بردکرامب چیست؟ تاثیر Breadcrumbs بر سئو سایت
بردکرامب یا Breadcrumbs یک بخش بسیار مهم محسوب میشود که بهتر است در وبسایت خود از آن استفاده کنید. البته کلمه Breadcrumbs در لغت به معنای پودرهای سوخاری است. اما منظور ما از Breadcrumbs در واقع مسیر راهنما است. بردکرامب یا مسیر راهنما به کاربران سایت نشان میدهد که در حال حاضر کجا هستند و در چه موقعیتی قرار دارند. علاوهبر این به گوگل و سایر موتورهای جستجوگر کمک میکند که ساختار سایت شما را بهتر درک کنند. بنابراین استفاده از Breadcrumbs میتواند نتایج خوبی را برای سایت شما به همراه داشته باشد.
با این وجود بسیاری از سایتها اهمیتی برای بردکرامب قائل نیستند و از آن استفاده نمیکنند. به همین دلیل تصمیم گرفتیم در این مقاله از وبلاگ ابزار وردپرس، اطلاعات کاملی از بردکرامب یا مسیر راهنما (Breadcrumbs) در اختیار شما کاربران عزیز قرار دهیم. 😉
آنچه میخوانید:
مسیر راهنما یا بردکرامب (Breadcrumbs)
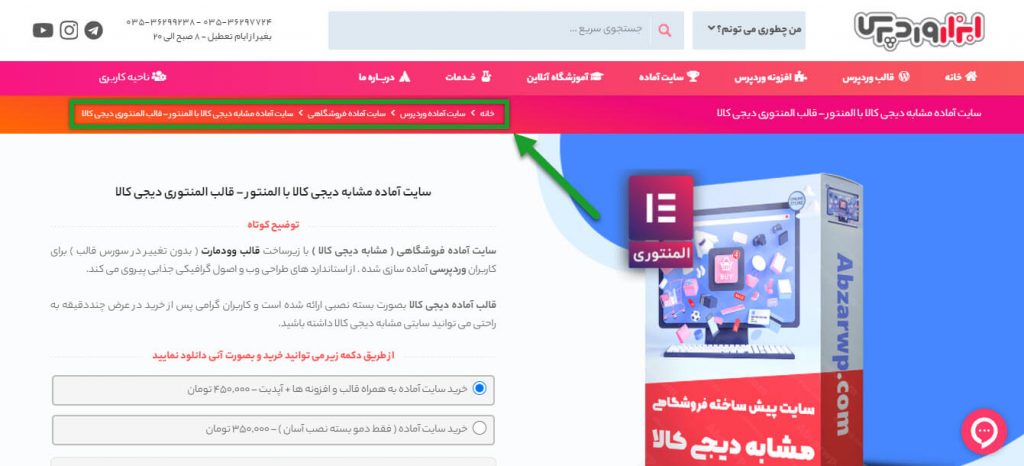
بردکرامب یا مسیر راهنما معمولا در بالای صفحه قرار میگیرد. در واقع کاربران با مشاهده Breadcrumbs به راحتی متوجه میشوند که در چه موقعیتی از سایت قرار گرفتهاند. پیشنهاد میکنیم برای درک بهتر این موضوع، به تصویری که در قسمت زیر ضمیمه شده است نگاهی بیاندازید.

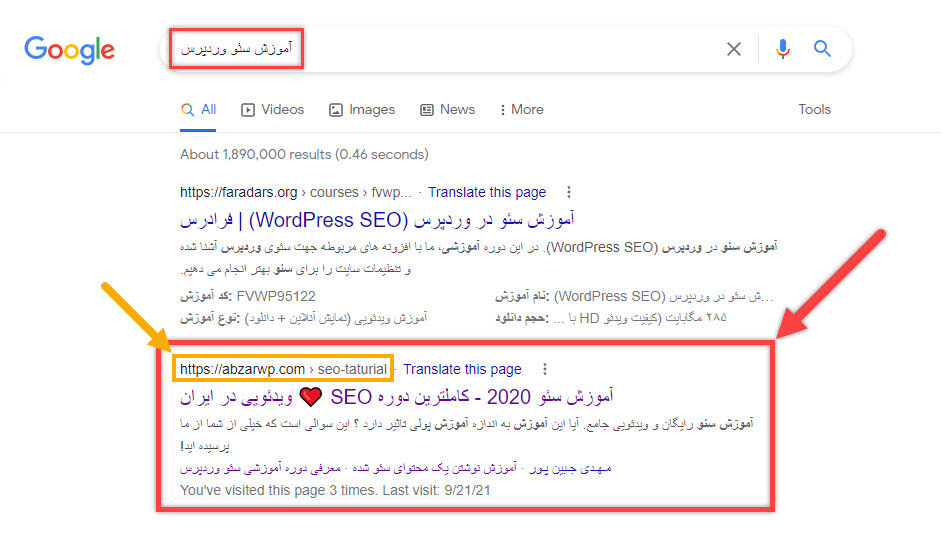
همانطور که در تصویر مشاهده میکنید، بردکرامب یا مسیر راهنما به کاربر نشان میدهد که دقیقا در کدام قسمت سایت قرار دارد. حتی جالب است بدانید Breadcrumbs در نتایج جستجو (SERP) هم نمایش داده میشود. برای درک بهتر این موضوع پیشنهاد میکنیم به تصویر زیر نگاه کنید.

