افزودن ردیف (Section) و ستون (Column) پایه ای ترین کار در المنتور است. زیرا المان های مختلف، درون ردیفی که دارای یک تا چند ستون است قرار می گیرند. در این قسمت از دوره آموزش المنتور به طور کامل به روش کار با ردیف و ستون می پردازیم و نحوه ی اضافه کردن و ویرایش و تغییر آنها را بیان خواهیم کرد.
افزونه المنتور یکی از افزونه های صفحه ساز با انعطاف پذیری بالاست که امکان طراحی سایت های بسیار حرفه ای را بدون نیاز به حتی یک خط کد نویسی فراهم میکند. ویژگی های گسترده المنتور در کنار محدودیت های مختصری که ممکن است مثل هر افزونه ی دیگری داشته باشد، آن را به عنوان بهترین سایت ساز حال حاضر دنیای وردپرس معرفی کرده است.
ساختار و اساس طراحی با المنتور وابسته به ردیف و ستون ها است. درواقع برای افزودن هر بخش جدید به سایت، شما به یک ردیف، با تعدادی ستون احتیاج دارید تا بنیاد طراحی را روی آن پیاده کنید و ابزارک ها را درونش قرار دهید.
ایجاد ساختار جدید
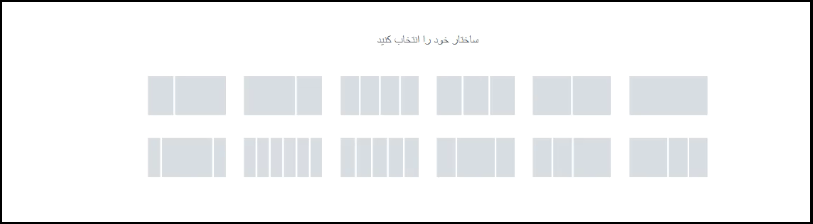
برای شروع کار ابتدا یک برگه جدید بسازید یا یکی از برگه های قبلی را در حالت “ویرایش با المنتور” باز کنید. از فضای سمت چپ که مربوط به محتوا و نحوه چید مان المان هاست، دکمه (+) را کلیک نمایید و سپس ساختار مورد نظر خود را با تعداد ستون هایی که نیاز هست انتخاب کنید.
با انجام این کار یک ردیف با تعداد ستون مشخص به ویرایشگر زنده المنتور اضافه می شود.

افزودن المان به هر ستون
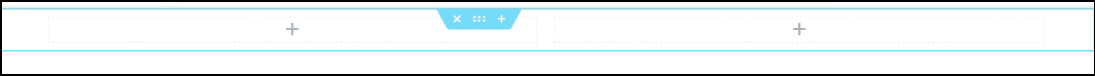
حالا داخل هر یک از ستون ها، علامت (+) را مشاهده می کنید که برای اضافه کردن المان های مختلف المنتور استفاده میشوند. فقط کافیست المان مورد نظر خود را از پنل المان ها که در سمت راست صفحه قرار دارد با ماوس انتخاب کرده، آن را بکشید و در ستون رها کنید (Drag&Drop) . شما می توانید بخش های مختلف متنی، تصویر، ویدیو، سربرگ، ردیف داخلی و هر ویجتی که بخواهید و برای پیاده سازی وب سایت مورد نیازتان است را به ستون اضافه کنید.

هرکدام از ابزارک های المنتور دارای تنظیمات بسیاری هستند. به طور کلی این تنظیمات به سه بخش محتوا، استایل و پیشرفته تقسیم میشوند و همه از ستون سمت راست در دسترس قرار دارند.
- محتوا: این قسمت شامل هرآنچه به محتوا مربوط است مانند انتخاب تصویر یا نوشتن متن و سربرگ می باشد. همچنین اندازه و نوع چیدمان را هم می توانید از این قسمت تعیین کنید.
- استایل: بخش استایل با ظاهر المان ارتباط دارد مانند نوع فونت، رنگ و سایه متن که به زیبایی بیشتر ابزارک کمک میکند.
