استفاده از پس زمینه(Background) باعث بالا رفتن زیبایی و جذابیت صفحات سایت می شود.
انواع پس زمینه
رنگ ثابت
رنگ های ثابت که هر کدام دارای یک کد رنگی هستند . میتوان از این رنگها در طراحی صفحات وب استفاده کرد.
گرادیانت(طیف رنگی)
گرادیانت ها طیف های رنگی جذابی هستند . از ترکیب دو یا چند رنگ تشکیل می شوند و ظاهری شکیل برای سایت ایجاد می کنند.
تصویری
قراردادن یک تصویر(عکس) برای پس زمینه صفحات سایت.
ویدئویی
شما میتوانید برای پس زمینه سایت خود از ویدئو استفاده کنید. در نظر داشته باشید با توجه به اینکه ویدئوها باعث کندی سرعت سایت می شوند بهتر است تا حد امکان از قراردادن پس زمینه ویدئویی در سایت اجتناب کنید.
اضافه کردن پس زمینه در وردپرس
اکثر قالب ها و صفحه سازهای محبوب و معروف دنیای وردپرس از ویژگی پس زمینه پشتیبانی میکنند. با قابلیت پس زمینه میتوانید برای تغییر پس زمینه صفحات سایت استفاده کنید.
در ابتدا از “مسیر برگه ها > افزودن جدید” یک برگه جدید اضافه کنید یا از برگه هایی که قبلاً ایجاد کرده اید یکی را در حالت ویرایش باز کنید.
با کلیک آیکون (مداد)، صفحه تنظیمات ردیفی که میخواهید پس زمینه برای آن اضافه کنید، باز کنید. در قالب زفایر با استفاده از ویژگی های سربرگ طراحی می توانید پس زمینه را تغییر دهید. همچنین در صورت نصب افزونه Ultimate Addons WPBakery Page Builder ، از سربرگ Background نیز امکان تغییر پس زمینه وجود دارد.

پس زمینه رنگ ثابت
برای قرار دادن رنگ ثابت در پس زمینه سایت، از تب “طراحی”، گزینه رنگ پس زمینه” را روی ساده قرار داده و رنگ مورد نظرتان را انتخاب و ذخیره کنید.

همچنین میتوانید در سربرگ” Background”، گزینه “استایل پس زمینه” را روی رنگ تکی قرار داده و رنگ دلخواهتان را از جعبه رنگ ها انتخاب کنید.

پس زمینه طیف رنگی
در صورتیکه بخواهید برای پس زمینه از طیف های رنگی(گرادیانت) استفاده کنید. در تب “طراحی” گزینه “پس زمینه” را روی گرادیانت قرار داده و رنگ هایی را که برای ساخت طیف رنگی در نظر دارید از جعبه رنگ انتخاب کنید.

شاید انتخاب هر رنگی برای ساخت گرادیانت، طیف رنگی جذاب و کاربرپسندی نباشد. برای استفاده از طیفهای رنگی حرفه ای و روانشناسی شده، سایت https://uigradients.com را به شما پیشنهاد میکنیم. با کلیک روی گزینه Show all gradients، طیفهای رنگی را مشاهده خواهید کرد.