در تصویر بالا به کادر زرد رنگ نگاه کنید. به خوبی متوجه خواهید شد که مسیر راهنما یا بردکرامب در نتایج جستجو ظاهر شده است. برای اینکه بتوانید از قابلیت Breadcrumbs استفاده کنید، بهتر است از قالبهای وردپرس معتبر استفاده کنید. چرا که همه قالبها چنین قابلیتی ندارند. البته ناگفته نماند که افزونههای سئو وردپرس، دادههای ساختار یافته مربوط به بردکرامب یا مسیر راهنما را به قالب شما اضافه میکند. اما به صورت کلی همیشه سعی کنید از قالبهای معتبر استفاده کنید که چنین قابلیتی را به صورت پیشفرض داشته باشند.
انواع بردکرامب یا مسیر راهنما
تاکنون به خوبی با Breadcrumbs آشنا شدید. حالا در ادامه مقاله همراه ما باشید تا با انواع مسیر راهنما یا بردکرامب به خوبی آشنا شوید.
سلسله مراتبی
بردکرامب یا مسیر راهنما سلسله مراتبی، رایجترین و پر استفادهترین نوع Breadcrumbs میباشد. در واقع حالت سلسه مراتبی به کاربر نشان میدهد که دقیقا چند مرحله برای بازگشت به صفحه اصلی وجود دارد. برای درک بهتر این موضوع به مثالی که در قسمت زیر زدهایم با دقت نگاه کنید.
صفحه اصلی > محصولات > کالای دیجیتال > موبایل و تجهیزات جانبی
بر اساس ویژگی
این نوع از بردکرامب یا مسیر راهنما بیشتر در سایتهای فروشگاهی قابل مشاهده است. برای مثال اگر یک کاربر بر اساس یکی از ویژگیهای محصولات جستجویی در سایت کرده باشد، یک Breadcrumbs بر اساس ویژگی محصول نمایش داده میشود. برای درک بهتر این موضوع، به مثال پایین توجه کنید.
صفحه اصلی > محصولات > کالای دیجیتال > سایز > رنگ
بر اساس تاریخچه
این نوع Breadcrumbs کمتر مورد استفاده قرار میگیرد. البته ما هم پیشنهاد نمیکنیم که از این نوع استفاده کنید. چرا که نسبت به دو نوع قبلی جذابیت کمتری دارد و از نظر سئو هم زیاد جالب نیست. حتی به کاربر نشان نمیدهد که در کدام قسمت سایت قرار دارد و صرفا چند گزینه قبلی در سایت وجود دارد. حالا پیشنهاد میکنیم برای درک بهتر این موضوع، به مثال زیر دقت کنید.
صفحه اصلی > صفحه قبلی > صفحه فعلی
افزودن بردکرامب یا مسیر راهنما
روشهای مختلفی برای افزودن Breadcrumbs به سایت وجود دارد. همانطور که گفتیم اگر از قالبهای معتبر وردپرس استفاده کنید، به صورت پیشفرض چنین قابلیتی در اختیار شما قرار میدهند. اما اگر قالب وردپرس شما چنین قابلیتی ندارد، استفاده از افزونههای سئو وردپرس؛ مثل افزونه یوست سئو (Yoast SEO) میتوانید بردکرامب یا مسیر راهنما را به سایت خودتون اضافه کنید.
