درون ریزی دموها یکی از قابلیت های خوب افزونه صفحه ساز المنتور است که در نسخه ی پروی آن در دسترس طراحان وب سایت قرار گرفته است. استفاده از قالب ها، بلوک ها و دموهای آماده نگاه و طرز فکر شما را نسبت به سبک طراحی و آشنایی با المان ها متعدد المنتور و به کار بردن آنها تغییر میدهد.
با الگوهای از پیش آماده المنتور قدرت در دستان شماست. استفاده از این دموها علاه بر اینکه سرعت شما را در طراحی سایت های استاندارد و حرفه ای افزایش می دهد، در آموزش و یادگیری طرح های خلاقانه نیز می تواند به شما کمک کند.
یکی دیگر از مزیت های استفاده از دموهای المنتور صرفه جویی در وقت است. چون شما پایه و اساس طراحی را در اختیار دارید. فقط لازم است آن را ویرایش و سفارشی سازی کنید تا به طرح دلخواه تان نزدیک شوید.
نسخه ی اورجینال افزونه المنتور پرو توسط ابزار وردپرس ارائه شده است. در این نسخه تمامی امکانات افزونه از جمله درون ریزی دموها، الگوهای ساخت هدر و فوتر و سازنده تم فعال است تا شما به راحتی بتوانید نسبت به طراحی سایت در کمترین زمان و بهطور استاندارد اقدام کنید.
پس از تهیه پلاگین المنتور با کمک آموزش نصب افزونه المنتور، آن را بر روی سیستم تولید محتوای وردپرس خود نصب و فعال سازی کنید.
استفاده از دموهای المنتور
ابتدا در پیشخوان وردپرس و از منوی “برگه ها > افزودن جدید” یک برگه جدید بسازید یا یکی از برگه های سایت را در حالت ویرایش باز کنید. سپس با کلیک دکمه “ویرایشگر المنتور” وارد محیط المنتور شوید. اگر با فضای اولیه المنتور آشنا نیستید پیشنهاد ما به شما مشاهده قسمت نهم دوره آموزش المنتور با عنوان شروع با المنتور است. در آن جلسه به طور کامل محیط المنتور و تنظیمات اولیه برای تنظیم طرح بندی صفحه را برای شما توضیح دادهایم.
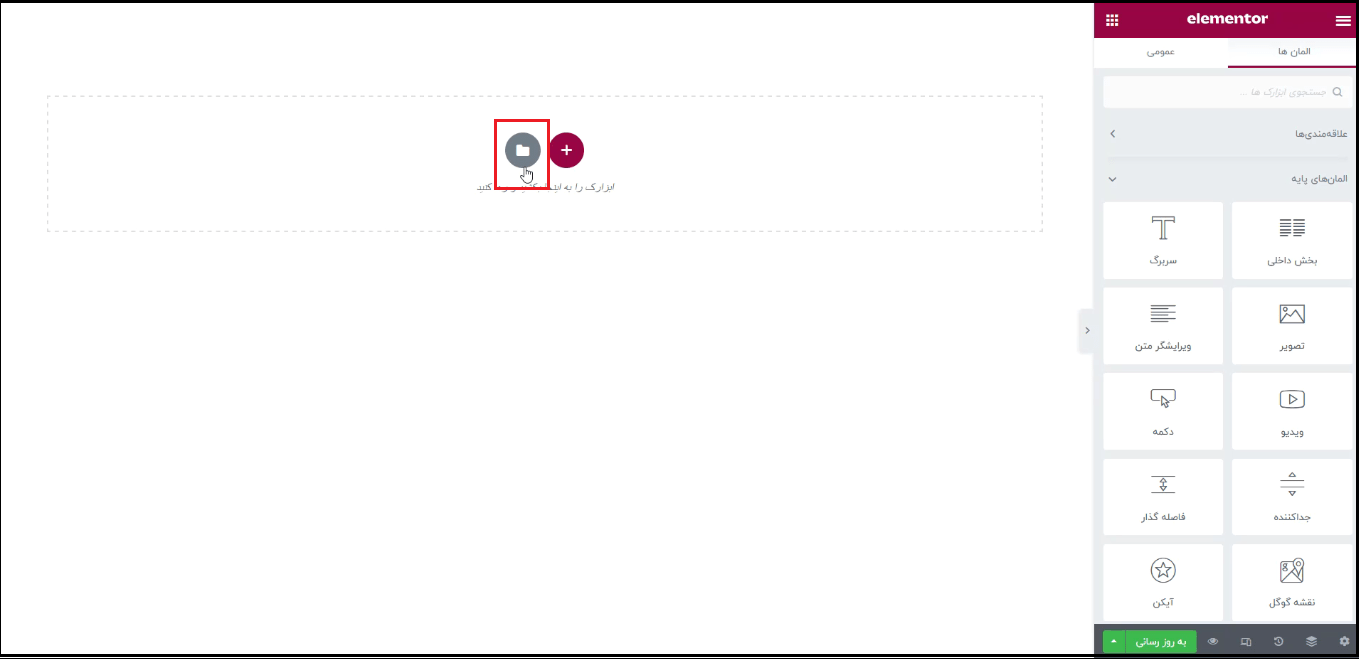
در قسمت محتوایی و ویرایشگر زنده المنتور (سمت چپ صفحه که فضای وسیعی برای طراحی و افزودن ساختار، بخش و المان است)، بر روی آیکن فولدر یا پوشه کلیک کنید. حالا شما وارد کتابخانه دمو های آماده ی المنتور شدهاید که از سه بخش بلوک ها، برگه ها و قالب های من تشکیل شده است.

