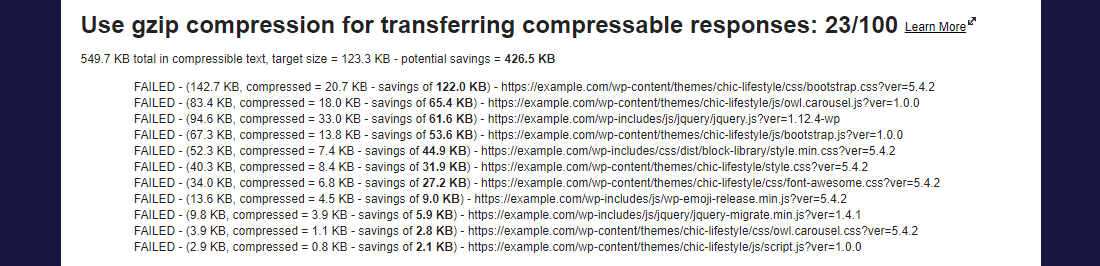
هشدار های GZIP در WebPageTest
ابزار WebPageTest یک هشدار در پنجره Performance Review خود نشان می دهد، اگر تشخیص دهد که منبعی که قابلیت فشرده سازی را داشته است، بهینه سازی نشده است.

همچنین ابزار WebPageTest نمره ای درجه بندی شده نشان می دهد تا شدت یک هشدار را القاء کند. به عنوان مثال، هشدار بالا را 23 از 100 درجه بندی می کند، به این معنا که باید آن را به عنوان یک اولویت اصلاح کنید.
چگونه متوجه شویم که فشرده ساز GZIP فعال است یا خیر؟
هدر “Accept-Encoding: gzip, deflate HTTP” توسط اکثر مرورگر های مدرن به طور موثر پشتیبانی می شود. از این رو، اکثر شرکت های میزبانی وب معتبر، فشرده سازی GZIP را به طور پیش فرض در تمامی سرور های خود فعال می کنند.
زمانی که سرور های وب، این هدر ارسال شده توسط مرورگر کاربران را مشاهده می کنند، پشتیبانی مرورگر را از GZIP تشخیص می دهند و با استفاده از یک پاسخ فشرده HTTP و همچنین استفاده از پاسخ هدر content-encoding: gzip، به مرورگر کاربر پاسخی ارسال می کنند.
اگر از فعال بودن GZIP در سرور وب سایت خود مطمئن نیستید و می خواهید از فعال بودن آن اطمینان حاصل کنید، می توانید از چند راه ساده این فرآیند را انجام دهید.
1. ابزار های آنلاین تست فشرده ساز GZIP
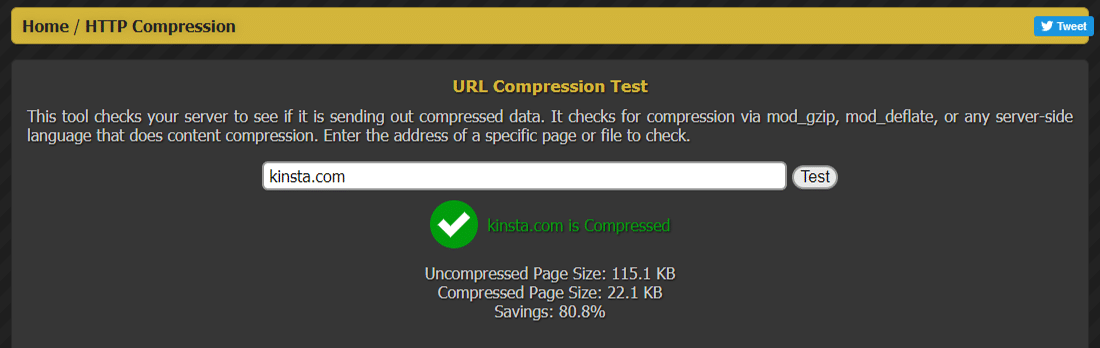
استفاده از یک ابزار آنلاین برای بررسی فعال بودن فشرده ساز GZIP، ساده ترین روش است. پیشنهاد می کنیم تا از ابزار هایی مانند Check GZIP Compression یا HTTP Compression Test Tools استفاده کنید. خیلی ساده، در یکی از ابزار های ذکر شده، آدرس وب سایت خود را وارد و بر روی گزینه Check یا Test کلیک کنید.
