افزونه فرم ساز گرویتی فرم(Gravity Forms) یکی از قدرتمندترین و معروفترین افزونه های فرم ساز وردپرس می باشد که امکانات بسیار زیادی برای ساخت فرم در اختیار شما قرار میدهد.
استفاده از فرم ساز پیشرفته Gravity Forms به دلایل زیر توصیه میشود:
- امکانات بسیار زیاد فرمساز
- امکان ساخت فرم چند مرحلهای
- دارای دیتابیس و صندوق دریافت
- امکان اتصال به سامانه پیامکی
- امکان اتصال به درگاه پرداخت
ساخت فرم با افزونه گرویتی فرم
در افزونه Gravity Form امکان ایجاد هر نوع فرمی، فقط با کشیدن و رها کردن فیلدها(Drag&Drop) فراهم شده است. این افزونه دارای رابط کاربری ساده و کاربرپسندی است و تجربه ساخت فرم های حرفه ای را برایتان ایجاد می کند.
نسخه اصلی و فارسی افزونه گرویتی فرم در سایت ابزار وردپرس برای استفاده شما فراهم شده است.
خرید افزونه فرمساز Gravity Forms
پس از خرید افزونه، دو فایل، گرویتی فرم و فارسی ساز گرویتی فرم را دانلود کنید.

در پیشخوان وردپرس، زیرگروه “افزونه ها > افزودن” را انتخاب کنید.فایل های افزونه گرویتی فرم را که دانلود کرده اید، نصب و فعال کنید. پس از آن منو جدیدی به نام فرم ها به پیشخوان وردپرس اضافه میشود.
در قدم اول یک فرم جدید بسازید. برای این کار از منوی فرم ها دکمه “فرم جدید” را کلیک کنید. در صفحه ساخت فرم جدید عنوان و توضیحات فرم را وارد و ذخیره کنید.

فرم ساز
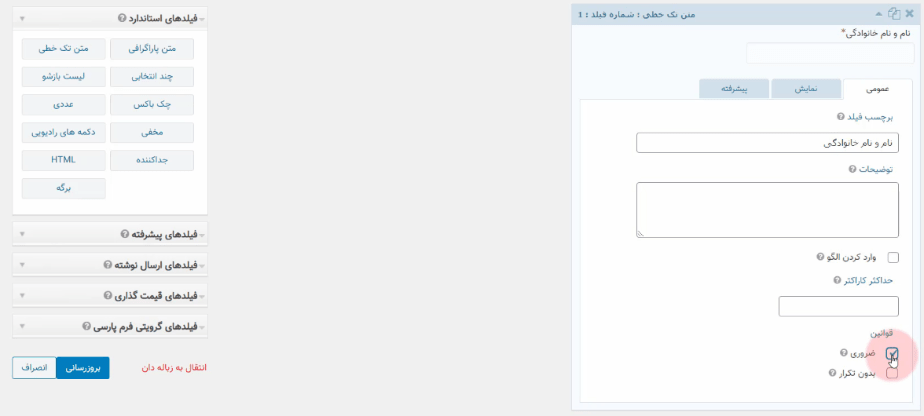
پس از ایجاد فرم، صفحه سازنده اصلی را مشاهده می کنید که در این صفحه طراحی فیلدها و عناصر فرم را انجام می دهید.
در منو سمت چپ، فیلدهای فرم برای استفاده راحت تر دسته بندی شده اند و معمولاً فیلدهای استاندارد بیشترین استفاده را دارند. برای اضافه کردن هر کدام از فیلدها کافیست آن را انتخاب کرده و با موس به قسمت اصلی فرم ساز بکشید(Drog&Drop). پس از اضافه کردن فیلد با کلیک روی آن، در صفحه تنظیمات، نام فیلد را در جعبه برچسب فیلد بنویسید. همچنین ضروری بودن و الگوی فیلدها را نیز می توانید تنظیم کنید.
در اینجا ساخت یک نمونه فرم تماس با ما را با فرم ساز گرویتی فرم انجام می دهیم. فرم تماس با ما معمولاً شامل فیلدهای نام و نام خانوادگی، شماره تلفن، ایمیل و جعبه متن پیام است که در ادامه این فیلدها را طراحی می کنیم.
از دسته بندی فیلدهای استاندارد، متن تک خطی را انتخاب کرده و “برچسب فیلد” را نام و نام خانوادگی نوشته و این فیلد را ضروری در نظر میگیریم.

برای شماره همراه نیز یک متن تک خطی قرار دهید. برای این فیلد میتوانید الگوی ورودی در نظر بگیرید.

دسته بندی پیشرفته
در دسته بندی پیشرفته، فیلدی برای ایمیل در نظر گرفته شده که الگوهای ورودی ایمیل در آن تعبیه شده است و پیشنهاد می شود از این فیلد استفاده کنید.
برای فیلد توضیحات نیز متن پاراگراف را دسته بندی فیلدهای استاندارد اضافه کنید.

پس از پایان طراحی فرم، دکمه به روز رسانی را کلیک کنید. حال باید فرم در برگه سایت قرار گیرد. برگه را در حالت ویرایش باز کنید. با نصب افزونه Gravity Forms، دکمه افزودن فرم به برگه ها و نوشته ها اضافه می شود که در صورت عدم استفاده از صفحه ساز ویژوال کامپوزر، برای قرار دادن فرم در پست تایپ موردنظرتان میباست از این دکمه استفاده کنید.

با کلیک دکمه “افزودن فرم”، نام فرم را انتخاب کرده در انتها بر روی دکمه “فرم را قرار دهید” کلیک کرده و برگه ای که فرم را به آن افزوده اید به روز رسانی کنید.

در صورت استفاده از صفحه ساز ویژوال کامپوزر برای افزودن فرم به برگه، المان “فرم Gravity” را به ردیف صفحه ساز اضافه کنید.

