به ادیتور جدید وردپرس با نهایت سرعت آقای گوتنبرگ خوش آمد می گوییم!
همانطور که میدانید، در وردپرس ورژن 5 که به تازگی منتشر شده است، ادیتور کلاسیک جای خودش را به ادیتوری جدید به نام “گوتنبرگ” داده است. این ادیتور شامل تغییرات زیادی بوده و کاربران زیادی برای استفاده از آن درخواست راهنمایی داشته اند. در ادامه با ما همراه باشید، برای آموزش ادیتور فوق العاده ی گوتنبرگ 🙂
با ادیتور گوتنبرگ آسانتر تولید محتوا خواهید کرد، ما دراین مقاله سعی کرده ایم نحوه ی ایجاد انواع محتوا را در ادیتور جذاب گوتنبرگ به شما بیاموزیم.

تفاوت های ادیتور کلاسیک و گوتنبرگ
همانطور که می دانید ویرایشگر کلاسیک ورد پرس به صورت زیر است:

اما وقتی وردپرس به ورژن 5 بروز رسانی می شود. ویرایشگر به شکل زیر تغییر پیدا میکند.

مشاهده میکنید که این دو ادیتور کاملا با هم متفاوتند!
ادیتور کلاسیک به نرم افزار آفیس word شباهت زیادی دارد. در مقابل ویرایشگر گوتنبرگ از المان هایی به نام بلاک، برای تولید محتوا پشتیبانی میکند و شما می توانید به راحتی محتوای مورد نظر خود را با استفاده از بلاک های متن، تصویر، صدا، گالری و … در این ادیتور فوق العاده ایجاد کنید.
در واقع برای ایجاد محتوا های رایج برای وب سایت خود نیازی به نصب افزونه ندارید اما برای موارد خاص محتوا، باید از افزونه های وردپرسی استفاده کنید.
اما کدامیک از این دو ادیتور بهترند؟!
برای رسیدن به پاسخ این سوال باید کاربرد هریک از این دو ادیتور را بررسی کنیم، به عنوان مثال در ادیتور کلاسیک برای ایجاد یک جدول، نیازمند پلاگینی برای ایجاد جدول در وردپرس هستیم، اما در ویرایشگر گوتنبرگ برای ایجاد این المان، بلاکی در اختیار شما قرار میگیرد و شما به راحتی میتوانید جدول مورد نظرخود را ایجاد کنید.

شما می توانید بلاک های محتوایی خود را به راحتی جابه جا و ویرایش کنید.
شاید در ابتدا کار کردن با این ادیتور کمی سخت باشد، اما با کمی صرف وقت به کاربردی بودن این ادیتور پی خواهید برد و از کار کردن با آن لذت خواهید برد 🙂 لازم به ذکر است که گوتنبرگ با همه قالب های وردپرسی که آپدیت شده باشند نیز سازگاری دارد.
اگر می خواهید کار کردن با این ادیتور جذاب را یا بگیرید، آموزش مرحله به مرحله ی ویرایشگر گوتنبرگ در ابزار وردپرس را از دست ندهید.
میخواهیم از گوتنبرگ به عنوان ادیتور وردپرس برای تولید محتوای جذاب استفاده کنیم.
اگر چه ظاهر ویرایشگر گوتنبرگ با ویرایشگر کلاسیک تفاوت زیادی دارد، اما به همان نسبت دارای انعطاف زیادی است، گوتنبرگ نه تنها کاربرد ادیتور کلاسیک را دارد، بلکه امکان ایجاد محتوایی قدرتمند و حرفه ای تر را برای شما فراهم می کند. در ادامه به تولید انواع محتوا با استفاده از ادیتور فوق العاده ی گوتنبرگ می پردازیم.
ایجاد یک نوشته یا برگه در ادیتور گوتنبرگ:
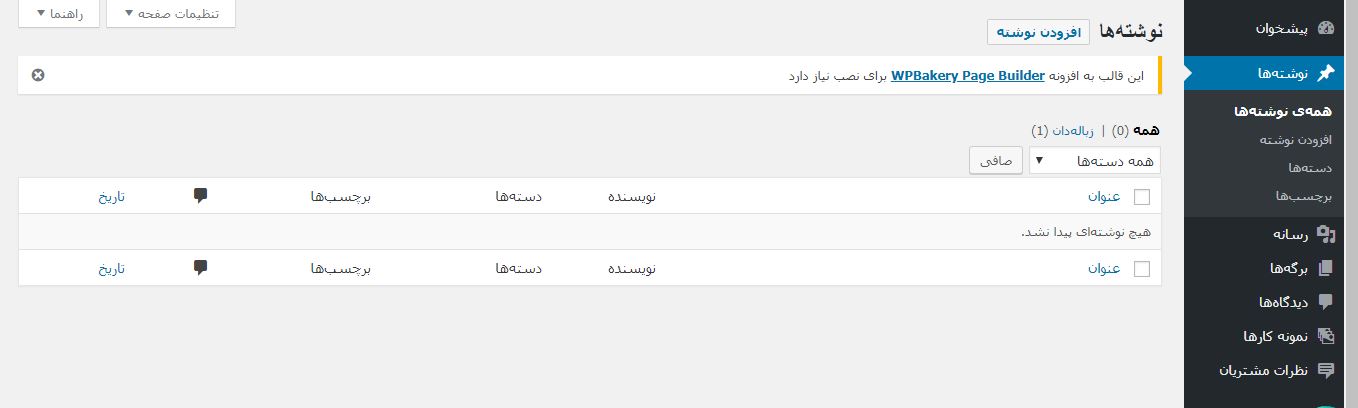
برای ایجاد یک نوشته یا برگه در پیشخوان ورد پرس گزینه افزودن نوشته یا برگه را انتخاب میکنیم، که در تصویر زیر مشاهده میکنید.

حالا باید یک بلاک محتوا ایجاد کنیم
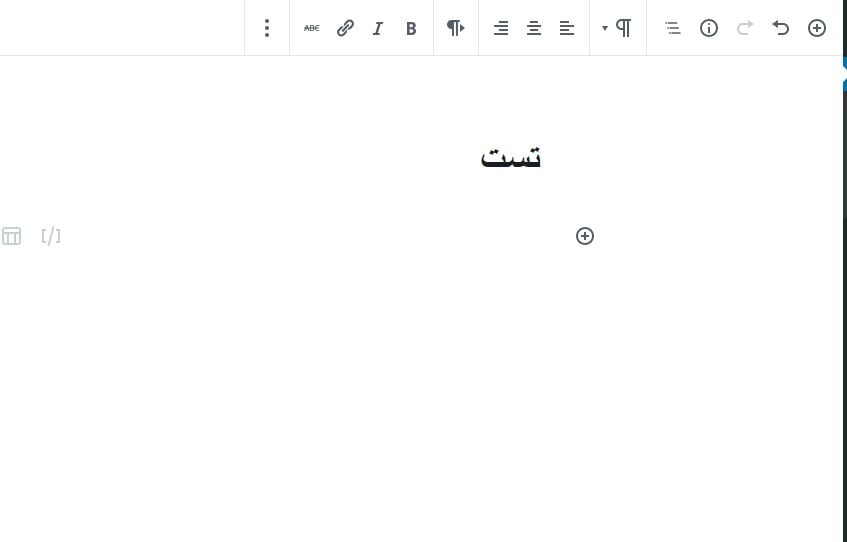
اولین بلاک و البته بلاک پیش فرض که باید ایجاد شود، عنوان نوشته یا برگه است، با کلیک موس روی بلاک و یا زدن دکمه tab میتوانید عنوان را تایپ کنید.

