شاید تاکنون با جمله “در حال بهروزرسانی هستیم؛ بزودی بازخواهیم گشت” یا شبیه آن در وبسایتهای مختلف برخورد کرده باشید. این جمله گویای حالتی از سایت است که در اصطلاح به آن تعمیر و بزودی گفته میشود. آیا ایجاد این صفحه در همه سایتها ضروری است؟ پاسخ این سؤال بله است. چراکه اهمیت دارد بازدیدکنندگان سایت شما همیشه با صفحات زیبا و مرتب روبهرو باشند. آنها نباید متوجه بهروزرسانیهای وبسایت یا رفع مشکلات احتمالی آن شوند و ظاهر آشفتهای از وبسایت را مشاهده نمایند.
ساخت صفحه تعمیر و بزودی درحالیکه از ضروریات هر وبسایتی است اما چندان کار پیچیده و دشواری نیست. طراحی این برگه در المنتور به سادگی و زیبایی انجام میشود. همچنین در افزونه المنتور گزینههایی برای مدیریت حالت تعمیر و بزودی در نظر گرفته شده است که در ادامه این جلسه از دوره آموزش جامع و رایگان المنتور به آن میپردازیم.
صفحه تعمیر و بزودی چیست؟
حالت تعمیر برگه خاصی در وردپرس است که در آن صفحات فقط برای مدیر وبسایت قابل مشاهده هستند. درواقع مدیر به سایت دسترسی کامل دارد و تغییرات را تا زمانیکه به نسخه پایدار و مناسب از وبسایت دست پیدا کند مورد بررسی قرار میدهد. در این مدت کاربران و بازدید کنندگان وبسایت برای مشاهده همه صفحات با یک صفحه مخصوص که نمایانگر حالت “سایت در دست تعمیر است” یا “بزودی بازخواهیم گشت” روبهرو خواهند شد.
توجه داشته باشید پلاگینهای مختلفی در ورپرس برای ایجاد صفحه تعمیر و بزودی وجود دارند که میتوانید از آنها استفاده کنید. اما در این آموزش ما قصد داریم قابلیتهای افزونه المنتور برای ایجاد این حالت را به شما آموزش دهیم.
چه زمانی از صفحه تعمیر و بزودی استفاده کنیم؟
با توجه به پیشرفت تکنولوژی در زمینه فناوری تحت وب و ویژگیهای رو به رشد طراحی سایت، قرار گرفتن سایت در حالت تعمیر و بزودی برای همگام شدن با امکانات جدید اجتنابناپذیر است. در ادامه به چند مورد مهمتر در استفاده از این صفحه برای نمایش به کاربر در زمانیکه شما بهعنوان مدیر وبسایت قصد تغییر و آپدیت سایت را دارید بیان شده است.
- بهروزرسانی نرمافزاری
- افزودن یک محصول یا خدمت جدید
- برطرف کردن اشکال یا باگهای موجود در سیستم
- راهاندازی نسخه جدید وبسایت
طراحی صفحه تعمیر و بزودی در المنتور
در ابتدا بهتر است صفحه منحصربهفردی برای حالت تعمیر و بزودی ایجاد کنید. طراحی این صفحه متناسب با سلیقه و نیاز خود شماست و اینکه تمایل دارید از چه المانهایی در آن استفاده کنید. همانطور که میدانید با نصب افزونه المنتور دو منوی جدید به نامهای “المنتور” و “قالبها” به پیشخوان وردپرس افزونه میشود که هرکدام قابلیتهای ویژهای برای مدیریت المنتور در اختیار شما قرار میدهند.
