در ادامه دوره آموزش جامع و رایگان المنتور قصد داریم شما را با 3 مفهوم مهم و اصلی در طراحی سایت یعنی خطوط مرزی یا حاشیه، گوشه گرد و افزودن سایه به عناصر آشنا کنیم. هریک از این ویژگیها علاوه بر زیبایی باعث نظمبخشی به صفحه و بخش المانها میشوند. تا پایان این آموزش همراه ما باشید تا با جزییات کاملی از این ویژگیها و نحوه استفاده از آنها در المنتور آشنا شوید.
حاشیه
شاید برای شما هم پیش آمده باشد که بخواهید محیط پیرامون و مرز المان، ردیف یا ستون را مشخص کنید. افزودن کادر تزیینی به عناصر صفحه سایت به سادگی، با ویژگی حاشیه (Border) امکانپذیر است.
برای شروع کار یک برگه جدید ایجاد کنید و پس او نوشتن عنوان مناسب برای آن به “ویرایشگر زنده المنتور” بروید یا یکی از برگههایی که قبلاً طراحی کردید را در حالت “ویرایش با المنتور” باز کنید. پس از ایجاد ساختار مناسب با تعداد ستون دلخواه، ابزارک موردنظر خود را درون یکی از ستونها قرار دهید. همچنین میتوانید ابتدا ویجت ردیف داخلی را اضافه کرده و سپس ابزارکها را درون آن بگذارید.
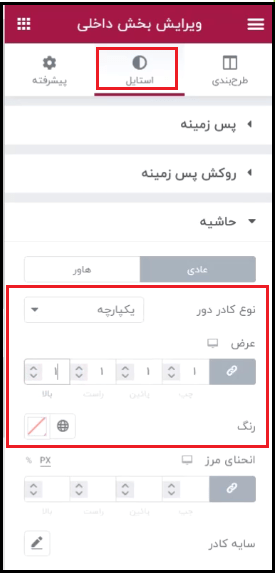
برای افزودن بوردر به ردیف داخلی یا المان، روی آن را کلیک کنید تا پنل ویرایش مربوط به آن تغییر کند. از تب “استایل” سربرگ “حاشیه” را انتخاب کنید.

- نوع کادر دور: این گزینه تنظیم اصلی مربوط به مدیریت حاشیه است. با انتخاب هرکدام از انواع کادر، خطوط مرزی دورتادور عنصر قرار میگیرند. تنوع بالای طرحبندی کادر بهگونهای است که میتوانید انواع Border از جمله یکپارچه، دوبل، نقطهای را انتخاب کنید.
- عرض: ضخامت کادر بالا، چپ، راست و پایین را تعیین کنید. معمولاً اندازه 1 پیکسل برای هر چهار طرف استاندارد است.
- رنگ: از جعبهرنگ نیز رنگ مناسبی برای حاشیه دور عناصر انتخاب کنید.
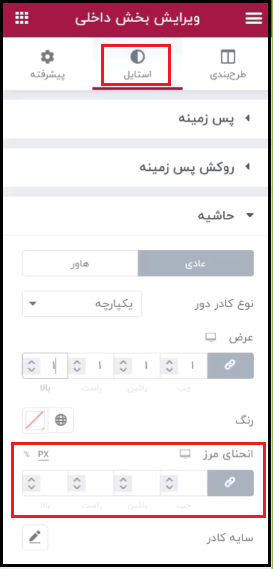
انحنای مرز
وضعیت Border radius این امکان را به شما میدهد با تعیین مقدار انحنای گوشههای مرز، ظاهری برجسته با حاشیههای فانتزی برای عناصر المنتور اعمال کنید. استفاده از این قابلیت در المنتور باعث شده تا صفحات وب جذابتر برای جلبتوجه مخاطب ایجاد کنید. حاشیه گرد مخصوصاً برای ویجتهای “اقدام برای عمل” (Call to Action) مانند دکمه و بنرهای تبلیغاتی در سطح وب میتواند مناسب و تأثیرگذار باشد.

- انحنای مرز: این گزینه دارای 4 فضای خالی برای مقداردهی حاشیه گرد از بالا، پایین، چپ و راست عناصر با مقیاس پیکسل است. علاوه بر اینکه میتوانید میزان گردی حاشیه را از اطراف به یک مقدار تعیین کنید، با قطع دکمه اتصال، انحناهای مختلفی را برای 4 طرف مشخص نمایید و طرحهای بینظیری برای المانها خلق کنید.