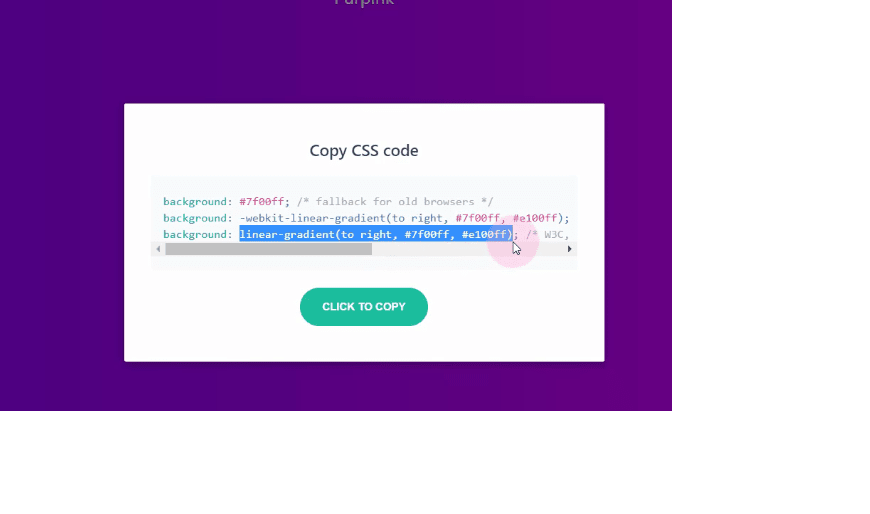
حال برای استفاده از رنگ موردنظرتان، پس از انتخاب طیف رنگی، گزینه Get CSS را کلیک کرده و کد رنگ را کپی کنید.

برای قراردادن کد رنگ در سایتتان، در صفحه ردیف تنظیمات، سربرگ “طراحی” را کلیک کرده و کد رنگ را در قسمت رنگ پس زمینه بچسبانید.

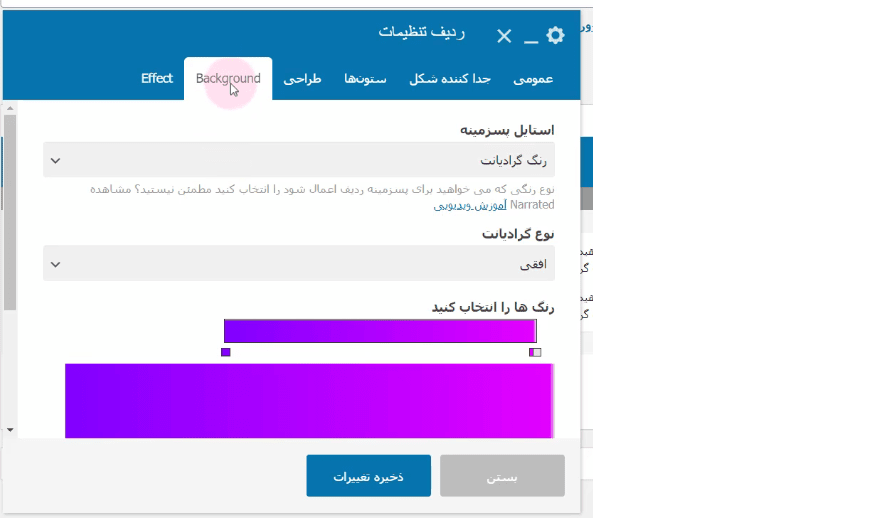
برای تنظیم طیف رنگی از سربرگ” Background”، گزینه “استایل پس زمینه” را روی گرادیانت قرار داده و رنگ ها را انتخاب کنید. همچنین میتوانید نحوه نمایش طیف رنگی بطور افقی یا عمودی را نیز تغییر دهید.

