استفاده از پس زمینه(Background) باعث بالا رفتن زیبایی و جذابیت صفحات سایت می شود.
انواع پس زمینه
رنگ ثابت
رنگ های ثابت که هر کدام دارای یک کد رنگی هستند . میتوان از این رنگها در طراحی صفحات وب استفاده کرد.
گرادیانت(طیف رنگی)
گرادیانت ها طیف های رنگی جذابی هستند . از ترکیب دو یا چند رنگ تشکیل می شوند و ظاهری شکیل برای سایت ایجاد می کنند.
تصویری
قراردادن یک تصویر(عکس) برای پس زمینه صفحات سایت.
ویدئویی
شما میتوانید برای پس زمینه سایت خود از ویدئو استفاده کنید. در نظر داشته باشید با توجه به اینکه ویدئوها باعث کندی سرعت سایت می شوند بهتر است تا حد امکان از قراردادن پس زمینه ویدئویی در سایت اجتناب کنید.
اضافه کردن پس زمینه در وردپرس
اکثر قالب ها و صفحه سازهای محبوب و معروف دنیای وردپرس از ویژگی پس زمینه پشتیبانی میکنند. با قابلیت پس زمینه میتوانید برای تغییر پس زمینه صفحات سایت استفاده کنید.
در ابتدا از “مسیر برگه ها > افزودن جدید” یک برگه جدید اضافه کنید یا از برگه هایی که قبلاً ایجاد کرده اید یکی را در حالت ویرایش باز کنید.
با کلیک آیکون (مداد)، صفحه تنظیمات ردیفی که میخواهید پس زمینه برای آن اضافه کنید، باز کنید. در قالب زفایر با استفاده از ویژگی های سربرگ طراحی می توانید پس زمینه را تغییر دهید. همچنین در صورت نصب افزونه Ultimate Addons WPBakery Page Builder ، از سربرگ Background نیز امکان تغییر پس زمینه وجود دارد.

پس زمینه رنگ ثابت
برای قرار دادن رنگ ثابت در پس زمینه سایت، از تب “طراحی”، گزینه رنگ پس زمینه” را روی ساده قرار داده و رنگ مورد نظرتان را انتخاب و ذخیره کنید.

همچنین میتوانید در سربرگ” Background”، گزینه “استایل پس زمینه” را روی رنگ تکی قرار داده و رنگ دلخواهتان را از جعبه رنگ ها انتخاب کنید.

پس زمینه طیف رنگی
در صورتیکه بخواهید برای پس زمینه از طیف های رنگی(گرادیانت) استفاده کنید. در تب “طراحی” گزینه “پس زمینه” را روی گرادیانت قرار داده و رنگ هایی را که برای ساخت طیف رنگی در نظر دارید از جعبه رنگ انتخاب کنید.

شاید انتخاب هر رنگی برای ساخت گرادیانت، طیف رنگی جذاب و کاربرپسندی نباشد. برای استفاده از طیفهای رنگی حرفه ای و روانشناسی شده، سایت https://uigradients.com را به شما پیشنهاد میکنیم. با کلیک روی گزینه Show all gradients، طیفهای رنگی را مشاهده خواهید کرد.

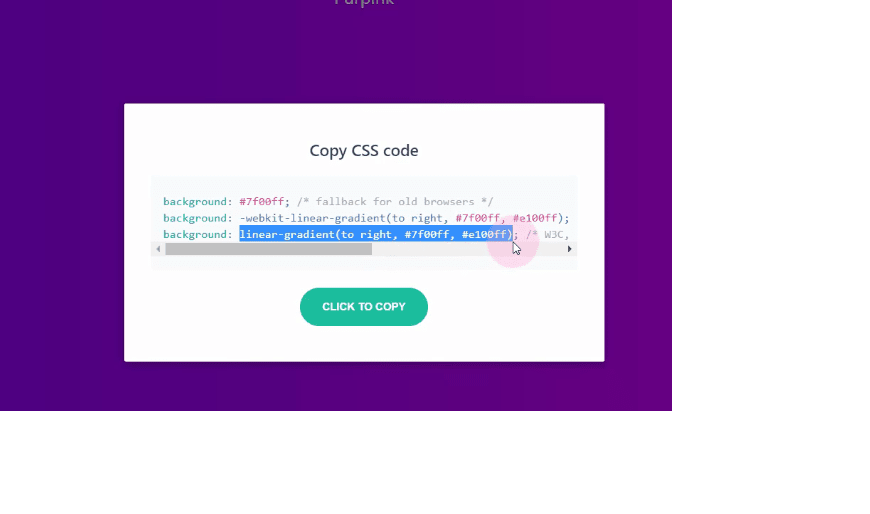
حال برای استفاده از رنگ موردنظرتان، پس از انتخاب طیف رنگی، گزینه Get CSS را کلیک کرده و کد رنگ را کپی کنید.

