در این درس از آموزش جامع المنتور با دو مورد از مهم ترین تنظیمات اولیه المنتور آشنا می شوید. تنظیماتی که در این قسمت به آنها می پردازیم نه فقط برای وب سایتی که با صفحه ساز المنتور پیاده سازی می شود بلکه برای هر نوع وب سایتی که شما قصد طراحی آن را دارید به کار می رود. دانستن و به کارگیری این نکته ها باعث میشود تا شما بدون دردسر بتوانید کار طراحی را شروع و به پیش ببرید.
در این جلسه ابتدا نحوه افزودن و نمایش صفحه ساز المنتور به پست تایپ های مختلف و پس از آن به ایجاد و تنظیم صفحه اصلی برای سایت میپردازیم.
1. چگونه صفحه ساز المنتور را به پست تایپ های مختلف اضافه کنیم؟
همانطور که می دانید به غیر از برگه های سایت که معمولاً با صفحه سازهایی مانند المنتور طراحی می شوند، امکان استفاده از المنتور در پست تایپ های دیگر مانند نوشته ها، محصولات و نمونه کارها نیز وجود دارد. اما چطور باید المنتور را به پست تایپ هایی غیر از برگه ها اضافه کنیم؟ این کار در تنظیمات المنتور به راحتی انجام می شود.
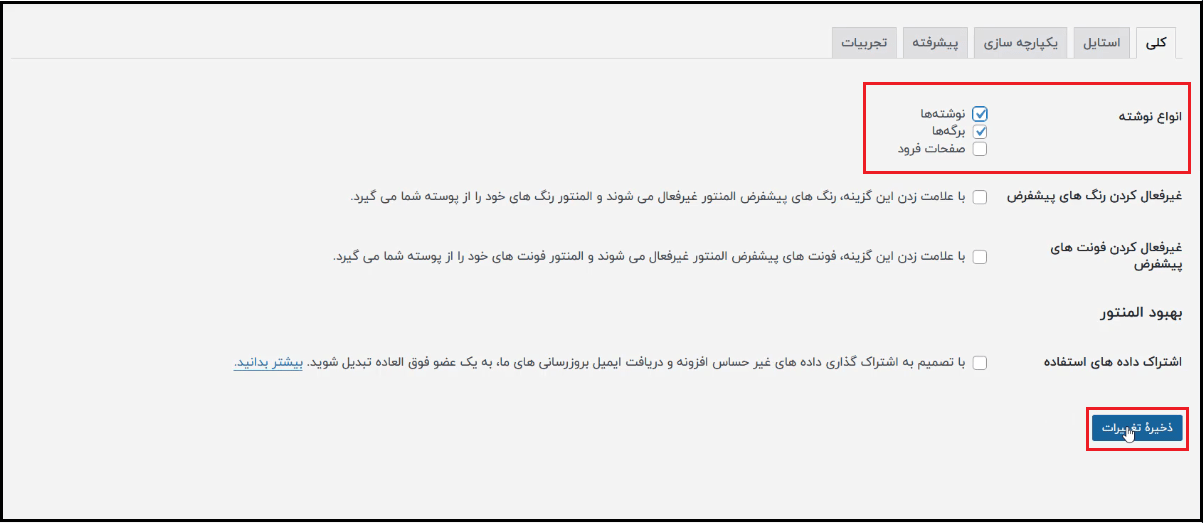
در پیشخوان وردپرس منوی ” المنتور > تنظیمات ” را انتخاب کنید. اولین گزینه پیش روی شما ” انواع نوشته ” است. در اینجا کافیست پست تایپ هایی که میخواهید در آنها از صفحه ساز المنتور استفاده کنید، علامت زده و تنظیمات را ذخیره کنید.
حالا شما میتوانید در پست تایپ های دیگری که انتخاب کرده اید نیز از المنتور استفاده کنید.