توجه: تیم پشتیبانی و بومی سازی افزونه ها در ابزار وردپرس، فونت های فارسی زیبا و مرسوم دنیای وب را خریداری و به بخش تایپوگرافی و خانواده فونت های المنتور اضافه کرده است. همه این فونت ها با لایسنس اصلی و قانونی هستند و شما به راحتی و بدون هیچ مشکلی میتوانید آنها را به کار ببرید.
- پیشرفته: با توجه به نام این بخش، کاملاً مشخص است که پیکربندی حرفه ای برای المان را در برمیگیرد. تنظیم حاشیه های داخلی و خارجی، موشن افکت و پس زمینه های جذاب برای المان را از این قسمت اضافه کنید.
ویرایش ردیف
گفتیم که اساس طراحی با المنتور به ردیف و ستون ها وابسته است. هر ردیف دارای تنظیمات منحصر به فردی است که برای تغییر و سفارشی سازی همان ردیف مورد استفاده قرار میگیرد. کادر آبی رنگ نمایانگر ردیف است و با کلیک آیکن (:::) به بخش تنظیمات ردیف دسترسی خواهید داشت.
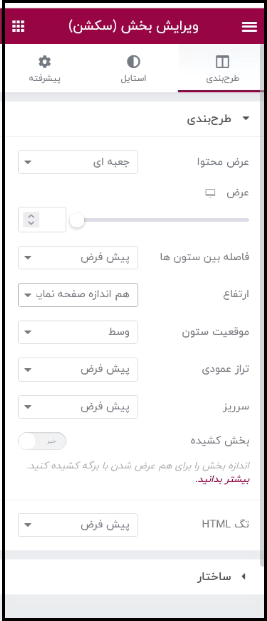
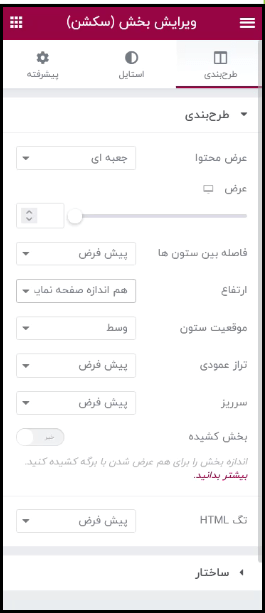
در بخش طرح بندی ردیف امکان تغییر عرض محتوا، فاصله بین ستون ها، ارتفاع ردیف و تراز عمودی وجود دارد، هرکدام را متناسب با طراحی وب سایت خود تغییر دهید.
در بخش استایل ردیف، انواع پس زمینه تصویر، رنگی و گرادیانت را برای زیبایی بیشتر ردیف انتخاب نمایید. تب پیشرفته نیز مربوط به تنظیمات حاشیه های داخلی و خارجی و کلاس های CSS برای شخصی سازی بیشتر ردیف است که در صورت آشنایی با کدهای CSS می توانید برای ردیف در نظر بگیرید.

ویرایش ستون
هر ردیف به یک یا چند ستون تقسیم می شود تا نظم بندی المان ها به درستی صورت گیرد. ممکن است تعداد ستون هایی که در بخش ساختار المنتور هستند برای شما کافی نباشد و به ستون های بیشتری نیاز داشته باشید. برای افزایش تعداد ستون، روی ردیف “کلیک راست” کنید و سپس گزینه “افزودن ستون جدید” را انتخاب کنید و تعداد آنها را به دلخواه افزایش دهید. برای حذف یک ستون هم بر روی آن کلیک راست کرده و سپس گزینه حذف را کلیک نمایید.
آیکن تیره رنگ در بالای هر ستون شما را به تنظیمات ویرایش مخصوص همان ستون هدایت می کند. بخش ویرایش ستون نیز سه زبانه اصلی طرح بندی، استایل و پیشرفته دارد.

طرح بندی ستون: شامل گزینه ای برای تغییر عرض ستون به اندازه دلخواه و مناسب است که به صورت درصدی از کل صفحه محاسبه می شود. جابه جایی مرز ستون ها با ماوس نیز یک روش سریع برای تغییر عرض ستون ها است. اندازه تراز عمودی و افقی و همچنین فاصله بین ابزارک هایی که در یک ستون هستند موارد دیگری است که در تب طرح بندی می توانید روی آنها مدیریت داشته باشید.
