در این مقاله آموزشی مانند مقالات گذشته، یکی دیگر از ویژگیهای افزونه گرویتی فرم، که مربوط به ساخت فرم است را میخواهیم بررسی کنیم. همچنین در این مقاله میخواهیم در رابطه با فرم ارسال نوشته صحبت کنیم. در واقع این ویژگی یکی از قابلیتهای خوب افزونه گرویتی فرم است که میتوانیم از آن در سایت خود استفاده کنیم.
همانطور که در بعضی از وبسایتها مشاهده کردهاید، فرمی در اختیارتان قرار میدهند و از شما میخواهند که اگر مقاله یا نوشتهای در رابطه با موضوع آن سایت دارید، برایشان ارسال کنید. البته اینگونه مقالات را اغلب با نام خودتان در سایت منتشر خواهند کرد و حتی امکان دارد به ازای هر مقاله مبلغی دریافت کنید. حالا ما به کمک افزونه گرویتی فرم میتوانیم فرم ارسال نوشته را ایجاد کنیم و از کاربرانمان بخواهیم که اگر مقالهای در رابطه با موضوعات سایت دارند، برای ما ارسال کنند.
البته از قبل باید چهار چوبی برای دریافت مقاله یا پرداخت هزینه به کاربر، تنظیم کنید که ابهامات احتمالی را از بین ببرد. با انجام این کار دیگر نیازی نیست که خودتان مقاله بنویسید. همچنین شما توانستهاید به نوعی اشتغالزایی کنید.
ایجاد فرم ارسال نوشته
در جلسات اول این دوره آموزشی در مورد فیلدهای استاندارد و فیلدهای پیشرفته صحبت کردیم. اما در این جلسه میخواهیم به صورت تخصصی، فیلد ارسال نوشته را بررسی کنیم و در انتها یک فرم ارسال نوشته بسازیم.
همانطور که گفتیم برای ساخت یک فرم جدید در افزونه گرویتی فرم به بخش فرمها میرویم و روی گزینه “افزودن جدید” کلیک میکنیم. سپس باید برای فرم، عنوان و توضیحاتی بنویسید و در آخر بر روی گزینه “ایجاد فرم” کلیک کنید. همچنین در قسمت افزودن فرم جدید، فرمهای قبلی که ساخته بودیم را مشاهده میکنیم که میتوانیم از آنها هم برای ایجاد فرم جدید کمک بگیریم.
فیلدهای پست برای فرم ارسال نوشته

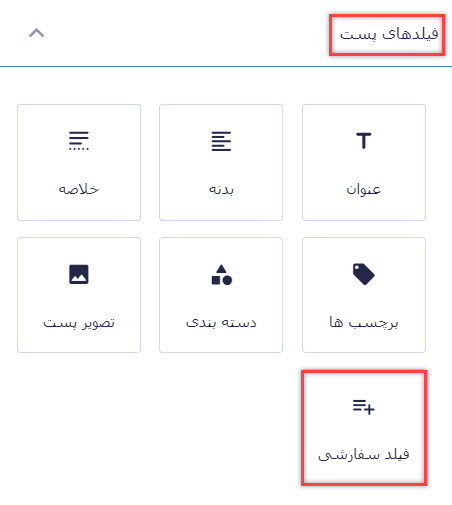
از گذشته با فیلدهای استاندارد و پیشرفته به صورت کامل آشنایی دارید. در این جلسه میخواهیم در رابطه با فیلدهای قسمت پست در افزونه گرویتی فرم صحبت کنیم.
فیلد عنوان