هر دو این ابزار آنلاین، گزارشی مختصر در رابطه با فعال یا غیرفعال بودن GZIP و میزان انتقال داده ای که با فشرده ساز GZIP ذخیره کرده اید (یا ممکن است ذخیره کنید) به شما نشان می دهد.
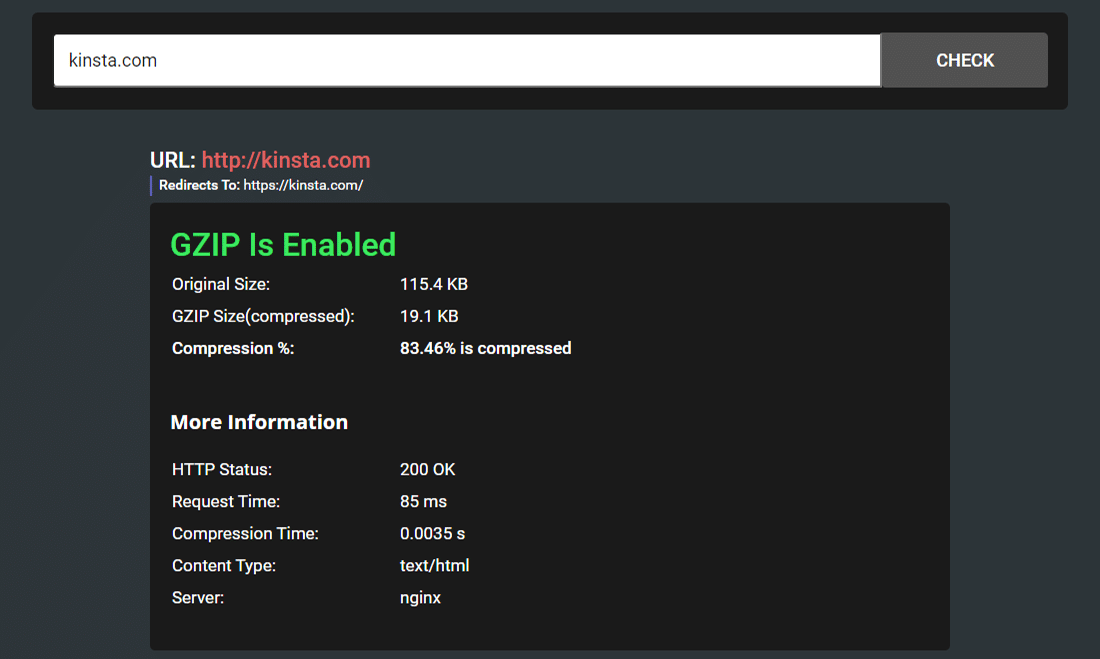
ابزار اول یعنی Check GZIP Compression اطلاعات مرتبط دیگری هم نشان می دهد، مانند نوع سرور، نوع محتوا و زمان فشرده سازی وب سایت.

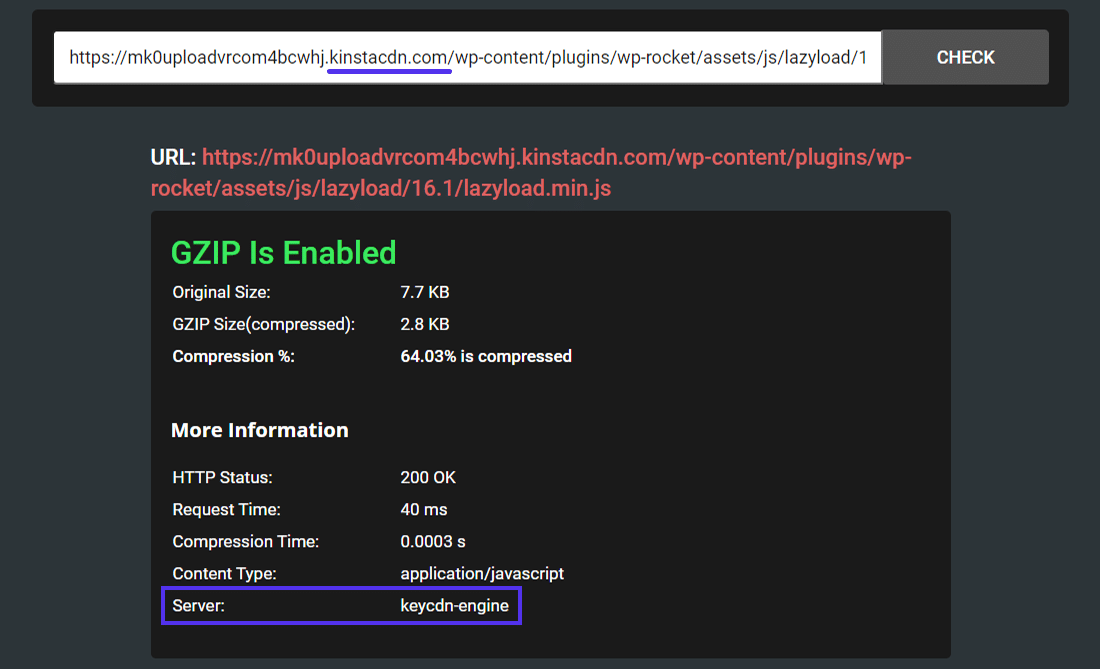
در تصویر زیر هم، نمونه ای از نتایج داده شده توسط ابزار HTTP Compression Test Tools وجود دارد.

