شاید شما در طراحی وب با چالش ایجاد فاصله بین المانهای مختلف برخورد کرده باشید. درباره افزودن فاصله محتوای یک المان با کادر و حاشیه دور خودش چهطور؟ برایتان پیش آمده است که بخواهید برای زیبایی بیشتر المانها، آنها را از هم دور یا به هم نزدیک کنید. پدینگ و مارجین ابزارهای پیشرفتهای هستند که برای ایجاد فاصله مورد استفاده قرار میگیرند.
در این مقاله از دوره آموزش جامع المنتور بهطور کامل با دو مفهوم پدینگ و مارجین آشنا خواهید شد. همچنین به نحوهی استفاده از آنها در المنتور و کارایی کمنظیر در بهکارگیری این دو ابزار میپردازیم.
پدینگ و مارجین چیستاند؟
مارجین (margin) و پدینگ (padding) دو مفهوم نامآشنا در دنیای طراحی وب هستند. بدون در نظر گرفتن اینکه در چه محیطی طراحی وبسایت را انجام میدهید و یا از چه صفحهسازی برای ساخت برگهها سایت استفاده میکنید پدینگ و مارجین کارایی زیادی خواهند داشت.
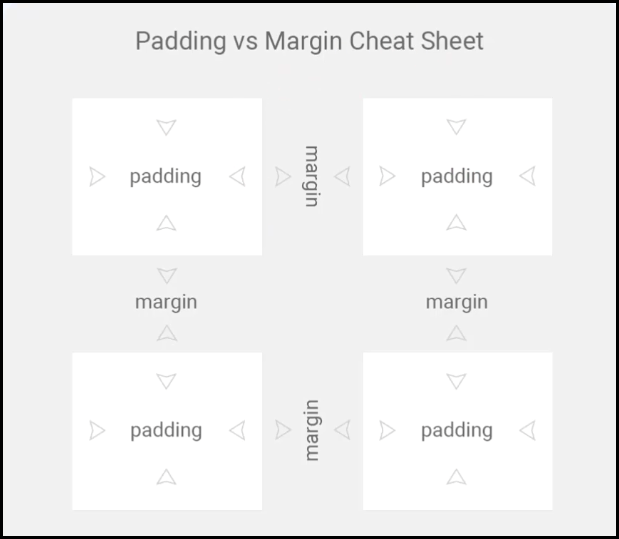
پدینگ و مارجین به ترتیب برای ایجاد فضای بین ویجت با محتوای درونیاش و ایجاد فاصله بین عناصر استفاده میشود و بهطور مستقیم بر جلبتوجه مخاطب و نگاه او تأثیر میگذارند. ویژگی پدینگ برای ایجاد فاصله درونی (داخلی) خود عنصر و ایجاد فضا بین محتوا و المانی است که در آن قرار گرفته است. با استفاده از ویژگی مارجین قادر خواهید بود فاصله بیرونی (حاشیه خارجی) بین عناصر را ایجاد کنید.

هر دوی این ویژگیها بهصورت چهار طرف (بالا، پایین، چپ و راست) قابل تنظیم هستند. پارامترهای چهار طرف را نیز میتوانید به یک اندازه و یا با اندازههای متفاوت مشخص کنید. مقیاس اندازههای پدینگ و مارجین در المنتور به پیکسل، EM، % و REM محاسبه میشود که پیکسل با نشان اختصاری (px) کاربرد بیشتری دارد.
آمادهسازی صفحه برای استفاده از فاصله درونی و بیرونی
ابتدا یکی از برگههایی که قبلاً ایجاد کردید را در حالت ویرایش با المنتور باز کنید و یا در پیشخوان وردپرس از منوی “برگهها > افزودن جدید” یک صفحه جدید بسازید. پس از نوشتن عنوان برای آن، با کلیک دکمه “ویرایش با المنتور” وارد ویرایشگر زنده افزونه المنتور شوید.
از نوار ابزار پایین در پنل سمت راست گزینه چرخدنده که مربوط به تنظیمات صفحه است را انتخاب کنید. سپس فیلد طرحبندی صفحه را روی گزینه “canvas” قرار دهید. با این کار هدر و فوتر پیشفرض قالب وردپرس حذف شده و یک صفحه کامل برای طراحی در اختیار شما قرار میگیرد.