استایل ستون: در المنتور امکان انتخاب پس زمینه های متفاوت برای هر ستون وجود دارد. در تب استایل نوع پس زمینه رنگ، تصویر گرادیانت را انتخاب و سپس تصویر یا رنگ مناسب برای ستون را تنظیم نمایید.
ردیف داخلی
یکی دیگر از ویژگی های خوب و کاربردی المنتور، امکان افزودن “بخش داخلی” به ردیف یا ستون است که در طراحی سایت بسیار کاربرد دارد. فرض کنید شما میخواهید در یکی از ستونهای ردیف، چند ستون دیگر نیز داشته باشید و المان های مختلف مثل آیکن های جذاب المنتور را درون آن قرار دهید. برای این کار ابتدا المان بخش داخلی را درون ستون مورد نظر بگذارید و تعداد ستون های مورد نظر را به آن اضافه نمایید.
حالا ابزارک های آیکن یا هر ویجت دیگری را درون هریک از ستون های بخش داخلی اضافه کنید و قسمت محتوایی و استایل آن را تغییر دهید. درواقع بخش داخلی یک ردیف فرعی در ستون ردیف اصلی است که تنظیمات ردیف و ستون های مخصوص خود را دارد.
در پایان این قسمت از دوره آموزشی المنتور یادآوری می کنیم که ردیف و ستون ساختار اصلی و مهم در طراحی هر سایت است. بدون استفاده از این ابزارها نظم و ترتیبی که برای قرار دادن المان ها، اندازه ی مناسب قسمت های مختلف سایت و طرح بندی و نمای وب سایت انتظار دارید برآورده نخواهند شد. در نتیجه شما با یک صفحه نامرتب رو به رو خواهید بود که نه تنها برای کاربران که برای خودتان هم جذابیتی ندارد.
همچنین از شما عزیزان دعوت می کنیم تا دوره آموزش رایگان وردپرس را به دوستان و آشنایان خود برای موفقیت معرفی نمایید تا پس از آن از این دوره آموزشی نیز دیدن بفرمایند.
امیداریم توانسته باشیم به خوبی ضرورت استفاده از ردیف و ستون و همچنین نحوه ویرایش آنها را برای شما توضیح داده باشیم و بتوانید به خوبی از آن استفاده کنید و به موفقیت برسید.


















84 دیدگاه. Leave new
عالیییییی
سلام وقت شما بخیر،
از همراهی شما بسیار ممنونیم
با تشکر.
سلام و خسته نباشید و عرض تشکر
من برای طراحی برگه سبد خرید ، یه قسمت کادر مشکی رنگ تمام عرض دارم . بقیه قسمت های سایت چنین موردی نداشتم. هر چی در قسمت عرض محتوا روی تمام عرض میذارم که عدد 100 رو نشون میده اتفاقی نمیفته . حالت جعبه ای روی 1600 هست . فقط در همین برگه سبد خرید قسمت تنظیماتش میرم و طرح بندی صفحه رو روی المنتور تمام عرض میذارم اما بازم با اینکه روی تمام عرض و 100 هست . به اطراف نمی چسبه . ممنون میشم راهنمایی بفرمایید.
فقط میترسم عرض کل سایتم تغییر نکنه و تنظیمات طراحی های دیگه ام بهم نخوره
متشکرم
سلام وقت شما بخیر،
در این خصوص پیشنهاد می کنم از ناحیه کاربری خود اقدام به ارسال تیکت فرمایید تا سایت شما بررسی شود.
با تشکر.
سلام عرض خسته نباشید خدمت شما آموزش ها بسیار عالی و درجه یک هست تنها مشکلی که هست المنتور رابطه کاربریش کلا عوض شده و دیگه مثل آموزش های ضبط شده نیست اگر امکانش هست بخش هایی که عوض شده رو در یک ویدیو به طور کلی توضیح بدید با تشکر از شما
سلام وقت شما بخیر،
از همراهی شما بسیار ممنونیم ، در همین ماه انشاالله جلسات جدید جایگزین و اضافه خواهد شد.
با تشکر.