باید توجه داشته باشید که بهینه سازی GZIP تنها در صفحه وب سایت شما متوقف نمی شود بلکه علاوه بر آن، فایل ها و دارایی های مبتنی بر متن ثابت (استاتیک) مانند شیوه نامه ها (Stylesheets)، اسکریپت ها و فونت ها هم شامل می شود. اگر شما در حال استفاده از یک CDN برای ارائه این نوع فایل ها هستید، باید مطمئن شوید که CDN مورد استفاده، از فشرده ساز GZIP برای ارائه این نوع فایل ها استفاده می کند.
اکثر ارائه دهندگان خدمات CDN مانند CloudFlare، KeyCDN و CloudFront از فشرده ساز GZIP پشتیبانی می کنند. شما می توانید فایلی که توسط CDN ارائه می شود را برای فشرده ساز GZIP به طور مستقیم با چک کردن لینک آن فایل، بررسی کنید.

2. پاسخ هدر “content-encoding: gzip”
راه دوم برای اطمینان حاصل کردن از وجود فشرده ساز GZIP در یک وب سایت، بررسی پاسخ هدر HTTP که به صورت “content-encoding: gzip” وجود دارد، می باشد.
با باز کردن DevTools در کروم یا Developer Tools در فایرفاکس، می توانید این پاسخ هدر را در بخش Network بررسی کنید.
در بخش های قبلی، نحوه بررسی این پاسخ هدر را در مرورگر کروم بررسی کردیم، در تصویر زیر هم می توانیم نحوه نمایش این پاسخ را در فایرفاکس مشاهده کنیم.

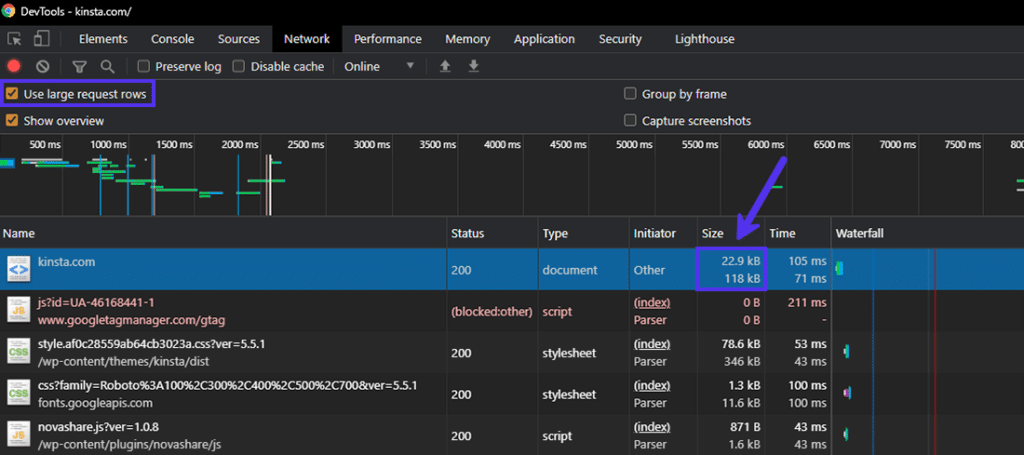
همچنین می توانیم با فعال سازی گزینه “Use large request rows” در پنل تنظیمات DevTools کروم، دو حجم اصلی و فشرده شده صفحه را مشاهده کنیم. همانطور که در تصویر زیر می توانیم مشاهده کنیم، حجم صفحه وب سایت با فشرده ساز GZIP از 118 کیلوبایت به 22.9 کیلوبایت کاهش یافته است.

