در جلسه قبل، چگونگی افزودن فرم گرویتی در ویرایشگر گوتنبرگ را توضیح دادیم. حال نیز قصد داریم چگونگی افزودن Tooltip به فیلدهای گرویتی فرم را آموزش دهیم. برای یادگیری دقیق و کامل این موضوع مقاله را تا انتها دنبال کنید.
Tooltip چیست
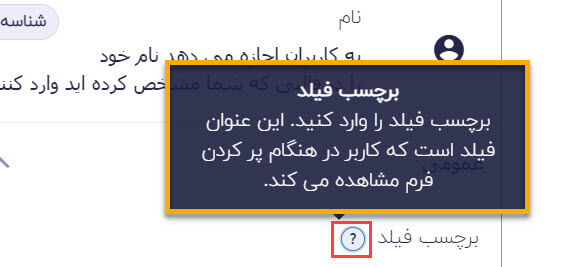
در ادامه اینکه دقیقا Tooltip چیست را با ذکر یک مثال توضیح خواهیم داد و شما نیز متوجه خواهید شد که این قابلیت یکی از قابلیتهای مورد نیاز شما در فرمها بوده است. وارد پیشخوان وردپرس شده و به طور دلخواه یکی از فرمها را انتخاب کنید. در بخش تنظیمات هر فیلد، کنار عنوان فیلد، یک علامت سوال سورمهای رنگ وجود دارد که اگر ماوس را روی آن بیاورید، توضیحات مربوط به آن فیلد نمایش داده میشود. این چنین موارد را Tooltip میگویند.

حتما متوجه شدید Tooltip چیست و چه کاربردی دارد. در ادامه نحوه افزودن Tooltip به فیلدهای گرویتی فرم را آموزش خواهیم داد. چند افزونه مختلف برای این کار استفاده میشود که تعدادی از آنها را معرفی میکنیم.
افزونه Gravity Tooltips
لینک مربوط به دانلود افزونه Gravity Tooltips از Github را در همین صفحه قرار دادیم تا در صورت نیاز از آن بهره ببرید. البته پیشنهاد ما این است که به جای این افزونهها، افزونههای موجود در خود مخزن وردپپرس را دانلود و نصب کنید. چرا که عموما سازگارتر و بروزتر هستند. اگر مجبور به دانلود افزونه از دیگر سایتها شدید، ابتدا با استفاده از ابزارهای موجود برای بررسی فایل، آن را اسکن کنید. تا مطمئن شوید که فایلهایی که قصد نصب آن را دارید مخرب نباشند.
در سایت Github روی دکه سبز بالا کلیک کرده و گزینه دانلود زیپ را بزنید تا فایل مورد نظر دانلود شود. سپس به پیشخوان وردپرسی خود برگردید و فایل را نصب و فعالسازی نمایید. با کلیک کردن روی گزینه Settings، تنظمیات مربوط به Tooltip نمایش داده میشود که آن را به صورت دلخواه تنظیم کنید. پس از نصب و فعال سازی این افزونه، اگر وارد یکی از فرمهای خود شوید. مشاهده خواهید کرد که در قسمت المانهای پیشرفته، گزینه جدیدی با عنوان Tooltip content اضافه شده است. در این بخش میتوانید محتوای موجود در Tooltip مورد نظرتان را وارد کنید.
افزونه Tooltip For Gravity Forms
این افزونه از افزونه قبلی بروزتر است و در مخزن وردپرس نیز وجود دارد و از این نظر نسبت به افزونه قبلی بهتر است. در نسخه جدید این افزونه شما علاوه بر کد کوتاه میتوانید از فایل HTML، انیمیشن، تم و این دست موارد استفاده کنیم. افزونه را دانلود و نصب کنید. پس اتمام کار، وارد یکی از فرمها شوید. با انتخاب فیلد، متوجه خواهید شد که موارد جدیدی با عنوان Tooltip به تنظیمات فیلد اضافه شده است. در بخشهای اضافه شده میتوانید تنظیمات مربوط به Tooltip را به طور دلخواه ویرایش کنید.
