افزونه فرم ساز گرویتی فرم(Gravity Forms) یکی از قدرتمندترین و معروفترین افزونه های فرم ساز وردپرس می باشد که امکانات بسیار زیادی برای ساخت فرم در اختیار شما قرار میدهد.
استفاده از فرم ساز پیشرفته Gravity Forms به دلایل زیر توصیه میشود:
- امکانات بسیار زیاد فرمساز
- امکان ساخت فرم چند مرحلهای
- دارای دیتابیس و صندوق دریافت
- امکان اتصال به سامانه پیامکی
- امکان اتصال به درگاه پرداخت
ساخت فرم با افزونه گرویتی فرم
در افزونه Gravity Form امکان ایجاد هر نوع فرمی، فقط با کشیدن و رها کردن فیلدها(Drag&Drop) فراهم شده است. این افزونه دارای رابط کاربری ساده و کاربرپسندی است و تجربه ساخت فرم های حرفه ای را برایتان ایجاد می کند.
نسخه اصلی و فارسی افزونه گرویتی فرم در سایت ابزار وردپرس برای استفاده شما فراهم شده است.
خرید افزونه فرمساز Gravity Forms
پس از خرید افزونه، دو فایل، گرویتی فرم و فارسی ساز گرویتی فرم را دانلود کنید.

در پیشخوان وردپرس، زیرگروه “افزونه ها > افزودن” را انتخاب کنید.فایل های افزونه گرویتی فرم را که دانلود کرده اید، نصب و فعال کنید. پس از آن منو جدیدی به نام فرم ها به پیشخوان وردپرس اضافه میشود.
در قدم اول یک فرم جدید بسازید. برای این کار از منوی فرم ها دکمه “فرم جدید” را کلیک کنید. در صفحه ساخت فرم جدید عنوان و توضیحات فرم را وارد و ذخیره کنید.

فرم ساز
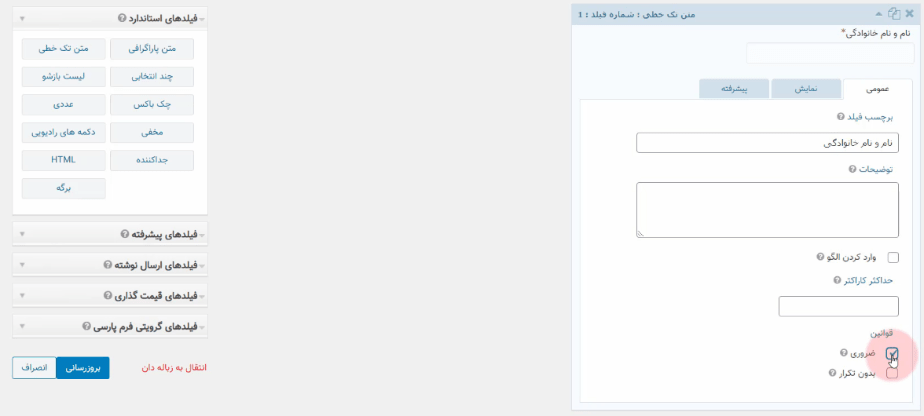
پس از ایجاد فرم، صفحه سازنده اصلی را مشاهده می کنید که در این صفحه طراحی فیلدها و عناصر فرم را انجام می دهید.
در منو سمت چپ، فیلدهای فرم برای استفاده راحت تر دسته بندی شده اند و معمولاً فیلدهای استاندارد بیشترین استفاده را دارند. برای اضافه کردن هر کدام از فیلدها کافیست آن را انتخاب کرده و با موس به قسمت اصلی فرم ساز بکشید(Drog&Drop). پس از اضافه کردن فیلد با کلیک روی آن، در صفحه تنظیمات، نام فیلد را در جعبه برچسب فیلد بنویسید. همچنین ضروری بودن و الگوی فیلدها را نیز می توانید تنظیم کنید.
در اینجا ساخت یک نمونه فرم تماس با ما را با فرم ساز گرویتی فرم انجام می دهیم. فرم تماس با ما معمولاً شامل فیلدهای نام و نام خانوادگی، شماره تلفن، ایمیل و جعبه متن پیام است که در ادامه این فیلدها را طراحی می کنیم.
از دسته بندی فیلدهای استاندارد، متن تک خطی را انتخاب کرده و “برچسب فیلد” را نام و نام خانوادگی نوشته و این فیلد را ضروری در نظر میگیریم.