3. ابزار های تست سرعت وب سایت
اکثر ابزار های تست سرعت و عملکرد وب سایت، در صورت استفاده نکردن از یک فشرده ساز مانند GZIP، به شما هشداری را نشان می دهند. شاید شما هم این نوع هشدار ها را در گزارش تست سرعت وب سایت خود مشاهده کرده اید، و در حال تحقیق برای رفع این مشکل هستید.

شما می توانید از ابزار هایی مانند PageSpeed Insights، GTmetrix، Pingdom Tools و WebPageTest برای بررسی وضعیت فعال بودن فشرده ساز GZIP در وب سایت خود، استفاده کنید.
نحوه فعال سازی فشرده ساز GZIP
اگر شما در حال حاضر، فشرده ساز GZIP را بر روی سرور وب سایت خود به صورت فعال ندارید، می توانید از راه های مختلفی برای فعال کردن آن استفاده کنید. در اینجا باید بگوییم که روش فعال سازی را باید طبق وب سروری که برای میزبانی وب سایت خود استفاده می کنید، انتخاب کنید.
نکته بسیار مهم: مانند همیشه، قبل از ویرایش پیکربندی سرور، حتماً یک بکاپ از وب سایت و پیکربندی سرور تهیه کنید.
فعال سازی GZIP در وردپرس
ساده ترین و راحت ترین راه برای فعال سازی GZIP بر روی وب سایت وردپرس، استفاده از یک افزونه کش (Cache) یا یک افزونه بهینه سازی عملکرد (Optimizing performance) است.
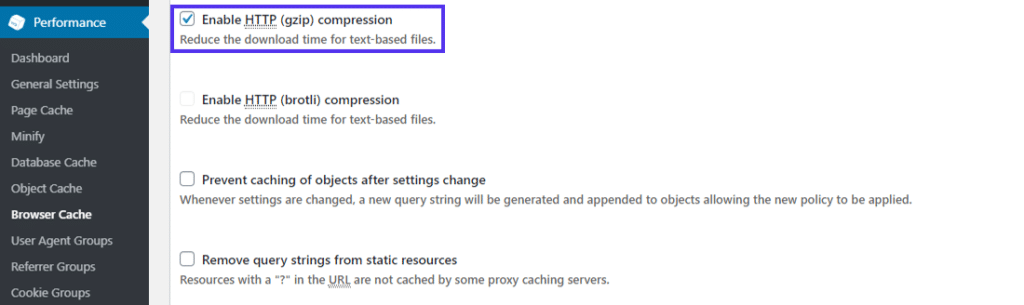
به طور مثال، اگر شما وب سایت خود را بر روی وب سرور Apache میزبانی می کنید، افزونه W3 Total Cache یک گزینه برای فعال سازی فشرده ساز GZIP در زیر پنل تنظیمات Browser Cache دارد.

افزونه های وردپرس برای ایجاد تغییر در فایل های وب سرور وب سایت، نیازمند دسترسی و مجوز هستند. اگر مجوز و دسترسی لازم را در اختیار نداشته باشند، در فرآیند پیش رو شکست خورده و یا خطایی را نشان می دهند.
در این مواقع، بهتر است که با ارائه دهنده میزبانی وب سایت خود تماس بگیرید تا بتوانند به شما در این فرآیند کمک کنند؛ یا که می توانید به صورت دستی، فایل های پیکربندی وب سرور خود را با استفاده از روش زیر، تغییر دهید و فشرده ساز GZIP را بر روی سرور وب سایت خود فعال کنید.
فعال سازی GZIP بر روی وب سرور Apache
طبق گفته های Netcraft، وب سرور Apache بیش از هر وب سرور دیگری، به وب سایت های فعال سرویس دهی می کند. همچنین وب سرور Apache، یکی از دو وب سروری است که توسط وردپرس پیشنهاد می شود.
برای فعال سازی فشرده ساز GZIP بر روی سرور های Apache، باید از ماژول های mod_filter و mod_deflate استفاده کرده و آن ها را به درستی طبق دستور العمل های مناسب پیکربندی کنید. این نوع تغییرات، Apache را به خروجی سرور فشرده ساز قبل از ارسال فایل ها به کاربر از طریق شبکه، هدایت می کنند.
برای ویرایش فایل های پیکربندی سرور Apache دو روش بر اساس میزان دسترسی شما وجود دارد.
