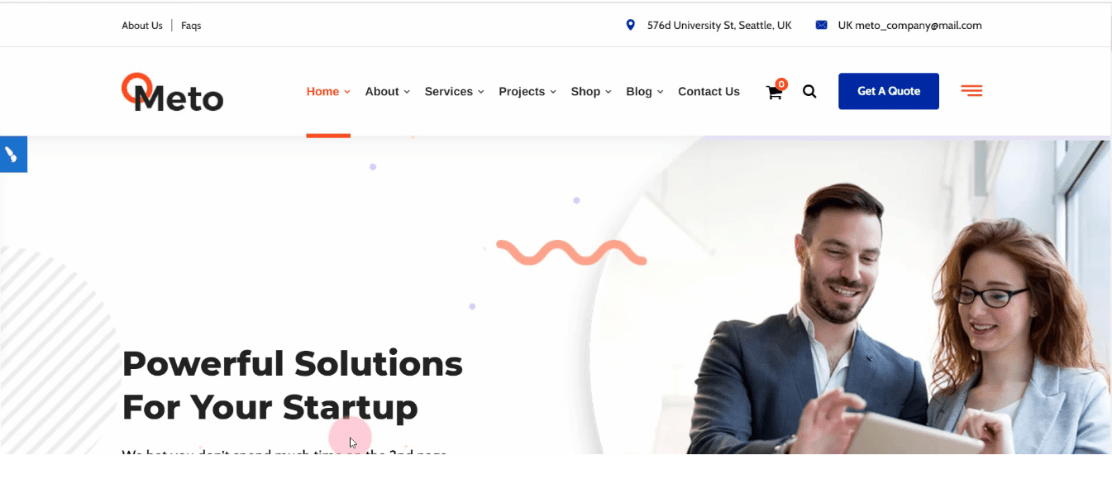
الگویی که در آموزش پیدا کردن الگوهای زیبای طراحی سایت، از سایت themeforest انتخاب کردید . الگو را در نظر گرفته و طراحی سایت را بر اساس آن پیش میبریم.

در صورتی که بخواهید برای طراحی سایت، اطلاعات سایت های قبلی را حذف کرده و اصطلاحاً وردپرس را reset کنید. می توانید از افزونه هایی که برای این کار وجود دارد استفاده کنید. توجه داشته باشید حذف اطلاعات سایت اصلی بدون دلیل و قبل از تهیه پشتیبان اشتباه بوده و ممکن است عواقب جبران ناپذیری همراه داشته باشد.
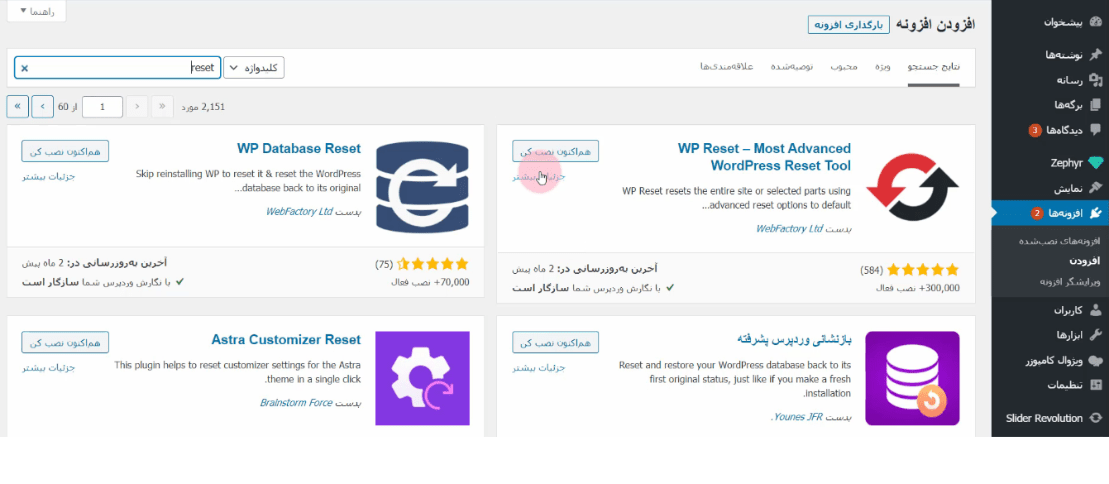
برای دانلود افزونه ای که وردپرس را reset کند، در پیشخوان وردپرس “افزونه ها > افزودن” را انتخاب کنید. از مخزن وردپرس کلمه reset را جستجو و افزونه WP Reset را نصب و فعال کنید.