در صفحه تنظیمات فرم Gravity، نام فرم را انتخاب و ذخیره کنید.

فرم ها را چه با صفحه ساز و چه بدون استفاده از صفحه ساز در برگه قرار دهید با وارد کردن آدرس برگه در مرورگر فرم طراحی شده را مشاهده می کنید.
برای زیباتر شدن فرم و صفحه آن میتوانید در ویژوال کامپوزر به ردیفی که فرم در آن قرار رفته است پس زمینه اضافه کنید.
همچنین با استفاده از افزونه مدادزرد ظاهر و استایل فرم(اندازه فیلدها، رنگ پس زمینه فیلدها و …)را نیز تغییر دهید.
آموزش ایجاد تغییرات CSS در سایت با افزونه مداد زرد

تنظیمات تأییدیه ها
برای تنظیم و تغییر پیام تأیید ارسال فرم به کاربر، از منو “فرم ها” در پیشخوان وردپرس، موس را روی نام فرم قرار داده و گزینه “تنظیمات > تأییدیه ها” را انتخاب کنید.

با ویرایش متن تأییدیه پیشفرض، متن دلخواهتان را برای نمایش پیام تأیید ارسال فرم به کاربر تنظیم کنید.
صندوق ورودی
برای مشاهده فرم های ارسالی از طرف کاربران، زیرگروه “فرم ها > صندوق ورودی” را انتخاب کنید. فرم هایی که کاربران به سایت ارسال کرده اند را مشاهده کنید.

به طور معمول استفاده از فرم ها و حداقل یک فرم تماس با ما در سایت ها اجتناب ناپذیر است. پس چه بهتر با استفاده از فرم ساز پیشرفته Gravity Forms به راحتی و با دراگ و دراپ کردن فیلدها، فرم های حرفه ای و جذاب برای ارتباط هر چه بیشتر کاربران خود ایجاد کنید.


















157 دیدگاه. Leave new
سلام خسته نباشید
برای طراحی ظاهر گرویتی فرم ، پلاگین جدایی باید نصب بشه؟
سلام وقت شما بخیر،
برای این مورد گرویتی استایل وجود داشت که به دلیل باگ های متعدد در سایت توقف فروش گردیده است ، درحال حاضر پیشنهاد ما این است از افزونه مداد زرد در این خصوص استفاده کنید.
با تشکر.
سلام و خسته نباشید من طبق آموزش تمام مراحل رو انجام دادم اما آخرش به صورت کد تو صفحه سایت نمایش داده میشه لطفاً راهنماییم کنید متشکرم
سلام وقت شما بخیر،
منظورتان کد کوتاه فرم میباشد که برایتان نمایش داده می شود؟
با تشکر.
سلام لطفا بگین چجوری باید درگاه پرداخت ایجاد کنم واسه سایت چون توی دوره نگفتین متاسفانه
سلام وقت شما بخیر،
برای این مورد پیشنهاد میشود از آموزش زیر دیدن فرمائید.
https://abzarwp.com/bank-getway/
با تشکر.
سلام . من فرم که میسازم اصلا مشکلی نداره . فقط تو گوشی نشون داده نمیشه . از گوشی مخفیش نکردم . یه جوری انگار قایم میشه و نمیتونم ریسپانسیوش کنم
سلام و احترام خدمت شما کاربر ارجمند ، از شما خواهشمندیم سوالات پس از خرید را ( در رابطه با محصول خریداری شده از سایت ما ) در بخش تیکت پشتیبانی ( ناحیه کاربری ) ارسال فرمایید ، سوالات شما به سرعت توسط همکاران متخصص ما پاسخ داده خواهد شد.
سلام خسته نباشید
برای محتوای مفید و آموزنده شما سپاسگذارم
سوال بنده این هست آیا امکان ساخت فرم سفارش یا تماسی یا هر گونه فیلدی که مربوط به سفارش باشد که قابلیت بارگذاری تصویر توسط کاربر سایت در آن موجود باشد
واضح تر بخوام توضیح بدم منظورم اینه توی صفحه سفارش یا فرم سفارش کاربر عکسی رو آپلود کنه و اون عکس فقط برای مدیریت سایت ارسال شود
سلام وقت شما بخیر،
بله این مورد امکان پذیر است و شما می توانید براحتی توسط این افزونه حالت مدنظرتان را ایجاد نمایید. پیشنهاد میشود از آموزش گرویتی فرم در سایت دیدن نمایید و با ویژگی های بی نظیر آن آشنا شوید.
https://abzarwp.com/downloads/gravity-forms-tutorial/
با تشکر.
برای ثبت نام و ورود هم کاربرد دارد؟
سلام و عرض ادب وقت شما بخیر،
امکان استفاده برای این مورد وجود دارد ، اما اگر می خواهید سیستم ثبت نام استفاده نمایید ، پیشنهاد می شود که از افزونه التیمیت ممبر و یا افزونه دیجیتس استفاده نمایید.
با تشکر.
با سلام و خسته نباشید. من افزونه گرویتی فرم با فارسی سازش را نصب کرده ام و فرم هم طبق اموزش ساختم ولی در قسمت برگه گزینه افزودن فرمی نیست و نمیدانم چجوری گزینه اش را فعال کنم که بتونم فرم ها را برگه ها اضاف کنم. با تشکر از شما
باسلام خدمت شما
در این خصوص پیشنهاد می شود از آموزش این افزونه در زیر استفاده کنید.
آموزش کامل گراویتی فرم بصورت ویدئویی و رایگان
از حضور شما ممنونیم.
سلام میخواستیم ببینم با این افزونه میشه فرم دیدگاه پایین صفحه محصولات رو طراحی کرد؟
مانند همین فرمی که من الان پر کردم اگر نه از چه افزونه میتونم برای ایجاد و طراحیش استفاده کنم
توی المنتور پرو المانی برای دیدگاه ها نیست.
سلام و وقت بخیر.