گام اول – ساخت قالب تعمیر و بزودی
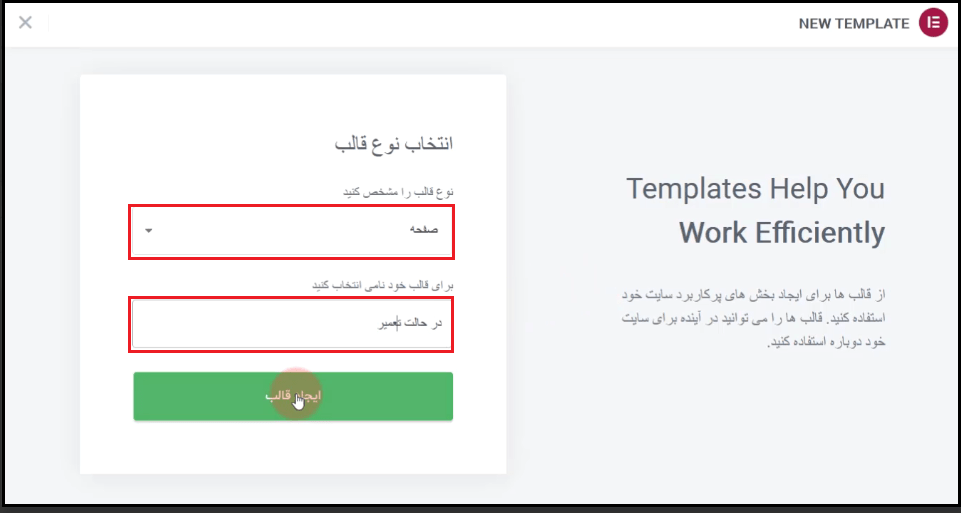
برای طراحی قالب جدید صفحه تعمیر و بزودی در پیشخوان وردپرس وارد منوی “قالبها > قالبهای ذخیره شده” بشوید و سپس دکمه “افزودن جدید” را کلیک کنید. در صفحه بعد فیلد اول که نوع قالب است را “صفحه” انتخاب کنید. نام قالب دلخواه را در فیلد دوم بنویسید و در انتها دکمه “ایجاد قالب” را کلیک نمایید.

گام دوم – طرحبندی صفحه
حالا شما در صفحهای که برای حالت تعمیر و بزودی درنظر گرفتهاید در ویرایشگر المنتور هستید. گزینه چرخدنده که مربوط به تنظیمات صفحه است و در نوار ابزار پایینی پنل سمت راست المنتور قرار دارد انتخاب کنید. سپس گزینه طرحبندی صفحه را روی حالت Canvas قرار دهید تا هرآنچه از جزییات صفحه مربوط به قالب وردپرسی شما است مانند هدر و فوتر پیشفرض حذف شود و یک صفحه کامل برای طراحی سفارشی داشته باشید.
با کلیک دکمه (+) در قسمت محتوایی سمت چپ ویرایشگر زنده المنتور، ساختار موردنظر خود را با تعداد ستونهایی که برای طراحی به آن نیاز دارید، مشخص کنید. برای مثال ما در اینجا یک ردیف با 3 ستون اضافه میکنیم. حالا برای اینکه طراحی شما تمامی صفحه را دربرگیرد، ارتفاع ردیف را هم اندازه صفحه نمایش قرار دهید.
گام سوم – افزودن المانها
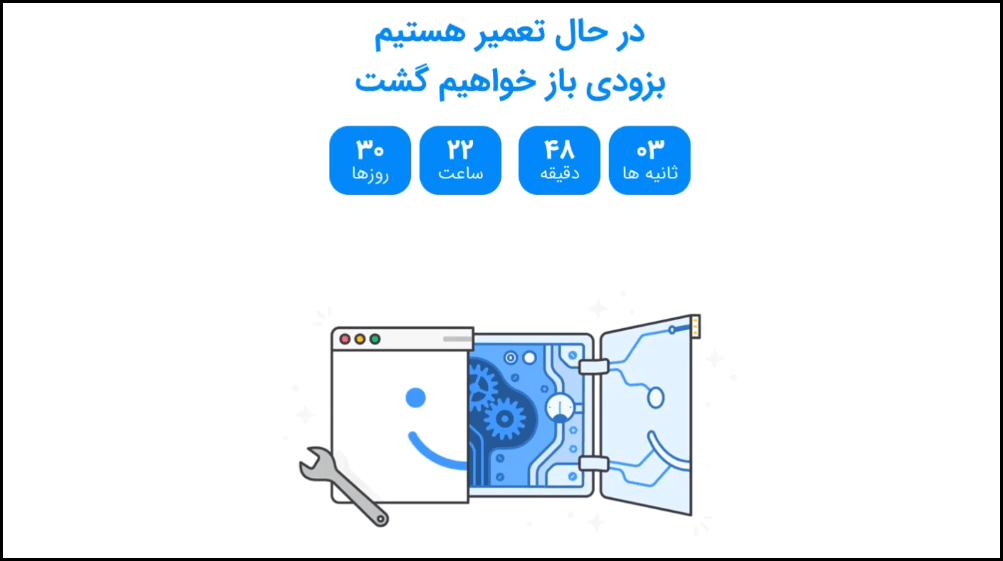
ایجاد همهی صفحات و محتوهای وبسایت در کنار توجه و رعایت استاندارهای طراحی یک روش سلیقهای است. هر شخصی میتواند با توجه به بینش و تفکر خود به طراحی وبسایت و استفاده از المانهای متفاوت المنتور بپردازد. در این آموزش برای طراحی صفحه تعمیر و بزودی ما از سه المان تصویر، سربرگ و شمارش معکوس استفاده خواهیم کرد. پیشنهاد میکنیم ویدیو کاربرد المانها در افزونه المنتور را برای آشنایی با انواع المانها مشاهده کنید.