برای قراردادن کد رنگ در سایتتان، در صفحه ردیف تنظیمات، سربرگ “طراحی” را کلیک کرده و کد رنگ را در قسمت رنگ پس زمینه بچسبانید.

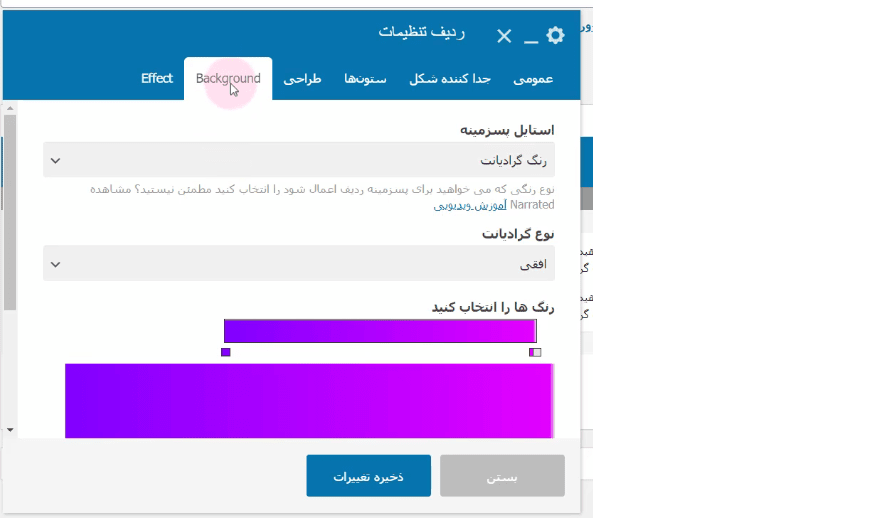
برای تنظیم طیف رنگی از سربرگ” Background”، گزینه “استایل پس زمینه” را روی گرادیانت قرار داده و رنگ ها را انتخاب کنید. همچنین میتوانید نحوه نمایش طیف رنگی بطور افقی یا عمودی را نیز تغییر دهید.

تصویر پس زمینه
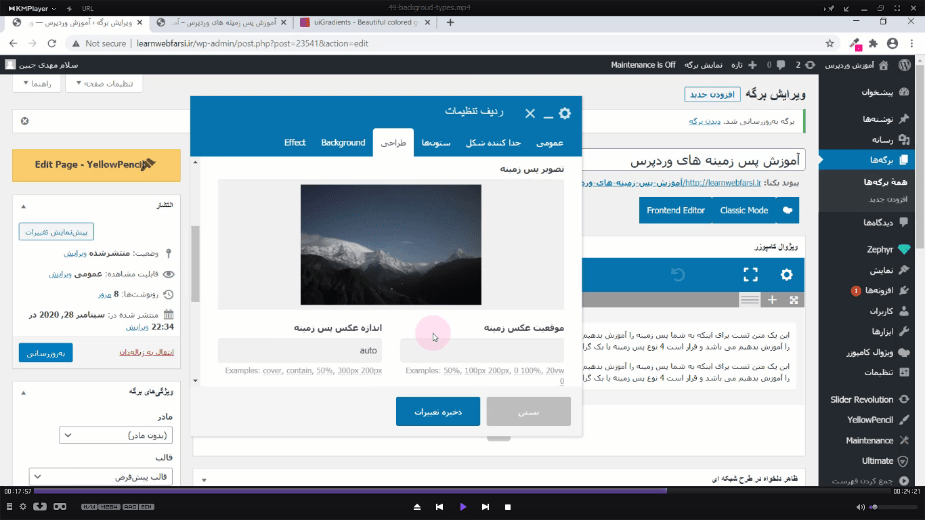
برای قرار دادن عکس در پس زمینه ردیف، در تب “طراحی” گزینه “تصویر پس زمینه” را کلیک کرده و از کتابخانه پرونده های چند رسانه ای تصویر موردنظرتان را انتخاب کنید و یا از قسمت بارگذاری پرونده ها، یک عکس جدید بارگذاری کنید.