تصویر پس زمینه
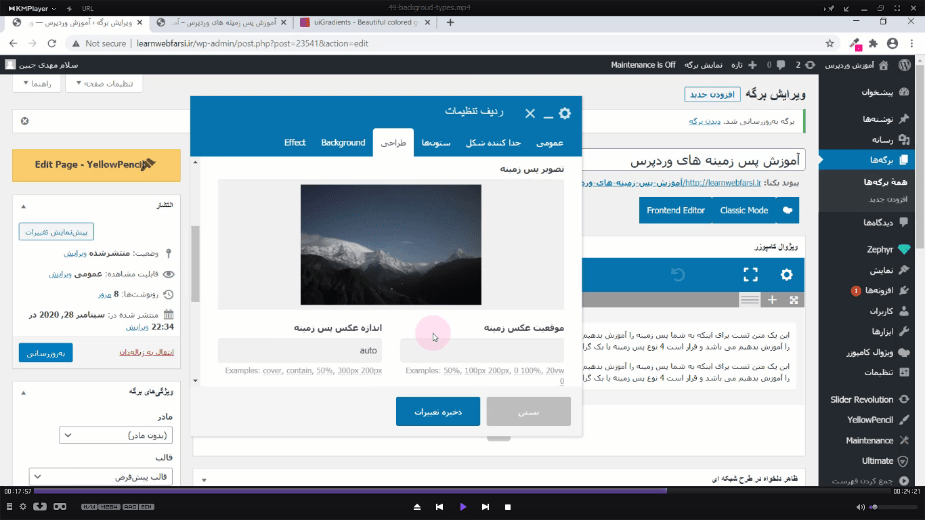
برای قرار دادن عکس در پس زمینه ردیف، در تب “طراحی” گزینه “تصویر پس زمینه” را کلیک کرده و از کتابخانه پرونده های چند رسانه ای تصویر موردنظرتان را انتخاب کنید و یا از قسمت بارگذاری پرونده ها، یک عکس جدید بارگذاری کنید.

در تب “Background ” نیز گزینه “استایل پس زمینه” را تصویر و گزینه “استایل پارالکس” را تصویر ساده پس زمینه قرار داده و تصویر را نیز انتخاب کنید.

پس زمینه ویدئویی
در صورتیکه بخواهید از ویدئو در صفحه سایتتان استفاده کنید، در سربرگ “عمومی” از صفحه تنظیمات ردیف، گزینه “نمایش در پس زمینه” را روی ویدئو قراردهید. آدرس ویدئو را از کتابخانه پرونده های چند رسانه ای کپی کرده و در جعبه لینک ویدئو قرار دهید.

برای تنظیم پس زمینه ویدئویی از تب ” Background”، ابتدا گزینه “استایل پس زمینه” را روی ویدئو هاست قرار دهید. با توجه به فرمت ویدئو، لینک آن را در جعبه مخصوص بچسبانید.

در این آموزش با روش استفاده از پس زمینه در طراحی سایت آشنا شدید. یادآوری میشود استفاده درست و هوشمندانه از رنگ، تصویر و ویدئو، ظاهر سایت شما را از سادگی خارج کرده و در جذب مخاطب برای مشاهده سایتتان تاثیر مثبت دارد. امیدواریم این آموزش به شما در طراحی سایت کمک کرده باشد.


















