در اولین جلسه به سراغ معرفی افزونه گرویتی فرم رفتیم و سپس در رابطه با امکانات، ویژگیها و دلایل استفاده از Gravity Forms توضیحات مختصری دادیم. همچنین آموزشی در رابطه با نحوه نصب این افزونه ارائه کردیم. در حال حاضر اگر افزونه را نصب کردهاید، اولین کاری که باید پس از نصب انجام دهید، تنظیمات افزونه است. در این جلسه میخواهیم در رابطه با نحوه تنظیمات افزونه گرویتی فرم، آموزشی را به شما ارائه کنیم.
تنظیمات افزونه گرویتی فرم
ابتدا به پیشخوان وردپرس خودتان بروید. از قسمت فرمها بر روی بخش تنظیمات کلیک کرده تا وارد بخش تنظیمات پلاگین گرویتی فرم شوید. میخواهیم بررسی کنیم و ببینیم که این قسمت از چه امکاناتی برخوردار است.
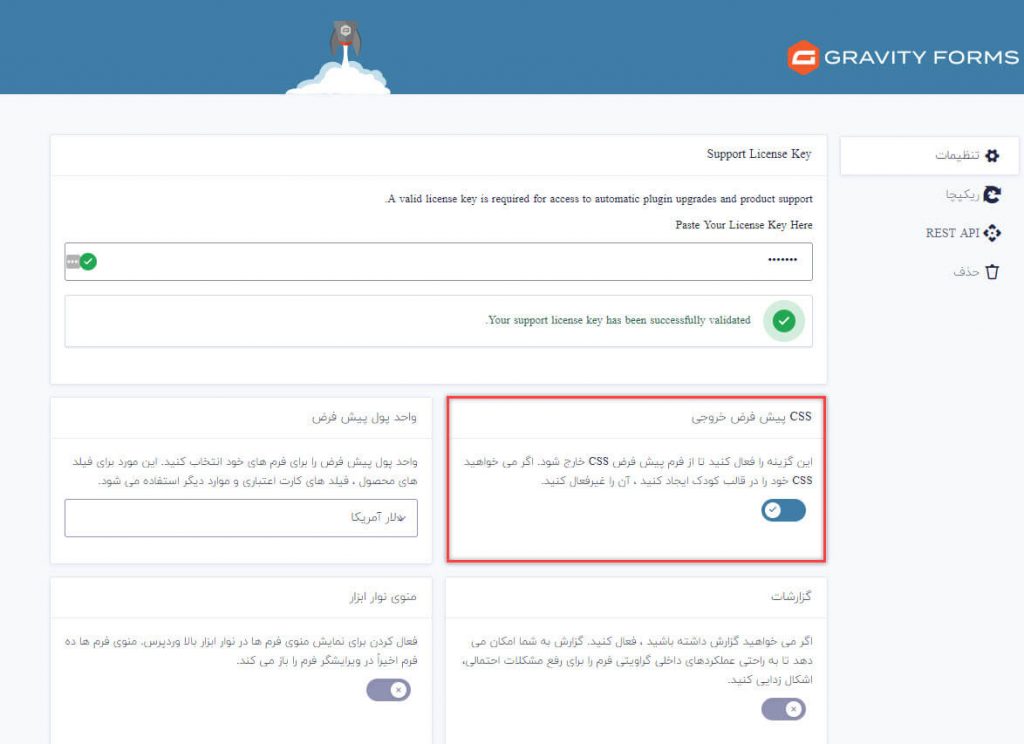
CSS پیشفرض خروجی

اولین گزینه تنظیمات گرویتی فرم بخش “CSS پیش فرض خروجی” است. اگر شما فردی هستید که طراحی سایت انجام میدهید یا دارای یک وبسایت هستید، قاعدتا باید با CSS آشنایی داشته باشید. در واقع با CSS ما میتوانیم استایل فرمهای خود را تغییر داده و ظاهری جذابتر به آنها بدهیم. البته برخی اوقات ما فرمی را میسازیم که در آن از CSS های اختصاصی خودمان استفاده میکنیم.
هنگام درونریزی و برونبری اگر بخواهیم از کدهای CSS خروجی بگیریم، باید تیک این گزینه را فعال کنید. در مقالات بعدی به صورت تخصصیتر در رابطه با CSS و HTML توضیح خواهیم داد.