- اگر می توانید به فایل اصلی پیکربندی سرور (که معمولا httpd.conf نامیده می شوند) دسترسی پیدا کنید، توصیه می کنیم که از آن فایل برای پیکربندی Apache استفاده کنید، زیرا استفاده از فایل هایی مانند htaccess. می تواند سرعت Apache را کاهش دهد.
- اگر نمی توانید به فایل اصلی پیکربندی سرور دسترسی پیدا کنید، که معمولاً در اکثر مواقع، ارائه دهندگان میزبانی وب وردپرس این نوع اجازه را به مشتریان نمی دهند، باید سرور Apache را با استفاده از فایل htaccess. پیکربندی کنید.
روش اول اصولاً برای sysadmins است، زیرا ارائه دهندگان میزبانی وب به ندرت به شما اجازه می دهند تا بتوانید فایل اصلی پیکربندی سرور را ویرایش کنید. توضیح چگونگی انجام این روش از محدوده موضوع این مقاله متاسفانه خارج است. برای شروع، می توانید به نمونه پیکربندی های سرور Apache که توسط پروژه HTML5 Boilerplate و Apache documentation به اشتراک گذاشته شده اند، مراجعه کنید.
روش دوم نیز برای صاحبان وب سایت های وردپرسی ایده آل است، زیرا اکثر ارائه دهندگان هاست و میزبانی وب، به مشتریان این اجازه را می دهند تا بتوانند فایل htaccess. را ویرایش کنند.
برای شروع، از یک SFTP یا فایل منیجر آنلاین هاست برای یافتن فایل htaccess. در ریشه (root) دایرکتوری وب سایت خود استفاده کنید. سپس قطعه کد زیر را به آن اضافه کنید:
نکته مهم: حتماً مطمئن شوید که ماژول mod_filter بر روی سرور شما فعال باشد. اکثر میزبانان وب به طور پیش فرض آن را فعال می کنند، اما اگر به هر دلیلی متوجه شدید که فعال نیست، دستور العمل AddOutputFilterByType کار نخواهد کرد و ممکن است خطای HTTP 500 را به شما نشان دهد. دقت داشته باشید در صورت بروز هرگونه مشکل پس از افزودن قطعه کد زیر، می توانید همیشه فایل logs خطاهای سرور خود را بررسی کنید.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for ancient browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>قطعه کد بالا را پس از دستور العمل ها و کد های موجود در فایل htaccess. قرار دهید. در آخر، فایل را ذخیره کرده و بررسی کنید که آیا فشرده ساز GZIP بر روی وب سایتتان فعال شده یا خیر.

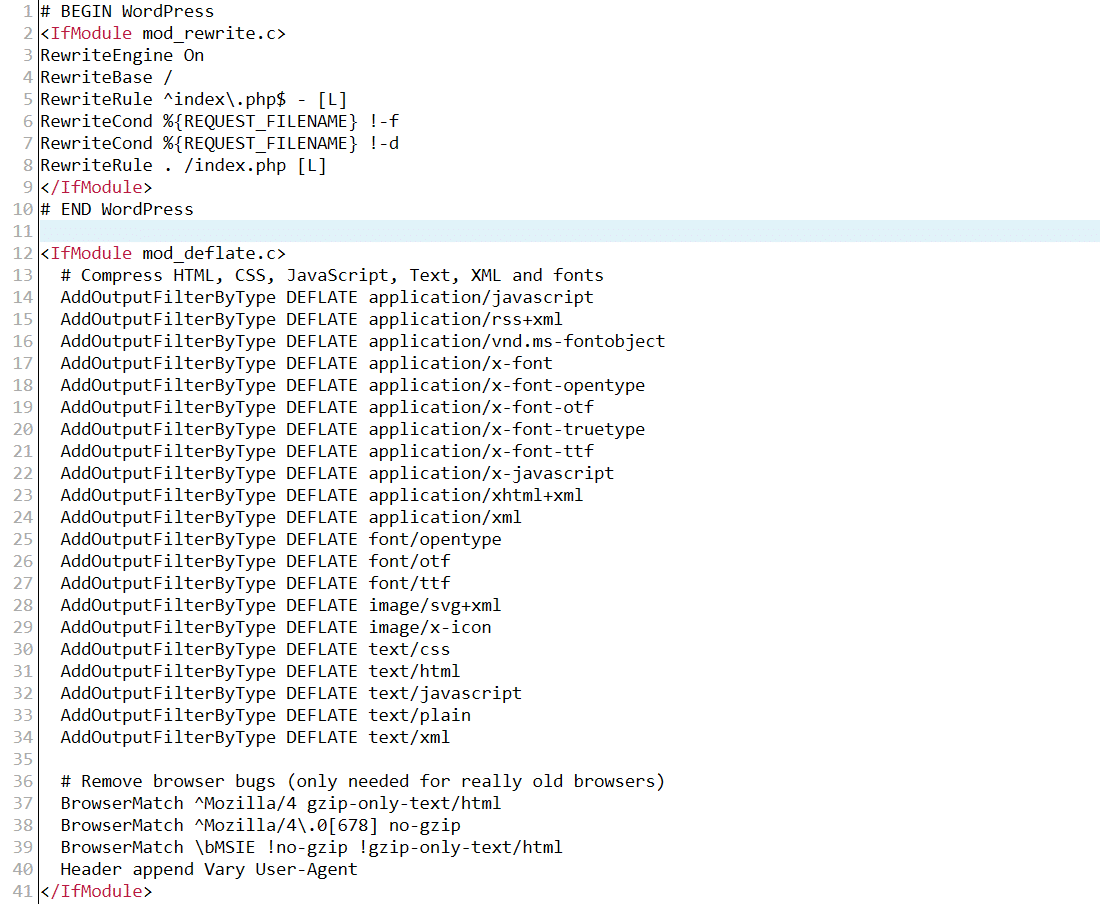
تصویر بالا، نمونه ای از یک فایل htaccess. سرور Apache بوده که فشرده ساز GZIP بر روی آن فعال شده است.
حال وب سرور شما باید فایل های فشرده شده را با فرمت های ارائه شده در قطعه کد بالا، به کاربران ارسال کند.
اگر می خواهید مطمئن شوید که پروکسی ها و نرم افزار های امنیتی کاربران، در فشرده سازی فایل ها تداخلی ایجاد نمی کنند، می توانید قطعه کد زیر را بجای کد بالا جایگزین کنید.
<IfModule mod_deflate.c>