به عنوان کسی که هیچی از طراحی سایت نمیدونست و با آموزشهای خوب شما و به کمک ویژوال کامپوزر سایت رو بالا آوردم، الان که به آموزشهای المنتور نگاه میکنم بی تردید میگم المنتور فوق العاده است. در ویژوال کامپوزر بین ستونها فاصله ای بود که در قسمت inspect میتونستم اون فاصله رو ببینم اما داخل خود صفحه ساز ویژوال کامپوزر ، اون گپ اصلا وجود نداشت و من خیلی سر این موضوعات اذیت شدم. ویژوال کامپوزر خیلی قدرتمند هست اما به نظر من المنتور تمام این باگهای کوچک wp bakery رو دیده و تا جای ممکن رفع و رجوع کرده. ممنون از آموزشهای خوب آقای جبینپور و تیم پشتیبانی. من تا الان کلی سوال پرسیدم و هنوزم میپرسم و واقعا کمک میکنند.
سلام وقت شما بخیر،
از لطف و همراهی شما بسیار ممنونیم ، افزونه المنتور دنیای طراحی سایت با وردپرس را به طرز شگفت انگیزی تغییر داده است.
با تشکر.
سلام وقت بخیر
من میخوام کانتینر منو موبایلی که درست کردم از سمت راست و چپ حاشیه بدم. فقط از سمت راست حاشیه میخوره و کانتینر به سمت چپ حرکت میکنه.
از قسمت طرح بندی هم عرض محتوا رو میذارم روی تمام عرض و تغیر میدم ولی چیزی تغیر نمیکنه (حالت جعبه ای هم که میذارم نیز چیزی تغیر نمیکنه)
راهنمایی کنید ممنون میشم
https://kharidonline.net/uploads/99.png
سلام وقت شما بخیر،
در این خصوص میتوانید یک کانتینر ایجاد و درون آن کانتینر دیگری درج کرده و به کانتینر ابتدایی فاصله داخلی بدهید.
با تشکر.
سلام وقتتون بخیر
داخل المنتور توی منو ویجت های پایه بخش داخلی وجود نداره هرچقدر گشتم پیدا نکردم لطفا راهنمایی کنید
سلام وقت شما بخیر،
در این خصوص پیشنهاد می کنم از استفاده از فلکس باکس در المنتور – Elementor Flexbox Container دیدن فرمایید
با تشکر.
سلام وقتتون بخیر. ببخشید المنتور من یکم عجیب غریبه و سر در نمیارم. وقتی مثل شما یک ردیف دو ستونه ایجاد میکنم، فقط ستون سمت راست قابلیت افزودن المان داره و اگر بهش المان اضافه کنم. تازه به ستون سمت چپ اجازه افزودن المان میده! نمیدونم سوالم رو متوجه شدین یا نه!
سلام وقت شما بخیر،
این مورد ممکن است به دلیل آپدیت نبودن المنتور یا عدم سازگاری قالب شما با المنتور رخ داده باشد که پیشنهاد میشود این موارد را بررسی فرمایید
با تشکر.
سلام وقت بخیر من هرکاری میکنم که یک بخش داخلی بذارم که ستونهاش درکنارهم نمایش داده بشن نمیشه بلکه هرستون میره زیر ستون قبلی خودش
سلام وقت شما بخیر،
به نظر میرسد از حالت فلکس باکس استفاده میکنید که پیشنهاد میشود از استفاده از فلکس باکس در المنتور – Elementor Flexbox Container دیدن فرمایید
با تشکر.
در کانتینر من درقسمت محتوا جعبه ای ندارم
سلام وقت شما بخیر،
در این خصوص پیشنهاد می کنم از استفاده از فلکس باکس در المنتور – Elementor Flexbox Container دیدن فرمایید
با تشکر.
وای متشکرم با استفاده ازاین لینک اموزشی وارد تنظیمات المنتور شدم و بخش داخلی اومد مرررررررررررررسی ممنونم
خواهش میکنم از همراهی شما بسیار ممنونیم
نمیدونین چقدر خوشحالم کردین مرررررسی
ببخشید نحوه کار با المان اسلایدر هم اموزش داره که لینک برام بفرستید؟
منظورتان المان اسلایدر رولوشن می باشد؟
سلام داخل المان های المنتور یک دکمه هست بنام اسلایدر
درحال حاضر برای این مورد آموزشی در سایت موجود نیست ، البته کار با این المان خیلی ساده است و میتوانید آنرا به صفحه خود اضافه نموده و تنظیمات آنرا بررسی فرمایید.