اولین کاری که باید انجام دهیم، افزودن فیلد عنوان است. زیرا هر نوشتهای که در سایت منتشر میکنیم باید دارای عنوان باشد. همانطور که در جلسات قبلی به شما آموزش دادیم، ابتدا برچسب فیلد و توضیحات را تعیین کنید. سپس در بخش “نویسنده پیشفرض” مشخص کنید که نام فرستنده نوشته نمایش داده شود، یا نامی که به صورت پیشفرض تعیین شده است.
همچنین گزینه “وضعیت پست” را به صورت دلخواهتان برای فرم ارسال نوشته تنظیم کنید. به عنوان مثال باید تعیین کنید، زمانی که کاربر برای شما نوشتهای ارسال میکند، آن مقاله به حالت “در انتظار بررسی” در بیاید یا “منتشر” شود و… . البته بهتر است که گزینه “پیشنویس” را انتخاب کنید. زیرا باید قبل از منتشر شدن مقاله، مدیر سایت بررسی کند که آیا این مقاله از چهار چوب لازم یا از قوانین کشور پیروی کرده است یا خیر.
در قسمت دستهبندی نیز میتوانید از میان دستهبندیهایی که در وردپرس خود ایجاد کردهاید، موردی را انتخاب کنید. اگر تا به حال دستهبندی برای مقالات وبسایتتان نساختهاید، میتوانید از قسمت دستهها، برای ساخت این مورد اقدام کنید. اگر اطلاعی از اهمیت دستهبندیها در وردپرس ندارید، به شما پیشنهاد میکنیم ویدئو “تاثیر دسته بندی و برچسب ها در سئو” را مشاهده کنید.
در نهایت بهتر است که گزینه ضروری را تیک بزنید.
اگر به بخش همه نوشتهها مراجعه نمایید و بر روی گزینه افزودن نوشته کلیک کنید، خواهید دید که برای فرم ارسال نوشته، دقیقا به چه بخشهایی احتیاج دارید. زیرا قالب نوشتهای که برای شما ارسال میشود باید دقیقا مانند مقالات وبسایتتان باشد.
فیلد بدنه

کاربر میتواند در این قسمت توضیحات مربوط به مقاله خود را وارد کند. دقیقا مانند فیلدهای قبل، ابتدا قسمت برچسب و توضیحات را کامل کنید. به خاطر داشته باشید که در این قسمت حتما گزینه ضروری را تیک بزنید. چرا که فیلد بدنه یکی از موارد ضروری در فرم ارسال نوشته محسوب میشود.
فیلد خلاصه

در این قسمت کاربر میتواند چکیده یا خلاصهای از متن مقاله را برای فهم بهتر موضوع بنویسد. البته نیازی نیست که برای این بخش گزینه “ضروری” را فعال کنید.
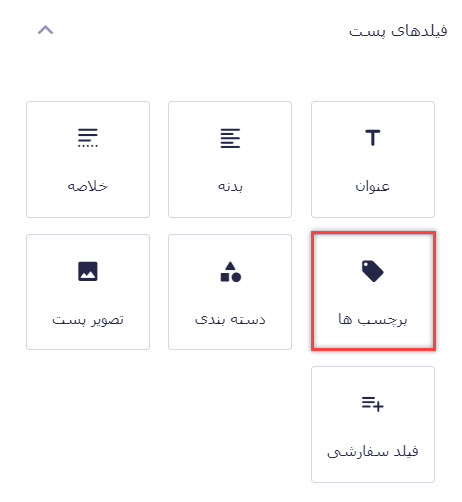
فیلد برچسب

این قسمت نیز مختص وارد کردن برچسبهای مربوط به مقاله است. بهتر است نوع این فیلد را “تک خطی” انتخاب کنید. همچنین حداکثر کارکتر را میتوانید حدودا 200 تا 300 کراکتر تعیین کنید.
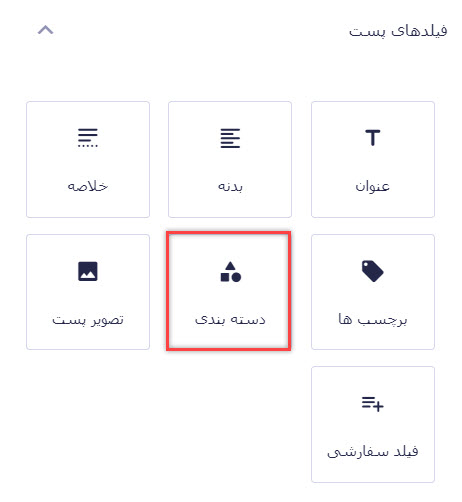
فیلد دستهبندی پست