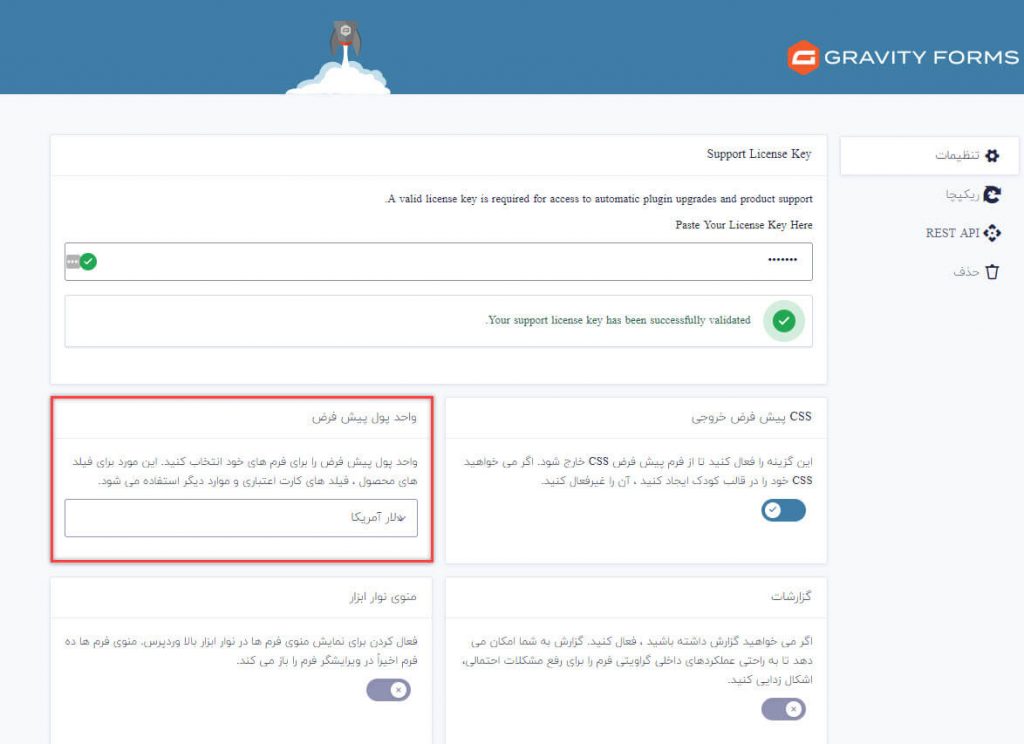
تنظیمات واحد پولی در گرویتی فرم

بخش بعدی مربوط به واحد پول پیش فرض است. در این قسمت میتوانیم واحدهای مختلف پولی را انتخاب کنیم. البته نکتهای که باید به آن توجه کنید، این است که زمانی باید این بخش را انتخاب نمایید که میخواهید از این افزونه برای ثبت سفارش و یا اتصال به سایت پرداخت، استفاده کنید. به صورت پیش فرض ریال و تومان ایران در گزینههای این قسمت وجود ندارد. پس اگر نیاز دارید که این افزونه به دستگاه پرداخت وصل شود، باید از پلاگین فارسی ساز Gravity Forms استفاده کنید. در مقالات بعدی درباره این موضوعات به صورت تخصصیتر توضیح خواهیم داد.