 توجه داشته باشید که این افزونه Tooltip را در بخش پیش نمایش گرویتی فرم (Gravity Forms) نمایش نمیدهد و حتما باید فرم در برگه قرار گرفته باشد. پیشنهاد ما برای افزودن Tooltip به فرم، استفاده از افزونه Tooltip For Gravity Forms است. زیرا همانطور که پیش از نیز ذکر کردیم، این افزونه در مخزن اصلی خود وردپرس نیز وجود دارد. به طور مداوم بروزرسانی میشود و قابلیتهای کاربردی و مختلفی را در اختیار شما قرار میدهد.
توجه داشته باشید که این افزونه Tooltip را در بخش پیش نمایش گرویتی فرم (Gravity Forms) نمایش نمیدهد و حتما باید فرم در برگه قرار گرفته باشد. پیشنهاد ما برای افزودن Tooltip به فرم، استفاده از افزونه Tooltip For Gravity Forms است. زیرا همانطور که پیش از نیز ذکر کردیم، این افزونه در مخزن اصلی خود وردپرس نیز وجود دارد. به طور مداوم بروزرسانی میشود و قابلیتهای کاربردی و مختلفی را در اختیار شما قرار میدهد.
کلام آخر
در این قسمت از دوره آموزش افزونه گرویتی فرم (Gravity Forms)، دو افزونه مختلف برای افزودن Tooltip به فیلدهای گرویتی فرم را به شما معرفی کردیم که با توجه به نکات ذکر شده میتوانید یک مورد را برای این کار استفاده نمایید. افزونه اول یک افزونه ساده و به نسبت قدیمی بود که در Github ارائه میشد. افزونه دوم که ما نیز آن را به شما پیشنهاد میکنیم، یک افزونه با قابلیتهای متعدد و تنظیمات متنوع بود که میتوایند آن را از مخزن وردپرس دانلود کنید.
امیدواریم این مقاله برای شما مفید و کاربردی بوده باشد. در جلسه آینده قصد داریم به سراغ معرفی و نصب افزونه گرویتی ویو برویم. مثل همیشه، اگر اشکال یا سوالی داشتید، آن را در بخش نظرات کاربران همین صفحه بیان کنید. ما تمام تلاش خود را میکنیم که در کمترین زمان ممکن پاسخگوی شما عزیزان باشیم.















14 دیدگاه. Leave new
ممنونم از پاسخگویی شما، اما مشکل حل نشد. امکان داره که این ویژگی نیاز به کد CSS سفارشی داشته باشه؟
سلام وقت شما بخیر،
درحال حاضر روش دیگری برای آن شناسایی نشده است البته با کدنویسی قطعا میتوان آنرا اعمال کرد.
با تشکر.
سلام
چطور میتونم در فرمم تصویر قرار بدم؟ در واقع میخوام بگم مثل این عکس متن وارد کنید یا عکستون رو آپلود کنید؟
سلام وقت شما بخیر،
در این خصوص میتوانید از فیلد آپلود در فرم استفاده کنید
با تشکر.
من بد توضیح دادم مثل اینکه
منظورم اینه توی فرم یه فیلد باشه که من عکس قرار بدم و کاربر ببینه
در این خصوص میتوانید به کمک فیلد html و تگ img تصویری را نمایش دهید.
باتشکر
سلام جهت اضافه کردن ویس در تولتیپ ایا افزونه ای هست؟
سلام و عرض ادب،
در صورتی که این افزونه هم وجود داشته باشد، ما از آن اطلاعی نداریم.
با تشکر.
سلام وقتتون بخیر
چطور باید در قسمت منو برای هر کدوم از نوشته ها تولتیپ جدا قرار بدیم
سلا و احترام خانم حصارکوشکی
متاسفانه متوجه منظورتان نشدم تا بتوانم راهنماییتان کنم.
با تشکر
سلام منظور برای هر یک از گزینه هایی که میشه ساخت فرضا برای یک سوال گزینه های مختلفی هست و بشه برای هرگزینه به صورت جدا تواتیپ قرار داد
وقت شما بخیر
در صورتی که منظور شما را درست متوجه شده باشم، این امکان مقدور است که در آموزش به آن پرداخته شده است .
با تشکر.
با سلام ، همین سوالی که دوستمون پرسیدن واسه منم پیش اومده. منظور دوستمون اینه که چطور میشه تولتیپ رو برای آیتم های هر چک باکس لحاظ کرد؟؟؟؟؟؟؟
سلام وقت شما بخیر،
در این خصوص پیشنهاد می کنم از افزونه زیر دیدن فرمائید.
مشاهده افزونه
با تشکر.