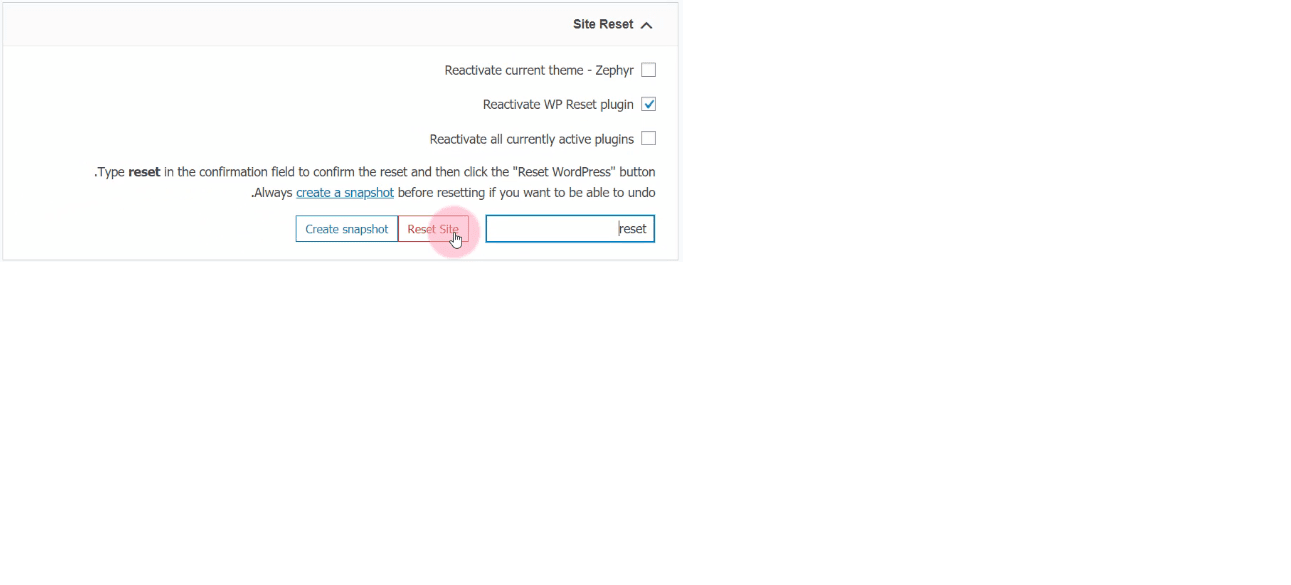
این افزونه به منو ابزراها در پیشخوان وردپرس اضاافه می شود. روی افزونه WP Reset در زیرگروه ابزارها کلیک کنید .در صفحه تنظیمات افزونه بخش Site Reset مواردی که می خواهید از نو و مجدد تنظیم شود را انتخاب کنید. در جعبه این قسمت کلمه reset را وارد کرده و در انتها دکمه Reset Site را کلیک کنید تا وردپرس خام ایجاد شود.

پس از reset شدن وردپرس میبایست قالب سایت و افزونه ها را دوباره فعال نمایید. در پیشخوان وردپرس زیرگروه “نمایش > پوسته ها”، قالب سایت را فعال و از مسیر “افزونه ها > افزونه های نصب شده”، افزونه های موردنیاز (مانند UpSolution Core، WPBakery Page Builder، فارسی ساز قالب زفایر، اسلایدر روولوشن و…) را نیز فعال کنید.