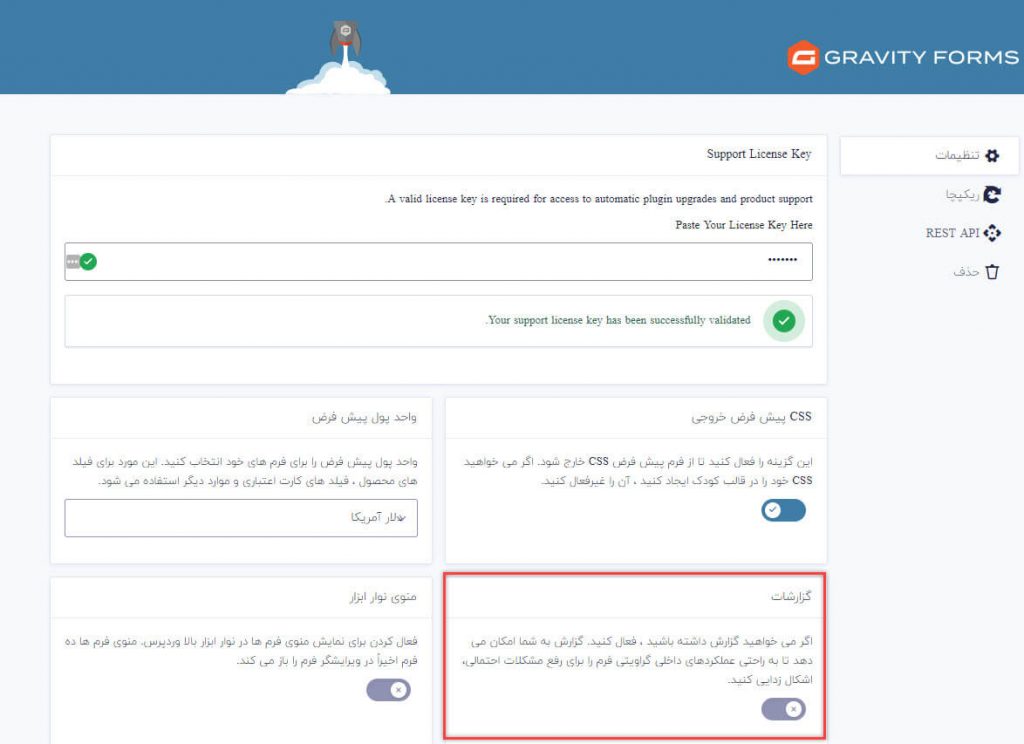
گزارشات در تنظیمات گرویتی فرم

اگر میخواهید گزارشاتی در رابطه با این پلاگین دریافت کنید، باید این گزینه را فعال نمایید. گزارشات این امکان را به شما میدهند که مشکلات احتمالی افزونه Gravity Forms را بررسی و اشکالزدایی کنید. همچنین درباره اختلال فرمها نیز (اگر فرمی با فرم دیگری تداخل داشته باشد) به شما گزارشاتی خواهد داد.
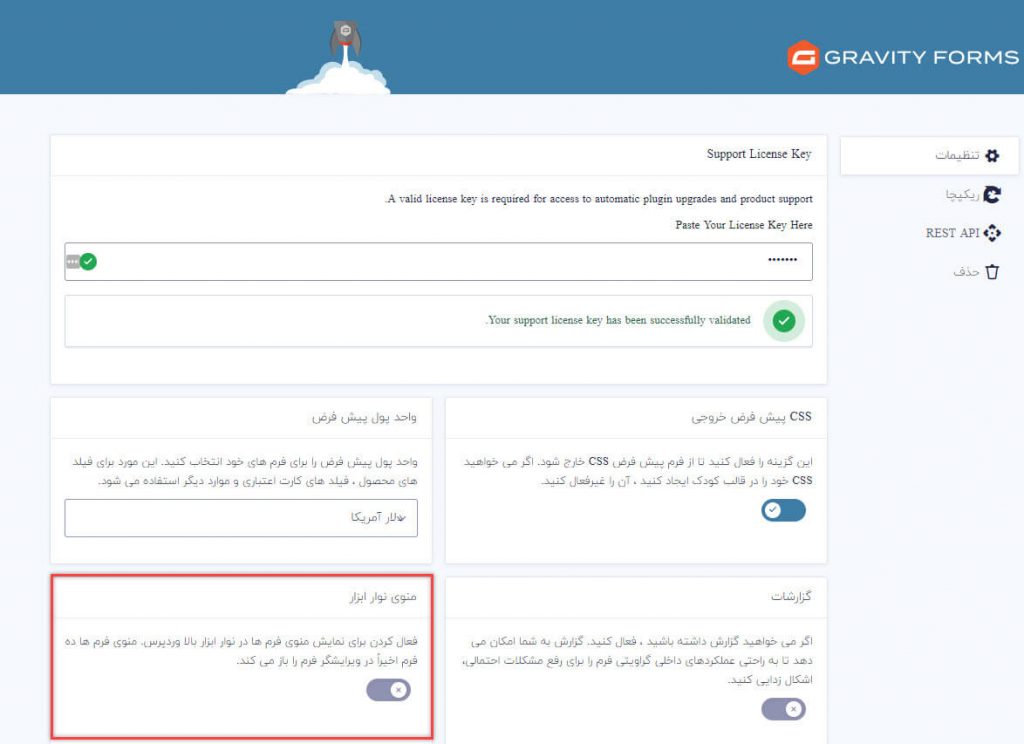
نوار ابزار

اگر این قسمت را فعال کنید، بخشی به نام Gravity Forms در نوار ابزار بالای صفحه وردپرس شما اضافه خواهد شد. پس اگر میخواهید از بالای صفحه به این افزونه دسترسی داشته باشید، این گزینه را فعال کنید.