برای طراحی بخش دیدگاه افزونه های دیگری است که البته در سایت ابزار وردپرس وجود ندارد ، اما بصورت کلی اگر قالب را هم از 0 شروع به طراحی کرده باشید ، می توانید در زمان طراحی مثلا با المنتور طراحی نمایید.
افزونه مداد زرد هم می تواند به ویرایش بخش های ظاهری آن کمک کند.
با آرزوی موفقیت برای شما .
سلام اون افزونه رایگانی که تو سایتتون هست میشه دانلود کرد و باهاش کار کرد؟
سلام بر شما ، وقت بخیر از حضور شما ممنونیم.
اگر منظور شما افزونه رایگان فرم تماس 7 است ، بله با این افزونه هم می توان فرم های ساده ایجاد کرد.
آرزوی موفقیت برای شما داریم.
با عرض سلام و درود خدمت شما
امکان این وجود داره که صندوق ورودی گریویتی فرم رو به تلگرام یا واتساپ متصل کرد ؟ به این صورت که وقتی کاربر فرم رو ارسال میکنه ، محتوای فرم به تلگرام یا واتساپ برای ادمین فرستاده بشه یا حتی اطلاعیه مبنی بر اینکه کاربری فرمی رو ارسال کرده برای ادمین در تلگرام یا واتساپ فرستاده بشه .
سلام بر شما ، وقت بخیر از حضور شما ممنونیم.
تا این لحظه ادانی برای این مورد ارائه نشده است. می توانید از یک برنامه نویس بخواهید این کار را برای شما انجام دهد.
آرزوی موفقیت برای شما داریم.
سلام
پک خاصی دارین که قالب و افزونه ها رو باهم داشته باشه و با تخفیف بتونیم تهیه کنیم؟
سلام بر شما
سایت های آماده را می توانید استفاده نمایید.
سایت های آماده دارای طراحی جذاب ، و چندین افزونه که در طراحی انها استفاده شده است .
سلام
ببخشید امکان داره که وقتی یک فیلد را ضروری میکنیم اون علامت ضربدر قرمز جلوی عنوان فیلد را که روش ظاهر میشه تغییر بدیم مثلا یک متن بنویسیم
وقت بخیر
روش هایی وجود دارد.
در صورت تمایل تیکت ارسال نمایید.
با سلام و تشکر از آموزشهای بسیار خوب و مفیدتون
هر قالب و افزونه را چند بار میتوان نصب کرد؟
سلام و عرض ادب
در این رابطه قوانین و مقررات را مشاهده نمایید.
با تشکر.
سلام
چگونه فایل های ضمیمه را نصب کنیم؟
سلام بر شما
دقیقاً مانند نصب یک افزونه است. درواقع یک افزونه است که فقط امکانات بیشتری به افزونه اصلی اضافه می کند.
سلام روزتون بخیر. من میخوام یه فرم بسازم برای ثبت نام در یک رویداد و سپس پرداخت
در گرویتی فرم این امکان فراهم میشه که برای مخاطب ایمیل تایید ارسال بشه؟
پیامک تایید چطور؟
و آیا در مرحله آخر ارسال فرم میشه گزینه پرداخت قرار بگیره و فاکتور پرداخت برای مخاطب ارسال بشه؟
سلام و درود خدمت شما
بله این امکان در گرویتی فرم وجود دارد و می توانید پیامک نیز ارسال کنید. گزینه پرداخت را نیز می توانید در مرحله آخر قرار دهید و می توانید فاکتور را برای کاربر ایمیل کنید.
با تشکر
سلام
چطوری میشه سفارش هایی که در سایت انجام شده رو ادمین پیج ببینه؟
سلام و درود خدمت شما
در صورتی که می خواهید فردی قسمتی از پیشخوان را نتواند مشاهده کند می توانید از افزونه ویرایش پیشخوان برای نقش های مختلف استفاده کنید.
با تشکر
سلام
اگه کسی پلاگین مداد زرد رو نداشته باشه چطوری میشه اون دکمه “ارسال” رو بزرگ کنه و هم اندازه فیلد بکنه؟ من هر چی توی گراویتی گشتم چیزی پیدا نکردم که بشه دکمه رو بزرگترش کرد
سلام و درود آقای ولی پور
برای این موضوع می بایست از کد css استفاده نمایید.
با تشکر
سلام
با ساخت هر فرم اطلاعات هر کاربر روی جدول در دیتابیس ذخیره میشه؟
این اطلاعات رو برای انتقال از کجا میشه بهش دسترسی داشت؟
سلام و عرض ادب،
بصورت کلی شما به هر شکلی سیستم ثبت نام که در وردپرس ایجاد کنید، اطلاعات کاربر در دیتابیس و در جدول مخصوص خود ذخیره می شود و در بخش کاربران نیز به آن دسترسی دارید.
در مورد انتقال کاربران نیز در گوگل جستجو داشته باشید، آموزش های زیادی برای آن وجود دارد.
با تشکر.
سلام به چه کاری میاد فرم ساز
سلام و درود
فرم ها در وردپرس در جاهای بسیاری مانند فرم تماس، استخدام، رزرو و … کاربردهای بسیار دیگری دارند.
با تشکر
یعنی اگر ما بخوایم در صفحه اصلی یه تبلیغی بنر کنیم به همین فرم مربوط
خیر. بنرها ارتباطی با فرم ندارند و می توانید از المان تصویر استفاده نمایید.
سلام میخواستم بدونم اگه از المنتور و کامپوزر استفاده نکنیم چجوری میشه فرم رو در سمت چپ یا راست قالب قرار بدیم؟ چه تغییری تویه کد قالب بدم تا این قسمت رو بتونم بزارم؟
سلام آقای رضایی عزیز
برای این موضوع می بایست از کد css استفاده نمایید یا در صورتی که با css آشنا نیستید می توانید از افزونه مداد زرد استفاده نمایید.