55 دیدگاه. Leave new
سلام هر برگه ایجاد میکنیم مشکی هست چطوری تغییر بدم که هر وقت برگه جدید ساختم سفید باشه
سلام وقت شما بخیر،
ممکن است شما در تنظیمات قالب و بخش استایل و رنگبندی آن تنظیمات این مورد را انجام دادید که پس زمینه سایت رنگ متفاوتی باشد که پیشنهاد میشود این قسمت را بررسی فرمایید.
با تشکر.
سلام وقت بخیر
یک سوال داشتم بعضی از سایت ها داخل صفحه اصلیشون یک سری عکس اسلایدی گذاشتند که روی عکس ها متن نوشته شده خواستم بدونم اینارو چطوری انجام میدن
البته متن ها جدا از تصویر هستند چون متن ها حالت انیمیشنی تغیر میکنند
سلام وقت شما بخیر،
در این خصوص بهترین افزونه برای ساخت چنین مواردی افزونه روولوشن اسلایدر ❤️ اورجینال ( پلاگین Slider Revolution⚡️) – ورژن 2023 است که می توانید از آن استفاده نمایید.
با تشکر.
سلام وقت بخیر سایتی که برای گرادیانت معرفی کردید و لینکش رو گذاشتید به صورت دیگه ای لود میشه و همانند ویدیئو آموزشی نیست آیا روش دیگه ای داره یا سایت دیگه ای هم برای استفاده است؟
سلام وقت شما بخیر،
سایت های زیادی در این زمینه وجود دارد و شما کافیست در گوگل عبارات مرتبط را سرچ کنید.
با تشکر.
برگه ی جدید ایجاد کردم ولی فقط برگه ی اصلی نمایش داده میشه
چجوری میتونم توی سایت برگه ی جدیدم رو ببینم
سلام وقتتون بخیر
چطور وقتی صفحه ی جدید ساختید توی سایت نمایش داده شد؟
برای من فقط صفحه ی اصلی رو نمایش میده
سلام وقت شما بخیر،
در این خصوص دقت داشته باشید که برگه جدیدی ایجاد کرده باشید.
با تشکر.
با سلام و عرض تشکر فراوان
ببه بخشید آیا سایتی هست که اون حجم ویدیو رو کم کرد؟
با تشکر
وقت شما بخیر
سایت های آنلاین و نرم افزار های ویندوزی وجود دارد که ویدئو را کم حجم می کند.
باتشکر.
ممنونم جناب حیدری عزیز. مزاحم خواهم شد.
با سلام
بنده یک سایت ساز خریدم ولی نه پیش خوان اون شبیه فیلم های آموزشی سایت شماست و نه المنتور اون خیلی خوب کار می کنه. از طرفی پشتیبانی خوبی هم ارائه نمی شود و خیلی با تأخیر پاسخ تیکت ها داده میشه. آیا با این وضعیت میشه برای ایده هایی که داریم به این نوع خدمات اعتماد کرد؟ با سپاس
باسلام خدمت شما
شما باید دقت نمایید که از سایت هایی خرید نمایید که اولاً محصول را اورجینال ارائه دهند ، سپس پشتیبانی خوب و دقیق و سریع داشته باشند.
ما در ابزار وردپرس سعی کردیم ضمن ارائه محصولات اورجینال ، تیکت ها و موارد فنی را خیلی سریع بررسی نماییم.
البته سعی این بوده است که مشکلی در محصولات وجود نداشته باشد ، اما ممکن است به هرحال مشکل فنی ناشی از تداخل و یا هر مورد دیگری ایجاد شود ، ما سریعاً پاسخ گو هستیم.
در صورت تمایل می توانیم در خدمت شما باشیم.
از حضور شما ممنونیم.
با سلام و عرض ادب.
بابت این سایت زیبا و پرمحتوا خیلی خیلی ممنونم.
سوالی از حضورتان داشتم: این سایت با چه قالبی طراحی شده است؟ با سپاس
باسلام خدمت شما
از حضور شما ممنونیم.
اگر منظور شما قالب سایت ابزار وردپرس است ، قالب ابزار وردپرس چیست؟ را بررسی نمایید.
از حضور شما ممنونیم.
سلام وقت بخیر من میخواستم از یک عکس یا همون تکسچر برای بک گراند کل سایت در قالب زفایر استفاده کنم چطوری باید در تنظیمات قالب اعمالش کنم