# force compression for clients that mangle 'Accept-Encoding' request headers
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
</IfModule>
</IfModule>
# compress all output with one of the following file extensions
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE "application/atom+xml" \
"application/javascript" \
"application/json" \
"application/ld+json" \
"application/manifest+json" \
"application/rdf+xml" \
"application/rss+xml" \
"application/schema+json" \
"application/geo+json" \
"application/vnd.ms-fontobject" \
"application/wasm" \
"application/x-font-ttf" \
"application/x-javascript" \
"application/x-web-app-manifest+json" \
"application/xhtml+xml" \
"application/xml" \
"font/eot" \
"font/opentype" \
"font/otf" \
"font/ttf" \
"image/bmp" \
"image/svg+xml" \
"image/vnd.microsoft.icon" \
"text/cache-manifest" \
"text/calendar" \
"text/css" \
"text/html" \
"text/javascript" \
"text/plain" \
"text/markdown" \
"text/vcard" \
"text/vnd.rim.location.xloc" \
"text/vtt" \
"text/x-component" \
"text/x-cross-domain-policy" \
"text/xml"
</IfModule>
# define and map media types to their appropriate encoding type
# Using SVG format (Scalable Vector Graphics) is highly recommended to
# load logos, icons, text, and simple images. You can compress .SVG files
# further using GZIP to create .SVGZ files. However, most browsers don’t
# know that they need to decompress them first if they’re not served
# without an appropriate ‘content-encoding’ HTTP response header. Thus,
# these images wouldn’t show up in the browser. Hence, this module.
<IfModule mod_mime.c>
AddType image/svg+xml svg svgz
AddEncoding gzip svgz
</IfModule>
</IfModule>فعال سازی GZIP بر روی وب سرور Nginx
طبق گفته های Netcraft، سرور Nginx پرمصرف ترین وب سرور توسط کامپیوتر های رو به وب (web-facing computers) است. اگر همین روند فعلی ادامه پیدا کند، به زودی وب سرور Nginx از Apache پیشی گرفته و به پرمخاطب ترین و پرکاربرد ترین وب سرور توسط وب سایت های فعال تبدیل می شود.
حال برای فعال سازی فشرده ساز GZIP بر روی وب سرور Nginx خود، می توانید از دستور العمل های تعریف شده در ngx_http_gzip_module استفاده کنید.
برای شروع، دستور العمل ها و قطعه کد های زیر را به فایل nginx.conf سرور خود اضافه کنید. به طور معمول، می توانید این فایل را در محل “etc/nginx/nginx.conf/” سرور خود پیدا کنید.