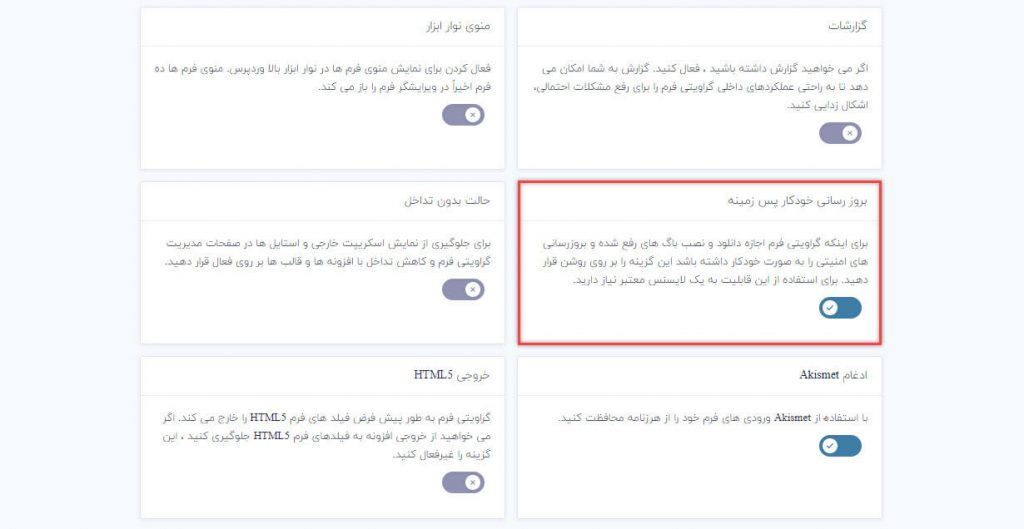
بروزرسانی خودکار پسزمینه

پیشنهاد ما این است که این گزینه را از حالت خودکار در بیاورید. زیرا در بعضی موارد باعث ایجاد اختلال میشود. زمانی که ما بروزرسانی را به صورت دستی انجام میدهیم، ابتدا بررسی میکنیم که آیا آپدیت جدید، باگ یا اختلال خاصی دارد یا نه و سپس آن را نصب میکنیم. پس احتمال برروز مشکل در آپدیت دستی بسیار کمتر است.
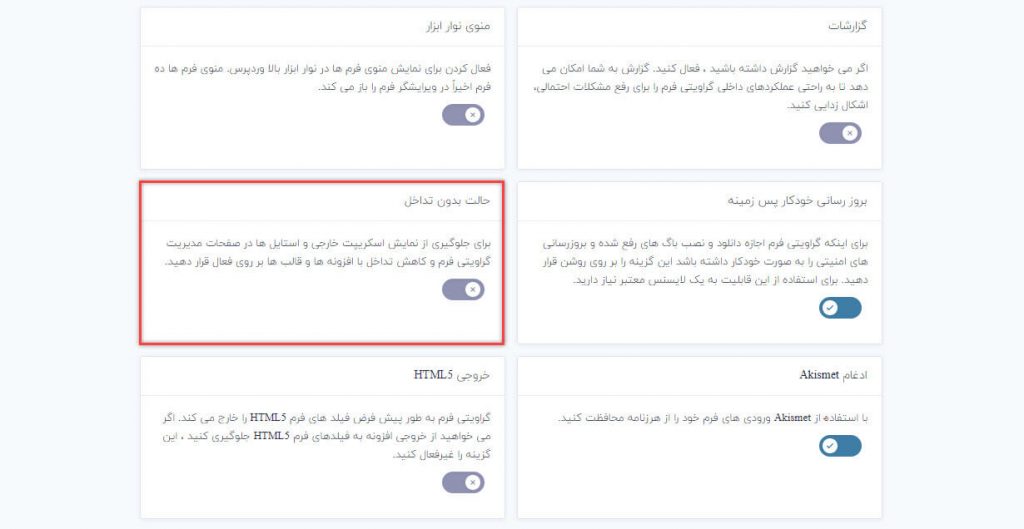
حالت بدون تداخل

زمانهایی وجود دارد که یک اسکریپت یا استایل ریکوری (Requery) از سمت افزونهها ایجاد میگردد. این استایل چون معمولا توسط اکثر کدنویسها به صورت پیشفرض استفاده میشود، (در کل منظور استایلهای پرطرفدار و پراستفاده است) ممکن است یک افزونه دیگر هم دقیقا از نام این استایل در Gravity Forms استفاده کرده باشد. این مسئله باعث تداخل در کارکرد این پلاگین از لحاظ ظاهر و نمایش خواهد شد. پس اگر دیدید که اختلال و مشکلی با قالب و افزونه دارید و آنها را به درستی نمایش نمیدهد، این گزینه را فعال نمایید. اما بهتر است که کلا به صورت پیشفرض خاموش باشد.