در ادامه باید بلاک مورد نظر خود را ایجاد کنید، که میتواند هر بلاک محتوایی باشد. به عنوان مثال ما بلاک پاراگراف را انتخاب میکنیم. شما می توانید بسته به نوع محتوایی که می خواهید ایجاد کنید، بلاک دلخواه را انتخاب کنید.
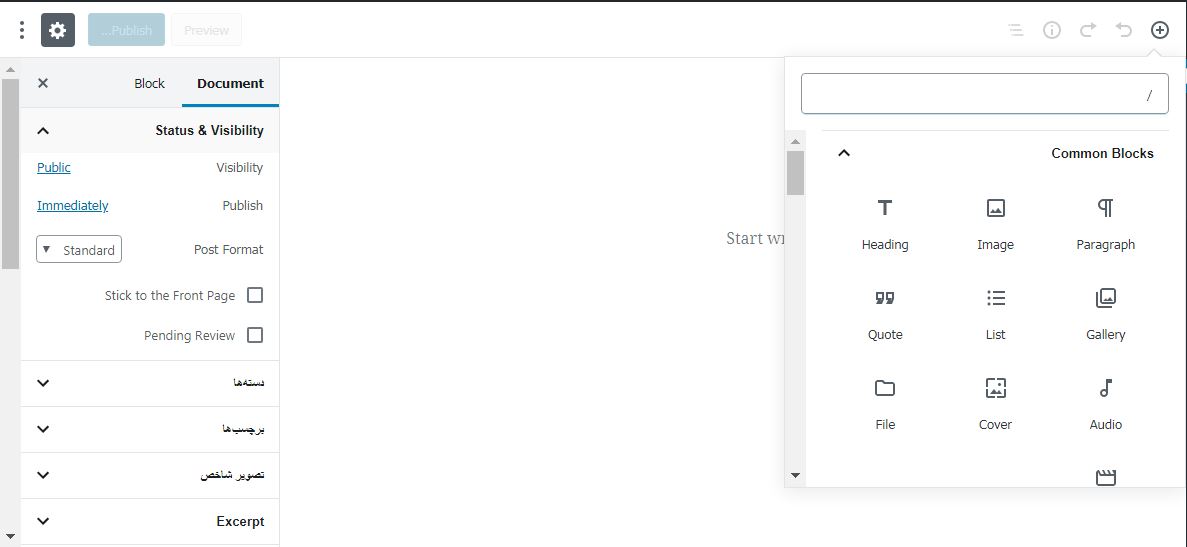
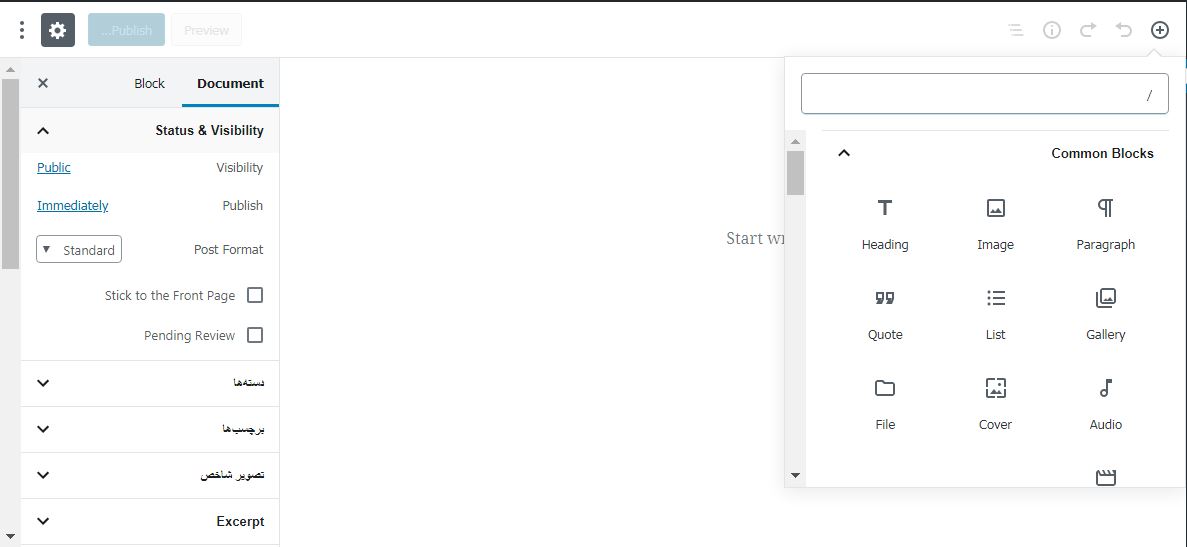
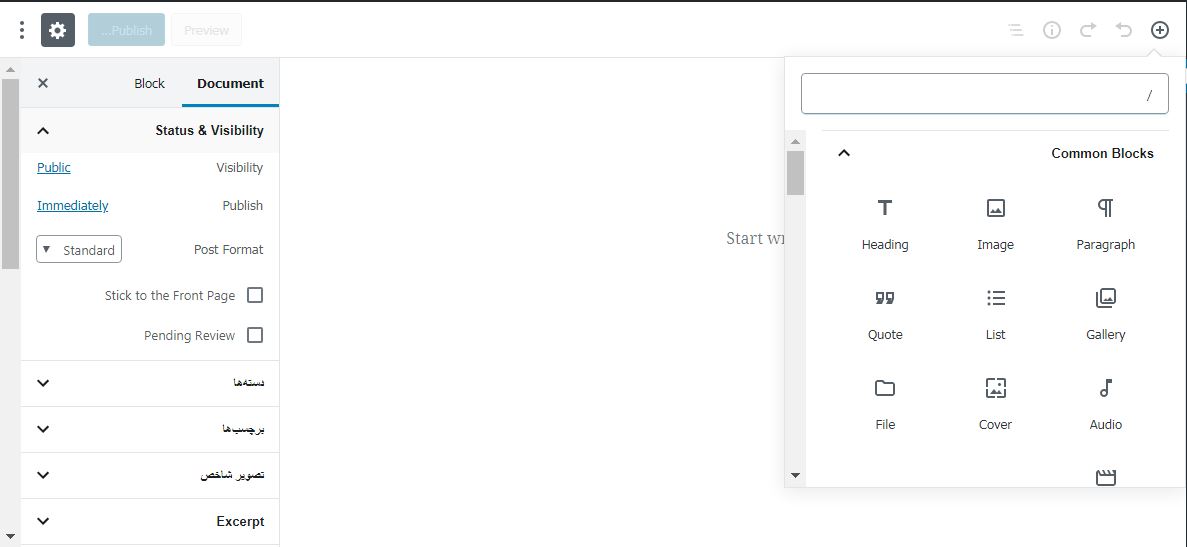
همانطور که در تصویر زیر مشاهده می کنید با زدن دکمه بعلاوه در بالا و سمت چپ ویرایشگر، یک بلاک جدید ایجاد می شود، می توانید نام بلاک خود را در کادر جستجو وارد کنید و از لیست جستجو آن را انتخاب کنید. گزینه ی دیگری هم به نام بلاک های رایج وجود دارد که می توانید از میان آنها یک مورد را گزینش کنید. در تصویر زیر، این موارد به وضوح نشان داده شده است.