قالب های چند منظوره
اگر قصد تهیه قالب چندمنظوره و شرکتی برای طراحی سایت دارید. قالب های قدرتمند زفایر و ایمپرزا برای طراحی سایتی حرفه ای و زیبا به شما پیشنهاد می شود.
حال برای شروع کار طراحی سایت بر اساس الگویی که از سایت themeforest انتخاب کرده اید میبایست صفحه جدید به عنوان برگه اصلی سایت ایجاد کنید. از مسیر “برگه ها > افزودن برگه جدید” را انتخاب کرده و برای صفحه عنوان در نظر گرفته و آن را منتشر کنید.
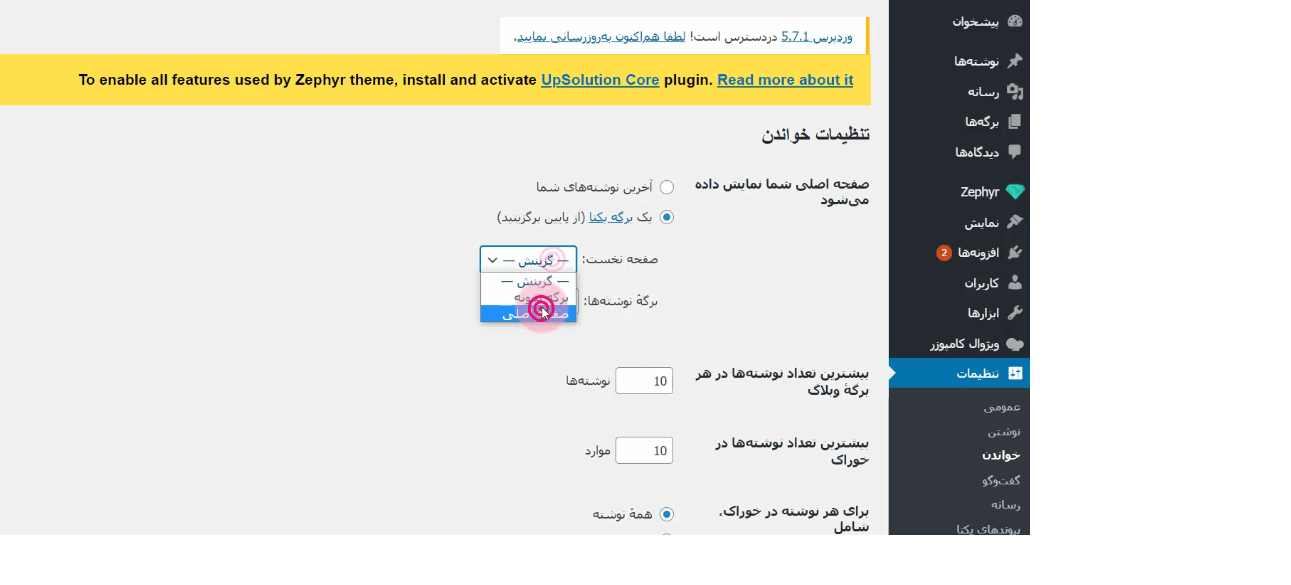
برای نمایش برگه ای که ایجاد کرده اید به عنوان صفحه اصلی سایت، از زیرگروه “تنظیمات > خواندن” را انتخاب کرده و گزینه “یک برگه یکتا” را کلیک کرده و از جعبه بازشونده “صفحه نخست” نام برگه ای که ایجاد کرده اید را انتخاب کنید. با وارد کردن دامنه سایت در مرورگر، کاربر صفحه اصلی سایت را مشاهده کند.

پس از ساخت صفحه اصلی، هدر سایت را ایجاد می کنیم. از مسیر” Zephyr > هدرهای سایت”، دکمه “افزودن سربرگ” را کلیک کنید . از بین قالب های آماده برای هدر، قالب دلخواه را انتخاب کنید. هدر را با توجه به سلیقه و مواردی که میخواهید در آن نمایش داده شود(مثل فهرست، لوگو، فیلد جستجو، شبکه های اجتماعی و…) تغییر دهید.
