حتماً به خاطر دارید که در جلسات ابتدایی دوره آموزش جامع و رایگان المنتور در سایت ابزار وردپرس گفتیم این افزونه نه تنها یک صفحه ساز بلکه یک سایت ساز حرفه ای با قابلیت های فراوان است. در این جلسه این جمله را اثبات میکنیم و به شما نشان خواهیم داد که چطور با المنتور تنظیمات کلی و سراسری را بر روی سایت پیاده سازی کنید.
انجام چندباره یک سری از کارها مثل تنظیم فونت، رنگ و پس زمیه برای تک به تک صفحات یا المان های سایت کاری زمان بر و خسته کننده و البته غیرحرفه ای است. علاوه بر این امکان خطا و اشتباه نیز افزایش می یابد و ممکن است شما دچار سردرگمی شوید. در ادامه با تنظیمات کلی در المنتور که برای همه ی صفحات سایت و المان ها اعمال می شود را بررسی خواهیم کرد.
چگونه به تنظیمات سراسری سایت دسترسی داشته باشیم؟
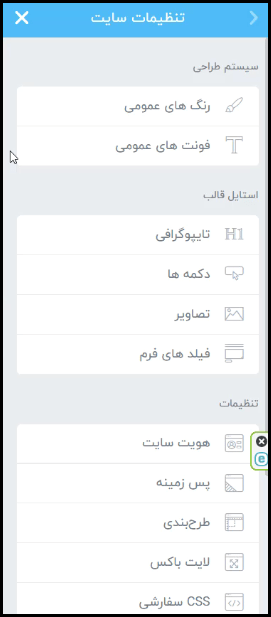
یکی از صفحات سایت را در حالت “ویرایش با المنتور” باز کنید. روی منوی همبرگری که در گوشه سمت راست پنل تنظیمات قرار دارد کلیک کنید و سپس گزینه تنظیمات سایت را انتخاب نمایید. در اینجا تنظیمات کلی برای کنترل طراحی سایت مثل فونت و رنگ های سراسری، تایپوگرافی، دکمه ها، تصاویر و فرم ها و همچنین تنظیمات هویتی سایت مانند لوگو، سفارشی سازی پس زمینه و لایت باکس برای مدیریت و پیکربندی کلی وجود دارد.
رنگ های عمومی
سیستم طراحی سایت خود را با رنگ های جهانی (رنگ های اصلی، ثانویه، متن و تأکیدی) ایجاد کنید که به راحتی می توانید به همه ی عناصر در سراسر سایت اختصاص یابد. انتخاب رنگ بندی مناسب و سراسری سایت اهیت زیادی در ایجاد هارمونی و هماهنگی بیشتر اجزای سایت ایجاد میکند. بنابراین بهتر است با آگاهی و مطالعه از جعبه رنگ المنتور هرکدام از رنگ های اصلی، ثانویه، متن و تأکیدی را انتخاب کنید و از قرار دادن رنگ های تصادفی با کمترین ارتباط در کنار همدیگر بپرهیزید.
فونت های عمومی
4 سبک تایپوگرافی از پیش تعریف شده (اصلی، ثانویه، متن و شدت) را سفارشی و ویرایش کنید. همچنین برای هر فونت میتوانید سایز، وزن فونت، ارتفاع خط و فاصله بین حروف را نیز تعیین نمایید. تنظیمات فونت عمومی بر روی همه المان ها و متن های سایت اعمال می شود.
توجه: تیم ترجمه و توسعه ابزاروردپرس، مجموعه کاملی از فونت های محبوب و مرسوم فارسی را به افزونه المنتور اضافه کرده اند تا شما عزیزان به راحتی از آنها استفاده و سایت خود را مطابق با خانواده فونت های فارسی طراحی کنید. در این بین، فونتهایی که دارای پسوند FaNum هستند، علاوه بر متن امکان درج اعداد فارسی را نیز دارند.

تایپوگرافی
در قسمت تایپوگرافی نیز می توانید رنگ و فونت را برای بدنه و متن، پیوندها (لینک) و همچنین هدینگ های (H1-H6) سفارشی سازی کنید.
دکمه ها
برای تنظیمات دکمه در المنتور ویژگی های زیاد اما ساده ای وجود دارد. این ویژگی ها شامل تایپوگرافی، سایه متن، رنگ متن، رنگ پس زمینه، نوع کادر و سایه، مقدار انحنای کادر و پدینگ میشود. تنظیمات به طور پیش فرض بر روی همه المان های دکمه در سایت اعمال خواهد شد.
