امروز ما هیجانزدهایم تا جداکننده ردیف را به شما معرفی کنیم ، یک ویژگی طراحی تازهکننده که صفحات شما را متحول میکند و به شما کمک میکند تا طرحهای زیبا و حرفهای ایجاد کنید.
اینجا در المنتور، ما نه تنها از روندهای برتر طراحی پیروی می کنیم، بلکه آنها را نیز تنظیم می کنیم. Shape Divider نمونه کاملی از آن است، زیرا دامنه امکانات طراحی را به طور قابل توجهی گسترش می دهد و به شما امکان می دهد جلوه های جداکننده جالبی ایجاد کنید، که تا کنون به سادگی امکان پذیر نبود.
ما واقعاً عاشق این ویژگی شدیم. به قدری که تصمیم گرفتیم آن را برای کل جامعه Elementor و نه فقط برای کاربران حرفه ای منتشر کنیم.
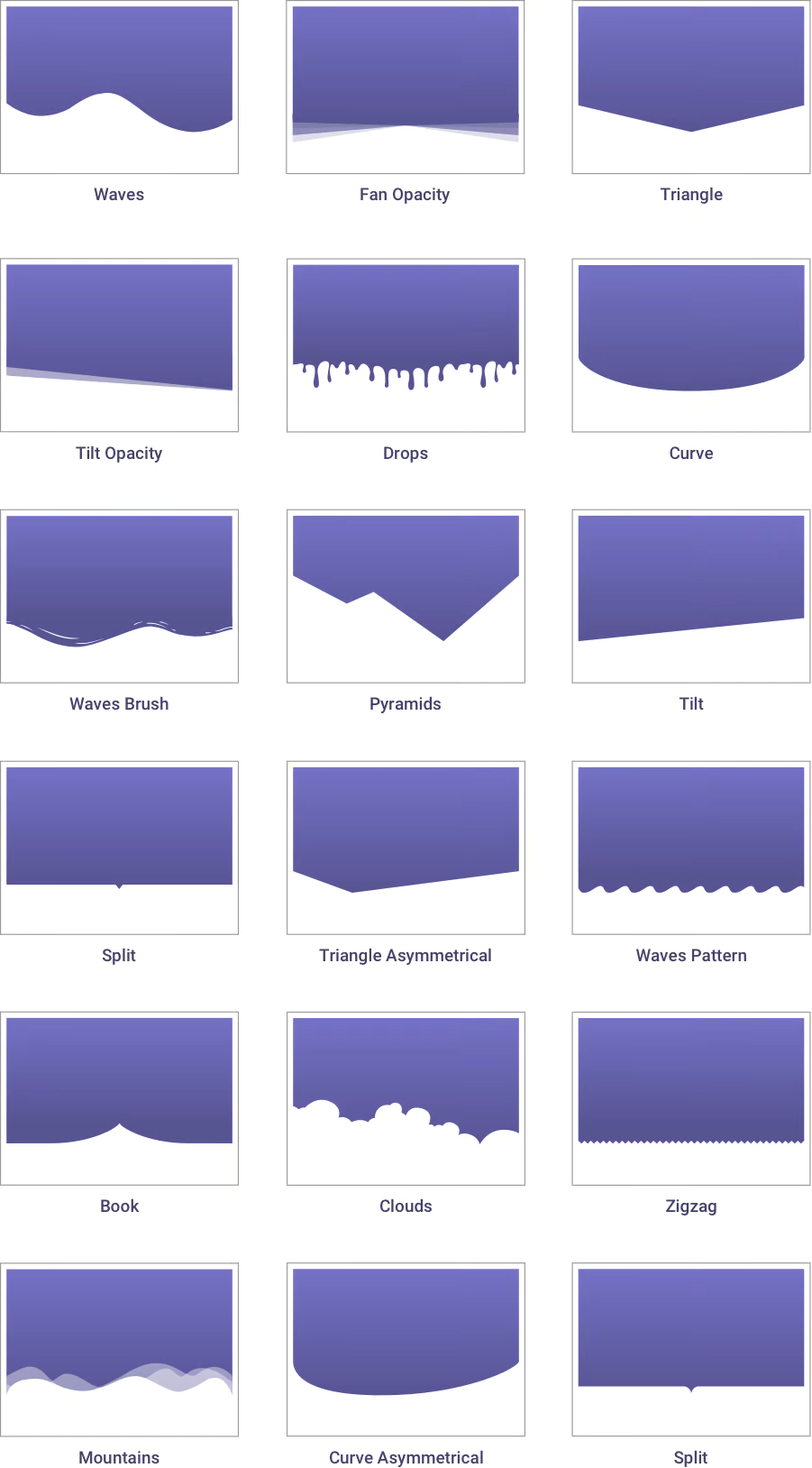
ما با 18 شکل شروع می کنیم که می توانید از بین آنها انتخاب کنید. اینها اشکال شروعی هستند که می توانند برای ایجاد یک آرایه بی پایان و همه کاره از تقسیم کننده ها برای وب سایت های وردپرس شما سفارشی شوند.