ممنون میشم راهنمایی بفرمایید
باسلام خدمت شما
در تنظیمات پوسته > از این بخش ممکن است.
برای این موارد بهتر است که با پشتیابنی قالب خود در ارتباط باشید.
از حضور شما ممنونیم.
با عرض سلام و خسته نباشيد
آيا براي رنگ كدهاي رنگي وجود دارد كه بجاي رنگ ساده بتوان رنگهاي پترن دار (مثلا شطرنجي يا راه راه) در زمينه قرار داد؟
با سپاس
سلام و وقت بخیر.
می توانید از گرادینت استفاده نمایید ، برای طرح های خاص نیاز است که ابزار شما تنظیمات خاصی داشته باشد و یا کد وارد نمایید.
با آرزوی موفقیت برای شما .
سلام بسیار متشکر از آموزش جامع تون. سوالی دارم- من تو قسمت زفایر زیر مجموعه رنگها یه طیف رنگی انتخاب کردم برای سایت اما حالا میخوام غیر فعال به حالت پیش فرض یا همون بی رنگ بشه. میشه راهنماییم کنید؟
سلام بر شما ، وقت بخیر از حضور شما ممنونیم.
از همان بخشی که تنظیم کرده اید ، مجدد تنظیمات را به حالت قبل بر گردانید. مشکلی دارد ؟
آرزوی موفقیت برای شما داریم.
مشکلم این هست که نمیدونم از کجا میتونم به حالت قبل برگردونم. اگر شماره ویدیویی که درش این موضوع گفته شده رو هم بفرمایید میتونم نگاه کنم.
در توضیحات خود بیان کردید که در تنظیمات رنگ ها…
با اینحال اگر موفق به حل مشکل نشدید ، تیکت ارسال نمایید تا سایت شما بررسی شود.
آرزوی موفقیت برای شما داریم.
با سلام وقت بخیر
لطفا سایتی معرفی کنید که بتونم از داخل آن ویدئو های کم حجم دانلود کنم
با تشکر
وقت بخیر
سایت خاصی مدنظر نداریم ، باید بسته به نظر خود در گوگل سرچ نمایید .
با تشکر.
سلام برگه ای که ساختم روی سایت نمایش داده نمیشه ، چه کاری باید انجام بدم؟
وقت شما بخیر
در صورتی که از ما محصولی تهیه کرده اید ، تیکت ارسال نمایید تا طراحی شما را مشاهده کنیم.
با تشکر.
سلام خسته نباشید ویدیو را بارگذاری که میکنم در صفحه سایت صدا نداره ممنون میشم راهنمایی کنید
سلام و عرض ادب
در صورتی که ویدئو را در پس زمینه استفاده می کنید ، حالت عادی آن است که صدا ندارد.
با تشکر.
با سلام و خسته نباشید من زمانی که ویدیو ی خودم رو اپلود میکنم کیفیتش به شدت افت میکنه چطور میتونم با همون کیفیت اپلودش کنم؟
سلام و عرض ادب،
ویدئو در زمان آپلود کیفیت آن کم نمی شود، بنظر می رسد که مشکل شما از زمان خروجی گرفتن از ویدئو است.
به شما پیشنهاد می کنم در صورت تمایل از آموزش نرم افزار کمتاسیا Camtasia Studio استفاده نمایید، این دوره برای روش تهیه آموزش و موارد مربوط به آن با کیفیت های خوب و عالی است.
سرفصل های دوره را در صورت تمایل مشاهده نمایید.
سلام ultimate addons از کجا دانلود کنیم؟؟؟
سلام آقای آقانوری عزیز
این افزونه غیر رایگان می باشد و برای دانلود می بایست افزونه را تهیه کنید.
با تشکر
سلام ممنون میشم بگین کل این دوره چند ساعت هست تقریبا ؟ برای برنامه ریزیم احتیاج دارم بدونم چقدر باید صرف اموزش وردپرس کنم ؟
سلام آقای امانی عزیز
این دوره تقریبا دو فصل دیگر خواهد بود.
با تشکر
سلام من این ادان colorzilla رو سرچ میکنم پیدا نمیکنه چرا؟
سلام و احترام
از لینک زیر می توانید اکتنشن را به مرورگر اضافه کنید.
ColorZilla
با تشکر
سلام وقتتون بخیر.