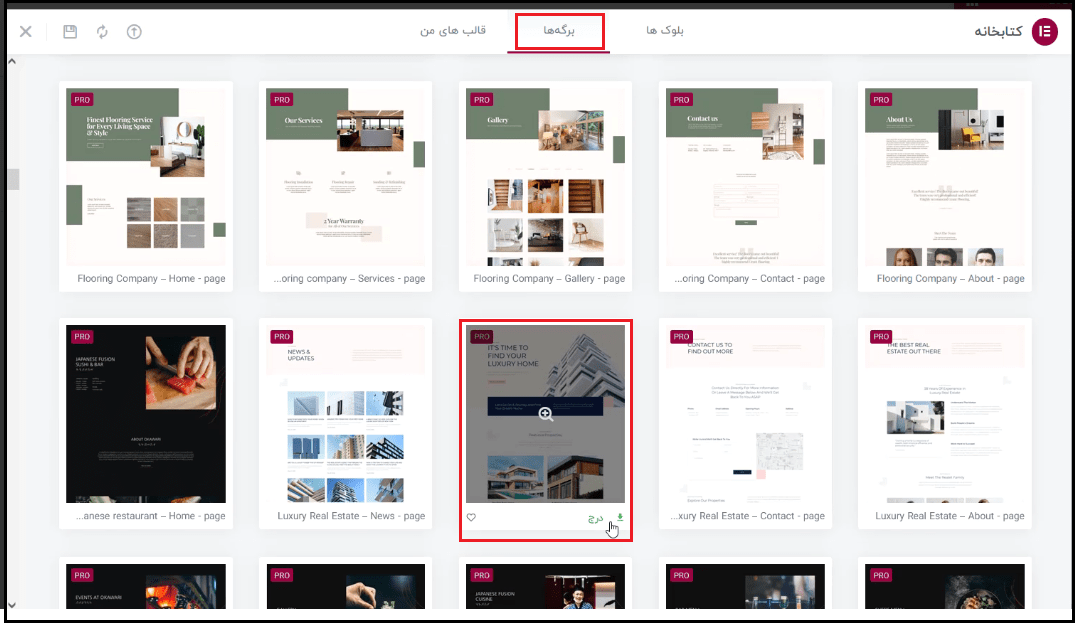
برگه ها
تب برگه ها شامل تعداد زیادی دمو برای صفحه اصلی سایت، تماس با ما، درباره ی ما و برگه هایی که معمولاً در وب سایت خود به آنها نیاز خواهید داشت است. توجه داشته باشید استفاده از این امکانات در نسخه ی رایگان المنتور امکان پذیر نیست اما در نسخه ی المنتور پرو که از ابزار وردپررس تهیه می کنید همه ی این ویژگی ها و البته امکانات بیشتری در دسترس شما و فعال است.
طراحی خاص و منحصر به فرد دموهایی که در تب برگه ها وجود دارند آنها را برای استفاده در هر وب سایتی از جمله سایت های پزشکی، خدماتی و شرکتی نیز فراهم کرده است. اگر کمی با دقت و تمرکز در بین دموها جستجو کنید بدون شک طرح موردنظری که در ذهن دارید را پیدا خواهید کرد.