با تایپ کردن علامت “/” لیستی از این بلاک ها برای شما نمایان می شود، در صورت نیاز، نام بلاک دلخواه خود را تایپ و جستجو کنید و از بلاک هایی نمایش داده شده، یک بلاک را انتخاب کنید.

در ادامه کار کردن با بلاک ها را یاد میگیریم
هر بلاک محتوایی دارای یک نوار ابزار منحصر به فرد است. با انتخاب هر یک از این بلاک ها نوار ابزار مربوط به آن بلاک نمایش داده می شود. به عنوان مثال برای بلاک پاراگراف و هر نوع محتوای متنی دیگر، نوار ابزار به صورت زیر نمایان می شود و شما می توانید یک محتوای عالی متنی، ایجاد کنید.

در ادیتور کاربردی گوتنبرگ، علاوه بر اینکه نوار ابزار منحصر به فرد و متناسب با نوع محتوا، برای ویرایش محتوا نمایان می شود، در سمت چپ ویرایشگر منوی تنظیمات هم ظاهر می شود که با این منو می توانید محتوای خود را کاملا سفارشی و جذاب کنید.
این تنظیمات، در سمت چپ ادیتور برای هر بلاک، ظاهر میشود، که در تصویر زیر به خوبی قابل مشاهده است. این افزونه وردپرس همچنین با ویژوال کامپوزر نیز سازگاری دارد.

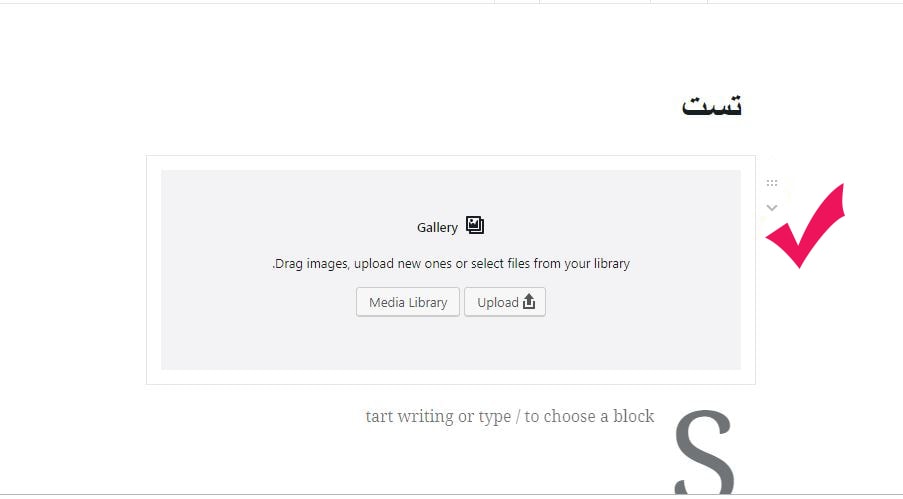
یکی از کاربردی ترین ویژگی های ادیتور گوتنبرگ، امکان جا به جا کردن بلاک ها در صفحه است که مانند یک صفحه ساز عمل میکند. با رفتن موس روی 6 نقطه و یا فلش ها در سمت راست و بالای بلاک مربوطه می توانید به راحتی بلاک را جا به جا کنید. درست مانند شکل زیر:

با ادیتور “گوتنبرگ”می توانید به راحتی بلاک مورد نظر خود را ایجاد و از آن به عنوان یک بلاک سفارشی استفاده کنید.
یکی از بهترین کاربرد های این ادیتور ایجاد بلاک های اختصاصی و استفاده از این بلاک ها به صورت بلاک سفارشی در محتوا های دیگر است.
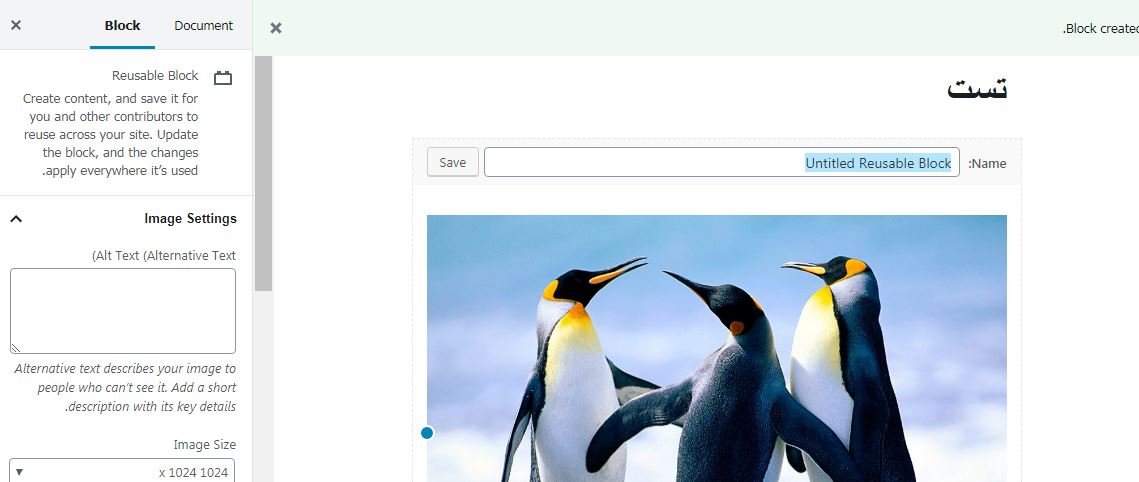
برای ایجاد و ذخیره بلاک سفارشی خود باید روی گزینه منو در گوشه سمت چپ نوار ابزار هر بلاک کلیک کنید و گزینه Add to reusable blocks را انتخاب کنید.