المان تصویر
یکی از المانهای کاربردی و گویا برای حالت تعمیر و بزودی تصویر است. استفاده از تصاویر بهطور واضح منظور شما را به کاربران وبسایت منتقل میکنند و ظاهر صفحه را به صورت پویا به نمایش میگذارند. با جستجوی کلمه maintenance که به معنی تعمیر و نگهداری است در قسمت تصاویر گوگل، عکسهای مرتبط با موضوع را انتخاب و آنها را دانلود کنید.
حالا المان تصویر را داخل یکی از ستونهای ردیف قرار دهید. سپس تصویر دلخواه خود را که دانلود کردید از کتابخانه پروندههای چند رسانهای وردپرس انتخاب کنید. میتوانید اندازه عکس و نحوه چیدمان آن را نیز تغییر دهید.
المان سربرگ
در کنار تصویر استفاده از نوشته توجه بهتر و بیشتر مخاطب را جلب میکند. بنابراین المان سربرگ را انتخاب کرده و در صفحه ویرایشگر المنتور قرار دهید. متن مناسبی نیز برای آن بنویسید. همچنین رنگ، فونت، ارتفاع متن، نحوه چینش و تنظیمات بیشتری را از قسمتهای محتوا و استایل سربرگ تغییر دهید تا به آنچه از این المان انتظار دارید نزدیک شوید.
المان شمارش معکوس
این المان علاوهبر اینکه جلوه زیباتری به طراحی شما میدهد برای اطلاعرسانی به کاربران که چه زمانی فرآیند بهروزرسانی پایان خواهد یافت و آنها میتوانند از وبسایت استفاده کنند نیز جالب و کاربردی است.
المان شمارش معکوس جزء گروه المانهایی است که در المنتور پرو در دسترس هستند. برای اینکه به تمامی قابلیتهای فوقالعاده این افزونه دسترسی داشته باشید المنتور نسخهی پرمیوم را تهیه و نصب کنید.
المان شمارش معکوس را به قسمت محتوایی ویرایشگر المنتور و در ستونی که میخواهید نمایش داده شود بکشید و رها کنید(Drag&Drop) . حالا تاریخ سررسید آن یعنی روز و ساعتی که سایت آماده و برای کاربران قابل مشاهده خواهد شد، مشخص نمایید. رنگ پسزمینه آن را با سایر المانها و صفحه تعمیر و بزودی هماهنگ کنید. تغییر عرض، فاصله بین هر کادر، نوع فونت و اندازه آنها تنظیمات بیشتری است که برای این المان میتوانید به صورت سفارشی انجام دهید.