قطعا ما به فیلد دستهبندی برای فرم ارسال نوشته نیاز داریم. زیرا باید کاملا مشخص باشد که هر مقاله در چه حیطهای نوشته شده است. پیشنهاد میکنیم در قسمت نوع فیلد، گزینه “چند انتخابه” را انتخاب کنید. زیرا احتمال دارد که موضوع مقاله مربوط به چندین دسته باشد و کاربر بخواهد چند گزینه را همزمان انتخاب کند. همچنین در این قسمت گزینههای ضروری و بدون تکرار را تیک بزنید.
فیلد تصویر پست

در این بخش، کاربر باید تصویر شاخص پست خود را ارسال کند. سپس باید به قسمت تنظیمات بروید و متا داده تصویر را تعیین کنید. به عنوان مثال گزینههای متن جایگزین، عنوان، توضیحات و… را بنا به نیاز خود تیک بزنید تا کاربر هنگام آپلود عکس تمامی این موارد را مشخص کند. در انتها حتما گزینه های “تصویر شاخص” و “ضروری” را هم تیک بزنید.
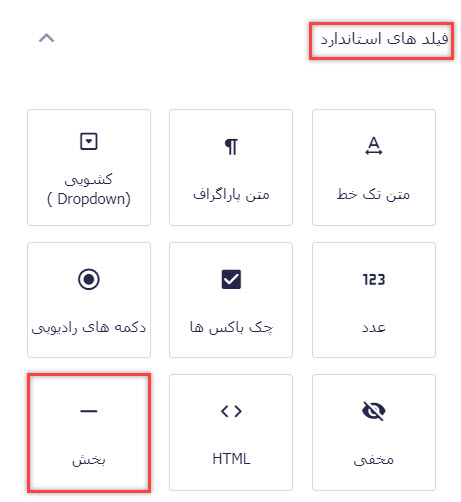
فیلد بخش

شما میتوانید با استفاده از قابلیت “بخش” میان فیلد تصویر شاخص و تصویر پست فاصله بیندازید تا کاربر دقیقا متوجه شود که هر فیلد به چه منظوری قرار داده شده است.
یک بار دیگر فیلد تصویر پست را به فرم اضافه کنید اما این بار در قسمت توضیحات، بیان کنید که این فیلد برای آپلود کل تصاویر پست است. سپس مانند فیلد قبل گزینههای متا داده تصویر را مشخص کنید. همچنین دیگر نیازی نیست گزینه “تصویر شاخص” را تیک بزنید.
قابل ذکر است که شما میتوانید از فیلدهای پیشرفته و استاندارد هم برای فرم ارسال نوشته به صورت ترکیبی کمک بگیرید. یعنی نیازی نیست که صرفا از فیلدهای قسمت پست استفاده کنید.
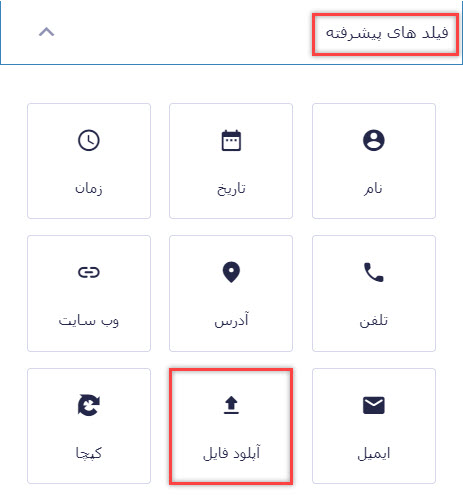
فیلد آپلود فایل

به عنوان مثال میتوانید از فیلد آپلود فایل در این قسمت برای دریافت فایل ورد مقاله استفاده نمایید. بهتر است که در این قسمت گزینه “فعالسازی بارگذاری چند فایل” را فعال کنید تا کاربر قادر باشد چندین فایل را همزمان آپلود کند.
در آخر بر روی گزینه بروزرسانی کلیک کنید تا تنظیماتی که انجام دادهاید ذخیره شوند. سپس به قسمت برگهها بروید و گزینه “همه برگهها” را انتخاب کرده و روی “افزودن جدید” کلیک کنید. عنوان برگه را مشخص نمایید و سپس روی گزینه “افزودن فرم” کلیک کرده و درج فرم را انتخاب کنید. در آخر نیز برای انتشار فرم کافی است که گزینه “انتشار” انتخاب نمایید.
همچنین میتوانید با ورود به سایت خود فرم ارسال نوشته که ساختهاید را امتحان کنید.
اگر کاربری مقالهای را برای شما ارسال کند، مستقیم به بخش نوشتهها خواهد رفت. اما به علت تنظیماتی که از قبل تعیین کردهایم تا زمانی که خودتان آن را بررسی و منتشر نکنید، روی حالت پیشنویس خواهد ماند. برای بررسی این مقاله نیز میتوانید بر روی گزینه “ویرایش” کلیک کنید.
اگر به قسمت ورودیهای این فرم مراجعه نمایید و سپس گزینه “مشاهده” را انتخاب کنید. به تصاویر و فایلهایی که کاربر در ارتباط با این مقاله آپلود کرده است، دسترسی خواهید داشت.
فیلد سفارشی