ببخشید من یک اسلایدر با استفاده از اسلایدر روولوشن در صفحه اصلی سایتم قرار دادم ولی از هدر سایتم مقداری فاصله دارهف میشه لطفا راهنمایی کنید چطور این فاصله بین هدر و اسلایدر رو از بین ببرم ممنون میشم.
سلام و احترام
ویدیوی زیر را مشاهده کنید.
حذف فاصله سفید بین اسلایدر و منو
با تشکر
خیلی ممنونم.
واقعا آموزش هاتون خیلی مفید و کاربردیه و اینکه به صورت رایگان می تونیم ویدیو ها رو مشاهده کنیم خیلی خوبه ممنون از شما و تیمتون، خدا خیرتون بده.
با سلام.
واقعا ممنونم که انقدر کامل همه ی مباحث رو توضیح میدید.این جلسه یکی از بهترین جلسه های اموزش وردپرس برای من بود.
سلام وقت بخیر ویدیو شما در خصوص آموزش ورد پرس صدا نداره ممنون میشم رفع مشکل کنید
سلام بر شما، تست شد مشکلی نیست. سیستم صوتی تان را بررسی نمایید.
سلام افزونه Black-shrimp
برای تشخیص رنگ خیلی کاربری و عالیست.
سلام وقت بخیر و خسته نباشید
من در کا با پیشخوان و طراحی مدام با ارور 503 مواجه میشم – افزونه ها رو بررسی کردم و تو فایل منیجر هم اروری پیدا نکردم لطفا میشه راهنماییم کنین برای رفع این مشکل – ممنون
سلام وقت بخیر ، در این رابطه بهتر است در سایت شرکتی که هاست را تهیه فرموده اید برای آنها تیکت ارسال بفرمایید تا از سمت شرکت هاست پیگیری های لازم را انجام دهند. باتشکر از حضور شما
چطور می شود یک پس زمینه عکس یا رنگ به body بدنه اصلی سایت اضافه کرد ؟
هیچ قسمت از آموزش ها این موضوع را نگفتید ؟
سلام جناب زینلی ، در چند جلسه اینده می آموزید چطور تمپلیت صفحات بسازید ، به راحتی با ساخت تمپلیت برای صفحات می توانید پس زمینه در نظر بگیرید. اگر زودتر تمایل به مشاهده دارید لینک زیر به شما کمک می کند :
آموزش ساخت تمپلیت صفحات در قالب زفایر
سلام وقتتون بخیر..
من وقتی میخوام به پس زمینه یک ویدئو بزارم با اینکه لینکش درسته و حجمش 7 مگابایته و پسوندشم mp4 هست نمیشه یعنی همه مراحلش رومیرم ولی نمیاره تو پس زمینه ! لطفا راهنماییم کنید.
باتشکر از استاد ارجمند و سایت خوبشون..
سلام و احترام خدمت شما کاربر ارجمند ، از شما خواهشمندیم سوالات پس از خرید را ( در رابطه با محصول خریداری شده از سایت ما ) در بخش تیکت پشتیبانی ( ناحیه کاربری ) ارسال فرمایید ، سوالات شما به سرعت توسط همکاران متخصص ما پاسخ داده خواهد شد.
سلام
وقتتون بخیر
ببخشید من قدم به قدم با اموزش ها جلو اومدم
ولی الان توی این مرحله که میخوام یکی از برگه هارو ویرایش کنم, کارهایی که انجام دادم و ردیف ها و ستون ها و … در قسمت ویرایش برگه نمیاد.
یعنی قسمت ویرایشگر پیشرفته اتصالش به ویژوآل کامپوزر قطع شده و امکان ویرایش وجود نداره
ممنون میشم اگر راهنماییم کنید
سلام و احترام خدمت شما کاربر ارجمند ، از شما خواهشمندیم سوالات پس از خرید را ( در رابطه با محصول خریداری شده از سایت ما ) در بخش تیکت پشتیبانی ( ناحیه کاربری ) ارسال فرمایید ، سوالات شما به سرعت توسط همکاران متخصص ما پاسخ داده خواهد شد.
سلام روزبخیر،ممنون از آموزش های بی نظیرتون
بنظر من اینکه ویدئو با addone توی پخش به مشکل خورد برای اون تیک کنترل پخش بود که فعال کردین،اگر اون غیرفعال باشه احتمالا نباید این مشکل پیش بیاد
سلام میشه لینک ویدئو پس زمینه ویدئویی ک دریا و صخره بود رو قرار بدین