# enables GZIP compression
gzip on;
# compression level (1-9)
# 6 is a good compromise between CPU usage and file size
gzip_comp_level 6;
# minimum file size limit in bytes to avoid negative compression outcomes
gzip_min_length 256;
# compress data for clients connecting via proxies
gzip_proxied any;
# directs proxies to cache both the regular and GZIP versions of an asset
gzip_vary on;
# disables GZIP compression for ancient browsers that don't support it
gzip_disable "msie6";
# compress outputs labeled with the following file extensions or MIME-types
# text/html MIME-type is enabled by default and need not be included
gzip_types
application/atom+xml
application/geo+json
application/javascript
application/x-javascript
application/json
application/ld+json
application/manifest+json
application/rdf+xml
application/rss+xml
application/vnd.ms-fontobject
application/wasm
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/eot
font/otf
font/ttf
image/bmp
image/svg+xml
text/cache-manifest
text/calendar
text/css
text/javascript
text/markdown
text/plain
text/xml
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;اگر وب سایت شما از فایل های بزرگ جاوا اسکریپت و CSS استفاده می کند، می توانید با اضافه کردن دستور العمل زیر به فایل nginx.conf، مقدار بافر (buffer) مورد استفاده برای فشرده سازی را افزایش دهید:
# sets the 'number' and 'size' of buffers for GZIP compression
# default buffer size is 4K or 8K depending on the platform
gzip_buffers 16 8k;همچنین فراموش نکنید که سرور Nginx خود را پس ذخیره فایل nginx.conf یک دور دوباره راه اندازی کنید (به اصطلاح Reload کنید).
sudo service nginx reloadدر آخر، باید بررسی کنید تا ببینید آیا سرور شما از فشرده ساز GZIP استفاده می کند یا خیر. همچنین می توانید برای مشاهده لیستی به روز از تمامی دستور العمل های ngx_http_gzip_module به اسناد Nginx مراجعه کنید.
فعال سازی GZIP بر روی وب سرور IIS
Microsoft’s Internet Information Services یا به طور خلاصه “IIS” سومین وب سرور محبوب است که امروزه توسط بسیاری از وب سایت های فعال مورد استفاده قرار می گیرد. وب سرور IIS عمدتاً در محیط های سازمانی که بر روی ویندوز اجرا می شوند، به ویژه برای راه اندازه سرور های اینترانت (Intranet) و اکسترانت (Extranet) مخصوص شرکت، مورد استفاده قرار می گیرد.
به دلیل مشکلات مختلف سازگاری، از این وب سرور به ندرت برای میزبانی وب سایت های وردپرسی استفاده می شود.
با این حال، اگر در حال استفاده از وب سرور IIS برای وب سایت وردپرسی خود هستید و قصد دارید تا فشرده ساز GZIP را بر روی آن فعال کنید، می توانید از راهنمای اسناد مایکروسافت (Microsoft’s documentation) برای شروع استفاده کنید. همچنین می توانید نحوه انجام این فرآیند را در وب سایت هایی مانند Stack Overflow پیدا کنید.
جایگزین هایی برای فشرده ساز GZIP
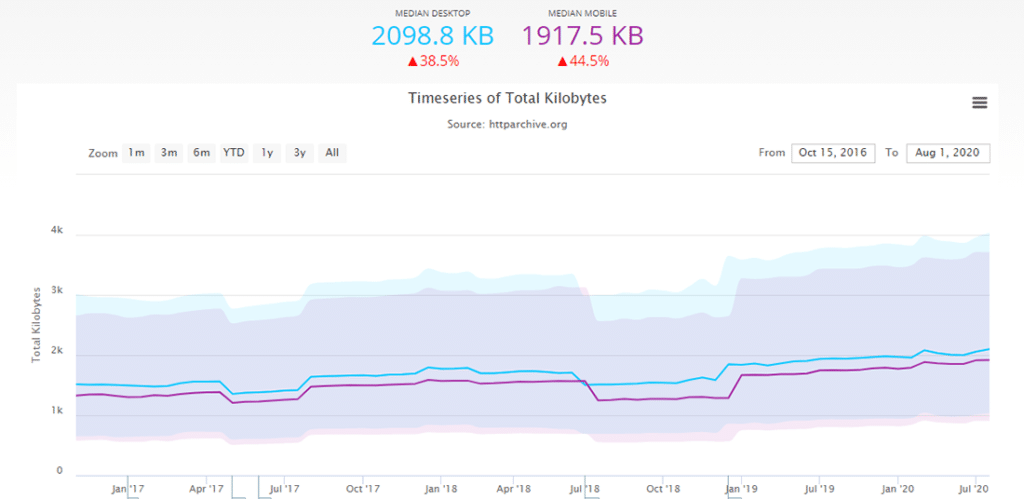
دنیای فشرده سازی داده در وب همیشه در حال پیشرفت است. با افزایش متوسط حجم صفحات وب به طور مداوم، فناوری وب در حال تلاش است تا بتواند انتقال داده از طریق وب را کارآمدتر کند.