حالا فقط کافیست بر روی دکلمه ی “درج” هر کدام از دموهایی که می پسندید و برای طراحی سایت شما مناسب است کلیک کنید تا دمویی که انتخاب کردید در لحظه درون ریزی شود. پس از چند ثانیه صفحه ی انتخابی شما به طور کامل با بخش ها و المان های جذاب در ویرایشگر المنتور نمایش داده میشود. شما می توانید شروع به ویرایش سایت و قرار دادن مطالب و محتوای خودتان یا عکس های موردنظرتان کنید.
بخش هایی که به آنها نیاز ندارید را حذف کنید و یا حتی قسمتهای جدید به آن اضافه کنید. رنگ و تصویر پس زمینه را تغییر دهید و المان ها را سفارشی کنید تا طرح دلخواه خود را ایجاد کنید.

توجه: ممکن است بعضی از تصاویر دموها به دلیل حقوق کپی رایت نمایش داده نشوند. شما تصویر دلخواه خودتان را از کتابخانه تصاویر چند رسانه ای جایگزین کنید و از ظاهر زیبای سایت استانداردی که ایجاد کردهاید لذت ببرید.
نکته: دکمه “پیش نمایش” در کنار دکمه سبزرنگ به روزرسانی در نوار ابزار المنتور، پیش نمایش سایتی که در حال طراحی و ویرایش آن هستید را در مرورگر به شما نمایش میدهد و شما نمای کاملی از بخش ها، المان ها و تصاویر را خواهید دید. در این حالت تصمیم گیری بهتری برای ادامه طراحی خواهید داشت.
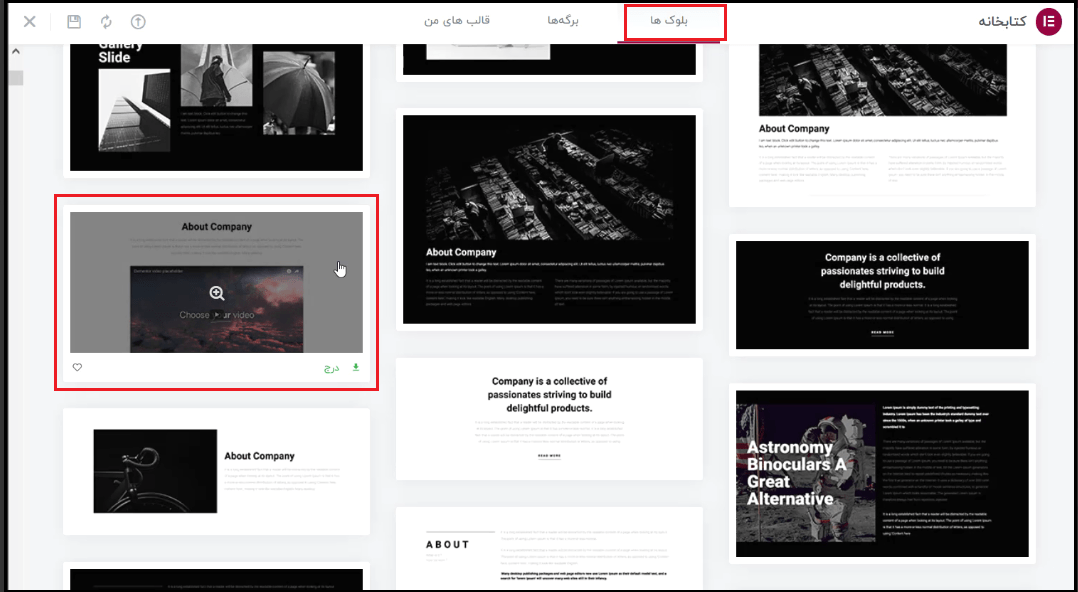
بلوکها
بلوک ها بخش های کوچک و کاربردی مثل صفحه 404، بخش های ویدیوئی، متنی یا ترکیبی از آنها هستند که در وب سایت ها مورد استفاده قرار میگیرند. امکان درون ریزی این بخشها نیز فراهم شده تا شما راحت تر از قبل طراحی خود را پیش ببرید.
بلوکی که برای جایگذاری در صفحه به آن احتیاج دارید را انتخاب نمایید و سپس دکمه “درج” را کلیک کنید. در مدت کوتاهی بلوک به صفحه اضافه خواهد شد. اگر ضرورت دارد آن را ویرایش کنید و در انتها با کلیک دکمه “به روزرسانی” تغییرات را ذخیره کنید. حالا اگر آدرس صفحه سایت را در مروگر وارد کنید خواهید دید که بلوک به زیبایی هرچه بیشتر در آن قرار گرفته است.