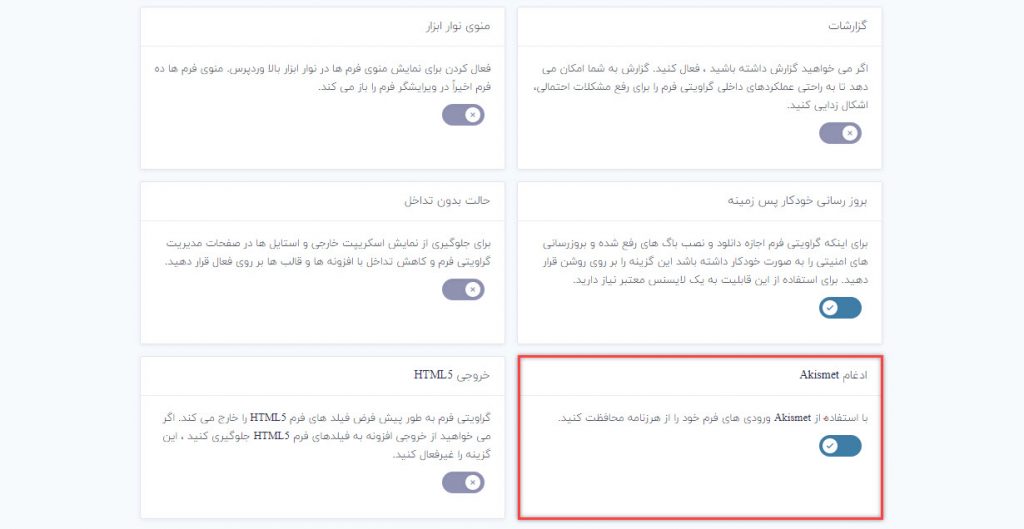
ادغام Akismet

این گزینه مربوط به بخش هرزنامه است. در واقع Akismet به صورت پیشفرض روی وردپرس نصب میشود. زیرا از هرزنامه در بخش درج نظرات جلوگیری میکند و نمیگذارد که هرزنامهای به سایت شما وارد شود. در نتیجه بهتر است که این گزینه را فعال کنید.
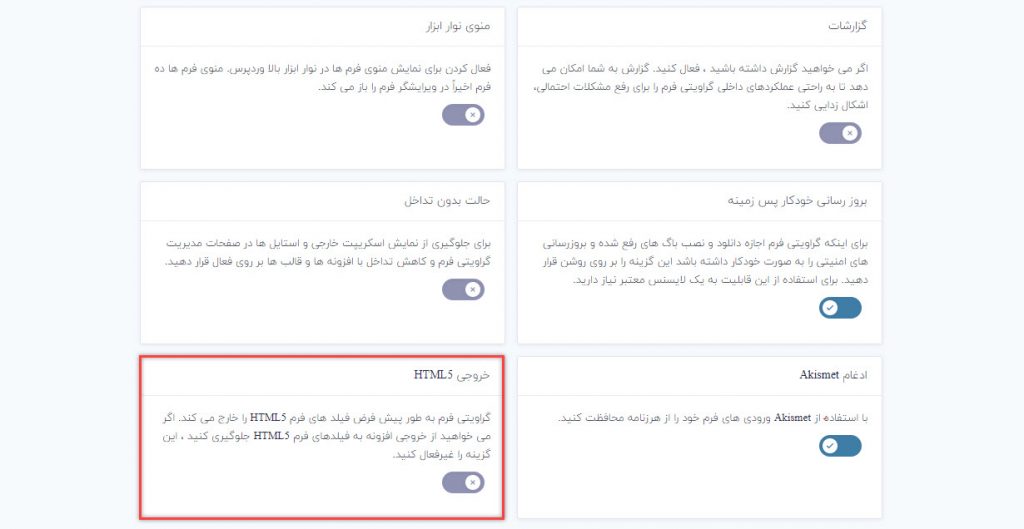
خروجی HTML5 در تنظیمات گرویتی فرم

کارکرد این قسمت دقیقا مانند CSS پیشفرض خروجی است. یعنی اگر یک کد HTML اختصاصی در فرمهایتان استفاده کرده باشید، میتوانید این گزینه را فعال کنید تا خروجی که میگیرد شامل کدهای HTML هم شود. اما بهتر است آن را غیرفعال کنید. در نهایت روی گزینه ذخیره تغییرات کلیک کنید.