با تشکر
سلام گرویتی که من نصب کردم از سایت شما با این تفاوت دارد مثلا در صفحه ساخت فرم و اینکه الگو برای شماره همراه ندارد
سلام و درود آقای جان بزرگی عزیز
لطفاً از ناحیه کاربری یک تیکت ارسال نمایید تا بررسی داشته باشیم.
با تشکر
سلام
اگر بحواهیم placeholder داشته باشیم چکار باید انجام بدیم
با تشکر
سلام و احترام
در تنظیمات فیلد در گرویتی فرم در قسمت نمایش، نگه دارنده متن همان placeholder می باشد که می توانید وارد نمایید.
با تشکر
سلام برای سایت فروشگاهی نیازه که گراویتی رو حرفه ای ببینمم ؟ یا برم سراغ وکامرس بعد بیام فرم و روولوشن رو حرفه ای اموزش ببینم ؟
سلام و احترام
ابتدا دوره ووکامرس را مشاهده کنید و سپس دوره گرویتی فرم و اسلایدر روولوشن را مشاهده کنید.
با تشکر
سلام و درود
میخواستم بدونم من چگونه میتونم به فرم های ارسالی پاسخ بدم؟
سلام آقای رحمتی عزیز و گرامی
می توانید از طریق ارسال ایمیل به کاربر پاسخ را ارسال کنید.
با تشکر
سلام و درود
چطور میتونم فرم ساز رو وصل کنم به ایمیلم که وقتی یه نفر فرمی رو ارسال میمنه روی ایمیلم بیاد ؟ و یه سوال دیگه هم که داشتم اینکه میتونم کاری کنم که وقتی شخصی فرمی رو ارسال میکنه در رابطه با اون فرم پیام یا ایمیلی براش ارسال بشه؟
سلام و احترام
برای هر دو درخواست می بایست از این قسمت دو اعلان تعریف کنید. یک اعلان برای مدیریت و یک اعلان برای کاربر تعریف کنید.
با تشکر
سلام وقتتون بخیر
ببخشید من می خواستم توی یکی از صفحات سایتم یک سری فرم برای انتخاب ویژگی های خرید محصولم قرار بدهم و داخل این فرم ها یک سری دکمه رادیویی بذارم تا فرد بر اساس نیاز و سلیقه اش، هر کدوم از ویژگی هایی رو که خواست انتخاب بکند و به مرحله بعد بره تا در آخر به درگاه پرداخت برسه و خریدش تکمیل بشه.
اما میخواستم این ویژگی هایی که فرد هنگام پر کردن فرم ها انتخاب میکنه، بعد از تکمیل خریدش در قالب یک لیست در ناحیه کاربری برای فرد نمایش داده بشه. برای این حالت باید چه کار کنم؟ خیلیی ممنون میشم اگر راهنماییم بکنید.
سلام خانم معروفی عزیز
برای اضافه کردن ویژگی ها در صورتی که از افزونه ووکامرس استفاده می کنید می توانید با افزونه ویژگی پیشرفته محصول ووکامرس ویژگی های مد نظر را به محصول اضافه کنید. اما برای درخواست دومتان راهکار و افزونه ای نمی شناسم که خدمتتان معرفی کنم.
با تشکر
سلام
ببخشید فرم خود وبسیات شما با چه چیزی ساخته شده است؟
ممنون می شوم بگویید چون خیلی تمییز است
تشکر
سلام آقای اسماعیلی عزیز
در صورتی که منظورتان فرم فرصت های شغلی است با گرویتی فرم ساخته شده است.
با تشکر
سلام
آیا میشه با این فرم ها یک فایل عکس هم دریافت کرد یا خیر؟
سلام خانم ملکی عزیز و گرامی
بله. می توانید از فیلد بارگذاری برای دریافت عکس استفاده کنید.
با تشکر
ممنون از لطفتتون
سلام ارور اسکریپت پیدا نشد در مداد زرد چه معنایی دارد؟
سلام آقای صابری عزیز
افزونه را به آخرین نسخه آپدیت کنید مشکلتان برطرف می گردد.
با تشکر
سلام وقت بخیر
امکانش هست داخل گروییتی فرم در هر فیلد گزینه برای انتخاب بزاریم ؟؟؟؟مثلا میخوام پایه چهارم تا دوازدهم فقط انتخاب کنند ؟؟/
سلام و درود خانم غفوری عزیز
در صورتی که منظورتان فیلد بازشویی می باشد که بتوان از پایه چهارم تا دوازدهم را در آن برای انتخاب قرار دهید می توانید با گرویتی فرم این کار را انجام دهید.
با تشکر
بسیار ممنون از شما و سایت خوبتون
سلام میخوام توی سایتم فرم ارسال نظرات بذارم چجوریه ؟
سلام مرتضی عزیز ، در برگه یا نوشته مورد نظر مطابق این تصویر تیک متاباکس گفتگو را بزنید: تصویر
سپس مطابق این تصویر تیک را فعال نمایید.
همچنین تنظیمات دیدگاه را می توانید در مسیر تنظیمات -> گفتگو ها ، داشته باشید.
بااحترام
وقت بخیر،
آیا امکان ساخت فرم محاسبه قیمت برای کاربران با گراویتی فرم وجود دارد؟
منظور من نمونه فرم هاایی است که در سایتهای ترجمه وجود دارد و با انتخاب سطح کیفی، تعداد کلمات، موضوع متن، زبان مبدا و مقصد و زمان تحویل کاربر قیمت پروژه را میبیند.