باتشکر
سلام وقت بخیر منظوراز بخش داخلی همان کنتینر هست؟
سلام وقت شما بخیر،
کانتینر برای سیستم فلکس باکس است و تنظیمات آن کمی متفاوت است که در ادامه با آن آشنا خواهید شد.
با تشکر.
سلام . دو تا سوال دارم :
1. بطور کلی وجود چندین فونت مختلف در المنتور ( تولید شده توسط ابزاروردپرس) باعث سنگین شدن لود سایت طراحی شده توسط آن نمی شود ؟
2.آیا همه فونت ها بصورت پیش فرض به قالب / صفحه طراحی شده اضافه می شود یا فقط در صورت استفاده از آن فونت در صفحه به آن صفحه اضافه می شود ؟
سلام وقت شما بخیر،
در این خصوص بصورت پیش فرض همراه المنتور فونت های مختلفی توسط سازنده نیز ارایه شده و فونت های فارسی نیز با همان متد فونت های سازنده در المنتور اضافه شدند و تا زمانی که فونت انتخاب نشود در صفحه نیز لود نخواهد شد.
با تشکر.
سلام
من یک سوال دارم. خیلی جستجو کردم و هیج نتیجه ای پیدا نکردم.
مورد 1 – از یک تم استفاده کرده که همه اجزای صفحه اول را از نوع Section میاره در حالیکه وقتی می خوام یک بخش جدید اضافه کنم همش Container می شه.
مورد 2 – اشکال اصلی من اینه که تمام Section های صفحه اول همه شون از نوع Box هستن و خیلی زیبا داخل باکس هم نمایش داده می شن و Full width نیستن. اما من یک بخش جدید و یا Container جدید اضافه می کنم همش و در هر حالتی Full Width نشون می ده. هر چقدر هم Box انتخاب کنم فایده ای نداره.
در ضمن در قسمت Site setting قسمت Layout هم نگاه کردم.
قسمت stretch section fit to خالی است و می گه اگر خالی باشه fit to page width می شه. و من نمی دونم چی بذارم. توی همین قسمن هم Content Width رو 1260 گذاشته.
لطفا راهنمایی کنید. حسابی گیر کردم.
ممنون
سلام وقت شما بخیر،
از حضور شما بسیار ممنونیم ، در زیر پاسخ سوالات شما ارایه شده است:
– برای این مورد شما از حالت فلکس باکس استفاده کردید که میتوانید از استفاده از فلکس باکس در المنتور – Elementor Flexbox Container دیدن فرمایید.
– با تغییر به حالت قبلی مطابق آموزش فوق بایستی سایر موارد رفع شود.
با تشکر.
سلام مجدد
عالی بود. ممنون از شما. من متوجه تفاوت بین Section و Container شدم.
اما همچنان سوال قسمت دوم برای من باقیست. یعنی بصورت پیش فرض این تمام عرض هست و تغییرات من و تنظیم Box هم هیچ تاثیری نداره. من می خواهم مطابق با تم انتخاب شده حالت Box رو داشته باشم که متاسفانه هیچ قبول نمی کنه. یعنی تغییری ایجاد نمی شه و همش مثل حالت تمام عرض نمایش داده می شه. خیلی لطف می کنید که راهنمایی می کنید.
ممنون
خواهش میکنم ، ممکن است تنظیمات قالب شما بر این موضوع تاثیر گذاشته باشد. از چه قالبی استفاده میکنید ؟
ممنون از این همه خوب بودن استاد جبین پور عزیز و سایر اساتید محترم و تیم خوب ابزاروردپرس
برقرار باشید در پناه حق تعالی همیشه
سلام وقت شما بخیر،
از همراهی شما بسیار ممنونیم و خوشحالیم که در کنارمان هستید.
با تشکر.