در ادامه باید نامی برای بلاک سفارشی خود انتخاب کنید، نام مورد نظر خود را وارد کنید و بعد ذخیره کنید. حال شما یک بلاک اختصاصی دارید.

برای استفاده از بلاک سفارشی و ذخیره شده خود فقط کافی است یک نوشته یا برگه جدید ایجاد کنید، بلاک سفارشی را انتخاب کنید و یا با جستجوی نام بلاک سفارشی، آن را برای تولید محتوای جدید به کار برید. همه این بلاک ها در دیتا بیس ذخیره می شوند و شما می توانید انها را ویرایش، حذف، برون ریزی و در نهایت مدیریت کنید.
گزینه های مربوط به انتشار نوشته ها و برگه ها در ویرایشگر گوتنبرگ:
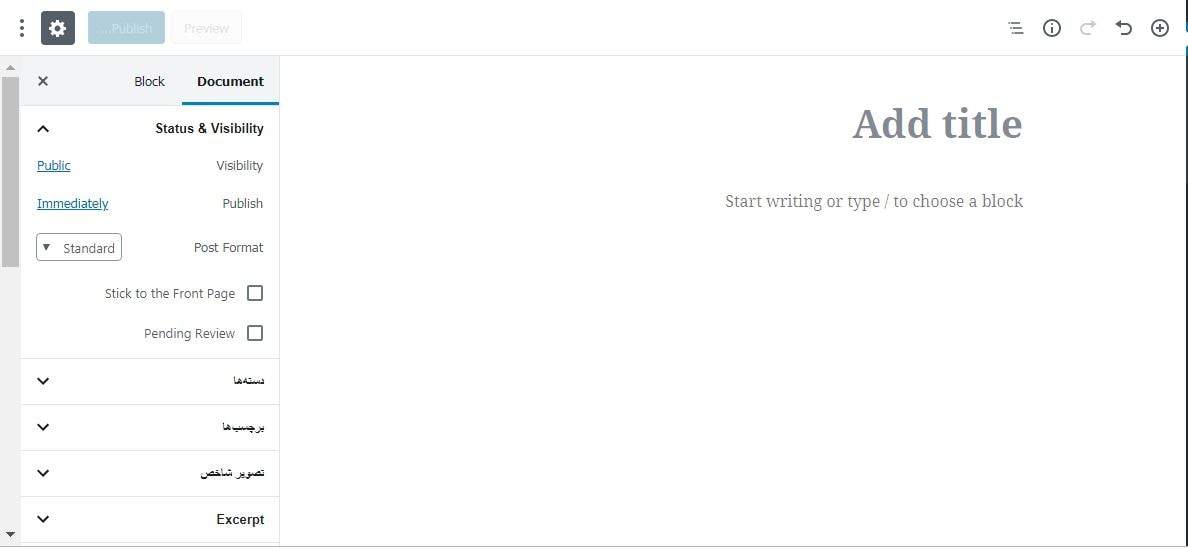
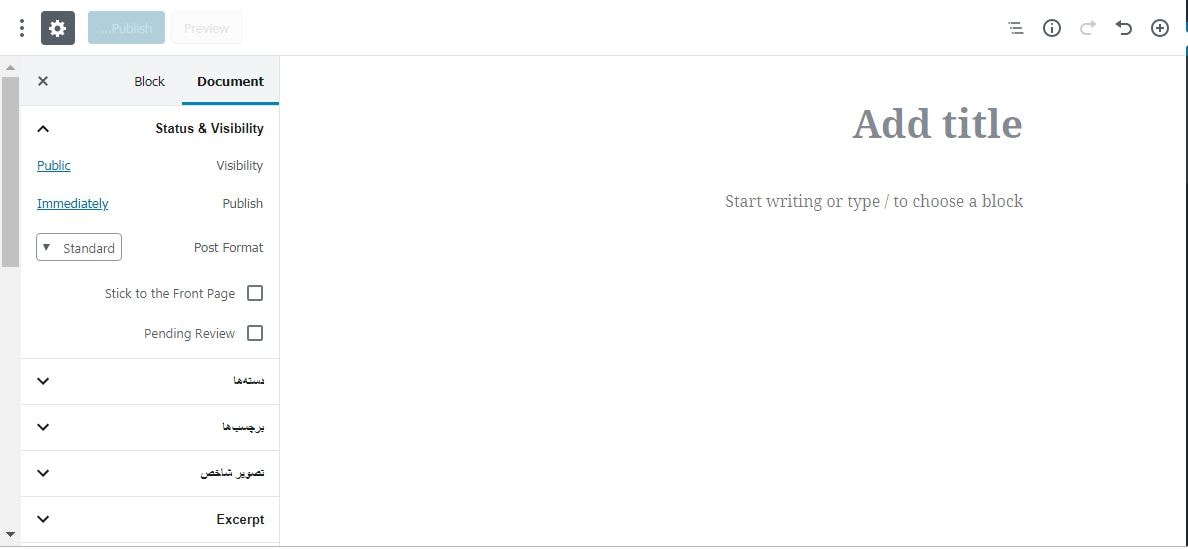
همانطور که که می دانید یک پست شامل تعداد زیادی متا دیتا، مثل دسته بندی، بر چسب ها، تصویر شاخص و … است. در ویرایشگر گوتنبرگ شما میتوانید این متا دیتا ها را در سمت چپ ویرایشگر ببینید و از آنها استفاده کنید. در تصویر زیر نمونه ای از این متا دیتا ها را مشاهده میکنید.