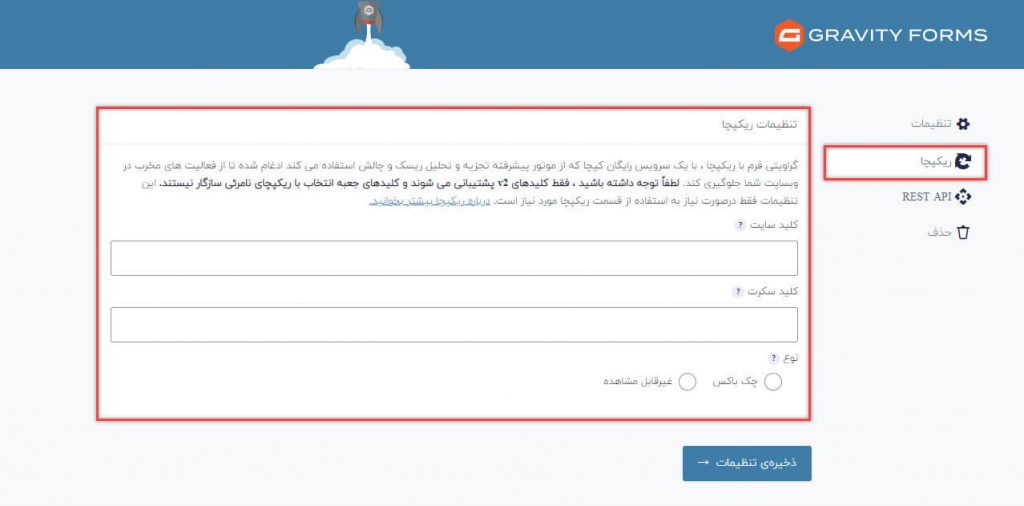
ریکپچا (reCAPTCHA)

در این قسمت میتوانید کدهای امنیتی قرار دهید. البته نحوه فعالسازی و نحوه دریافت سرویس رایگان کپچای گوگل را در یک مقاله اختصاصی به شما آموزش خواهیم داد.
تنظیمات Rest API در گرویتی فرم

این قسمت بیشتر برای توسعهدهندگان یا برنامهنویسان کاربرد دارد و به آنها اجازه تعامل از طریق Rest API را میدهد. پس اگر شما یک توسعهدهنده یا برنامهنویس هستید، میتوانید این قسمت را فعال کنید.
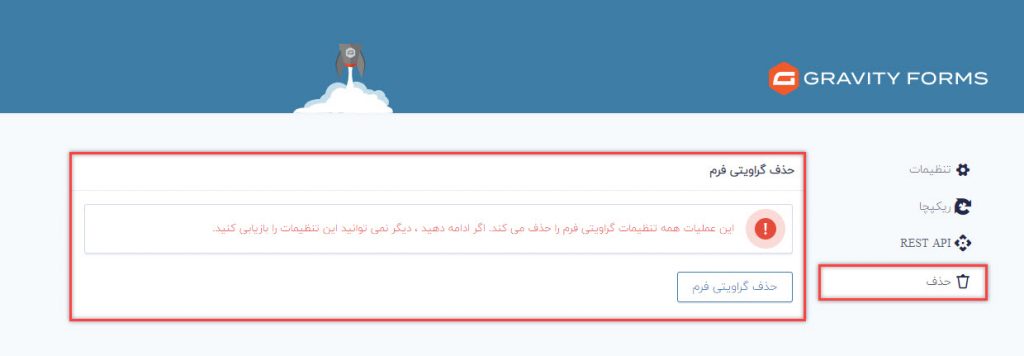
حذف تنظیمات افزونه گرویتی فرم

این قسمت به شما کمک خواهد کرد که کل تنظیمات را حذف کنید.