تنظیمات صفحه تعمیر و بزودی در المنتور
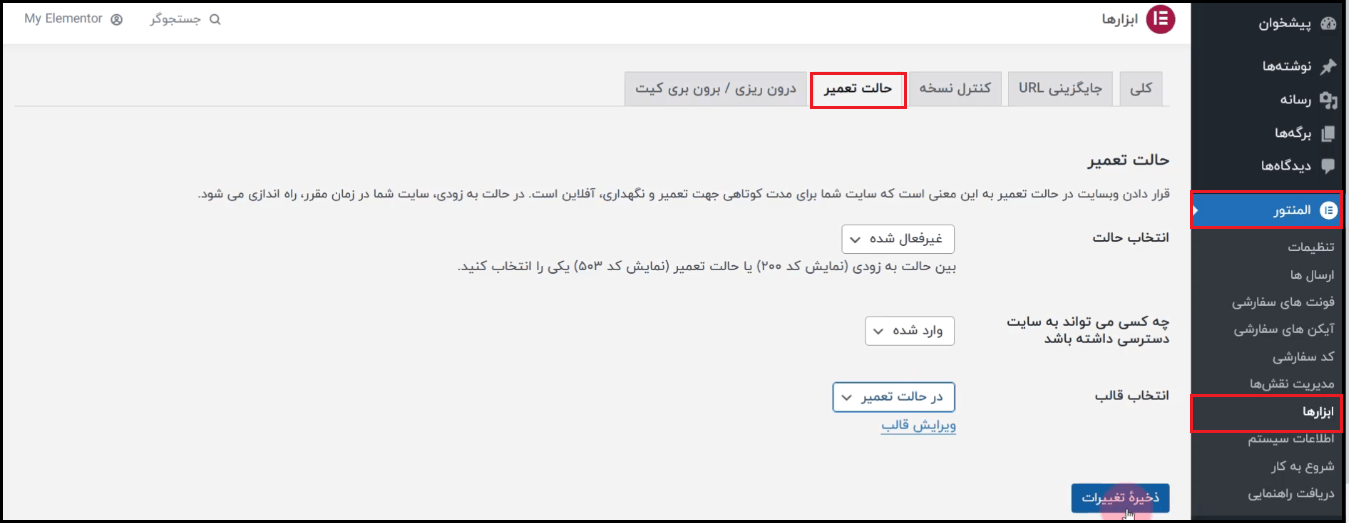
در پیشخوان وردپرس وارد منوی “المنتور > ابزارها” شوید و سربرگ “حالت تعمیر” را انتخاب کنید. در اینجا قرار است تنظیماتی انجام دهیم تا وبسایت برای مدتی آفلاین باشد.
انتخاب حالت: در این قسمت میتوانید دو حالت “تعمیر” و “بزودی” را برای سایت انتخاب کنید. انتخاب هریک از این دو حالت تفاوت چندانی ندارد بلکه تنها در ارسال کد درخواستی فانکشن هوشمند المنتور برای موتورهای جستجو متفاوت هستند.
- حالت تعمیر: کد HTTP حالت تعمیر 503 است. در این حالت موتورهای جستجو میدانند که باید دوباره به سایت برگردند و آن را بررسی کنند. توصیه میشود جهت جلوگیری از حذف سایت توسط گوگل بیشتر از 2 تا 3 روز سایت را در حالت تعمیر قرار ندهید. همچنین بهتر است سایتهای جدید که طراحی آنها تازه شروع شده است از ابتدا در حالت تعمیر قرار گیرند.
- حالت بزودی: در این حالت موتورهای جستجو سایت را ایندکس میکنند. کد خطای HTTP حالت بزودی، 200 است.

چه کسی میتواند به سایت دسترسی داشته باشد: در این قسمت با انتخاب گزینه “وارد شده”، فقط اشخاصی که در سایت لاگین هستند یعنی مدیر وبسایت میتواند همهی صفحات سایت را مشاهده و بررسی کند.
انتخاب قالب: نام قالبی که برای صفحه تعمیر و بزودی در مرحله قبل ایجاد کردید را انتخاب کنید تا همهی کاربران در زمان بازدید سایت این صفحه سفارشیشده را مشاهده کنند.
در این مقاله شما بهطور کامل با ساخت و طراحی صفحه تعمیر و بزودی آشنا شدید. همچنین تنظیمات آن را در المنتور انجام دادید. حالا میتوانید هر زمان که نیاز داشتید این حالت را فعال کرده و برای مدتی وبسایت را در حالت آفلاین قرار داده و تغییرات و بهروزرسانیهای موردنظر خود را اعمال کنید. امیدواریم این آموزش برای شما مفید بوده باشد و بتوانید به درستی از آن بهرهمند شوید.
از توجه شما به این آموزش هم ممنونیم، به شما اطلاع دهیم که هر چند وقت یکبار، آموزش وردپرس را مشاهده نمایید، چند فصل جدید به آموزش ها اضافه می شود.


