پلاگین ها در گوتنبرگ:
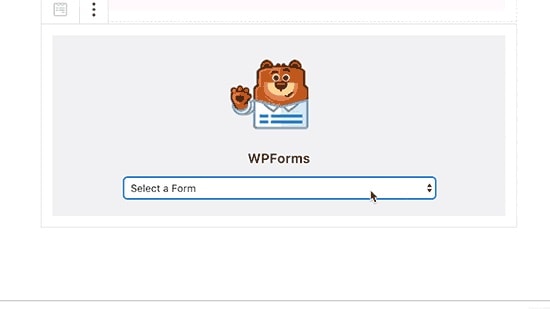
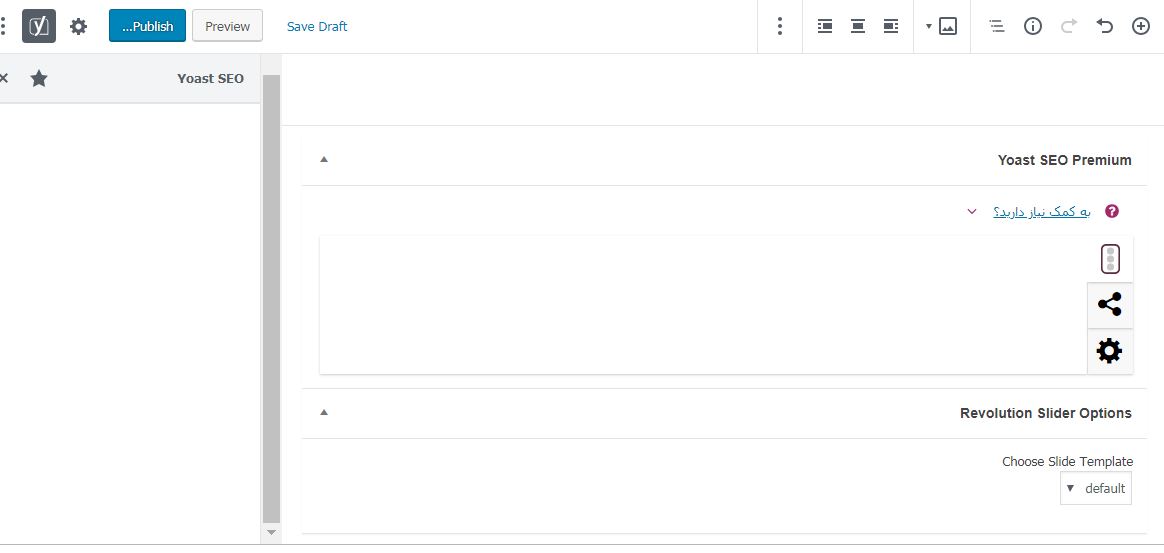
بعضی از پلاگین های رایج در ورد پرس مانند wpforms و WooCommerce و Yoast SEO به عنوان یک بلاک در ویرایشگر جدید، در اختیار شما قرار می گیرند. البته پس از اینکه این پلاگین ها نصب شدند! در تصاویر زیر نمونه هایی از بلاک های ایجاد شده برای این افزونه ها در ویرایشگر گوتنبرگ را می بینید.

تنظیمات مربوط به بلاک افزونه ی Yoast SEO :
( نکته : در صورتی که به آموزش سئو نیاز دارید می توانید دوره رایگان ما را مشاهده نمایید )

بلاک WooCommerce را هم در تصویر زیر می توانید مشاهده کنید. به راحتی قادر هستید این بلاک را به نوشته یا برگه خود اضافه کنید.
اضافه کردن بلاک های رایج در ادیتور جدید:
آنچه شما با ادیتور کلاسیک در ورد پرس انجام می دادید، در ویرایشگر جدید به راحتی و البته حرفه ای تر و قدرتمند تر انجام می گیرد:)
در ادامه به نمونه هایی اشاره می کنیم:
1- اضافه کردن یک عکس
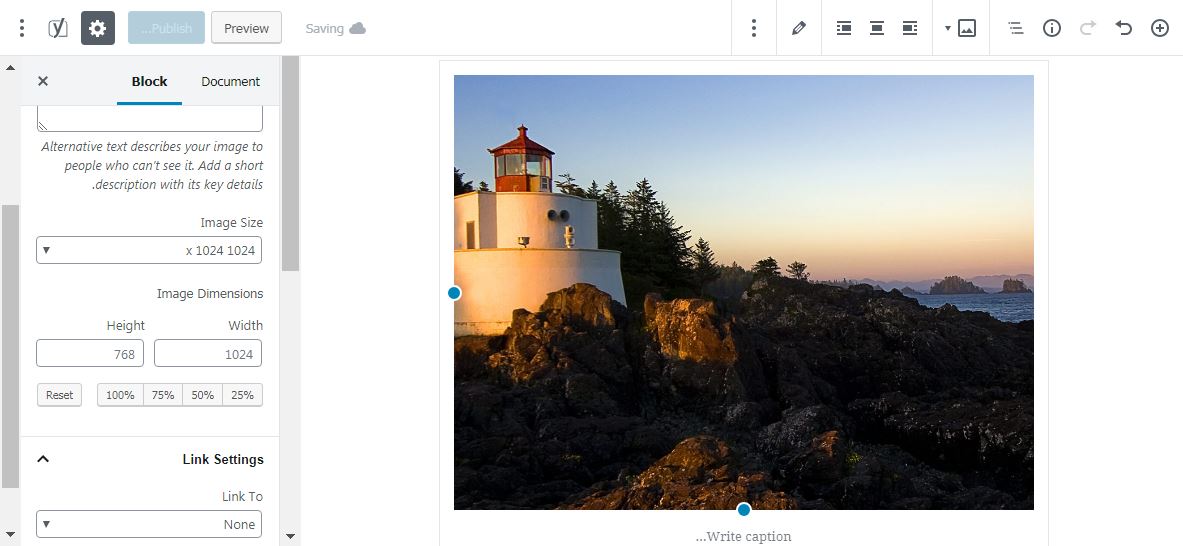
برای اضافه کردن تصویر به محتوا، به راحتی بلاک تصویر را انتخاب و از کتابخانه، تصویری را گزینش و یا تصویر مورد نظر خود را بارگزاری کنید. درست مانند تصویر زیر:

شما حتی می توانید عکس مورد نظر خود را با عمل درگ و دراپ اضافه کنید. مشاهده می کنید که ادیتور به صورت خودکار یک بلاک عکس برای شما ایجاد می کند. در ادامه باید متا دیتا های مورد نیاز و مربوط به عکس مانند سایز، لینک و …را تنظیم کنید.

2- اضافه کردن لینک
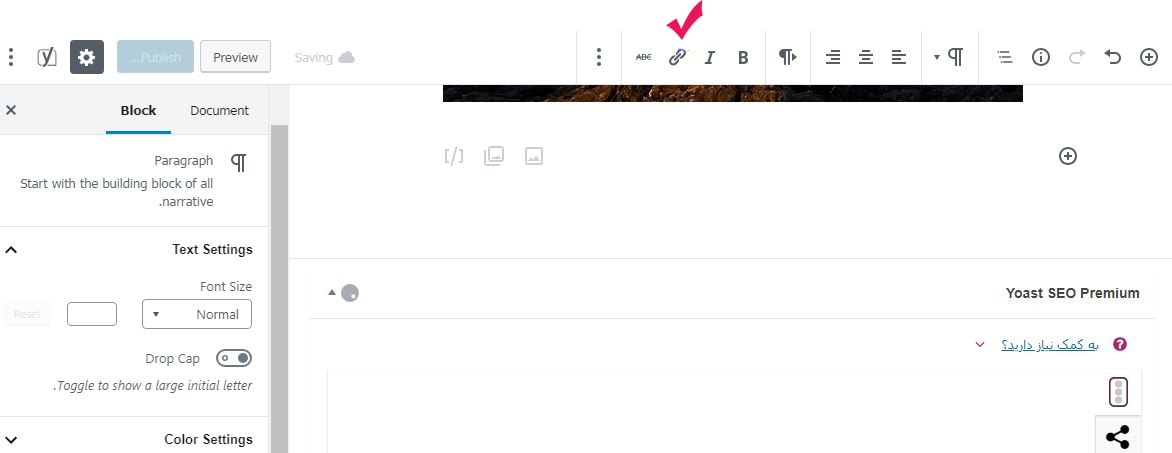
برای اضافه کردن لینک، باید ابتدا یک بلاک متنی مانند پاراگراف و … ایجاد کنید، در نوار ابزار این بلاک ها گزینه اضافه کردن لینک موجود هست.