در تب “Background ” نیز گزینه “استایل پس زمینه” را تصویر و گزینه “استایل پارالکس” را تصویر ساده پس زمینه قرار داده و تصویر را نیز انتخاب کنید.

پس زمینه ویدئویی
در صورتیکه بخواهید از ویدئو در صفحه سایتتان استفاده کنید، در سربرگ “عمومی” از صفحه تنظیمات ردیف، گزینه “نمایش در پس زمینه” را روی ویدئو قراردهید. آدرس ویدئو را از کتابخانه پرونده های چند رسانه ای کپی کرده و در جعبه لینک ویدئو قرار دهید.

برای تنظیم پس زمینه ویدئویی از تب ” Background”، ابتدا گزینه “استایل پس زمینه” را روی ویدئو هاست قرار دهید. با توجه به فرمت ویدئو، لینک آن را در جعبه مخصوص بچسبانید.

در این آموزش با روش استفاده از پس زمینه در طراحی سایت آشنا شدید. یادآوری میشود استفاده درست و هوشمندانه از رنگ، تصویر و ویدئو، ظاهر سایت شما را از سادگی خارج کرده و در جذب مخاطب برای مشاهده سایتتان تاثیر مثبت دارد. امیدواریم این آموزش به شما در طراحی سایت کمک کرده باشد.


















11 دیدگاه. Leave new
سلام و خسته نباشید.
در تنظیمات ردیف که میرم و میخوام فاصله بین هدر و main رو کم کنم اون گزینه ارتفاع ردیف در بخش عمومی نیست که بخوام بزارمش برابر با ارتفاع محتوا. از کجا میتوانم فعالش کنم؟
با سلام و وقت بخیر
احتراماً این بخش در نسخه جدید قالب تغییراتی کرده است و گزینه ارتفاع ردیف حذف شده و به جای آن گزینه تورفتگی ردیف اضافه شده که حالت پدینگ ردیف را دارد.
تصویر
اما اگر می خواهید یک ردیف را در نسخه جدید تمام عرض یا کامل نمایش دهید می توانید از گزینه زیر استفاده نمایید.
تصویر
پیروز و پاینده باشید
ممنون!!!
سلام و عرض ادب و احترام
کلا چقدر ممکنه که چیزی در مرورگری درست نشون داده بشه و در مرورگر دیگهای درست نشون داده نشه؟
چطوری میشه فهمید؟ آیا بایدهمهٔ مرورگرهای اصلی رو امتحان کرد؟
سلام وقت شما بخیر،
این مورد معمولا احتمال زیادی ندارد و اگر طراحی استاندارد انجام شده باشد معمولا در مرورگرهای مختلف بخوبی اجرا خواهد شد.
با تشکر.
سلام و عرض ادب و احترام
اگه جایی مثل یک کلید که اگه موس رو روش ببری، رنگ عوض میشه، چطوری میشه کد رنگ اول اونجا رو فهمید؟
سلام وقت شما بخیر،
برای این مورد بایستی به کمک اینسپکت مرورگر رنگ را شناسایی فرمایید.
با تشکر.
خب چطوری؟
تحلیل اینسپکت رو بعدا درس میدین؟
میتوانید تیکت ارسال فرمایید تا آموزش آن خدمتتان ارسال گردد.
باتشکر از شما
با سلام
تشکر فراوان از آموزش های دقیق و عالی
من پس زمینه ویدیو نمیتونم اضافه کنم…
یعنی هیچ جا نیست…
دیدم. ببخشید