برای افزودن ساختار، علامت (+) در قسمت محتوایی ویرایشگر را کلیک و ردیف با تعداد ستون مناسب آن را انتخاب کنید. یک ویژگی خوب برای زمانی که قصد دارید عناصر کمی را در صفحه قرار دهید یا روش مدیریت و تنظیم آنها را بهدرستی مشاهده نمایید تنظیم ارتفاع ردیف یا بخش برابر با صفحه است. برای این کار بر روی ردیف موردنظر کلیک کنید و از ستون سمت راست که حالا به تنظیمات و ویرایش بخش تغییر کرده است فیلد ارتفاع را مقدار “هم اندازه صفحه نمایش” قرار دهید.
افزودن المان برای مدیریت پدینگ و مارجین
پس از آمادهسازی صفحه، المان موردنظر خود را انتخاب و داخل یکی از ستونها رها کنید. برای مثال میتوانید از ویجت سربرگ استفاده کنید و عنوان دلخواهی برای آن بنویسید. بهتر است رنگ پسزمینه المان را برای وضوح بیشتر تغییر دهید. تب پیشرفته از ویرایش سربرگ را انتخاب کنید سپس از زبانه پسزمینه رنگ مناسبی برای بکگراند المان سربرگ مشخص نمایید.
ایجاد فاصله داخلی
حالا زمان آن رسیده که از پدینگ برای ایجاد فاصله درونی بین محتوای المان و کادر دور یا Border آن استفاده کنیم. در تب پیشرفتهی ابزارکهای المنتور، گزینهای به نام فاصله داخلی وجود دارد که شامل 4 پارامتر برای ایجاد فضای درونی از بالا، پایین، چپ و راست است. اگر اندازه یکی از خانهها را تعیین کنید و بنویسید بهطور خودکار فیلدهای دیگر هم به همان مقدار تکمیل خواهند شد.

ایجاد فاصله خارجی
برای افزودن فاصله بیرونی حداقل به دو عنصر احتیاج داریم. برای مثال فرض کنید دو المان سربرگ وجود دارد و میخواهید این دو ویجت را به اندازهای مشخص از هم قرار دهید. گزینهی حاشیه خارجی در تب پیشرفته فضای بیرونی بین المانها را مشخص میکند. فقط باید اندازه مناسب برای ایجاد فاصله را در خانههای مشخصشده برای 4 طرف المان بنویسید تا فضای بین آنها تنظیم شود.
برای ایجاد فاصله برای یک یا چند پارامتر مشخص، فقط کافیست دکمه اتصال که در کنار ویژگی فاصله داخلی و حاشیه خارجی (پدینگ و مارجین) قرار دارد را قطع کنید. اکنون میتوانید اندازههای متفاوت برای فاصله چهارطرف تعیین کنید و یا حتی پارامتر خاصی را خالی درنظر بگیرید.
نکته مهم: فاصله بین ابزارکها در یک ستون بهطور پیشفرض 20 پیکسل است. برای تغییر آن در پنل ویرایش ستون گزینه “فضای بین ابزارکها” را تغییر دهید. با صفر شدن این مقدار المانها به هم میچسبند و سپس میتوانید با مارجین مقدار فضای مناسبی بین آنها ایجاد کنید.
یکی از کاربردهای جالب مارجین برای همپوشانی المانها است. مثلاً اگر بخواهید قسمتی از المان تصویر، روی سربرگ یا بلوک متنی قرار گیرد با مارجین منفی میتوانید بهراحتی این کار را انجام داده و ظاهر زیبایی خلق کنید. این یک قابلیت بسیار رایج در طراحی امروزه وبسایت با المنتور است.
در این مقاله با مفاهیم پدینگ و مارجین بهطور کامل آشنا شدید و نحوه استفاده از آنها را در المنتور فراگرفتید. حالا میتوانید با استفاده از این ویژگیها ظاهر جذابی به طراحی سایت و المانها بدهید که در طرز دیده شدن آنها نیز مؤثر است. لطفاً سؤالات خود را در رابطه با پدینگ و مارجین در قسمت دیدگاههای این آموزش با همکاران ما مطرح کنید تا در کمترین زمان پاسخگوی شما عزیزان باشند.


