اگر دوست دارید از شورت کات استفاده کنید، در این صورت، شورت کات مربوط به اضافه کردن لینک، کلید های ترکیبی CTRL + Kمیباشد.
3-ایجاد یک بلاک گالری:
برای ایجاد بلاک گالری همانند ایجاد بلاک عکس عمل می کنیم.
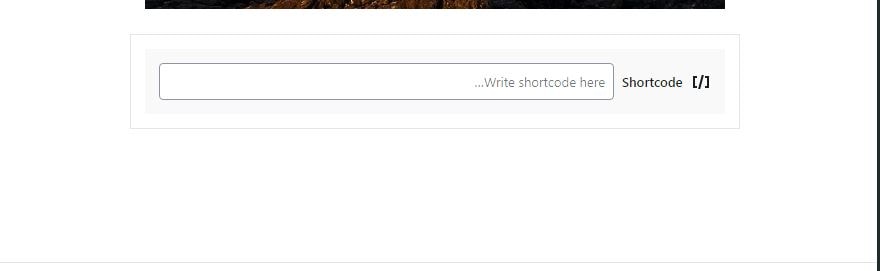
4- اضافه کردن شورت کد ها :
برای اضافه کردن شورت کد در محتوا، باید مانند ویرایشگر کلاسیک، شورت کد را به یک بلاک متنی تزریق کنیم. البته در ادیتور جدید شما میتوانید یک بلاک شورت کد ایجاد و در انجا شورتکد خود را اعمال کنید.

برخی از بلاک های محتوایی جدید در ویرایشگر جدید گوتنبرگ:
گوتنبرگ بسیاری از کمبود های ویرایشگر کلاسیک را جبران کرده است، که چند نمونه برای شما بیان میکنیم:
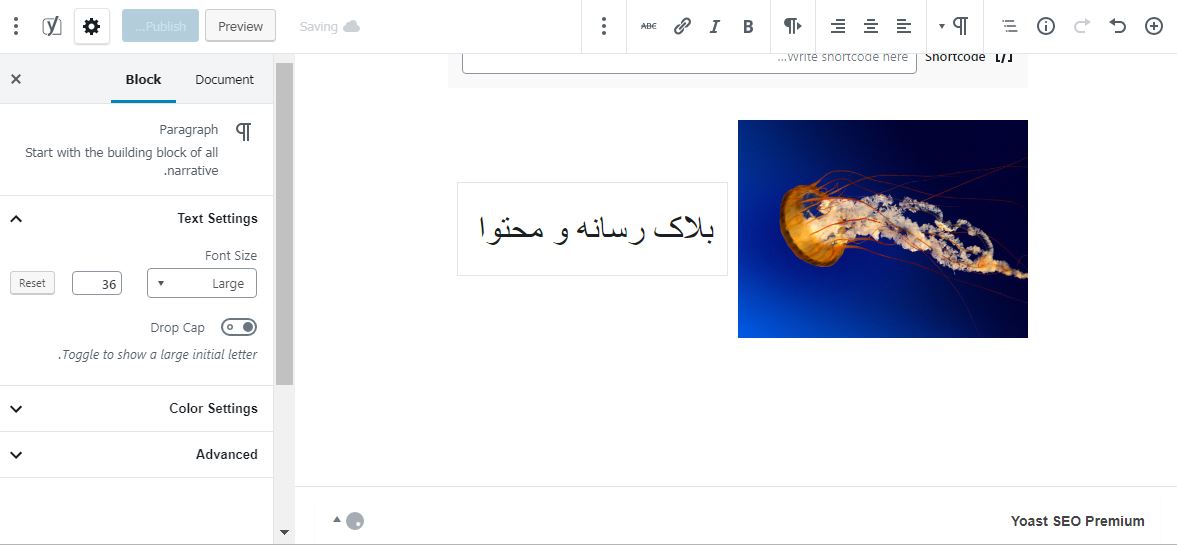
بلاکی ترکیبی از تصویر و متن:
شما میتوانید با بلاک Media & Text یک بلاک ترکیبی از این دو المان را ایجاد کنید. این بلاک به شما اجازه می دهد که تصویری را در کنار متن مورد نظر خود درج کنید.