نکتهای که باید ذکر کنیم این است که اگر به بخش ویرایش فرم “ارسال نوشته” بروید، در قسمت فیلدهای پست، بخشی به نام فیلد سفارشی یا زمینههای دلخواه داریم که برای اینگونه فرمها کاربرد کمی دارد. ولی برای استفاده از این قابلیت میتوانید مقالات و ویدئوهای آموزشی مربوط به “زمینه دلخواه” را نگاه کنید تا موارد استفاده این بخش را بهتر متوجه شوید و در صورت نیاز بتوانید از آن بهره ببرید.
امیدواریم با استفاده از این آموزش توانسته باشید یک فرم ارسال نوشته در سایت خود ایجاد کنید.















36 دیدگاه. Leave new
سلام خسته نباشید داقعا مفید بود.
اما چطوری میشه پس از آپلود فایل لینک مستقیم فایلمون رو دریافت کنیم؟؟
سلام وقت شما بخیر،
برای نمایش مواردی که در گرویتی فرم ارسال کردید میتوانید از افزونه گرویتی ویو – GravityView فارسی استفاده فرمایید
با تشکر.
سلام خداقوت بابت اموزش عالی گرویتی
سوال :
1- فرم فروش محصول چند صفحه ای ساختم وقتی در یک صفحه “منطق شرطی” فعال میکنم در برگه المنتور فرم نمایش داده نمی شود
2- پس از تکمیل فرم توسط کاربر دکمه ارسال فرم در صفحه المنتور فعال نمیشه آیا نیاز به تنظیم خاصی در گرویتی فرم هست ؟
ممنون از پاسخگویی شما
سلام وقت شما بخیر،
از همراهی شما بسیار ممنونیم ، این موارد توسط ما تست شده و مشکلی وجود ندارد ، خواهشمند است از ناحیه کاربری خود اقدام به ارسال تیکت فرمایید تا این موضوع را در سایت شما بررسی کنیم
با تشکر.
سلام
ایا امکانش است که کاربری که برای ما مقاله ارسال کرده است بتواند مقاله رو ویرایش و یا حذف کند؟
سلام وقت شما بخیر،
این مورد قابل طراحی است؟ البته اگر افزونه جت انجین را در سایت خود داشته باشید خیلی راحتر میتوان این حالت را اجرا کرد
با تشکر.
سلام ممنون از آموزش خوبتون
سوالی که برام پیش اومد اینه که چجوری میشه که فرم پر شده داخل پست تایپ سفارشی ای که با جت انجین درست کردیم وارد بشه
چون اونجور که من دیدم فقط میشه پست رو داخل “نوشته ها” اضافه کرد
اگر راه حلی داره ممنون میشه راهنمایی کنید.
سلام وقت شما بخیر،
در این خصوص خواهشمند است بفرمایید دقیقا قصد انجام چه کاری را دارید؟
با تشکر.
با سلام
غیر ار تصویر شاخص که خودش فراخوانی میشود در پیش نویس. سایر تصاویر چرا به طور خودکار فراخوانی نمیشود پایین نوشته؟
به طور دستی باید تصاویر را از گالری انتخاب کنید؟
آیا راهی وجود دارد تصاویر هم خودش به ادامه نوشته اضافه شود و ما فقط دکمه انتشار را بزنیم و پست منتشر بشود؟
سلام وقت شما بخیر،
این مورد معمولا به دلیل طراحی صفحه شماست و اگر از قالب های المنتور استفاده کرده باشید نبایستی مشکلی وجود داشته باشد.
با تشکر.
داخل آموزش هم سایر تصاویر مستقیما به داخل نوشته فراخوانی نشد و فقط به گالری وارد شد. که بعد مجبور هستیم دستی به نوشته اضافه کنیم
آیا راهی ندارد؟میتوانید راهنمایی بفرمایید؟