تصاویر
در این قسمت می توانید شخصی سازی تصویرها اعم از کادر و انحنا تصویر و شفافیت آن را در دو حال عادی و هاور تعیین نمایید.
فیلد های فرم
فرم ها جزء آیتم های جدایی ناپذیر در هر سایت است. تنظیمات سراسری فرم شامل رنگ و فونت لیبل و فیلد و همچنین استایل های بیشتر برای حالت تمرکز (فوکوس) برای فیلدها می شود.
تنظیمات هویت سایت
دسترسی به تنظیمات هویتی سایت یعنی نام، توضیحات و لوگو و فاوآیکون سایت را نیز از همین قسمت مشخص کنید. انجام این پیکربندی ها در وردپرس و بعضی قالبها نیز امکان پذیر است.
پس زمینه
برای قراردادن پس زمینه رنگی، تصویر یا گرادیانت برای مجموعه صفحات سایت از تنظیمات این قسمت را به کار ببرید.
طرح بندی
تنظیمات طرح بندی کلی صفحه مانند عرض صفحه و فاصله پیشفرض بین ابزارک ها در زبانه طرح بندی وجود دارند.
لایت باکس
جعبه های لایت باکس برای نمایش کامل و واضح تصویر و ویدیو با کلیک بر روی آنها طراحی شدهاند. زبانه لایت باکس شامل تنظیمات سراسری مربوط به آن مانند فعال یا غیرفعال سازی این ویژگی، امکان بزرگنمایی و تمام عرض بودن و حتی رنگ پسزمینه و استایل در زمان هاور است.
CSS سفارشی
این زبانه قسمتی برای نوشتن کدهای CSS سفارشی و اختصاصی برای تان فراهم میکند.
ویژگی های سیستم طراحی المنتور که در بالا معرفی شدند زمان آماده شدن وب سایت را به دلیل انجام یک باره تنظیمات به شدت کاهش میدهند. همچنین در حفظ انسجام بصری و یکپارچگی سایت نیز تأثیر زیادی دارند. چراکه دیگر مجبور نیستید برای هر متن یا دکمه به صورت جداگانه فونت و طرح انتخاب کنید. شما فقط یک بار همه تنظیمات را انجام میدهید و آنها به طور اتوماتیک به همه بخش های مختلف سایت مثل برگه ها، نوشته ها یا وبلاگ و اجزاء و آیتم هایی که دارند اعمال میشوند.
امیدواریم در این جلسه آموزشی به طور کامل با تنظیمات سراسری سایت ساز المنتور آشنا شده باشید. در آموزش های بعدی نیز با ما همراه باشید چون قصد داریم مطالب جالب و مفید بیشتری را خدمتتان بگوییم. اگر سؤالی در زمینه سیستم طراحی کلی المنتور دارید از طریق دیگاه ها با کارشناسان ما مطرح کنید.
دوره دیگر ما، آموزش وردپرس در حدود 100 قسمت رایگان را نیز در صورت تمایل مشاهده نمایید.














25 دیدگاه. Leave new
سلام وقت بخیر
استاد قاسمی در این جلسه یعنی قسمت 15ام صفحه اصلی رو طراحی کردن و اموزش چند قدم جلو رفته , در صورتی که در جلسات قبلی اموزش خیلی عقب تره .
آیا چند کلیپ اپلود تشده یا به ترتیب نیستن؟
سپاس از پاسخگویی و توجهتون
سلام وقت شما بخیر،
برخی جلسات با توجه به تغییرات جدید المنتور آپدیت شدند ، بصورت کلی ساختار جلسه حفظ شده و محتوای جدید نیز براساس سرفصل ارایه شده اما ممکن است تفاوتی در ظاهر وجود داشته باشد.
با تشکر.
سلام جلسه 14 کاربرد المان ها بود … اولین ویدیو استاد میفرمایند که این صفحه اصلی را باهم ساختیم در جلسات قبلی همچین صفجه ای ساخته نشده؟ الان ویدیو بعد از جلسه 14 کدام هست ؟
سلام وقت شما بخیر،
جلسات تغییراتی داشته است ، در این خصوص بزودی ساختار آنها اصلاح خواهد شد ، جلسه بعدی نیز در لیست دوره 15 میباشد.
با تشکر.
سلام وقت بخیر
وقتی اسم سایتم رو تو گوگل سرچ می کنم نمیاره چه کار باید کنم؟
سلام وقت شما بخیر،
بایستی سایت خود را سئو فرمایید ، پیشنهاد می کنم از آموزش سئو موجود در سایت دیدن فرمائید.