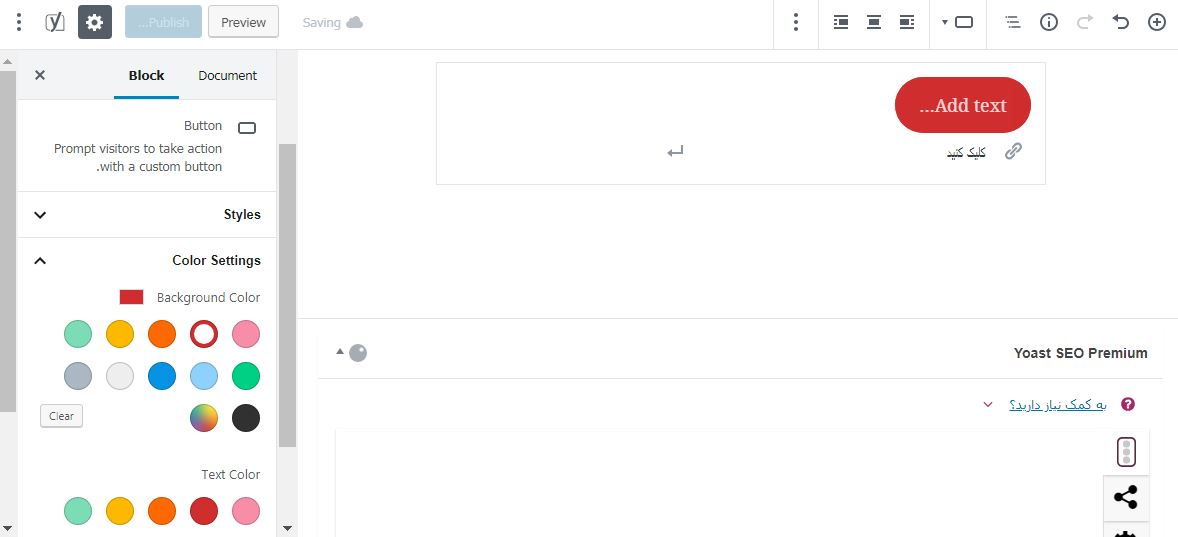
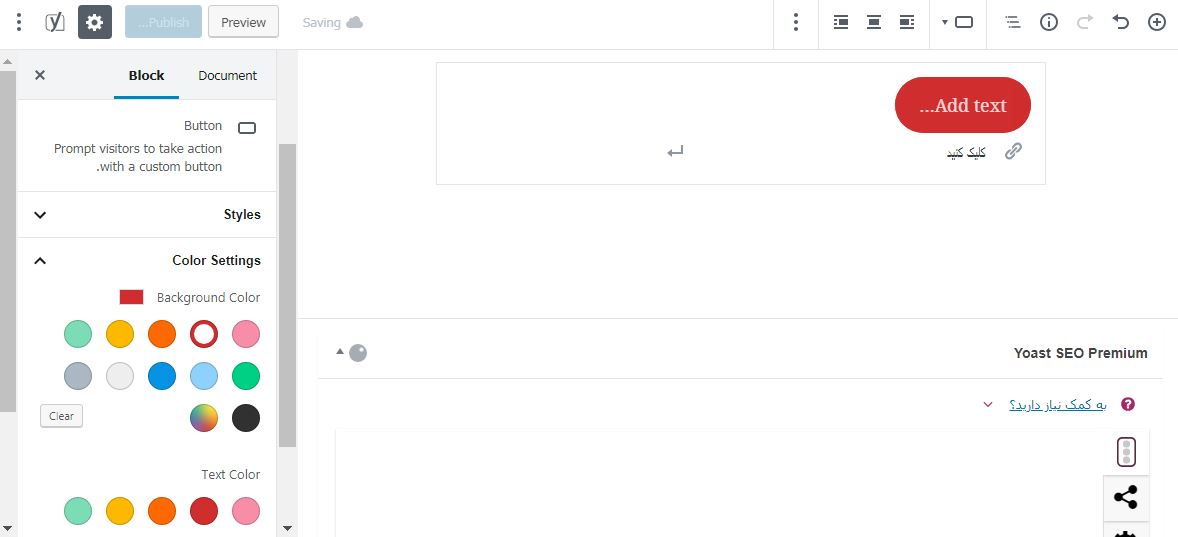
2-اضافه کردن یک دکمه در نوشته یا برگه:
گوتنبرگ این ویژگی فوق العاده را برای شما ایجاد می کند تا به راحتی بتوانید یک دکمه به محتوای خود اضافه کنید. در حالیکه در ویرایشگر کلاسیک، مجبور بودید افزونه ای برای اضافه کردن دکمه نصب کنید و یا ناگزیر به نوشتن کد بودید .ضمن اینکه به راحتی میتوانید استایل و به طور کلی تنظیمات مربوط به دکمه را هم تغییر دهید.

3-اضافه کردن تصویر کاور
یکی دیگر از ویژگی های منحصر به فردی که ادیتور جدید ایجاد کرده است، ایجاد بلاکی برای اعمال تصویر کاور برای یک نوشته یا برگه است.
برای این کار فقط باید یک بلاک کاور ایجاد کنید و بعد تصویر مورد نظر خود را اپلود و یا انتخاب کنید، در قسمت تنظیمات این بلاک هم می توانید بلاک کاور را سفارشی سازی کنید و افکت های بسیار جذابی به این المان بدهید.

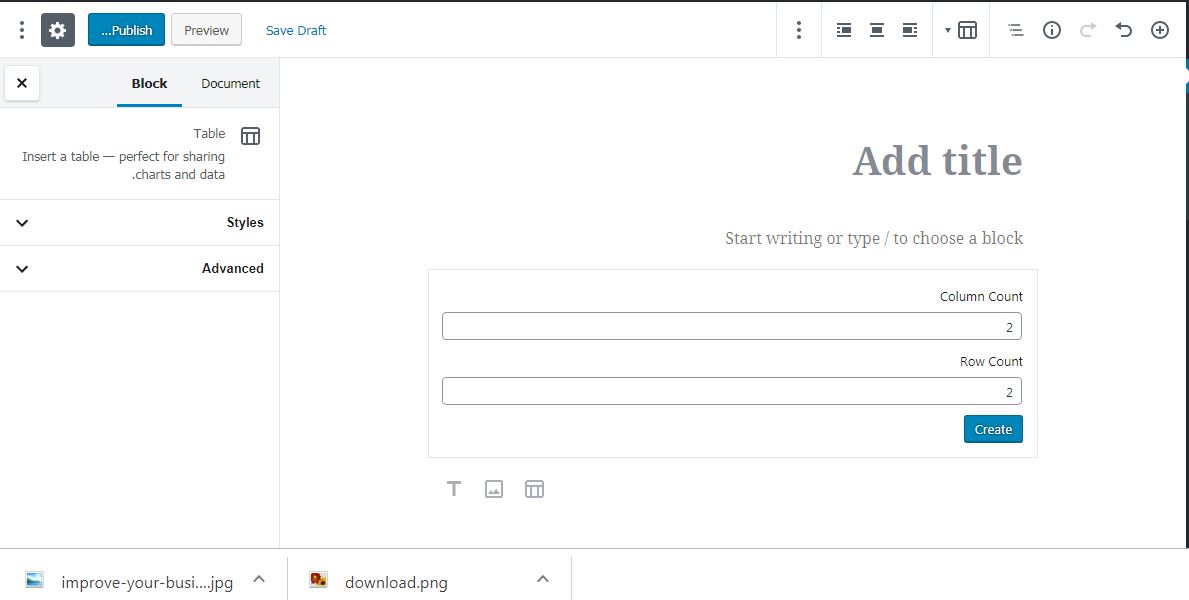
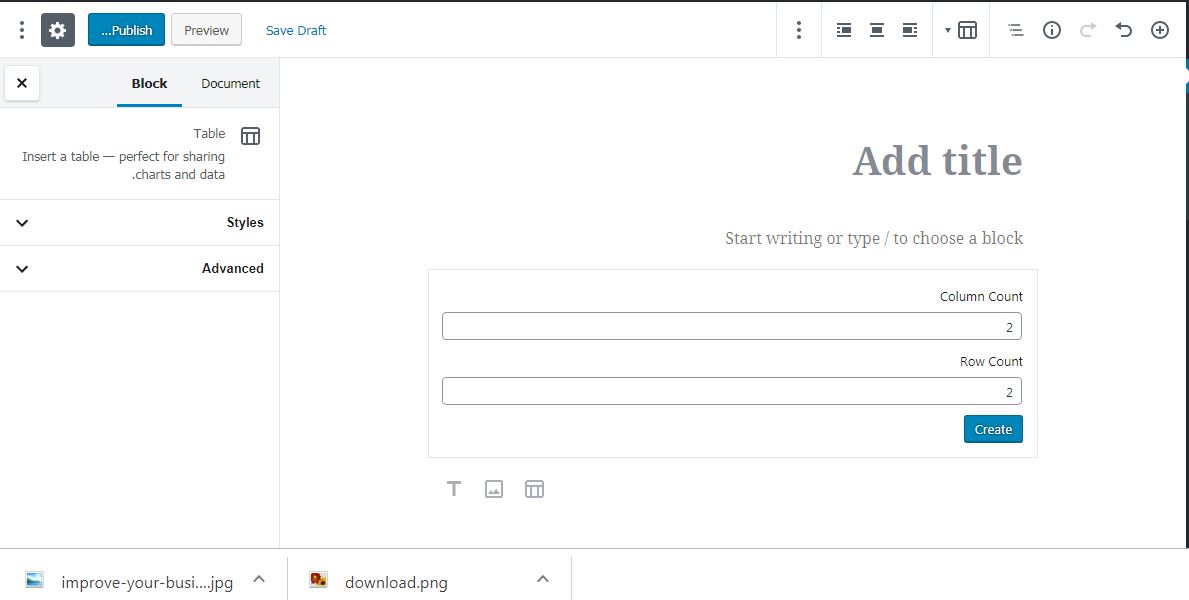
4-اضافه کردن جداول درون محتوا:
در ادیتور کلاسیک برای اضافه کردن جدول میبایست افزونه ای را نصب میکردید، خوشبختانه در ویرایشگر جدید نیازی به نصب افزونه نیست و شما به راحتی می توانید جداول خود را در قالب یک بلاک به محتوا اضافه کنید و با اعمال تنظیمات دلخواه انرا سفارشی کنید.

