در جلسه قبل، کاربرد فیلد مخفی در گرویتی ویو را آموزش دادیم. در این جلسه نیز قصد داریم به سراغ بخش الگوها در گرویتی ویو برویم. در قسمتهای قبل نیز اشاره کوچکی به این موضوع کردیم. اما اکنون به صورت دقیق و مفصل میخواهیم به این موضوع بپردازیم. پس تا پایان این مقاله از دوره آموزش افزونه گرویتی فرم (Gravity Forms) همراه ما باشید. ?
روش کار
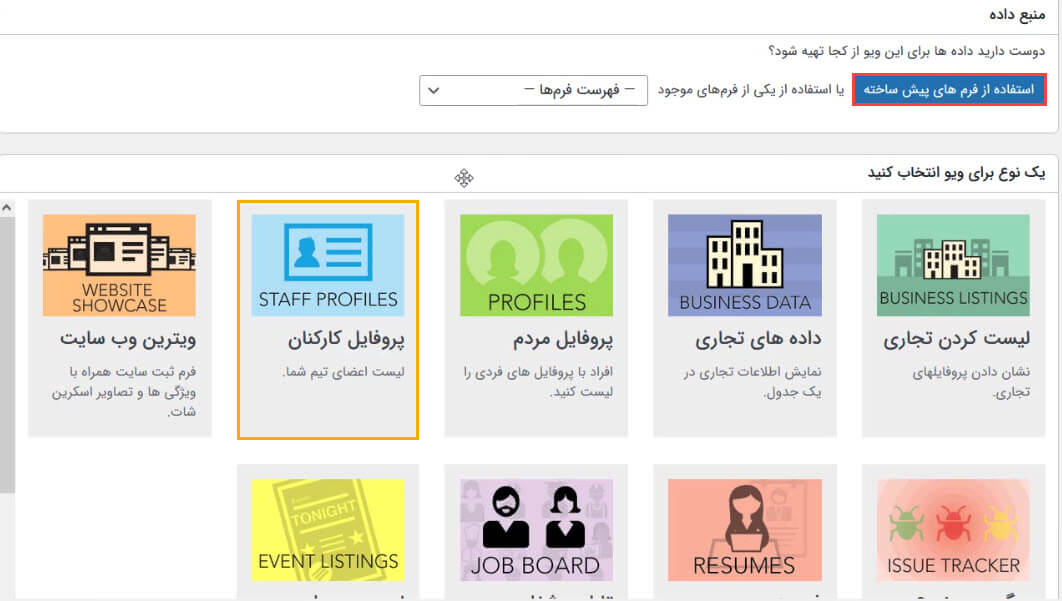
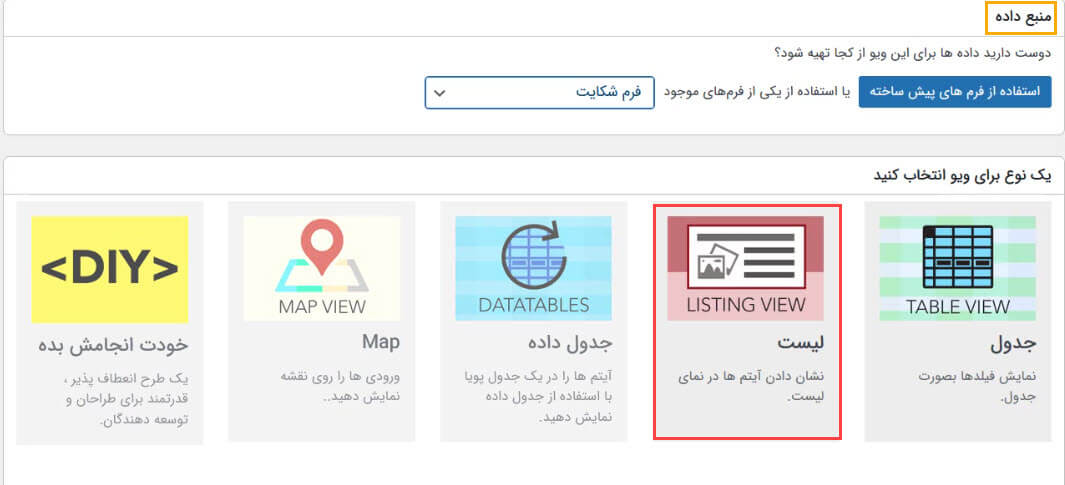
مثل روال ساخت همه ویوها، وارد پیشخوان وردپرس شده و از بخش ویو جدید، یک ویو بسازید. سپس از بخش منبع داده یک فرم را انتخاب کنید. انواع مختلفی از الگو به شما نمایش داده میشود که چگونگی نمایش دادن ورودیها را مشخص میکند. گزینه جدول را در قسمتهای قبلی بررسی کردیم. الگو لیست را نیز در بخش پیش نمایش مشاهده میکنید. برای استفاده از الگوی جدول داده که ورودیها را در حالتی شبیه به اکسل و جدول مانند نمایش میدهد؛ به افزونه اختصاصی نیاز دارد.