وقت شما بخیر جناب مطلبی، بنده بخوبی متوجه منظور شما نشدم، اگر مشکلی در رابطه با یکی از محصولاتی که تهیه کرده اید وجود دارد، تیکت ارسال نمایید تا امکان ارسال تصویر و لینک هم باشد ، بررسی می شود.
با تشکر.
سلام وقتتون بخیر
ببخشید چطوری میشه به فیلدهای مختلف استایل متفاوت داد؟
یا مثلا استایل دکمه ارسال رو بخواهیم تغییر بدیم از کدوم قسمت باید اینکارو انجام داد؟
سلام وقت شما بخیر،
گرویتی فرم تنظیمات زیادی برای استایل دهی ندارد و بیشتر از استایل این بخش ها در قالب شما پیروی میکند. اما شما میتوانید با کمک آموزش افزونه مداد زرد وردپرس – ایجاد تغییرات فوق تخصصی بدون نیاز به دانش کدنویسی این موارد را براحتی استایل دهی کنید
با تشکر.
سلام
عکس مربوط به تصویر اصلی کجای نوشته نمایش داده میشه ؟
کاش یه خروجی نشون میدادید
تفاوت بین تصویر شاخص و تصویر اصلی خیلی کنگه
سلام وقت شما بخیر،
منظور از تصویر اصلی همان تصویر شاخص است و شما میتوانید در فرم خود این حالت را تنظیم کنید تا تصویر بعنوان شاخص تنظیم شود
با تشکر.
سلام و عرض ادب خدمت شما خسته نباشید یه خطا داشتم تو مرحله نمایش برگه همه چی درسته فرم ساختم و کد هم قرار دادم ولی وقتی نمایش برگه رو میزنم مینویسه متاسفانه این فرم ارسال های جدید را نمی پذیرد میشه راهنمایی کنید ممنونم از شما.
سلام و احترام خدمت شما کاربر ارجمند ، از شما خواهشمندیم سوالات پس از خرید را ( در رابطه با محصول خریداری شده از سایت ما ) در بخش تیکت پشتیبانی ( ناحیه کاربری ) ارسال فرمایید ، سوالات شما به سرعت توسط همکاران متخصص ما پاسخ داده خواهد شد.
سلام خسته نباشید
مهندس جان امکان ارسال محصول مانند نوشته در گرویتی وجود دارد؟
شاید ماچند فروشنده داشته باشیم که هرکدام بخواهند محصول خود را بارگزاری کنند ولی تایید نهایی با مدیر سایت باشد؟
ممنون
باسلام خدمت شما
برای سایت های چند فروشندگی باید از افزونه دکان و امکانات آن استفاده کرد.
از حضور شما ممنونیم.
سلام خسته نباشید
آیا امکان وجود داره که برای کاربری که نوشته ارسال کرده متنی ارسال کنیم و اون رو توی پنل کاربریش مشاهده کنه ؟
سلام و عرض ادب
متوجه منظور شما نشدم ؟ ممکن است در این رابطه بیشتر توضیح دهید ؟
با تشکر.
یعنی مثلا من به عنوان کاربر برم یه فرمی رو پر کنم و مدیر سایت بیاد به من پاسخ بده و من اون پاسخ رو داخل پنل کاربری خودم ببینم
وقت بخیر
به این منظور از افزونه تیکت پشتیبانی استفاده نمایید
با تشکر.
خواهش می کنم.
برای این مورد می توانید از منطق شرطی گرویتی فرم استفاده کنید و فیلدها را مخفی سازید و با منطق شرطی نمایش دهید و مقادیر مورد نظر را قرار دهید. البته این روش برای موضوع افراد تحت تکلف که تعدا زیاد نیست می توانید استفاده کنید اما در صورتی که داده ها زیاد باشند نمی توان از این روش استفاده کنید.
با تشکر