سلام و عرض ادب ببخشید بنده الان طبق آ»وزش که پیش میرم با المنتوری که از سایت تهیه کرم هر چقدر گشتم المان بخش داخلی رو پیدا نکردم امکانش هست راهنمایی کنید؟
سلام وقت شما بخیر،
در این خصوص پیشنهاد می کنم از استفاده از فلکس باکس در المنتور – Elementor Flexbox Container دیدن فرمایید
با تشکر.
سلام
وقت بخیر. هنگام استفاده از افزونه ی المنتور پرو برای درج دسته بندی محصولات در صفحه اصلی فروشگاه، با درج المان دسته بندی های ووکامرس کلیه ی المان های بعد از آن دچار بهمریختگی می گردد. آیا ویجت مورد نظر (دسته بندی های ووکامرس) دارای باگ و اشکال است ویا اینکه نیاز به تنظیماتی مانند margin/padding است؟ نیاز به پاسخ سریع. با تشکر
سلام وقت شما بخیر،
اگر مشکل ظاهری است پیشنهاد می کنم از حل مشکل بهم ریختگی و اعمال نشدن استایل در المنتور – Elementor Regenerate CSS and Data دیدن فرمایید
با تشکر.
برای م تنظیم بین ستون نداره
سلام وقت شما بخیر،
احتمالا شما حالت فلکس باکس را فعال کردید که پیشنهاد میشود از استفاده از فلکس باکس در المنتور – Elementor Flexbox Container دیدن فرمایید
با تشکر.
سلام ببخشید من افزونه المنتور رو از یکی از اشناهام گرفتم وپرو سازش رو هم نصب کردم و بروز هم کردم ولی اون کادر ابی رنگ دور ستون برای من بنفش هست و المان بخش داخلی نداره و بعضی چیزاش فرق داره یه راهنمایی میکنید؟
سلام وقت شما بخیر،
برای این مورد پیشنهاد میشود از استفاده از فلکس باکس در المنتور – Elementor Flexbox Container دیدن فرمایید
با تشکر.
ممنون از راهنمایتون خیلی بدردم خورد
درود بر اساتید محترم
آقا این المان ردیف داخلی برای بنده نمیاد و تنظیمات المنتور هم که رفتم و او حالت کانتینر رو تعقیر دادم ولی باز هم نیومد
سلام وقت شما بخیر،
برای این مورد پیشنهاد میشود از استفاده از فلکس باکس در المنتور – Elementor Flexbox Container دیدن فرمایید.
با تشکر.
سلام وخسته نباشید
من نسخه ی 3,16,2 المنتور پرو رو نصب کردم چرا المان ردیف داخلی رو پیداش نمیکنم داخل پنل سمت راست؟
ممنون میشم راهنماییم کنید .
سلام بر شما
در نسخه جدید کانتینر فعال شده است .
تخصص طراحی فلکس در قالب وودمارت ( کانتینر ) را مشاهده نمایید.
با تشکر.
ممنونم از راهنماییتون.
سلام و خسته نباشید
المنتور من تنظیماتی برای اینکه بتونم ارتفاع ردیف رو هم اندازه با صفحه نمایش بکنم رو نداره
چطور میتونم ارتفاع رو هم اندازه با صفحه نمایش و مثل ویدیو ردیف داخلیم در وسط قرار داده شده باشه؟
ممنون میشم راهنماییم کنید
سلام وقت شما بخیر،
به نظر میرسد شما در حال استفاده از حالت فلکس باکس هستید که پیشنهاد میشود برای آشنایی با این مبحث از تخصص طراحی فلکس در قالب وودمارت ( کانتینر ) دیدن فرمایید.
با تشکر.
سلام وقتتون بخیر.
من اگر بخوام ردیف داخلی برای زیر هر بخش از المان اضافه کنم چه چار باید انجام بدم؟
طبق سایت من توی المان های المنور چیزی به اسم بخش داخلی ندارم و فقط نوشته کانتینر ممنون میشم راهنمایی کنید.
سلام وقت شما بخیر،
تخصص طراحی فلکس در قالب ( کانتینر ) را مشاهده نمایید ، متوجه می شوید.
با تشکر.