جهت تنظیم فونت های سایت از زیرگروه” Zephyr > تنظیمات پوسته > فونت ها(تایپوگرافی)”، فونت دلخواه را برای قسمت های مختلف سایت انتخاب کنید.
آموزش طراحی هدر وردپرس
توجه کنید فونت های فارسی متداول و محبوب روی همه قالب هایی که در سایت ابزار وردپرس ارائه شده اند اضافه شده است.
برای ساخت فهرست سایت از منو “نمایش > فهرست ها”، با برگه های سایت یا پیوندها فهرست ایجاد کنید. با اضافه کردن المان فهرست به هدر و فراخوانی نام فهرستی که ایجاد کردید، فهرست را برای نمایش در هدر سایت قرار دهید.
حال برای نمایش و فراخوانی هدر در صفحات سایت، در پیشخوان وردپرس زیرگروه” Zephyr > تنظیمات پوسته > طرح بندی صفحات” را انتخاب کنید . برای قسمت برگه ها نام سربرگی که ساخته اید را انتخاب کنید.
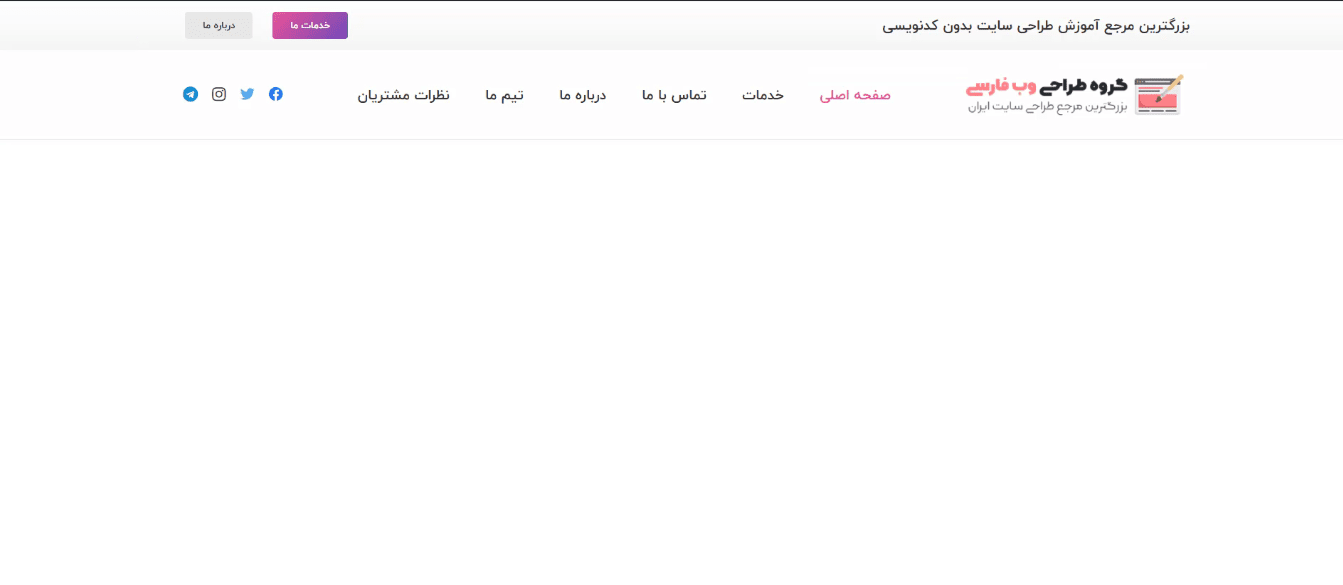
تا اینجا هدر سایت طبق الگو و نمونه ای که در نظر داشتید و بر اساس نیاز سایتتان ساخته اید. در صفحات سایت فراخوانی کردید در قسمت های بعدی آموزش ادامه طراحی سایت را مانند الگو ادامه می دهیم.