قالب های من
شگفتی های صفحه ساز المنتور به بلوک و برگه های آماده ختم نمی شود. این امکان برای شما نیز وجود دارد که قالب های خاص برای برگه ها و وب سایت طراحی کنید. سپس یک نام برای آن تعیین کنید و قالب را ذخیره نمایید تا در مصارف بعدی آنها را به کار ببرید. این بخش به شما کمک میکند تا مجبور نشوید قالب هایی که می خواهید بارها مورد استفاده قرار دهید را از ابتدا طراحی کنید و باعث صرفه جویی در وقت و انرژی شما خواهد شد.
اگر به دنبال طرحهای خلاقانه برای طراحی سایت هستید یا می خواهید در کوتاهترین زمان یک سایت استاندارد و حرفه ای برای خود یا مشتریان پیاده سازی کنید، حتماً نسخهی المنتور پرو که دمو های آماده در آن فعال است را به کار ببرید. برگه ها و بلوک های آماده المنتور انقدر جذاب هستند که بدون شک شما از استفاده از آنها لذت خواهید برد.
توسعه دهندگان المنتور هر نوع نیاز و سلیقه ای را در نظر گرفته اند و متناسب با آن طرح های پیشفرض برگه ها و بلوک ها را گسترش دادهاند. مطمئن باشید چه با استفاده از دمو های آماده و چه خودتان از صفر تا صد وب سایت را طراحی کنید، با صفحه ساز فوق العاده المنتور شما به یک طراح خبره تبدیل خواهید شد و به موفقیت خواهید رسید.
امیدواریم در این جلسه به خوبی درون ریزی دموهای آماده المنتور را یاد گرفته باشید و بتوانید به درستی از آنها استفاده کنید. اگر سؤالی در این رابطه دارید در قسمت دیدگاه ها مطرح کنید. همکاران بخش فنی ما در کمترین زمان پاسخگوی شما عزیزان خواهند بود.
به شما پیشنهاد می کنیم آموزش وردپرس و آموزش هاست دانلود ( خرید و استفاده از هاست دانلودی در وردپرس ) را نیز در صورت تمایل مشاهده نمایید.














64 دیدگاه. Leave new
سلام وقتتون بخیر خسته نباشید
از قسمت 10 امورش طراحی المنتور به بعد هیچ کدوم از فیلمها درست نیست ، بعضا برای چندتا ویدیو یک فایل مشابه هست و بعضا پخش و پلا هستش قسمت ها . ممنون میشم رسیدگی فرمایید
سلام وقت شما بخیر،
در لیست جلسات تمام موارد بصورت دقیق تنظیم شده و درحال حاضر مشکلی دیده نمیشود ، کدام بخش این مورد وجود دارد ؟
با تشکر.
ویدیو های 10 ، 11 ، 12 ، 13 ، 14 و 15 مربوط به سرفصل ها نیستن و ویدیو های سرفصل های دیگس مثلا در بخش 15 ویدیو ی بخش 65 آپلود شده
سلام وقت شما بخیر،
در فهرست جلسات دوره این موارد مشکلی ندارند و جلسات بخوبی پخش میشود.
با تشکر.
در قسمت 11 ویدیوی مربوط به بخش 9 با عنوان 09-elementor-panel-overview آپلود شده و در قسمت 15 ویدیوی مربوط به بخش 51 با عنوان site setting آپلود شده. ممنون از زحماتتون
جلسات بایستی آنلاین مشاهده شوند و دانلود آنها ممکن است در نام گذاری تفاوت هایی ایجاد کند.
باتشکر
سلام وقت شما بخیر
من المنتور پرو رو از شرکت شما تهیه و نصب کرده ام
در محیط ویرایش المنتور وقتی که روی پوشه ورود به دموها وارد می شوم هیچ بلوک یا برگه ای لوود نمی شه
ممنون میشم راهنمایی بفرمایید.
با تشکر
سلام وقت شما بخیر،
خواهشمند است از ناحیه کاربری خود اقدام به ارسال تیکت فرمایید تا کارشناسان سایت شما را بررسی کنند
با تشکر.
سلام.روز بخیر.بعضی از دموها فقط متن رو میارن و مدل نمایش تصاویر درون ریزی نمیشه.المنتور من پرو هست
سلام وقت شما بخیر،
ابتدا بررسی فرمایید که افزونه حتما آپدیت بوده باشد
با تشکر.