البته جالب است بدانید که اگر از قالبهای نامناسب استفاده کنید، ممکن است با استفاده از افزونههای سئو وردپرس مثل یوست سئو هم نتوانید بخش Breadcrumbs را اضافه کنید. در چنین مواقعی باید یک قطعه کد به فایل single.php یا page.php اضافه کنید. البته در برخی از قالبها هم باید به انتهای فایل header.php اضافه کنید.
<?php
if (function_exists('yoast_breadcrumb'))
{
yoast_breadcrumb('</p><p id="breadcrumbs">','</p><p>');
}
?>پس از افزودن قطعه کد بالا، حالا میتوانید به سراغ افزونه Yoast SEO بروید و گزینه “پشتیبانی Breadcrumb” را فعال کنید. همچنین شما میتوانید نحوه ساختار بردکرامب را مشخص کنید. البته روش صحیح و اصولی این است که از قالبهای معتبر وردپرس استفاده کنید که دیگر نیازی به انجام این کارها به صورت دستی نباشد.
اضافه کردن Breadcrumb با گوتنبرگ
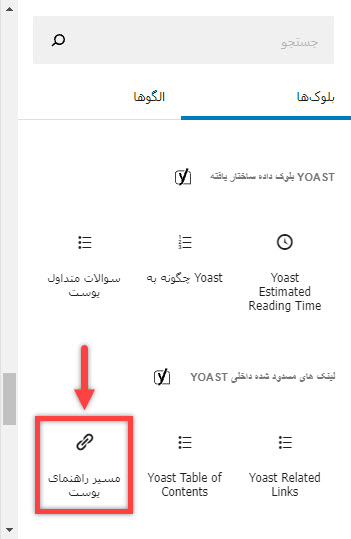
همانطور که گفته شد، اگر قالب شما قابلیت افزودن بردکرامب را نداشته باشد؛ با استفاده از افزونه یوست سئو میتوانید چنین کاری را انجام دهید. حالا در صورتی که از ویرایشگر گوتنبرگ استفاده میکنید، افزونه Yoast SEO یک بلوک به نام “مسیر راهنمای یوست” به گوتنبرگ اضافه میکند که با استفاده از آن میتوان Breadcrumbs را با خیال راحت به محتوا اضافه کرد. 🙂

به همین راحتی میتوانید یک بردکرامب یا راهنما مسیر (Breadcrumbs) به صفحات سایت خود اضافه کنید.
اضافه کردن Breadcrumb به کمک قالب
همانطور که گفته شد، بهتر است بردکرامب یا مسیر راهنما را با استفاده از قالب سایت به صفحهها اضافه کنید. اما تنظیمات این مورد در قالبهای مختلف، متفاوت است. به همین دلیل هیچ روش 100 درصد قطعی وجود ندارد که در این مقاله آموزشی به آن بپردازیم. شما باید با توجه به قالب سایت خود، تنظیمات مربوط به Breadcrumb را اعمال کنید.
اگر نتوانستید تنظیمات مربوط به این بخش را پیدا کنید، بهترین راهحل این است که یک تیکت به پشتیبان قالب ارسال کنید. معمولا پشتیبان قالب دانش بالایی دارد و میتواند به شما کمک کند.
کلام آخر
بردکرامب یا مسیر راهنما (Breadcrumbs) یک موضوع بسیار مهم است. چرا که Breadcrumbs بر سئو (SEO) و رابط کاربری (UX) سایت شما تاثیرگذار است. به همین دلیل بهتر است توجه ویژهای نسبت به آن داشته باشید. اگر سوال یا مشکلی در این رابطه داشتید، در بخش دیدگاهها ارسال کنید. ما در تیم تولید محتوا ابزار وردپرس، در سریعترین زمان ممکن پاسخگوی شما کاربران عزیز هستیم. 🙂
راستی! اگر به سئو و بهینهسازی سایت علاقهمند هستید، پیشنهاد میکنیم دوره رایگان آموزش سئو وردپرس را از دست ندهید. بعد از مشاهده این دوره تبدیل به یک متخصص در زمینه سئو و بهینهسازی سایت میشوید. 😉









سلام خسته نباشید ممنون بابت محتواهای عالی که تو سایتتون دارید
سایتی طراحی کردم صفر تا صد با المنتور الان میخوام کد مسیر راهنما رو روی صفحات سایت قرار بدم
قسمت برگه که وارد میشم بازگشت به ویرایشگر وردپرس و که میزنم پنجره ای باز میشه تحت عنوان طرح بندی فعلی و محتوا ممکن است خراب شود
ممنون میشم راهنماییم کنید