56 دیدگاه. Leave new
سلام یه سوال داشتم در مورد دقیقه هشتم این فیلم.چرا برای حالت تعمیر از قالب استفاده کرد؟نمیشد از برگه استفاده کنه؟اصلا کی باید از برگه استفاده کنیم و کی از قالب؟
سلام وقت شما بخیر،
در این خصوص برگه روی کل سایت اعمال نخواهد شد اما قالب بگونه ای است که روی تمام بخش ها در این حالت لحاظ میگردد.
با تشکر.
سلام
با استفاده از المنتور صفحه ی به زودی را فعال کردم اما وقتی میخوام به پیشخوان وردپرس وارد بشم هم برای خودم صفحه ی به زودی نمایش داده میشه.باید چکار کنم که به پیشخوان ریدایرکت بشم نه صفحه ی به زودی
سلام وقت شما بخیر،
در این خصوص وارد آدرس پیشخوان شده و سپس تست فرمایید.
با تشکر.
ممنون از آموزش عالی و دقیق
سلام وقت شما بخیر،
از همراهی شما بسیار ممنونیم
با تشکر.
سلام من طبق اموزش انجام دادم و صفحه درحال تعمیر رو ساختم اما سایت اون صفحه ای ک من ساختم رو نشون نمیده خودش انگار طراحی کرده ،دمو اما ه برای اون ص نصب کردم اصلا نشون نمیده ،الان سایت مامل طراحی شده و میخوام از حالت تعمیر بیرون بیاد طبق اموزش المنتور »ابزارها»غیرفعال مردن رو انتخاب کردم اما همچنان رو همون حالت تعمیر هست ممنون میشم راهنمایی کنید
سلام وقت شما بخیر،
این مورد در سایت شما بررسی شد و مشکلی مشاهده نگردید و سایت قابل مشاهده بود که به نظر میرسد در مرورگر شما کش رخ داده است
با تشکر.
سلام و وقت بخیر
میخواستم بدونم چطور میشه روز و ساعت و … در تایمر معکوس از راست چیده بشه؟
سلام وقت شما بخیر،
این مورد بایستی با css تغییر کند.
با تشکر.
ممنون میشم کد css راستچین کردن را بفرمایید
خواهشمند است از ناحیه کاربری خود اقدام به ارسال تیکت فرمایید تا این مورد توسط کارشناسان مربوطه بررسی شود.
باتشکر
با سلام
متاسفانه هنگام ایجد قالب جدید، صفحه را انتخاب می کنم ، اما پیغام می دهد برای اینکه امکن ویرایش باشد در حالت پست تکی قرارا دهید
ممنون میشم راهنمایی بفرمایید
سلام وقت شما بخیر،
در این خصوص آیا با ایجاد قالب و تنظیم آن بعنوان حالت بزودی و تعمیر ، طراحی انجام شده روی سایت اعمال شده است؟ اگر اعمال شده مشکلی نیست و میتوانید بعدا از بخش قالب ها آنرا ویرایش کنید
با تشکر.
سلام وقت بخیر بنده صفحه حالت تعمیر رو طراحی کردم و مشکلی هم نداره وقتی فعالش میکنم کاملا درست عمل میکنه مشکل اینجاست که وقتی بعد از فعال کردن افزونه یا قالبی را میخواهم اپدیت کنم در زمان آپدیت شدن صفحه پیش فرض تعمیر وردپرس wptoolkit فعال میشه و صفحه تعمیر تا بعد از اپدیت شدن غیرفعال میشه و پس از اتمام اپدیت ها دوباره صفحه تعمیر میاد .مگر نباید این اتفاق نیوفتد؟
و اینکه خود قالب هم قسمت خاصی جهت حالت تعمیر داره و اگه از اونم استفاده کنم باز هم همین اتفاق میوفته و بر روی حالت پیش فرض وردپرس میشه ممنون میشم در این مورد راهنماییم کنید .
سلام وقت شما بخیر،
وردپرس بصورت پیش فرض در زمان آپدیت حالت تعمیر اختصاصی خودش را فعال میکند و مشکلی خاصی ندارد. اگر قصد استفاده از افزونه را ندارید میتوانید از حالت تعمیر قالب نیز استفاده کنید
با تشکر.