درود بر شما استاد عزیز ،ممنون از مجموعه ابزاروردپرس من دسترسي به کلاس های کامپیوتر ندارم ممنون که امکان یادگیری رو فراهم کردید درود بر شما
سلام وقت شما بخیر،
منظورتان را متوجه نشدم که خواهشمند است توضیحات بیشتری ارایه فرمایید
با تشکر.
سلام وقت بخیر
ممنون از اموزش های عالی مچموعه تون
بعضی وقتها نیازه که فایل های اموزش هارو دانلود کنیم تا هر چند باری که لازم شد مشاهده کنیم متاسفانه شماره فایل ها بعضا اشتباه نوشته شدن
هم توی اموزش های طذاحی سایت جامع و هم همین اموزش المنتور
ممنون میش همکاران یه ریوو داشته باشن و شماره هارئ ویرایش و منظم کنن تا موقع دانلود نام و شماره پس و پیش نیوفتن
با تشکر فراوان
سلام وقت شما بخیر،
از همراهی شما بسیار ممنونیم ، این مورد به بخش مربوطه گزارش گردید تا بررسی شود.
با تشکر.
واقعا ممنون که تخصصتون رو بیدریغ اشاعه میدید.
سلام وقت شما بخیر،
از لطف و محبت شما بسیار ممنونیم
با تشکر.
واقعا آموزش هات ساده و کاربردیه. من خودم با صفحه ساز های زیادی کار کردم ولی با المنتور سر در نمیاوردم که چی به چیه. آموزش هات واقعا کمکم کرد و الان دارم سایتمو میسازم
سلام . المنتور پرو را از کجا و چطور باید خریداری کنم ؟ سایت خود المنتور به قیمت های دلاری هست که من متوجه نشدم چطور باید خریداری و پرداخت کنم . ممکنه راهنمایی کنید .
سلام وقت شما بخیر،
شما میتوانید در افزونه المنتور پرو ❤️ اورجیـنال (نسخه پرو پلاگین Elementor Pro) نسخه فوق سریع آخرین نسخه این افزونه را بصورت اورجینال تهیه فرمایید
با تشکر.
سلام
من توی همه ویدئوهای شما قسمت ویجت های پایه ؛ اولین ردیف “بخش داخلی” می بینم.
من این رو در المنتور خودم که از سایت دیگه تهیه کردم نمی بینم
در ضمن اسم این به انکلیسی چی هست؟ ( منطورم بخش داخلی هست)
سلام وقت شما بخیر،
در این خصوص پیشنهاد می کنم از استفاده از فلکس باکس در المنتور – Elementor Flexbox Container دیدن فرمایید و معادن انگلیسی آن inner section میباشد.
با تشکر.
سلام وقت بخیر ممنون بابت اموزش های بی نظیرتون .المنتور پرو برای من نصب شده ولی وقتی روی دموی قالب ها میزنم که درج بشه میگه یک حساب کاربری ایجاد کن مشکل کجاست ممنون میشم راهنمایی بفرمایید.
سلام قسمت افزودن دمو ، دموهای آماده نمایش داده نمی شود و پیغام شما قالبی ذخیره نکردید نمایش داده می شود، علت چیست؟
سلام وقت شما بخیر،
در این خصوص پیشنهاد می کنم در ابتدا بررسی فرمایید که افزونه شما حتما بروز و آخرین نسخه بوده باشد.
با تشکر.
با سلام
آیا سایتی می شناسید که دمو المنتور به صورت رایگان یا پولی ارائه بدهد ؟
سلام بر شما وقت بخیر جناب تیموری ،
در گوگل بررسی داشته باشید. اما دموهای خوده المنتور که از داخل خودش قابل درونریزی است ..
با تشکر.
من المنتور پرو نصب کردم ولی ینهمه تمپلیت برم نشون نمیده تمپلیتهای توی ویدیو خیلی زیاده دلیلش چیه؟
سلام وقت شما بخیر،
برخی تمپلیت های برای قسمت های خاصی هستند و موارد نمونه کمتری دارند که بایستی به این نکته توجه داشته باشید
با تشکر.
سلام ببخشید من توانایی خرید المنتور پرو را ندارم می شود راهنماییم کنید ؟
سلام وقت شما بخیر،
برخی ویژگی ها تنها در المنتور پرو وجود دارند و بایستی آنرا روی سایت خود نصب و فعال فرمایید.
با تشکر.
سلام و عرض ادب. من افزودن قالب رو که میزنم چیزی نمیاد برام.برخلاف ویدیو خالیه و هیچ قالبی وجود نداره. کجا رو اشتباه رفتم؟
وقت شما بخیر
در این رابطه باید با پشتیبانی محصول خود در ارتباط باشید.