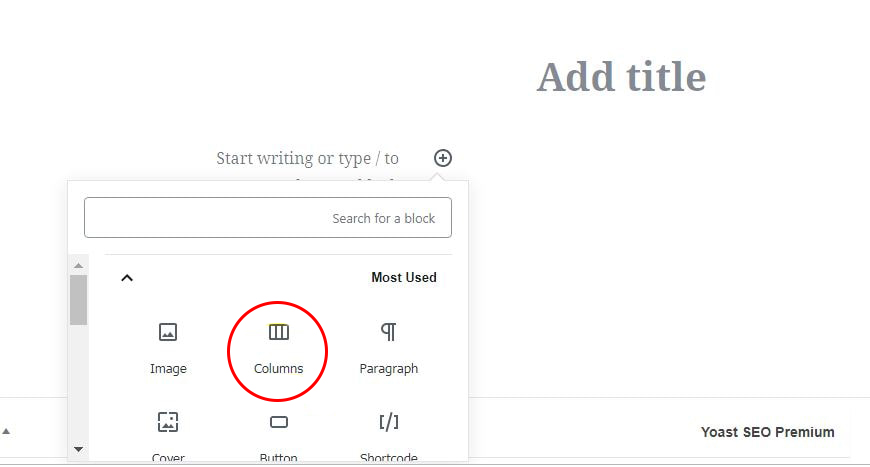
5-ایجاد محتوای چند ستونه:
یکی دیگر از جذابیت های مورد توجه گوتنبرگ ایجاد محتوای چند ستونه است. و شما می توانید به راحتی و با اعمال تنظیمات مربوط به این بلاک هر چند تا ستون که مد نظر دارید، (حداکثر 6 ستون در هر ردیف) را انتخاب کنید و محتوای خود را سفارشی تر کنید.

نکاتی برای استفاده بهینه از ادیتور جدید:
1-امکان جابه جایی نوار ابزار بلاک مربوطه:
برای انتقال نوار ابزار به بالای ادیتور تنها کافی است که روی سه نقطه در تصویر زیر کلیک کنید و گزینه ی top toolbar را انتخاب کنید.
2-از شورت کات ها استفاده کنید:
اولین شورت کات علامت” / ” است. در ادامه شما می توانید انچه را که می خواهید تایپ کنید و بلاک های متناسب با جستجوی شما نمایان می شوند و شما می توانید از میان انها یک بلاک را انتخاب کنید. برای دیدن شورت کات های بیشتر، می توانید روی سه نقطه کلیک کنید و به راحتی گزینه ی Keyboard Shortcuts را انتخاب کنید و از لیست پاپ اپ نمایشی، شورت کات مورد نظر را گزینش کنید.
3-برای ایجاد بلاک های رسانه ای، از درگ و دراپ استفاده کنید:
اگر می خواهید یک بلاک رسانه ای ایجاد کنید، به آسانی تصویر، ویدئو و … را در اسکرین بکشید تا بلاک مورد نظر ایجاد شود.
4-ایجاد بلاکی برای شبکه های اجتماعی رایج:
گوتنبرگ برای نمایش ویدئو های مربوط به شبکه های اجتماعی پر مخاطب، مانند: YouTubeو Twitterو Facebookنیز بلاک های منحصر به فرد دارد. که از انها می توانید برای ایجاد محتوای مربوطه استفاده کنید.





9 دیدگاه. Leave new
سلام اين ويرايشگر روي وارد كردن محصولات نشون داده نميشه و فقط روي نوشته اس؟ من گشتم نيافتم
سلام . وقت شما بخیر
ممنون از مطالب مفید شما
من وقتی از این ویرایشگر استفاده می کنم، هیچکدام از تصاویری که بصورت تصویر یا گالری انتخاب می کنم در صفحه نمایش داده نمیشه. می تونید راهنمایی بفرمایید؟
سلام به شما ، احترامآً برخی از المان های این ویرایشگر ممکن است به خوبی کارایی نداشته باشند. متاسفانه امکان بررسی این مورد در دیدگاه امکان پذیر نمی باشد. باتشکر از حضور شما
بسیار خوب و عالی بود….فقط اگر ممکنه آموزشها رو روی وردپرس فارسی قرار بدید که ردیابی دستور ها راحت تر انجام بشه…موفق باشید.
سلام و احترام
اگر بخواهیم از ویژوال کامپوزر استفاده کنیم باید گوتنبرگ را غیر فعال کنیم؟
ممنون
با سلام و احترام ، لزوماً نیازی به غیرفعال سازی گوتنبرگ نیست و ویژوال کامپوسر با گوتنبرگ سازگاری دارد. باتشکر
خسته نباشید واقعا آموزش جامع و کامل بود، یک دنیا ممنون
با عرض سلام و سپاس از توضیحاتتون
من میخواستم رنگهای پیشفرض در بخش انتخاب رنگ گوتنبرگ رو تغییر بدم یا چند تا رنگ دلخواه رو به اون بخش اضافه کنم که همیشه ذخیره باشه. آیا این کار ممکن هست؟!
با سلام و احترام
با تشکر از مقاله بسیار مفید و جامعی که منتشر کردید.
بنظر شما آیا برای قالبهای حرفه ای وردپرس که ادیتور اختصاصی دارند، بهتر است از گوتنبرگ استفاده کنیم یا خیر؟
مثلا در قالب پورتو، گوتنبرگ توسط افزونه ای غیرفعال شده است. آیا پیشنهاد می کنید از گوتنبرگ در قالب پورتو استفاده کنیم یا خیر؟
با سپاس فراوان
شاد و سربلند باشید