سلام بر شما ، بله تا حدی این امکان وجود دارد در واقع فانکشن یا تابع آن را باید با طراحی بدست بیاورید و کمی پیچیده است. باتشکر
برای ساخت حساب کاربری و یا بخش ثبت نام باید چکار کنیم ؟؟؟؟؟
سلام خانم غفوری ، این مورد بزودی در فصل های آینده تدریس خواهد شد. باتشکر
با سلام وخسته نباشید
می خواستم در سایت بخشی برادی رزو کردن برای مشتریام درست کنم آیا امکانش است با این افزونه این کار انجام بدم
باسپاس فراوان
سلام بر شما ، بله گراویتی فرم بنظر می تواند برای رزرو هم مناسب باشد ، شما با گراویتی فرم می توانید یک فرم بسازید تا کاربر پر کند و منشی شما با او تماس بگیرد. باتشکر
سلام، خدا قوت
آیا فرم جستجوی پیشرفته هم میتوان با این افزونه ساخت یا نه، مثال جستجوی اتومبیل بر اساس رنگ، سال ساخت، مدل و …؟
سلام بر شما ، این فرم ساز برای ایجاد یک فرم مستقل است و برای جستجو افزونه خاصی نمیشناسم. بنظر برای جستجو بهتر است برنامه نویسی ایجاد شود. باتشکر
ممنون از توجه شما، آیا با افزونه ajax search pro که در جلسه 61 آموزش داده میشود نمیشه اینکارو کرد؟
امکان ساخت فیلد بیشتر در آن نیست ولی امکان سفارشی کردن جستجو در آن فراهم است. شما در واقع به یک حالت فیلترشدن نیاز دارید.
سلام و عرض ادب، در این جلسه و چند جلسه گذشته تعدادی افزونه خریده و نصب میشود، دو سوال، اول اینکه نصب تعداد زیادی افزونه در سرعت و کارایی وردپرس تاثیری ندارد و آیا این کار استاندارد است؟ و سوال دوم هزینه ها کم کم زیاد نمیشه!
ممنونم
سلام جناب حسینی عزیز ، برای وردپرس اگر هاست مناسبی داشته باشید تا 20 افزونه طبیعی است و مشکلی نیست. شما که نباید تمام افزونه های در اموزش را نصب کنید. هرکدام را برای سایتتان نیاز دارید می تونید نصب کنید.
سلام و ممنون از آموزشهای خوبتون، من یک فرم ارزیابی با گراویتی درست کردم خیلی هم خوب شده ولی وقتی با گوشی وارد سایت میشیم سایت رو درست نشون میده اما روی فرم که کلیک میکنیم صفحه سفید نشون میده که درواقع باید زوم کنم و فرم رو خیلی کوچیک و باریک و غیر استاندارد نمایش میده… ممنون میشم راهنمای کنید.
سلام و احترام خدمت شما کاربر ارجمند ، از شما خواهشمندیم سوالات پس از خرید را ( در رابطه با محصول خریداری شده از سایت ما ) در بخش تیکت پشتیبانی ( ناحیه کاربری ) ارسال فرمایید ، سوالات شما به سرعت توسط همکاران متخصص ما پاسخ داده خواهد شد.
سلام خسته نباشید ببخشید من می خوام برای سایتم(که یک سایت مکانیکی است برای پدرم ) در بخش ارتباط با ما وقتی فردی مشکلشو مطرح می کند پیامش به صورت پیامکی روی موبایل پدرم بیاد و پدرم با پیامک جواب فرد را بدهد آیا شما این افزونه را دارید ؟ یاهمچین افزونه ای رو می شناسید ؟
سلام خانم کاشانی ، بطور کلی افزونه گراویتی فرم این امکان را دارد ، فقط کافی است ابتدا گراویتی فرم را به سامانه پیام وصل کنید ( بعد از نصب گراویتی فرم از سامانه پیامکی باید افزونه اتصال گراویتی به پیامک هم از آنها بگیرید ) سپس در تنظیمات فرم مربوطه بخش اعلان ها ، یک اعلان جدید ایجاد کرده و روی حالت پیامکی برای شماره مورد نظر قرار دهید. باتشکر
سلام. ویدئو درمورد فرمها عالی بود. یک سوال. میشه با فرم ساز المنتور هم به این صورت فرم کامل بسازیم یابرای المنتور هم پیشنهاد میدین که از ابن افزونه استفاده بشه. متشکرم
سلام خانم فلاح وقت شما بخیر و شادی ، شما می توانید از افزونه گراویتی فرم استفاده نمایید و هیچ محدودیتی برای استفاده در المنتور یا هر صفحه ساز دیگری ندارد بلکه در آموزش هم اگر دقت بفرمایید به راحتی با شورتکد فرم می توانید آن را در هر صفحه سازی قرار دهید. باتشکر
سلام برای ساخت فرم ارسال نظر هم از این افزونه باید استفاده کرد؟
سلام بر شما ،اگر منظور شما بخش دیدگاه های هر صفحه است ( مثل همینجا ) خیر فرم ارسال نظر پیشفرض در سایت وجود دارد. باتشکر
سلام خسته نباشید ممنون از آموزش های خوبتون .ببخشید یک سوال دارم در مورد اینکه چطور این فرم هایی که ساخته میشه (برای مثال با افزونه المنتور) باید لینک بشه به پایگاه داده ، منظور وقتی یکی فرم ثبت نام رو پر میکنه چطور توی سایت ثبت میشه اطلاعاتش .ببخشید فکر میکنم سوال خیلی مبتدی هستش ولی خب منم مبتدی هستم?
سلام ، فرم ساز هایی مثل فرم تماس 7 و فرم های صفحه ساز ها معمولاً به پایگاه داده وصل نمی شود. در ویدئو افزونه گراویتی فرم آموزش داده شده که به پایگاه داده وصل شود و هدف آموزش نیز همین بوده است. باتشکر
سلام خسته نباشید ممنون از آموزش های بسیار عالی شما
با استفاده از این نوع ساخت فرم، میتونم فرم عضویت در سایت برای ناحیه ی کاربری بسازم؟
سلام خانم پریسا ، بله این امکان وجود دارد آموزش زیر را مشاهده بفرمایید :
آموزش ساخت فرم ثبت نام با گراویتی فرم
مثل همیشه عالی
تبلیغاتی که روی صفحه گذاشتین دکمه ای نداره که ما حذفش کنیم . بخاطر این تبلیغات نمیتونم سرعت ویدیو رو زیاد کنم.