جعبه سایه
با اضافه شدن ویژگی Box Shadow به المنتور نسخه پرو یک ویژگی ساده و درعینحال قدرتمند برای طراحی سایت منحصربهفرد با افزودن سایههای سفارشی به ستونها، عناصر و بخشها در اختیار شماست.
- رنگ: رنگ دلخواهتان برای کادر سایهدار را انتخاب کنید. هرچند انتخاب رنگ به سلیقه شما تغییر میکند اما استفاده از رنگهای خنثی مانند طیف خاکستری جلوه بهتری در طراحی وب دارند. نوار کاهش و افزایش شفافیت (Opacity) گزینهی دیگری است که میتوانید برای ظاهر بهتر حاشیههای سایه از آن استفاده کنید.
- اندازه افقی و عمودی سایه: موقعیت سایه را در دو جهت افقی و عمودی تنظیم کنید. مقدار 1 برای هر دو گزینه مناسب است. توجه داشته باشید موقعیت سایه با مقدار افقی تعیین میشود. در این حالت سایه در سمت راست عناصر قرار میگیرد.
- محوشدگی: اگر میخواهید مرز حاشیه سایه به صورت مات یا محو نمایش داده شود این گزینه را به کار ببرید. پیشنهاد ما 10 پیکسل برای مقدار محوشدگی است که در طراحی وب بسیار کاربرد دارد.
- گسترده: مقدار گسترده اندازه جعبه سایه را تعیین میکند. هرچه این عدد را افزایش دهید گسترش سایه در محدوده عناصر بیشتر خواهد شد.
- جایگاه: جعبه بازشونده “جایگاه” دارای دو مقدار “خط بیرونی” و “خط درونی” است. با این ویژگی جعبه سایه را در داخل یا خارج از آیتمها تنظیم کنید.

ویژگیهای حاشیه، انحنای مرز و جعبه سایه برای المان، ردیف و ستون در دو حالت عادی و هاور یعنی زمانی که کاربر با ماوس روی عناصر حرکت میکند قابلیت تنظیم دارند. با استفاده از این امکانات از طراحی وبسایت با المنتور لذت خواهید برد و انعطافپذیری بیشتری را به صفحات وب ارائه خواهید داد. در کنار رعایت طراحی استاندارد سایت و استفاده از محتوای ارزشمند یا ارائه محصولات و خدمات مناسب و متمایز، برای زیبایی بصری وبسایت خود نیز تلاش کنید. در این صورت تجربه لذتبخشی را برای کاربران فراهم کردهاید و در ذهن آنها ماندگار خواهید شد.
امیدواریم این آموزش برای شما مفید بوده باشد. اگر در استفاده از Border، Border radius و Box Shadow با مشکل مواجه شدید یا سؤالی برایتان پیش آمد در بخش نظرات به ما اطلاع دهید تا شما را راهنمایی کنیم.


















30 دیدگاه. Leave new
با سلام
اگر در داخل یه کانتینر یک پس زمینه تصویر بیاریم و بخواهیم به این تصویر ردیوس بدیم چطور باید انجام بشه؟
متشکرم
سلام وقت شما بخیر،
میتوانید به همان کانتینر در قسمت حاشیه انحنا دهید
با تشکر.
سلام
من چون تصویرم بطور کامل پس زمینه نذاشتم و حالت سفارشی وسط آوردمش . دیگه از حاشیه کانتینر فکر نکنم بشه . میخوام خود تصویر ردیوس بخوره
متشکرم
سلام وقت شما بخیر،
این مورد نیازمند بررسی است که پیشنهاد میشود از ناحیه کاربری خود اقدام به ارسال تیکت فرمایید.
با تشکر.
سلام. این قابلیت در ویژوال کامپوزر وجود نداره. یا من نمیدونم چطوری هست. یعنی باید المنتور بخرم برای این قابلیت؟
سلام وقت شما بخیر،
خبر ویژوال کامپوزر متفاوت است و تنظیمات آن مانند المنتور نیست، میتوانید برای این موارد از آموزش افزونه مداد زرد وردپرس – ایجاد تغییرات فوق تخصصی بدون نیاز به دانش کدنویسی نیز استفاده کنید
با تشکر.
سلام وقتتون بخیر. ببخشید میشه بفرمایید چرا اینجا بخش داخلی ایجاد کردین و چرا همه رو در یک ستون انجام ندادین؟ چون در هر صورت نتیجه همین میشه
سلام وقت شما بخیر،
الزامی به استفاده از ردیف داخلی برای این مورد وجود ندارد و میتوانید روی ستون نیز همین تنظیمات را اعمال کنید.