موضوع اینکه وقتی از حالت تعمیر قالب هم استفاده میشه این اتفاق میوفته و یک پس زمینه با نوشته انگلیسی به همراه شبکه اجتماعی های خود وردپرس نمایان میشه آیا امکان ویرایش آنها وجود داره ؟
درصورت امکان از ناحیه کاربری خود اقدام به ارسال تیکت فرمایید تا تنظیمات سایت بررسی شود.
باتشکر
سلام ممنون از آموزشتون
جایی که ردیف سه ستونه انتخاب شد، قسمت طرح بندی، اونجا که ارتفاع میخوایم هم اندازه صفحه نمایش کنیم، برای من همچین چیزی (هم اندازه صفحه نمایش) نداره و باید ا طریق زبانه ارتفاع را تغیر دهم. (البته در فیلم آموزش سکشن (بخش) هست و برای من کانتینر هست.
سلام وقت شما بخیر،
آیا شما گزینه کمترین یا حداقل ارتفاع را مشاهده میکنید؟
با تشکر.
آره دقیقا. گزینه کمترین ارتفاع را دارم که با یه زبانه قابل تغیر است از 0 پیکسل تا 1470 پیکس
میتوانید در همین بخش واحد vh را انتخاب و مقدار 100 را به آن بدهید.
باتشکر
دست شما درد نکنه. ممنون از پاسخگویی سریع تون.
پس اون توضیحات زیرش (برای دستیابی به کانتینر با ارتفاع کامل، از 100vh استفاده کنید.) مربوط به همین بود.
مقدار عرض هم 1470 باید باشه؟
باتشکر
خواهش میکنم، عرض دلخواه است و میتوانید همین مقدار یا 100 درصد نیز تنظیم نمایید.
باتشکر
سلام
اگر روی حالت تعمیر بزلریم وطراحی بیشتر از 2 3 روز طول بکشه گوگل سایت مارو حذف میکنه؟
من تازه سایت زدم و ممکن طراحیش خیلی طول بکشه
سلام وقت شما بخیر،
اگر تازه سایت را راه اندازی کردید گوگل داده های زیادی از آن را جمع آوری نکرده و میتوانید آنرا به حالت تعمیر درآورید.
با تشکر.
تب ابزار ها رو ندارم اصلا
از منو پیشخوان به المنتور و سپس ابزارها مراجعه کنید.
باتشکر
تشکر پیدا کردم
سالم و تندرست باشید
سلام خسته نباشید
من در تنظمیات المنتور تب تعمیر ندارم
میتونید راهنمایی کنید از کجا میتونم این تب تعمیر رو فعال کنم؟
فقط تب های عمومی، پیشرفته، یکپارچه سازی و ویژگی ها رو دارم
با تشکر
سلام وقت شما بخیر،
برای این مورد از منو المنتور به ابزارها مراجعه کنید تا تب تعمیر برایتان نمایش داده شود.
با تشکر.
با سلام و تشکر فراوان بابت آموزشهای عالی…
یه سوال داشتم…. قبلا استاد فرمودن برای اینکه گوگل سایت ما را فعلا ایندکس نکند در بخش پیشخوان ورد پرس گزینه ای را تیک زدیم که به موتور های جستجو می گفت که سایت را ایندکس نکنند. با این حال، آیا ساخت چنین صفحه ای(در حال تعمیر) لازمه؟
ممنون از شما
سلام وقت شما بخیر،
از همراهی شما بسیار ممنونیم ، موتورهای جستجو ممکن است با فعال کردن این گزینه باز هم به سایت شما سر بزنند که با فعال کردن این حالت این مورد نیز سلب خواهد شد ، همچنین اگر قصد دارید مشتری شما فرایند طراحی را مشاهده نکند این حالت توصیه می شود
با تشکر.
سلام وقت بخیر
وقتی حالت بزودی یا تعمیر فعال میکنم بعد از اتمام کار وقتی غیرفعالش میکنم و تغییرات رو ذخیره میکنم سایت از حالت بزودی خارج نمیشه کش سایت و مرورگر هم حذف کردم ولی انگار مشکل از المنتور هست ممنون میشم راهنمایی کنید
سلام وقت شما بخیر،
در این خصوص پیشنهاد می کنم شرط تنظیم شده برای قالب خود را بصورت کامل غیرفعال و تست کنید.
با تشکر.