تشکر.
سلام و احترام
شما زحمت کشیدید این بخشو توضیح دادید ممنون ای کاش یک سکشن رو هم راست چین و فارسی میکردید ما یادبگیریم چطوری راست چین کنیم
سلام و عرض ادب،
ادامه آموزش ها را دنبال نمایید. همه بخش ها ، مانند بخش های استایل هم بررسی و آموزش داده می شود و تکمیل می شود.
همچنین زمانی که وردپرس شما فارسی باشد، فقط باید اصل محتوا را فارسی کنید و متن های خود را قرار دهید.
سلام و وقت بخیر
امکانش هست از گیف تو هدر سایت استفاده کنیم که بایه حالت شناور تاریخ هر روز رو نشون بده یا برای مثال قیمت طلا در هر روز اونم در بخش هدر
سلام و عرض ادب
بله این موارد هم به قالب شما بستگی دارد و هم افزونه هایی برای آن وجود دارد. می توانید استفاده نمایید.
با تشکر.
سلام من برای اینکه بخوام از فونت های خود قالب که فونت های اجباری هست و نمیشه فونت دیگه ای رو اضافه کرد باید قالب که خریداری و نصب کردم رو درون ریزی کنم ؟ چطور باید از فونت های خود قالب استفاده کنم؟
با سلام و احترام،
بستگی به قالب شما دارد. معمولاً در قالب ها در بخش تنظیمات پوسته آنها بخش فونت ها قرار گرفته است. در این مورد با پشتیبان محصول خود در ارتباط باشید.
با تشکر از حضور شما.
سلام خدمت شما استاد گرامی
من امروز این فایل آموزشی دانلود کردم ولی قسمت چهارم یعنی شروع کار با افزونه المنتور دانلود نمیشه چند بار هم تست کردم ولی وقتی صفحه باز میشه هیچ گزینه ای برای دانلود این فایل موجود نیست. ممنون میشم بررسی کنید. در ضمن من تعداد زیادی از فایل های اموزشی دوره های مختلف را دیدم. بسیار ممنونم از دوره های آموزشیتون عالیتون
با سلام ، ضمن سپاس از حضور شما ،
ویدئو شماره 4 بررسی شد ، مشکلی در پخش نیست ، لطفا با مرورگر دیگر تست نمایید و یا اینترنت خود را تغییر دهید.
با تشکر.
سلام خسته نباشید
یکسری از قالب ها و بلوک ها هستن که pro هستن
آیا آنها نیز درونریزی می شوند یا خیر یا باید خرید ….
با سلام ، در افزونه ارائه شده در ابزار وردپرس امکان درون ریزی دمو ها وجود دارد. باتشکر
سلام وقت شما بخیر
من وقتی یک طرحی رو روی المنتور میزنم و یا تغییراتی رو میخوام انجام بدم خطای سرور میزنم (خطای سرور ۵۰۲) و بروز رسانی نمیشه میخواستم راهنمایی کنید ممنون
سلام محسن عزیز، با ایمیلی که دیدگاه ارسال نموده اید خریدی یافت نشد. در صورت تهیه محصول و وجود مشکل از ناحیه کاربری تان تیکت ارسال نمایید تا سریعاً بررسی گردد. باتشکر
بسیار خداقوت میگم بهتون
با سلام و احترام ،
مفتخریم که شما عزیزان در کنار ما هستید.
با تشکر
سلام المنتور من نسخه پرو هست ولی کلمه انتشار یا save یا پیشنویس نداره. کلمه انتشار به جز گوشه پایین سمته راست جای دیگه ای ممکنه باشه؟
سلام ،متاسفانه به این مشکل برخورد نداشته ام …
سلام در بین قالب های سایتتون بشدت جای خالی قالب JupiterX احساس میشه بهترین قالب سازگار با افزونه المنتور هست
استاد عزیز تمام آموزش هایتان به دل می شیند چون بسیار حسن نیت دارین و بزرگوار هستین آرزوی بهترین ها را برایتان دارم
خیلی ممنون .پس یعنی کلا کاری به راست چین بودن یا نبودن و انگلیسی بودن این دموها نداشته باشیم فقط دمو رو وارد کنیم و مطالب خودمون رو بزاریم ؟
خواهش می کنم. بله. در صورتی که بخواهید تغییری هم اعمال کنید می توانید دمو را تغییر دهید.
با تشکر