آموزش سئو وردپرس | دوره SEO جامع 2023
با تشکر.
سلام و عرض ادب
ویدیوی جلسه 51 تو این جلسه آپلود شده
سلام وقت شما بخیر،
از همراهی شما بسیار ممنونیم ، این مورد بزودی رفع خواهد شد
با تشکر.
سلام و روزگارتون به خیر. معذرت میخوام من توی این درس خیلی مباحث برام جا نمیفته. دقیقا متوجه نمی شم که نقش فونت های سراسری چیه و بالاخره ما باید فونت های مورد نظرمون رو اینجا تنظیم کنیم یا در تایپوگرافی؟؟ ممنون می شم راهنمایی بفرمایید
سلام وقت شما بخیر،
فونت های سراسری در کل سایت اعمال میشود و زمانی که شما از این فونت ها در طراحی استفاده میکنید تنظیمات آنها از این قسمت فراخوانی میشود ، ممکن است زمانی قصد تغییر و ویرایش استایل فونت سایت را داشته باشید ، برای این کار تنها کافیست تنظیمات فونت سراسری را تغییر دهید تا روی کل سایت اعمال شود
با تشکر.
سلام وقتتون بخیر و ممنون بابت آموزش ها، ببخشید یک سوال داشتم. وقتی از قسمت پیشخوان وارد قسمت پوسته می شیم، روی پوسته فعالمون گزینه ای هست به نام سفارشی سازی. این گزینه با گزینه ای که شما در این درس فرمودین(تنظیمات سایت از قسمت المنتور) چه فرقی داره؟
سلام وقت شما بخیر،
این گزینه شما را به نمایش/سفارشی سازی هدایت میکند که معمولا تنظیمات کلی وردپرس در این قسمت قابل مدیریت است ، البته برخی قالب ها نیز در این مسیر تنظیمات اضافی را ارایه میکنند. اما تنظیمات سایت مربوط به المنتور و بخش های مختلف آن است که میتوانید از آن استفاده کنید
با تشکر.
سلام اگه بعد ازینکه سایتمونو ساختیم تنظیمات عمومی رو تنظیم کنیم مشکلی برامون پیش میاد؟
سلام وقت شما بخیر،
خیر مشکل خاصی وجود ندارد و میتوانید از این تنظیمات استفاده کنید.
با تشکر.
با سلام و احترام و خسته نباشید
در این تدریس در بخش تنظیمات عمومی گفته شد به H1و H2 فونت میدیم …منظور از اچ یک و یا اچ دو چی هست؟ با تشکر
سلام وقت شما بخیر،
این تگ ها بیشتر در ساختار سئو استفاده می شود. اگر سرفصل های موجود در محتوای مقالات را مشاهده کنید این موارد با این تگ ها در سایت نمایش داده میشوند.
با تشکر.
درود
من از تنظیمات کلی سایت ، رنگ پس زمینه سایت رو تغییر دادم اتفاقی نیفتاد .
دقت کردم تو این ویدیو هم با تغییر رنگ پس زمینه ، رنگ تغییری نکرد . مشکل کجاست ؟
وقت شما بخیر
مانند آموزش انجام دهید ، در صورتی که مانند آموزش باشد باید انجام شود.
در صورتی که در سایت از افزونه های کش استفاده می کنید ، کش افزونه را خالی کرده و سایت را هم با کلید های کنترل F5 بروز رسانی نمایید.
با تشکر.
سلام وقت بخیر، ببخشید وقتی تنظیمات المنتور را تغییر دادیم گزینه ای برای برگرداندن تغییرات به پیش فرض المنتور وجود نداره؟
سلام بر شما ، وقت بخیر از حضور شما ممنونیم.
در بخش تاریخچه المنتور ، می توانید به تغییرات قبل بر گردید.
آرزوی موفقیت برای شما داریم.
هم قالب این تنظیمات عمومی را داره هم المنتور کدوم اجرا میشه؟
سلام و عرض ادب
متوجه منظور شما نشدم، در نهایت باید یک تنظیم انجام شود.
با تشکر.
در المنتور تنظیمات رنگ داریم هم در قالب وودمارت که روی کل سایت تاثیر میزارن کدوم ارجحیت دارد؟
وقت بخیر
تنظیماتی کلی وودمارت نمی تواند مربوط به تنظیمات رنگی باشد که در المنتور طراحی کرده اید.
با تشکر.
سلام و عرض ادب
بابت آموزش های بسیار کاربردی ممنونم.
موفق باشید