سلام خانم نصرآبادی ، مشکل مرتفع گردید. باتشکر از حضور شما
ممنون از پاسخگویی سریعتون.ممنون بابت همه چیز
با سلام. لطفا استفاده از ایمیل 2 برای پاسخگویی خودکار رو توضیح میدید؟ هرچی تنظیم میکنم پیام دریافت ایمیل رو به فرستنده من نمیده
سلام خسته نباشید
افزونه save contact form 7 منقضی شده و وجود نداره دیگ
چ چیز جایگزینی معرفی میکنید ؟
ممنونم
سلام بر شما ، افزونه گراویتی فرم فوق العاده ترین فرم ساز وردپرس توصیه می شود. باتشکر
سلام خیته نباشید من طبق ویدیو شما همه کارهای فرم تماس را انجام دادم وقتی میخواهیم پیامی بفرستم همش میگوید مشکلی رخ داده و نمیتوانم پیامی ارسال کنم دو هففتس نتونستم یک فرم تمااس ایجاد کنم همه مراحل انجام دادم ولی نتونستم پیامی به خودم بد همش میگوید ارسال پیام برا من میسر نمیباشد
سلام بر شما ، توصیه می شود از گراویتی فرم استفاده بفرمایید در یک محیط بسیار مناسب قادر خواهید بود فرم بسازید. باتشکر
سلام درود بر شما
چگونه فیلد تارخ رو از میلادی به شمسی تغییر بدیم ؟آیا در افزونه فرم تماس این امکان وجود دارد ؟
سلام بر شما ، در گراویتی فرم این امکان وجود دارد :
افزونه گراویتی فرم
باسلام
یه سوال داشتم می شه لطفا بگید چطوری می تونیم در کنار این فرم تماس فرم اطلاعات خود و یا در پایین این فرم نقشه گوگل و بگذاریم؟ منظورتون در برگه اصلی فرم تماس است با مثلا ویژوال کامپوزر؟؟
سلام خانم پرگاهی، متاسفانه منظورتون را متوجه نشدم.
چطوری میشه در یک ردیف قرار داد دو تا فیلد را ؟ منظورم اینکه راهی هست که چند ستونه کرد . مثلا نام و نام خانوادگی دو تا ستون در یک ردیف باشد
سلام وهاب عزیز، برای این مورد می توانید از افزونه رایگان زیر استفاده نمایید:
https://wordpress.org/plugins/gf-form-multicolumn/
با سلام
آقای مهندس جبین پور یک سوال؛ شما برای این نوشته (آموزش فرم 7) هفت برچسب قرار دادید که وقتی روی هر کدامشان کلیک می کنیم وارد صفحه ای می شویم که تنها همین یک مطلب را در بر می گیرد. آیا این روش برچسب گزاری روش صحیح و استانداردی است؟ چرا که بسیاری از علمای سئو نظری غیر از این دارند و می گویند روی هر برچسبی که کلیک کردیم حداقل 4-3 نوشته مرتبط وجود داشته باشد. با تشکر
با سلام ، ممنون از حضور شما ،
برچسب ها برای این بوده است که محتوایی که شامل همان برچست بوده است نمایش داده شود . مثلا اگر محتوایی در سایت داشته باشیم که برچست مورد نظر شما را داشته باشد ، آن محتوا هم نمایش داده می شود.
ببینید شما برای هر محتوا می توانید برچسب هایی ایجاد کنید ، حالا بر روی هر برچسبی کلیک کنید ، محتواهایی که شامل آن برچست بودند ، نمایش داده می شوند.
با تشکر.
با سلام
من فرم رو طبق ویدیو آموزشی ساختم و برای تست پیامی رو ارسال کردم ولی متاسفانه هر بار پیام <> رو نمایش میده
ممنون میشم راهنماییم کنید
با سلام و احترام ،
لطفاً برای موارد فنی ، از بخش ناحیه کاربری ، تیکت ارسال نمایید.
با تشکر.
دوستانی که ریکپچا براشون نشون نمیده به علت ورژن سه بودن این نسخه هست و ربطی نداره
در واقع طبق اموزش پیش برین واز همون ریکپچا استفاده کنین پایین صفحه سمت راست براتون میاد
سلام
میخواستم بدونم چطور میشه به هر بخش استایل بدیم؟
منظورم اینه که مثلا اون باکسی که قرار داخلش نام رو وارد کنند گوشه هاش گرد (solid) باشه یا backgroud آن رنگ دیگری باشد.
با تشکر
سلام بر شما ، احتراماً بدین منظور می بایست از کد css استفاده نمایید. افزونه زیر نیز به شما در این باره کمک می کند:
آموزش ساخت حساب کاربری در وردپرس – طراحی ناحیه کاربری
باتشکر از حضور شما
سلام
آیا فرم تماس ایمیل داشته باشد بهتر هست یا خیر؟برای سایت و برای راحتی مراجعان به سایت؟
باتشکر
سلام بر شما، به طور کلی بهتر است ایمیل وجود داشته باشد تا شما نیز بتوانید با کاربر در ارتباط باشید و هم اینکه ایمیل ها بدین صورت نیز جمع آوری کنید. باتشکر
با سلام تشکر از آموزش هاتون
میخواستم ببینم میشه با وردپرس پورتال مدیریت آموزشگاه نیز درست کرد؟ اگ میشه راهنمایی بفرمایید.