با تشکر.
درورد و وقت بخیر
چطور میشود گوشه های حاشیهداسلایدر در المنتور را منحنی کرد؟ در گزینه های المنتور امکان تغییر برای اسلایدروجود ندارد
سلام وقت شما بخیر،
در این خصوص از اسلایدر رولوشن در سایت خود استفاده کردید؟
با تشکر.
سلام وقت بخیر،
المان بخش داخلی برای ما فعال نیست.
چجوری و چطور میشه با المان دیگه ایی جایگزینش کرد ؟؟
درود بر شما ، در این خصوص پیشنهاد میشود از جلسه استفاده از فلکس باکس در المنتور – Elementor Flexbox Container دیدن فرمایید.
باتشکر
سلام و سپاس فراوان بابت اموزش های فوقالعاده.
فقط یک انتقاد دارم استاد،شما طراحی رو اموزش میدین اما مهم تر برای ما کاربردش هست مثلا وقتی کاربر روی همین دکمه رزو نوبت کلیک میکنه ،مسیری که باید براش طراحی کنیم که بتونه نوبت بگیره چطور هیت،لطفا ازین آموزش های کاربردی استفاده کنید
سلام وقت شما بخیر،
از همراهی شما بسیار ممنونیم ، هدف ما این است که شما در ابتدا با ویژگی های المنتور آشنا شوید و بعد از آن به سایر موارد بپردازیم بعنوان مثال برای راه اندازی سیستم رزرواسیون آموزش های مانند آموزش جت اپوینتمنت در سایت ارایه شده و شما میتوانید با یادگیری المنتور برای طراحی سایت های مختلف از سایر آموزش ها دیدن کرده و براحتی سایت خود را بسازید.
با تشکر.
سلام. بدون افزودن بخش داخلی هم میشد به این طرح رسید و کادر رو به ستون اصلی داد.
بسیار عالی و خیلی مفید بود به هم دوستان پیشنهاد میکنم وقت بزارن و از اموزشهای رایگان بهره مند بشن من تو همین چند روز یه مشکل برخورد کردم که بهم گفتند با 500 هزار تومن اصلاح میشه ولی با این اموزش رایگان حل شد از مهندس جبین پور و تیم بسیار حرفه ایشون تشکر میکنم
سلام احسنت به شما
با سلام
متاسفانه کروسل تصاویر امکان سایه دادن نداره ؟
روشی هست که بشه به تصاویر داخل کروسل سایه داد؟
مچکر
سلام و عرض ادب
با کد css و یا افزونه مداد زرد می توان انجام داد.
در صورتی که مشکلی داشتید، در خدمت شما هستیم.
از پاسخگویی سریع شما سپاساگذارم
کد رو از کجا می تونم پیدا کنم
یا لطف کنید کد سی اس اس رو اعلام بفرمایید تا بتونم ازش استفاده کنم
باز هم از شما سپاسگذارم
یک تیکت ارسال نمایید و درخواست خود را ارسال نمایید تا با گرفتن لینک سایت شما،کد ایجاد و برای شما ارسال شود.
بسیار سپاسگذارم
سلام استاد جبین پور عزیز
ممنونیم از این همه توصیه ها و حسن نیت هاتون که به دانش پذیراتون دارید. خیلی تاثیر گذارن صحبتاتون
سلام و درود بر شما
در خدمت شما هستیم.
اقا صدای رفیقام هم درومده.
قسمت جدید رو بذارد که خیلی منتظریم
وقت شما بخیر
واقعا از تاخیراتی که ایجاد می شود عذرخواهیم. باور بفرمایید ما دوست داریم زودتر قرار دهیم، ده ها کار که اگر انجام نشود، سایت با کیفیت اکنون بالا نمی ماند در اولویت است و باید همه موارد را در نظر بگیریم و البته باید سریع تر باشیم.
واقعا فوق العاده هستید
هر روز چک میکنم و منتظر قسمت های جدید هستم.
واقعا ممنونم
بقیه اش رو هم بزارید
سلام و عرض ادب، وقت شما بخیر
تلاش ما این است که تا قبل از عید، چندین جلسه جدید قرار دهیم.
با تشکر.
ممنون از شما
امروز هم چک کردم باز
مشتری هر روز شما
انشالله طی هفته آینده بتوانیم چند آموزش جدید اضافه نماییم.