21 دیدگاه. Leave new
سلام
وقتتون بخیر
من چند فرم در سایتم دارم و دوتا از این فرم ها گزینه آپلود فایل دارن
با اینکه اجازه حجم آپلود بالا دادم و تمام فرمت های مجاز رو تایید کردم ولی اجازه آپلود فایل نمیده و میگه این نوع فایل مجاز نیست حتی عکس هم نمیشه آپلود کرد
مشکلش چی هست؟
سلام وقت شما بخیر،
اگر افزونه امنیتی در سایت دارید تنظیمات آنها را بررسی فرمایید.
با تشکر.
سلام . وقت بخیر
سایتم گزارش درخواست کاربر را با ایمیل خود کاربر بهم ارسال نمیکنه . با اطلاعات هاستی که اشتراکش رو دارم هم اوکیه و ظاهرا از افزونه و فرم ساز هست و ولی چه با قرم معمولی المنتور و چه گروینی فرم مشکل دارم . میتونید کمکم کتید برطرفش کنم؟
سلام وقت شما بخیر،
در این خصوص پیشنهاد می کنم با هاست خود تماس بگیرید و بخواهید وضعیت سرور ایمیل را بررسی کنند.
با تشکر.
سلام من وقتی میزنم رو گزینه نمایش برای من صفحه سفید بدون فیلد ها رو میاره
سلام وقت شما بخیر،
این مورد میتواند به دلیل عدم آپدیت افزونه یا تداخل در سایت رخ داده باشد که میتوانید موارد را بررسی فرمایید
با تشکر.
سلام گرویتی فرم رو درست کردم و نصب شد اما الان ک میخام صفحهم رو با المنتور ویرایش کنم المنتور روی حالت لودینگ میمونه
سلام وقت شما بخیر،
در این خصوص پیشنهاد می کنم از آموزش رفع مشکل لودینگ ویجت ها در المنتور – Elementor Loading Problem دیدن فرمایید
با تشکر.
سلام وقت بخیر… من فرم رو ایجاد کردم وقتی درحالت لاگین هستم نمایش داده میشه. اما وقتی با حالت ناشناس میزنم فرم رو نمایش نمیده چیکار میتونم بکنم
سلام وقت شما بخیر،
به نظر میرسد شما افزونه کش روی سایت خود دارید ، پیشنهاد می کنم کش آنرا خالی کرده و سپس تست فرمایید
با تشکر.
این کار رو هم کردم. کلا نمیومد
از ناحیه کاربری خود اقدام به ارسال تیکت فرمایید تا بررسی شود.
باتشکر
از ابزار وردپرس نخریدم که تیکت بزنم.
این کار رو هم کردم. کلا نمیومد. پاکسازی همه رو زدم، بجای افزودن فرم از برگه، رفتم با شورت کد المنتور گذاشتمش، ولی کلا نیومد. دگ مجبور شدم با فرم المنتور زدم
پیشنهاد می کنم بررسی فرمایید که افزونه المنتور و المنتور پرو بروز باشند زیرا طبق بررسی های ما مشکلی در این خصوص وجود نداشته است.
باتشکر
سلام
موقع ساختن فرم جدید قسمت تنظیمات که از ش فیلد ها رو درگ میکنیم برای من تیره ست و هیچی داخل ش دیده نمیشه
اشکال از تم وردپرسم نیست
دریست میشه ؟
سلام وقت شما بخیر،
متوجه مشکل شما نشدم، در صورتی که محصول را از ما تهیه کرده اید ، در یک تیکت این مورد را اطلاع دهید تا بررسی شود.
با تشکر.
میتونیم برای فرممون ایمیلی تنظیم کنیم که بعد از ثبت کاربر جدید یا اطلاعات جدید برامون ایمیل بیاد ؟
سلام وقت شما بخیر،
بله این مورد براحتی امکان پذیر است.
با تشکر.
سلام ایا میشود با استفاده از این افزونه فرمی را نوشت که قابلیت ثبت و نمایش برا یمدیر و کاربر هم داشته باشد و به طور مثال بتواند کاربر بعد چند روز متون را عوض کند؟
سلام آقای حسنی عزیز
برای این موضوع می توانید از افزونه گرویتی ویو در کنار افزونه گرویتی فرم استفاده کنید تا امکان ویرایش فرم را به کاربرانتان بدهید.
با تشکر