22 دیدگاه. Leave new
چقدر من از آموزشاتون استفاده میکنم. انشالله خیرش بهتون برسه🙏🌹
سلام وقت شما بخیر،
از همراهی و حضور شما بسیار ممنونیم
با تشکر.
وقت بخیر ، هنگام مارجین کانتینر اصلی از سه جهت بالا راست و پایین مارجین قابل تغییر اما مارجین چپ تغییر نمیکنه ، چه لینک باشن چه نباشن ، چطور این مشکل رو حل کنم؟ ممنون میشم راهنمایی بفرمایید
سلام و احترام خدمت شما همراه ارجمند ، از شما خواهشمندیم سوالات پس از خرید را ( در رابطه با محصول خریداری شده از سایت ما ) در بخش تیکت پشتیبانی ( ناحیه کاربری ) ارسال فرمایید ، سوالات شما به سرعت توسط همکاران متخصص ما پاسخ داده خواهد شد.
سلام خسته نباشید اگر فاصله منفی بدیم از نظر سئو مشکلی نداره؟؟؟
سلام وقت شما بخیر،
درصورتیکه کارکرد بخش یا المان را برای کاربران دشوار نکند خیر مشکلی ندارد.
با تشکر.
من در قسمت تنظیم ارتفاع قسمت هم ارتفاع با صفحه رو نمیتونم پیدا کنیم لطفا راهنمایی کنیید
با سلام و وقت بخیر
احتراماً این بخش در نسخه جدید قالب تغییراتی کرده است و گزینه ارتفاع ردیف حذف شده و به جای آن گزینه تورفتگی ردیف اضافه شده که حالت پدینگ ردیف را دارد.
تصویر
اما اگر می خواهید یک ردیف را در نسخه جدید تمام عرض یا کامل نمایش دهید می توانید از گزینه زیر استفاده نمایید.
تصویر
پیروز و پاینده باشید
خیلی خیلی عالی هست آموزش هاتون ،امیدوارم همونطور که شما به فکر بقیه هستید خدا هم هزار برابر به کسب و کارتون رونق بده
ممنون از شما خانم افشاری گرامی.
سلام و درود. این آموزش عالی بود. من قبلا چندباری توی سرچ کنسول ارور clickable elements too close to each other گرفته بودم. با این آموزش میتونم حلش کنم. مرسی
تو بعضی سایتا یه دکمه روی عکسه، از مارجین استفاده شده؟
سلام بر شما ، وقت بخیر از حضور شما ممنونیم.
روش های مختلفی وجود دارد ، می تواند از مارجین هم استفاده شده باشد.
آرزوی موفقیت برای شما داریم.
خییلی ممنون بابت اموزش عالی تون
زحمت کشیدین بابت اموزش خوبی که قرار دادین
من قبلا با المنتور کار کرده بودم ولی لذت میبرم از آموزش های شماو چقدر خوبه که دارم نکته های ریز و کاربردی یاد میگیرم. مررررررسی واقعا :)))
در خدمت شما هستیم.
بی نظیرید یعنی :))))))))))))
من تو طراحی سایت خودم از آموزش های شما استفاده کردمو الان دارم طراحی میکنم صفحات رو با المنتور
منرسی واقعا
سلام بر شما جناب فرشادیان،
از موفقیت شما خوشحالیم، انشالله که هر روز بهتر از قبل ..
با تشکر.
سلام و تشکر از آموزش و توضیحات قشنگ استاد جبین پور
سوالی داشتم آیا مارجین پدینگ المانی مثلا تصویر میتونیم روی اسلایدری که با رزوولوشن ساختیم بندازیم؟
وقت بخیر
در اسلایدر روولوشن مدل طراحی تفاوت دارد، شما هر فاصله و هر مدلی می خواهید انجام دهید، باید در زمان طراحی انجام دهید.
شاید بنده دقیق منظور شمارا متوجه نشده باشم، در این صورت بیشتر توضیح دهید.