جداکننده ردیف اشکال گرافیکی هستند که بخشهای یک صفحه را از هم جدا و متمایز میکنند. در این مطلب از دوره آموزش رایگان و جامع المنتور با تقسیمکنندههای ردیف آشنا خواهید شد. Row Separator به شما کمک میکند تا جذابیت بصری بیشتری را به وبسایت خود اضافه کنید.
کاربرد جداکننده ردیف
ویژگی جداکننده ردیف مرز بین ردیفها اصلی و همچنین ردیفهای داخلی را مشخص میکند. درواقع این ویژگی با اشکال زیبایی که دارد باعث تمایز گرافیکی جذابی بین بخشهای مختلف یک صفحه خواهد شد. توجه کنید استفاده از حالات منحصربفرد جداکننده فقط در نسخه المنتور پرو در دسترس است.
ویجت جداکننده در افزونه المنتور نیز المانی است که باعث جداسازی محتواهای مختلف صفحه میشود. این المان که شبیه به یک فاصلهگذار عمل میکند، تعداد شکلهای بسیار محدودتری از ویژگی Row Separator دارد.
چگونه جداکننده ردیف اضافه کنیم؟
برای شروع، یک برگه جدید بسازید یا یکی از برگههایی که از قبل طراحی کردهاید را در حالت ویرایش با المنتور باز کنید. برای کار با جداکننده به حداقل دو ردیف در صفحه نیاز داریم. پس ساختار موردنظر خود را ایجاد و المانهای لازم را در ستونهای هر ردیف قرار دهید.
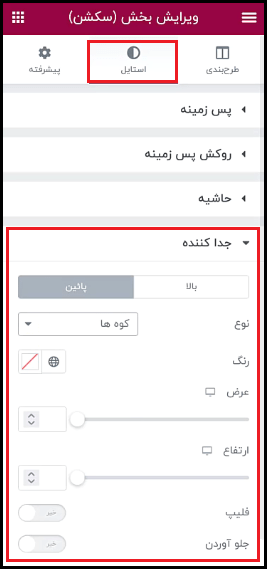
حالا برای افزودن ویژگی جداکننده، ابتدا ردیف را انتخاب کنید تا پنل ویرایش سکشن در سمت راست صفحه، نمایش داده شود. در تب “استایل” یک قسمت آکاردئونی به نام جداکننده وجود دارد که دارای تنظیمات مربوط به Row Separator است. برای افزودن جداکننده در بالای ردیف، گزینه “بالا” و برای اضافه کردن اشکال گرافیکی جداکننده در پایین ردیف، گزینه “پایین” را انتخاب کنید.
- نوع: فیلد نوع شامل سبکهای متنوع جداکننده است که میتوانید بر اساس طراحی خود هرکدام را انتخاب نمایید.
- رنگ: یک رنگ مناسب که با طراحی و رنگبندی کلی صفحه شما هماهنگی دارد انتخاب کنید.
- عرض: برای افزایش یا کاهش عرض شکل جداکننده نوار اسکرول را به سمت راست یا چپ حرکت دهید.
- ارتفاع: میزان ارتفاع جداکننده را تنظیم نمایید.
- فلیپ: این گزینه با چرخاندن تصویر جداکننده، جهت قرارگیری آن را تغییر میدهد.
- جلو آوردن: فعال بودن این گزینه جداکننده را ملزم به قرارگیری در مقابل اشیاء دیگر خواهید کرد.

همانطور که در بالا اشاره شد، تنظیمات جداکننده برای ردیف داخلی نیز امکانپذیر است. استفاده از این ویژگی به شما کمک میکند تا بهراحتی مرز بین ردیفهای داخلی و خارجی را به زیبایی تعیین کنید و طراحی سایت را با خلاقیت و جلوههای بیشتری بهپیش ببرید. هرچند استفاده از Row Seprator کاملاً ساده است اما در صورت هرگونه سؤال یا پیچیدگی در به کار بردن آن، در قسمت دیدگاههای این پست با ما مطرح کنید تا در کوتاهترین زمان پاسخگوی شما عزیزان باشیم.














10 دیدگاه. Leave new
ممنونم استاد من دارم الان قسمت 21 رو میبینم ممنونم خداقوت
سلام وقت شما بخیر،
از حضور و همراهی شما بسیار ممنونیم
با تشکر.
سلام وقت بخیر
چگونه میشه جداکننده های جدید اضافه کرد؟
آیا افزونه ای برای جداکننده های بیشتر وجود دارد؟
سلام وقت شما بخیر،
در این خصوص افزونه دیگری مشاهده نشده است البته میتوان به روش هایی نظیر طراحی تصاویر و قرار دادن آنها در پس زمینه ردیف ها این مورد را نیز داشت
با تشکر.
سلام
من بخش داخلی درمنوی المان ها ندارم .
ممنون میشم راهنماییم کنید .
سلام وقت شما بخیر،
در این خصوص به نظر میرسد شما حالت فلکس باکس را در المنتور فعال کردید که پیشنهاد میشود آموزش زیر را مشاهده فرمایید
تخصص طراحی فلکس در قالب وودمارت ( کانتینر )
با تشکر.
یه دکمه لایک زیر یا کنار ویدئو هاتون بذارید بی زحمت 🌹
درود بر شما
بزودی اضافه خواهد شد.
موفق و پیروز باشید
با سلام و عرض خسته نباشید خدمت شما.
قسمت جدا کننده در صفحه ویرایش المنتور طبق فرمایشات استاد جبین پور، عمل نمیکند و نمایش داده نمیشود.
خواهشمندم در این ضمینه کمک رسانی کنید.
سلام وقت شما بخیر،
ممکن است این مواد به دلیل آپدیت نبودن افزونه ها یا قالبتان باشد که پیشنهاد میشود بررسی فرمایید.
با تشکر.