سلام وقتتون بخیر
آیکون ها بیشتر کجاها به درد میخورن؟
سلام بر شما ، وقت بخیر از حضور شما ممنونیم.
آیکون در بخش های مختلف مانند منوهای سایت می تواند استفاده شود.
آرزوی موفقیت برای شما داریم.
سلام
من میخوام در یک ستون دو تا دکمه داشته باشم کنارهم ولی زیرهم درمیان چکارکنم؟
وقت بخیر
مربوط به طراحی شماست ، در بخش دیدگاه امکان راهنمایی به این صورت نیست
در صورت امکان تیکت ارسال نمایید.
با تشکر.
سلام من میخوام در یک ستون دو تا دکمه داشته باشم کنارهم ولی زیرهم درمیان چکارکنم؟
درودبیکران
آموزش عالی
سربلند و پیروز باشید.
سپاس
با سلام .
من در ردیفم چندین دکمه قرار داده ام ولی چون متن دکمه ها کوتاه یا طولانی است دکمه ها از نظر سایز یکسان در نمی آیند. آیا می توان کاری کرد که این دکمه ها از نظر سایز یکسان شوند؟
باتشکر
سلام و عرض ادب
می توانید با کد css سایز همه دکمه ها را هم اندازه بزرگترینی نمایید.
با تشکر.
عالی آموزش می دید. ?
سلام من یک سوال از المان post content داشتم.
با اینکه در سایتم نوشته دارم ولی وقتی از post content استفاده میکنم نشون نمیده.علتش چیه؟
***
الان برای نمایش post content نیاز به نوشته هستش دیگه درسته؟
سلام و احترام خدمت شما
با توجه به اینکه این مورد نیز به بررسی دارد متأسفانه در حال حاضر امکان پاسخ گویی میسر نمی باشد.
با تشکر
سلام خسته نباشید
ببخشید توی بخش کراسل آیکون هم میشه قرار داد؟
سلام و درود آقای رضایی عزیز
می توانید از آیکن با فرمت png استفاده کنید و تصاویر را قرار دهید.
با تشکر
آموزش کاربردی و فوق العاده کارآمد. ممنون
سلام خسته نباشید میخاستم بدونم با المنتور آیا به اسلایدر رولوشن هم نیاز هست ؟
سلام جناب حبیبی ، المنتور عملاً با روولوشن اسلایدر فرق دارد و کاری که روولوشن می کند را المنتور نمی تواند انجام دهد. باتشکر
سلام. چگونه می شود سکشنی را در حالتی تنظیم کرد که در حالت موبایل، کل سکشن در یک خط نشان داده شود و نه زیر هم؟ آیا راهی هست؟
عالی بود این آموزش
سلام وقتتون بخیر. خیلی خوب آموزش میدید. خسته نباشید
فقط یک نکته رو عزیز توضیح ندادید.
اگر بخاهیم در یک ردیف بیش از 10 ستون داشته باشیم چکار باید بکنیم. ممنون
آموزش خوبی بود خدا قوت
خداوکیلی چقدر دنبال یک آموزش کامل در زمینه ستون و ساختار محتوای المنتور بودم! دم ابزار وردپرس گرم!
ببخشید صفحه 8 آموزش المنتور کار نمی کنه
با درود، این مورد بررسی شد مشکلی دیده نشد. با تشکر از شما
سلام من میخواستم از صفحات آماده المنتور استفاده کنم خطایی میاره با عنوان ID نامعتبر است. باید چیکار کنم؟
سلام بر شما ، بدین منظور در صورت خرید تیکت ارسال بفرمایید تا سریعاً بررسی شود. باتشکر
سلام ببخشید یک سوال داشتم
من میخوام یک کتابخانه درست کنم یک عکس قفسه کتاب دارم اون رو قرار دادم میخوام عکس کتاب های که قراره دانلود بشه رو تو قفسه قرار بدم بعد با کلیک بر روی عکس کتاب ها کتاب دانلود بشه ولی هر کاری میکنم رو قفسه نمیشه عکس کتاب گذاشت اگه راهنمایی کنید یک دنیا ممنون میشم
ساده اما مفید
خیلی ممنون به خاطر آموزش خوبتون