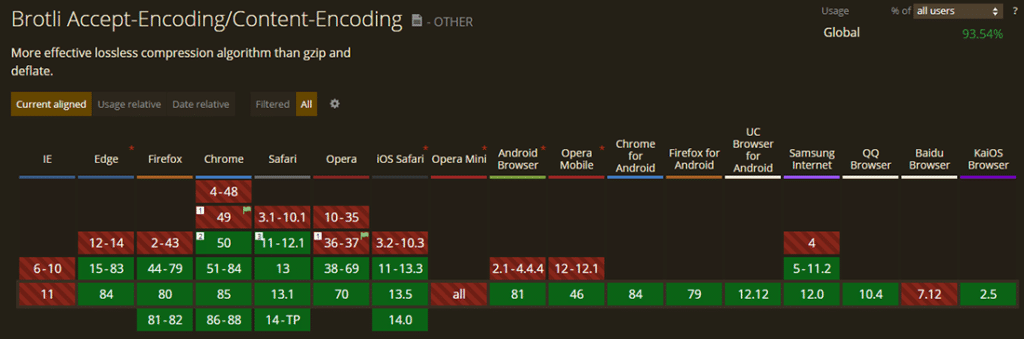
طی چند سال گذشته، الگوریتم فشرده سازی جدیدی توانست محبوبیت گسترده ای پیدا کند، این الگوریتم Brotli نام داشته و در ابتدا، تمرکز این الگوریتم بر روی فشرده سازی فونت های WOFF2 وب بود، اما از آن زمان، عملکرد آن گسترش یافته و از فشرده سازی هر نوع داده پشتیبانی می کند.
اینطور می توان گفت که فشرده ساز Brotli از GZIP داده ها را بهتر فشرده می کند، اما فشرده سازی با این الگوریتم، نیاز به زمان و منابع بیشتری دارد. با این حال، سرعت غیرفشرده سازی (استخراج) الگوریتم Brotli با GZIP قابل مقایسه است، اگرچه باز هم سرعت آن نسبت به GZIP کند تر است.

امروزه اکثر مرورگر ها از الگوریتم Brotli پشتیبانی می کنند، اما استفاده از آن در وب سایت های وردپرسی هنوز تا حدودی مسئله ای پیچیده است. درواقع، برای استفاده از Brotli بر روی وب سایت خود، باید ارائه دهنده میزبانی وبی را انتخاب کنید که از Brotli پشتیبانی کند یا به شما اجازه دهد تا بتوانید کتابخانه Brotli را بر روی سرور نصب کنید. در حال حاضر بیشتر شرکت های میزبانی وب وردپرس هنوز از این الگوریتم پشتیبانی نمی کنند، اما اگر از سرویس های CDN مانند CloudFlare در حال استفاده هستید، می توانید این فشرده ساز را به راحتی فعال کنید.
الگوریتم Brotli عملکرد بسیار خوبی در فشرده سازی فایل های ثابت (Static assets) داشته است. وب سایت Akamai یک مقاله کامل با جزئیات دقیق در رابطه با مقایسه الگوریتم Brotli و GZIP منتشر کرده است؛ برای کسب اطلاعات بیشتر در رابطه با این الگوریتم جدید، می توانید مقاله ذکر شده را مطالعه کنید.
نتیجه گیری
یک وب سایت بهینه سازی شده برای همه کاربران عالی و ضروری است. امروزه، کاربران وب سایت های فعال و کارآمد را دوست دارند، صاحبان وب سایت ها تمایل به کاهش هزینه های میزبانی هستند و همچنین میزبانان وب نیز بهینه سازی انجام شده در سرور های خود را تحسین می کنند. تکنیک های فشرده سازی مانند GZIP می توانند یکی از بهترین روش ها برای افزایش سرعت بارگذاری صفحات وب سایت باشند.