البته ما این افزونه اختصاصی را در افزودنیهای مربوط به گرویتی ویو (Gravity View) قرار دادهایم و شما پس از خریداری آن از ابزار وردپرس به این افزودنی اختصاصی دسترسی خواهید داشت. این الگو امکان پرینت را هم به شما میدهد اما ممکن است کمی با زبان فارسی ناسازگار باشد.
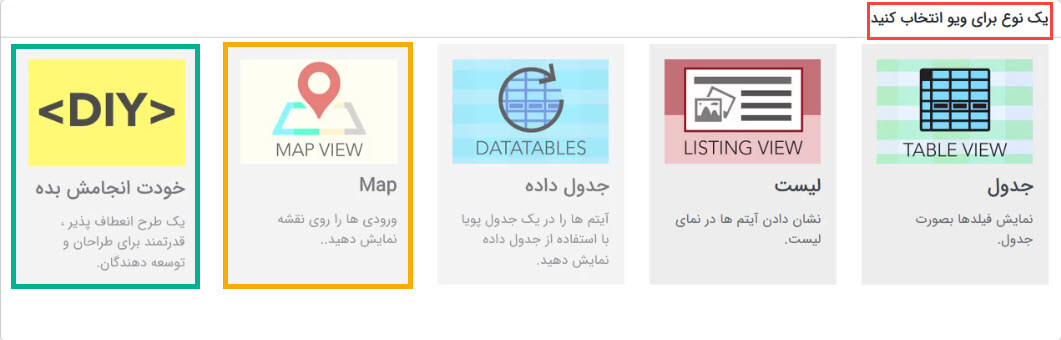
الگوی بعدی Map است که با استفاده از آن میتوانید نقشه مربوط به کاربری که فرم پر کرده است را در اختیار داشته باشید. البته این مورد نیز به دور از مشکل نیست و در صورتی که از دامنه ir استفاده میکنید، ممکن است نقشه گوگل دچار اختلال شود و درست کار نکند. پس بهتر است برای استفاده از این بخش دامنه com داشته باشید. قسمت DIY نیز مثل دو بخش قبلی نیاز به افزودنی اختصاصی دارد. قابل ذکر است که برای استفاده از این مورد شما باید یک طراح یا توسعه دهنده باشید. چرا که در این بخش نیاز است HTML و CSS بلد باشید. با کمک این الگو میتوانید جدولها را شخصی سازی کرده و نوع نمایش را تغییر دهید.
 لیست
لیست
حالا در این قسمت میخواهیم از الگو لیست استفاده کنیم. فرمی مانند پروفایل کارکنان برای نمایش به صورت لیست کاملا مناسب است. اگر فرم پروفایل کاربران را از بخش فرمهای پیش ساخته موجود در گرویتی ویو انتخاب کردید؛ با انتشار دادن این ویو، فرم مربوط به آن نیز ساخته میشود و قادر هستید آن را در بخش فرمها مشاهده نمایید. در صورت تمایل میتوانید تغییرات دلخواه را روی فیلدهای موجود در فرم اعمال کنید. پیش نمایش ویو را مشاهده نمایید.
