ما در دوره آموزش گرویتی فرم قصد داریم تا جایی که ممکن است شما را با قابلیتهای خوب و کاربردی این افزونه آشنا کرده و نحوه کار با آن را آموزش دهیم. اگر به خاطر داشته باشید در تمام آموزشهای قبلی، برای اضافه کردن فرم به برگه از ویرایشگر کلاسیک استفاده میشد. در این قسمت چگونگی افزودن فرم گرویتی فرم در ویرایشگر گوتنبرگ را توضیح خواهیم داد. پس تا انتها ما را دنبال کنید.
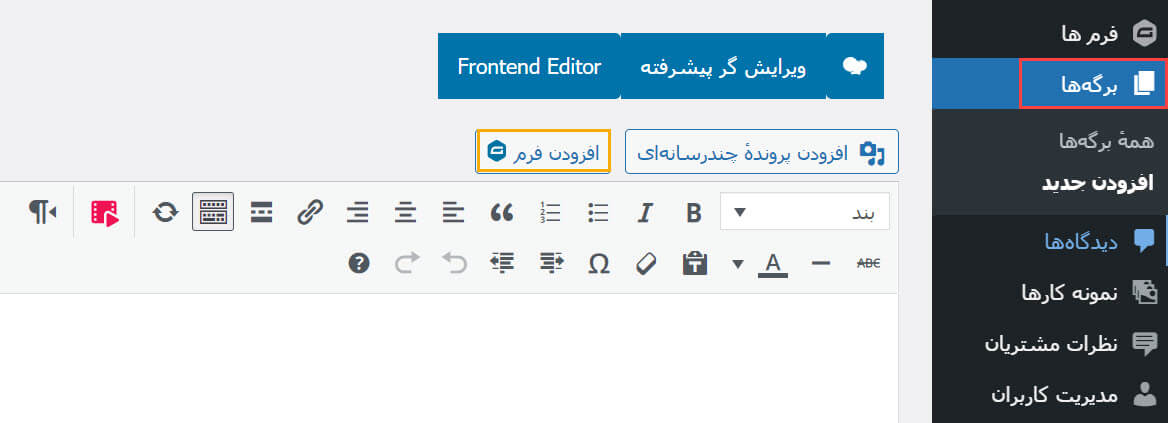
برای آغاز وارد پیشخوان وردپرس شده و از بخش برگهها، افزودن جدید را بزنید. همانطور که میدانید، در ویرایشگر کلاسیک روی کادر موجود در صفحه کلیک کرده و فرم را اضافه میکردیم. چندین راه مختلف برای استفاده از این فرمها در گوتنبرگ وجود دارد که در ادامه آنها را توضیح میدهیم.
استفاده از کد کوتاه
اگر از ویرایشگر کلاسیک استفاده میکنید، کد کوتاه مربوط به فرم را کپی کرده و آن را ذخیره نمایید. سپس ویرایشگر خود را به گوتنبرگ تغییر دهید. در صورتی که ویژوال کامپوزر روی سایت شما فعال است، در وردپرس 5 به بالا، با غیر فعال کردن این صفحه ساز به صورت خودکار ویرایشگر شما به گوتنبرگ تغییر میکند. پس از تبدیل ویرایشگر خود به گوتنبرگ، یک عنوان برای آن انتخاب کنید. در ادامه با استفاده از المان کد کوتاه، کد کوتاه مربوط به فرمتان را که پیش از این کپی کرده بودید را اضافه کرده و در نهایت انتشار را بزنید.

بلوک گرویتی فرم
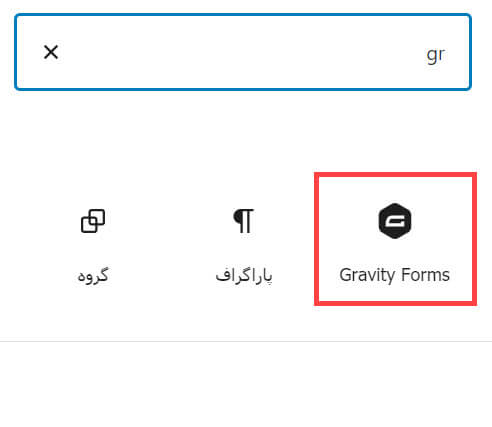
راهحل اصلی که به طور معمول از آن استفاده میشود؛ اضافه کردن بلوک مربوط به گرویتی فرم است. اگر در بخش بلوکها آن را مشاهده نکردید کافی است عبارت Gravity Forms را در بخش جستجو وارد کنید تا به شما نمایش داده شود. ابتدا این بلوک را انتخاب کرده و سپس فرمی که قصد اضافه کردن آن را دارید مشخص نمایید. همانطور که مشاهده کردید فرم به سادگی به این بخش اضافه شد. با استفاده از تنظیمات و دیگر گزینههای موجود نیز میتوانید آن را ویرایش کنید.

گاهی اوقات ممکن است به دلایل مختلف، بلوک گرویتی فرم در گوتنبرگ مشاهده نشود. برای حل این مشکل میتوانید از افزودنی خود گرویتی فرم استفاده کنید. گرویتی فرم یک افزودنی به نام Gravity Forms Gutenberg Add-On دارد که فعلا فقط نسخه بتای آن موجود است. دقت داشته باشید که در حالت عادی نیازی به نصب این افزودنی نیست و فقط در صورتی که بلوک مربوط به گرویتی فرم در ویرایشگر گوتنبرگ را پیدا نکردید، این افزودنی را نصب نمایید. اگر افزونه گرویتی فرم (Gravity Forms) را از ابزار وردپرس تهیه کردهاید، با بخش فنی ما در ارتباط باشید تا این افزودنی را در اختیار شما قرار دهند. پس از نصب این افزودنی، کافی است ویرایشگر گوتنبرگ را رفرش کنید تا گزینه گرویتی فرم در بخش بلوکها اضافه شود.
کلام آخر
این جلسه نحوه افزودن فرم گرویتی در ویرایشگر گوتنبرگ را آموزش دادیم. در جلسه آینده نیز همراه ما باشید که روش افزودن tooltip به فیلد فرم ها را آموزش خواهیم داد. امیدواریم این آموزش برای شما مفید بوده باشد و ما قادر به راهنمایی صحیح بوده باشیم. اگر اشکال یا سوالی داشتید، آن را در بخش نظرات کاربران بیان کنید؛ ما تمام تلاش خود را میکنیم تا در کمترین زمان ممکن پاسخگوی شما عزیزان باشیم.















2 دیدگاه. Leave new
سلام و درود، ممنون از آموزشهای شما
میشه لطفا نحوه استفاده از فرم ها رو ب المنتور هم آموزش بدید
برای من فرم ها در المنتور نمایش داده نمیشه، کلا در المنتور گرویتی فرم برای من نمیاد
سلام بر شما ، وقت بخیر از حضور شما ممنونیم.
شما پس از ایجاد فرم در گرویتی فرم، می توانید از المان فرم در المنتور استفاده نمایید.
آموزش گراویتی فرم در المنتور را نیز در گوگل سرچ نمایید ، آموزش هایی وجود دارد.
آرزوی موفقیت برای شما داریم.