سلام بر شما، خواهشمندیم توضیحات بیشتری در این باره بفرمایید تا بتوانیم دقیق تر شما را راهنمایی کنیم . همچنین شما می توانید در این باره با شرکت تماس حاصل فرمایید. باتشکر از حضور شما
سلام خسته نباشید
اول خواستم تشکر کنم ازتون بابت اموزش هاتون و مهمتر این که به صورت رایگان دراختیار ما میگذارید
خواستم یه خواهشی کنم ک اگر میشه اموزش هاتون رو رایگان نگه دارید که این اموزش ها رو بتونیم بعدا دوباره استفاده کنیم
با سلام و تشکر از آموزشهای عالیتون
اگه بخام فرم تماس در داخل برگه درباره ما زیر نوشته ها باشه باید چه کاری انجام بدم ؟
سلام به شما، بدین منظور شرتکد فرم تان را در صفحه مورد نظر قرار دهید. باتشکر
سلام و وقت بخیر به اقای جبین پور عزیز من یه مشکل دارم که وقتی میام طبق ویدیو شما ادرس پستی شما رو مینویسم و ناحیه متنی هم میزارم تمام کد هاش نوشته میشه اما در صفحه سایتم قرار نمیگیره ولی اون کد های قبلی که گزاشتین من زدم و جواب هم داد ولی این اخری رو که میخوام بزنم کدش رو مینویسم اما جواب نمیده
با سلام ، ضمن سپاس از حضور شما ،
جناب کاظمی ، به این صورت امکان بررسی نیست ، از شما می خواهم آموزش را به دقت مشاهده نمایید و طراحی را بصورت صحیح انجام دهید.
با تشکر.
سلام وقت بخیر
ممنون بابت آموزش های خوبتون
طبق آموزش های شما فرم تماس را ایجاد کردم در پیغام هم ارسال و دریافت میشود. تنها مشکل اینجاست که ایمیلی که از رو نوشت فرم تماس به میل باکس ارسال میشود متاسفانه فقط بخش محتوای پیام داخل ایمیل خالی است. خواستم ببینم اشکال از کجاست؟ کلا اینجوریه یا اشکالی وجود دارد؟
سلام بر شما ، بطور کلی ما توصیه می کنیم از گراویتی فرم استفاده بفرمایید بسیار بسیار قدرتمند تر و بهتر است :
https://abzarwp.com/downloads/gravity-forms-wordpress-plugin/
سلام همشهری عزیزم.
از فرم ارتباط خیلی پیام خودکار دریافت می کنم. هم وارد صندوق اصلی ایمیلم میشه و هم صندوق اسپم.
چیکار کنم که اینقدر پیام از فرم ارتباط ارسال نشه؟
ممنون
سلام بر شما ، توصیه می شود از کد های کپچا یا ضد روبات برای فرم استفاده نمایید. البته توصیه می شود بجای فرم تماس هفت از گراویتی فرم استفاده داشته باشد تا بهتر بتوانید تنظیمات را اعمال نمایید. باتشکر
با سلام
وقتی وارد سایت من بشید، یه حالت بنر مانند در بدو ورود میاد روی صفحه که پیشنهاد میده ایمیل تون رو وارد کنید تا از تخفیف ها با خبر بشید. اما من نه می تونم تنظیمات مربوط بهش رو پیدا کنم، نه اطلاعاتی که وارد میشه جایی ثبت نمیشه.چون دیفالت خود قالبمه. ووکامرس هم ندارم اما نمیدونم کجا باید حذفش کنم یا تنظیمش کنم.ممنون میشم راهنمایی م کنید.
ادرس سایت رو هم میزارم اما اگر خواستید پیام م رو منتشر کنید حذفش کنید
سلام میلاد عزیز ، بنظرم این مورد را باید با پشتیبان قالب خود مطرح نمایید زیرا از ظاهر سایت بنده نتوانستم چیزی را کشف کنم. باتشکر
عرض سلام و وقت بخیر
سوال داشتم میخواستم بدونم که چطور باید این فرم را در نوشته وارد کنم
سلام بر شما ، هر فرم شورتکدی دارد که باید جایی که تمایل دارید نمایش داده شود قرار دهید. باتشکر
با سلام و خسته نباشید خدمت تیم ابزار وردپرس
من فرم تماس 7 رو طبق آموزش نصب و همه کارهای گفته شده انجام دادم ولی وقتی تست می کنم ایمیلی که برام ارسال میشه فقط اسم ، ایمیل و موضوع رو نشون میده توضیحات پیام منو نشون نمی ده و در حالت کلی نمیتونم پیام های کاربران رو مدیریت کنم
ممنون میشم کمکم کنید
با سلام و احترام ، توصیه می شود بجای فرم تماس هفت از گراویتی فرم قدرتمند استفاده نمایید. زیرا فرم تماس هفت به دلیل نداشتن دیتابیس دیگر منسوخ شده محسوب می شود. لینک گراویتی فرم :
https://abzarwp.com/downloads/gravity-forms-wordpress-plugin/
با سلام و خسته نباشید مجدد
یه سوال دیگه ای که دارم اینه که اگر افزونه های صفحه ساز مثل Ultimate Addons اگر نصب باشن من به مشکلی بر نمی خورم
خیر در این رابطه از نظر من مشکلی نیست. باتشکر
با سلام….چجوری میتونم افزونه contact form 7 رو به صورت انگلیسی دانلودکنم و نصب کنم؟
با سلام و احترام ،
از مخزن وردپرس قابل دریافت می باشد
با تشکر
سلام خیلی ممنونم از اموزشتون…من طبق اموزش شما فرم تماس و درست کردم و یه قسمت اپلود فایل درست کردم ولی وقتی اپلود میکنم فایلو در قسمتی که فرم به دستم میاد فایل و نمیتونم باز کنم و اصلا نشون نمیده.ممنون میشم راهنمایی کنید
سلام ، توصیه ما این است که از فرم ساز گراویتی فرم استفاده نمایید تا بتوانید آن را مدیریت کنید. باتشکر
با سلام بنده در مورد دیدگاههایی کا کاربرام میزارن سوال دارم . از حالت پیشفرض استفاده کردم اما دیدگاههام خیلی نامرتبه ممنون میشم راهنماییم کنید.