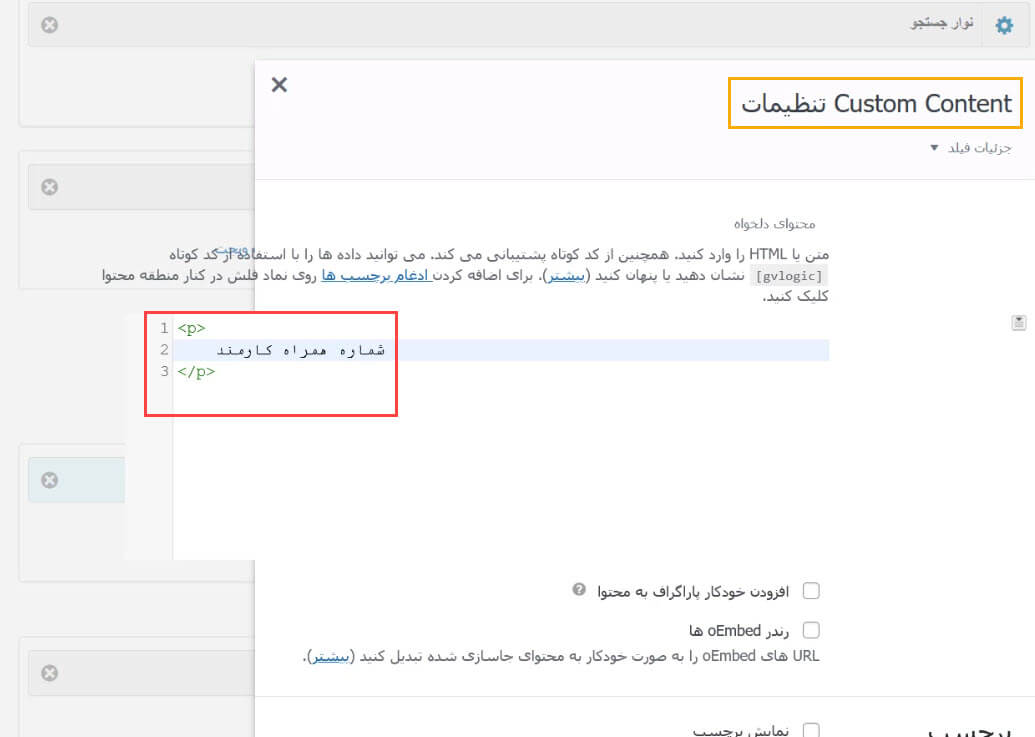
 چگونگی ویرایش هر فیلد را در قسمتهای قبل نیز توضیح دادیم. به عنوان مثال برای افزودن عنوان به شماره موجود در سمت راست صفحه، وارد تنظیمات شده و از بخش فوتر چپ، افزودن فیلد را بزنید و Custom Content را انتخاب نمایید. وارد بخش تنظیمات شده و تگ p را اضافه کنید. سپس برای متن مورد نظر را وارد کنید. همین کار را برای ایمیل نیز میتواند تکرار کنید. قابل ذکر است عنوان همه فیلدها در بخش تنظیمات قابل ویرایش است و درصورت لزوم قادر هستید برچسب هر فیلد را تغییر دهید.
چگونگی ویرایش هر فیلد را در قسمتهای قبل نیز توضیح دادیم. به عنوان مثال برای افزودن عنوان به شماره موجود در سمت راست صفحه، وارد تنظیمات شده و از بخش فوتر چپ، افزودن فیلد را بزنید و Custom Content را انتخاب نمایید. وارد بخش تنظیمات شده و تگ p را اضافه کنید. سپس برای متن مورد نظر را وارد کنید. همین کار را برای ایمیل نیز میتواند تکرار کنید. قابل ذکر است عنوان همه فیلدها در بخش تنظیمات قابل ویرایش است و درصورت لزوم قادر هستید برچسب هر فیلد را تغییر دهید.
کلام آخر
در این قسمت از دوره اموزشی گرویتی فرم، شما را با بخش الگوهای آماده در گرویتی ویو آشنا کردیم. لیست بیشتر برای مواردی که نیاز به آپلود عکس یا بخشهایی از این قبیل استفاده میشود. امید است این آموزش برای شما مفید و کاربردی بوده باشد و از آن استفاده لازم را برده باشید. برای یادگیری دیگر بخشهای این افزونه، دوره آموزشی موجود در سایت ما را دنبال کنید. طبق روال همه قسمتهای آموزش، اگر سوال یا اشکالی داشتید میتوانید آن را در بخش کامنتها بیان کنید تا پاسخگوی شما دوستان باشیم.




 لیست
لیست











2 دیدگاه. Leave new
سلام
چطور میتونیم کاری کنیم که هر کاربر فقط به فرم های ارسال شده از طرف خودش دسترسی داشته باشه و فرم های دیگر کاربران رو نتونه ببینه؟ من ویدیوها یکدور سریع مرور کردم اما تو کدوم ویدیو اینو گفته بودید.
سلام وقت شما بخیر،
در این خصوص پیشنهاد می کنم از ناحیه کاربری خود اقدام به ارسال تیکت فرمایید تا سایت شما بررسی و این مورد تنظیم شود.
با تشکر.