برای شماره همراه نیز یک متن تک خطی قرار دهید. برای این فیلد میتوانید الگوی ورودی در نظر بگیرید.

دسته بندی پیشرفته
در دسته بندی پیشرفته، فیلدی برای ایمیل در نظر گرفته شده که الگوهای ورودی ایمیل در آن تعبیه شده است و پیشنهاد می شود از این فیلد استفاده کنید.
برای فیلد توضیحات نیز متن پاراگراف را دسته بندی فیلدهای استاندارد اضافه کنید.

پس از پایان طراحی فرم، دکمه به روز رسانی را کلیک کنید. حال باید فرم در برگه سایت قرار گیرد. برگه را در حالت ویرایش باز کنید. با نصب افزونه Gravity Forms، دکمه افزودن فرم به برگه ها و نوشته ها اضافه می شود که در صورت عدم استفاده از صفحه ساز ویژوال کامپوزر، برای قرار دادن فرم در پست تایپ موردنظرتان میباست از این دکمه استفاده کنید.

با کلیک دکمه “افزودن فرم”، نام فرم را انتخاب کرده در انتها بر روی دکمه “فرم را قرار دهید” کلیک کرده و برگه ای که فرم را به آن افزوده اید به روز رسانی کنید.

در صورت استفاده از صفحه ساز ویژوال کامپوزر برای افزودن فرم به برگه، المان “فرم Gravity” را به ردیف صفحه ساز اضافه کنید.

در صفحه تنظیمات فرم Gravity، نام فرم را انتخاب و ذخیره کنید.

فرم ها را چه با صفحه ساز و چه بدون استفاده از صفحه ساز در برگه قرار دهید با وارد کردن آدرس برگه در مرورگر فرم طراحی شده را مشاهده می کنید.
برای زیباتر شدن فرم و صفحه آن میتوانید در ویژوال کامپوزر به ردیفی که فرم در آن قرار رفته است پس زمینه اضافه کنید.
همچنین با استفاده از افزونه مدادزرد ظاهر و استایل فرم(اندازه فیلدها، رنگ پس زمینه فیلدها و …)را نیز تغییر دهید.
آموزش ایجاد تغییرات CSS در سایت با افزونه مداد زرد

تنظیمات تأییدیه ها
برای تنظیم و تغییر پیام تأیید ارسال فرم به کاربر، از منو “فرم ها” در پیشخوان وردپرس، موس را روی نام فرم قرار داده و گزینه “تنظیمات > تأییدیه ها” را انتخاب کنید.

با ویرایش متن تأییدیه پیشفرض، متن دلخواهتان را برای نمایش پیام تأیید ارسال فرم به کاربر تنظیم کنید.
صندوق ورودی
برای مشاهده فرم های ارسالی از طرف کاربران، زیرگروه “فرم ها > صندوق ورودی” را انتخاب کنید. فرم هایی که کاربران به سایت ارسال کرده اند را مشاهده کنید.

به طور معمول استفاده از فرم ها و حداقل یک فرم تماس با ما در سایت ها اجتناب ناپذیر است. پس چه بهتر با استفاده از فرم ساز پیشرفته Gravity Forms به راحتی و با دراگ و دراپ کردن فیلدها، فرم های حرفه ای و جذاب برای ارتباط هر چه بیشتر کاربران خود ایجاد کنید.