با سلام خدمت اعضای تیم قدرتمند ابزاروردپرس بنده یک سوال داشتم من از دیدگاه پیشفرض استفاده کردم و وقتی کاربرام دیدگاهشونو میزارن خیلی نامرتب میشن ممنون میشم راهنماییم کنید
سلام خدمت استاد گرامی اقا مهدی جبین پور قبل از هر چیزی خدا قوت میگم بهتون امیدوارم در تمام مراحل زندگیتون موفق باشید و کمال تشکر دارم از آموزش خوبتون همچنین آموزش رایگانی که در اختیار ما قرار دادید ، نه فقط آموزشتون عالیه بلکه چیزی از معرفت کم نذاشتین ، سپاس بی کران
یه سوال داشتم با پاسختون خوشحالم میکنید ؛ برای ساخت فرم ثبت نام در سایت که همراه با تایید شماره همراه باشه باید چیکار کنم؟ برای یک سایت فروشگاهی نیاز به تایید شماره همراه مشتریان دارم که شماره همراهشونو اشتباه وارد نکنند
با سپاس
سلام وقت شما بخیر ، از نظر لطف شما متشکریم و ارزوی موفقیت برای شما داریم.
برای ساخت فرم ثبت نام با شماره باید از گراویتی فرم استفاده نمایید. با آموزش زیر فرم ثبت نام بسازید و سپس در سایت گراویتی فرم فارسی افزونه پیامک را خریداری و تنظیم نمایید.
https://abzarwp.com/question/user-registeration-with-gravity-forms/
سلام
فرم تماس با ما ساخته شد مشکل ارسال و دریافت هم نداره منتهی وقتی داخل کادر کلیک میکنیم برای تایپ فونتش سفید هست هر کاری کردم نشد با کامپوزر هر کاری کردم رنگش رو تغییر بدم نشد
سلام آقای جبین پور ممنون از سایت خوبتون. من ۲ تا سوال داشتم.من یه سایت شرکتی دارم که با آموزشهای شما درستش کردم اما فرم من درست کار نمیکنه و دیدگاه یا پیام مشتری برام نمیاد حتی ایمیل شخص فرستنده به ایمیل شرکت فرستاده نمیشه مشکل و نمیتونم پیدا کنم. دومین سوالم اینه که چطور شما ssl رو فعال کردید. ممنون
با سلام و احترام ، پیشنهاد میکنم حتماً از فرم ساز گراویتی فرم استفاده کنید تا پیام ها در پیشخوان شما قرار گیرند. ssl نیز یک پروسه خرید و نصب دارد اگر وبسایت مهمی دارید در بخش خدمات بالای سایت میتوانید ssl را خرید نمایید. باتشکر
سلام وقت بخیر, من از پلاگین فرم تماس ۷ که روی قالب آوادا وجود داره استفاده کردم و روی لوکال دارم کار میکنم, مشکلی که دارم اینه روش هایی که شما در فوق فرمودید را اجرا کردم ولی به هنگام پر کردن فرم تماس با ما خطاهایی که باید در فرم نشون بده رو نشون نمیده, مثلا اگر فیلد ایمیل را وارد نکنه خطایی جهت پر کردن اون فیلد نمایش نمیده, اگر محبت کنید راهنمایی کنید ممنون میشم.
با سلام و احترام ، بنظر من از فرم ساز گراویتی فرم استفاده نمایید. این فرم ساز خیلی خیلی بهتر از فرم تماس هفت است. باتشکر
با سلام من فرم رو طبق آموزش درست کردم ولی بعد پر کردن و زدن روی دکمه ارسال شاخص انتظار مدام میچرخه و ارسال نمیکنه اشکال از کجای کاره؟ممنون از جوابدهی تون
با عرض سلام و ادب
آموزش مقابل را بررسی بفرمایید.https://abzarwp.com/question/%D8%AA%D8%AF%D8%A7%D8%AE%D9%84-%D8%A7%D9%81%D8%B2%D9%88%D9%86%D9%87-%D9%87%D8%A7%DB%8C-%D9%86%D8%B5%D8%A8-%D8%B4%D8%AF%D9%87-%D8%B1%D9%88%DB%8C-%D9%88%D8%B1%D8%AF%D9%BE%D8%B1%D8%B3-%D8%A8%D8%A7-%D9%87/
عرض سلام و احترام ممنون از اموزش های خوبتان من براساس اموزش شما کد متنی را نوشتم در پلاگین کانتکت ۷ اما متاسفانه در بخش ایمیل ارور میدهد و تگ هایی که در بخش اول نوشتم به صفحه ایمیل منتقل نمی شود ؟؟؟؟ باید چه کنم . ممنون
با سلام : من طبق آموزش های شما قسمت ایجاد فرم تماس با ما پیش رفتم و فرم تماس با در دسته ها نمایش داده میشود ولی وقتی کلیک میکنید هیچی نمیاره . لطفا راهنمایی فرمایید. با تشکر
با سلام. شورتکد فرم تماس را در یکی از برگه ها قرار دهید.
با سلام . شورتکد هم در فرم تماس قرار دادم ولی بازم نمایش داده نمی شود؟
لطفاً لینک و دسترسی را ارسال فرمایید تا بررسی شود.
با عرض سلام خدمت شما…. واقعا ممنون بابت اموزش های عالیتون…. من دقیقا طبق اموزش شما فرم تماس رو ساختم ولی متاسفانه پیام ارسال میکنم با این خطا رو برو میشم: مشکلی در ارسال پیام شما بوجود آمده است، لطفا دوباره تلاش کنید…. و پیام ارسال نمیشه… لطفا راهنمایی بفرمایید…. باز هم ممنون از اموزش های شمااا.
سلام. باید پیکربندی ایمیل روی سایت شما انجام شود. بزودی یک آموزش برای این مورد ایجاد خواهم کرد.
ممنون منتظر آموزش جدید هستیم
سپاس از لطف شما ، اموزش جدید بارگزاری شد.