سلام مرسی از آموزش های عالیتون…
یه سوال داشتم من تازه سایت زدم و میخوام طراحیش رو شروع کنم توی ویدیو استاد گفتن که برای سایتهای تازه کار بهتره روی گزینه حالت تعمیر باشه ولی طراحی من ممکنه حتی یک ماه هم طول بکشه این ضرری برای سایت من و بعدا بالا اومدنش ابجاد نمیکنه؟
سلام وقت شما بخیر،
اگر سایت شما محتوای زیادی ندارد پیشنهاد می شود حالت تعمیر را فعال نمایید و بعد از طراحی کامل آنرا بازگشایی نمایید و این مورد مشکلی ندارد.
با تشکر.
واقعا عالی توضیح میدن دستتون درد نکنه
از حضور شما ممنونیم.
درود
من توسط یه دوست خیلیییی عزیزی با وردپرس آشنا شدم و بهم چیزای مقدماتی و کلی رو توضیح داد .
بعد خودم باهاش سر و کله زدم و با سرچ کردن تا حدودی یاد گرفتم .
تو این سرچ کردنها با سایت شما آشنا شدم و دارم آموزشهارو میبینم .
جالبه که تو خیلیاشون دقیقا به جواب سوالاتم میرسم .
خیلی ممنونم از تیم شما که بصورت رایگان این آموزشها رو در اختیار عموم قرار دادین .
سلامت باشین و خیر ببینین
در خدمت شما هستیم و برای شما آروزی موفقیت داریم.
سلام وقت بخیر
ببخشید من همه این مراحل رو انجام دادم و قالب رو ساختم ولی وقتی سایت رو میزنم نمیاره
ممنون میشم راهنمایی کنید
وقت شما بخیر
با پشتیبانی قالب خود در ارتباط باشید تا مشکل احتمالی را بررسی کنند.
درود فراوان،
ببخشید من سایت رو گذاشتم روی حالت تعمیر و طبق آموزش یک صفحه هم واسش درست کردم و همه چی عالی بود.
حالا از سایت لاگاوت شدم و دیگه با هیچ کینک وردی نمیتونم یوزر/پس رو وارد کنم و توی سایت برم
منظورم اینه که خود من رو هم قفل کرده
لطفن بگین چکارش کنم – ممکنه این اتفاق برای بقیه هم بیوفته که خیلی مهمه
دم همتون گرم و مرسی برای آمزشهای عالی
سلام و وقت بخیر.
در رابطه با مشکلات فنی باید با پشتیبانی قالب خود در ارتباط باشید.
در بسیاری از مواقع با وارد کردن wp-admin می توانید به سایت لاگین نمایید. در برخی افزونه های درحال کار هم یک گزینه قفل است که با کلیک بر روی آن می توانید لاگین نمایید.
با آرزوی موفقیت برای شما .
مرسی از پاسختون اما من توی پیامم بهتون گفتم همه آدرسهای ورودی رو بسته و یکیش هم همین wp-admin و wp-login هست که همیشه باهاش لاگین میکردم – هر آدرسی بزنین کل سایت دیگه قفل شده
الان صد در صد قفل شدم
در رابطه با مشکلات فنی باید با پشتیبانی قالب خود در ارتباط باشید.
دقیقا منم الان اینطور شدم :/ نمیدونمم چی کارش کنم
سلام و عرض ادب .
ای کاش زیر ویدیوهاتون مثل اینستاگرام جای لایک کردن داشت ،یه 1000تا لایک میزدم براتون .واااقعا ممنون که اینقدر عالی ظریف و زیبا آموزش میدین.
ممنون از حضور شما.
سلام وقت بخیر اموزش های وودمارت و المنتور دیده شده است اموزش وورد پرس باید کامل دیده شود؟؟
وقت بخیر
بله مشاهده نمایید تا بیشتر یاد بگیرید
با تشکر.
بلد نبودم چطوری با این افزونه کار کنم ممنون از آموزش بسیار خوبتون. این افزونه روی لوکال هاست هم نصب میشه؟
سلام بر شما ، وقت بخیر از حضور شما ممنونیم.
بله بر روی لوکال هاست هم نصب می شود، البته افزونه ها و محصولات ابزار وردپرس بر روی لوکال هاست نصب و فعال نمی شوند.
آرزوی موفقیت برای شما داریم.
عالی بود.
ممنون