2. تنظیم صفحه اصلی وب سایت
یکی از پرتکرارترین سؤال های طراحان صفحات وب نحوه ی قرار دادن یک صفحه دلخواه به عنوان صفحه اصلی سایت است. به عبارت دیگر آنها میخواهند بدانند چگونه باید صفحه پیش فرض قالب که برای صفحه اصلی نمایش داده می شود را با صفحه ای که آن را مطابق سلیقه و نیاز خود سفارشی کردهاند جایگزین کنند.
ابتدا لازم است شما یک برگه ایجاد کنید. در پیشخوان وردپرس منوی ” برگه ها > افزودن جدید ” را کلیک کنید. عنوان برگه را بنویسید و تغییرات مد نظر خود را در آن اعمال نمایید. در انتها با کلیک دکمه ” انتشار ” برگه را ذخیره و منتشر نمایید.
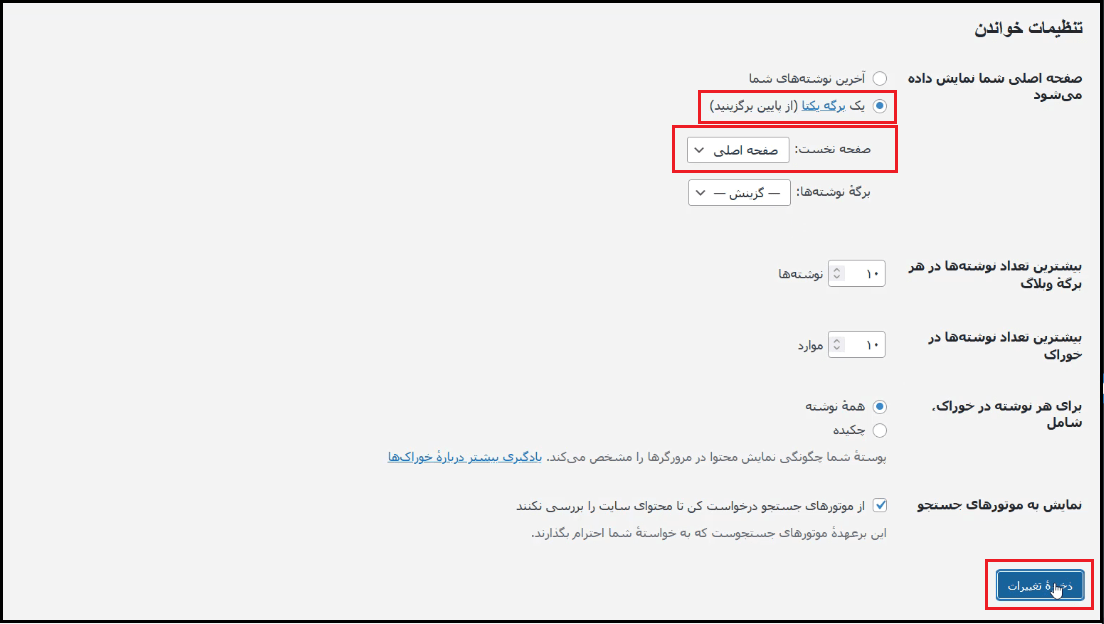
حالا شما می توانید فقط با یک تنظیم کوچک برگه مورد نظرتان را به عنوان صفحه اصلی نمایش دهید. در پیشخوان وردپرس وارد منوی ” تنظیمات > خواندن ” شوید. گزینه ی” صفحه ی اصلی شما نمایش داده میشود ” را بر روی ” یک برگه یکتا ” قرار دهید. سپس از فیلد بازشونده ی ” صفحه ی نخست “، نام برگه ای که برای صفحه اول در نظر گرفتید را انتخاب نمایید و تنظیمات را ذخیره کنید.
به این ترتیب همه ی کاربران در ابتدای ورد به سایت برگه ی مورد نظر و سفارشی را به عنوان صفحه اصلی وب سایت مشاهده می کنند.

همچنین از این به بعد در لیستی که همه ی برگه ها نمایش داده می شوند و از مسیر ” برگه ها > همه ی برگه ها ” به آن دسترسی دارید، برگه به صورت ” عنوان برگه – صفحه نخست ” نمایش داده میشود و قابل شناسایی است.
در این جلسه به دو مورد از تنظیمات مهم المنتور و وردپرس برای شروع طراحی سایت پرداختیم. در قسمت بعد وارد دنیای طراحی می شویم و به طور عملی و اصولی شروع کار با صفحه ساز المنتور را فرا خواهید گرفت.


















34 دیدگاه. Leave new
سلام
من قالب ایمپرزا را انتخاب کردم برای فروشگاهی خوب نیست؟
سلام وقت شما بخیر،
این قالب از ووکامرس پشتیبانی میکند اما ویژگی های زیادی که قالبی نظیر وودمارت در بحث فروشگاه دارد را در خود نخواهد داشت.
با تشکر.
سلام و وقت بخیر
برای ساخت فروشگاه اینترنتی بهتره از قالب هلو المنتور استفاده بشه یا وودمارت؟
سلام وقت شما بخیر،
هر دو روش امکان پذیر است و بستگی به نوع فروشگاه و میزان تخصص شما دارد.
با تشکر.
درود و سلام ممنون از اموزش های بسیار مفید تون من افزونه المنتور رو دارم در قالب سایتم ولی موقع بارگذاری تصویر در اول سایت تنظیمات بهم میخوره وتصاویر کوچک و بزرگ میشه و ناهمسان کنار هم قرار میگیره ، چطور باید سایز استاندارد تصاویر رو در زمان اپلود بدونم ؟؟؟
سلام وقت شما بخیر،
در این خصوص پیشنهاد می کنم از حل مشکل بهم ریختگی و اعمال نشدن استایل در المنتور – Elementor Regenerate CSS and Data دیدن فرمایید
با تشکر.
سلام وقتتون بخیر. ممنون بابت آموزش هاتون. فقط معذرت میخوام این گزینه در قسمت خواندن تنظیمات من نیست!!!!!!!! قسمت خواندن تنظیمات من از «بیشترین تعداد نوشتهها در هر برگهٔ وبلاگ» شروع شده!!
سلام وقت شما بخیر،
از همراهی شما بسیار ممنونیم ، در این خصوص پیشنهاد می کنم قالب هلو المنتور را روی سایت فعال کرده و سپس تست فرمایید.
با تشکر.
سلام استاد جوان، هوشمند و تلاشگر
گویا برخی انتقاد به زیاده گویی شما داشته اند.
اصلا هم زیاده گویی نمی کنید
در دوران جوانی و در حین تحصیل همیشه نق می زدم که این آموزگاران چقدر یک مطلب را تکرار می کنند ( بابا یک بار گفتی فهمیدیم)
چون دانش آموزی بودم که در راه رفتن به مدرسه و با ورق زدن کتاب و مرور درس آن روز همه چیز را فهمیده بودم وحرف معلم از ابتدا برایم تکراری و آزار دهنده بود
اما بعد فهمیدم که آن استاد فرهیخته، به گونه ای درس می دهد که دیرگیر ترین دانش آموز هم به درک مطلب برسد.
و شما کارت درسته
با اطمینان و حوصله ادامه بده
موفق باشید
سلام وقت شما بخیر،
از همراهی شما بسیار ممنونیم ، خوشحالیم که در کنار ما هستید.
با تشکر.
مرسی استاد از این آموزش بی نظیرتون
با سلام و درود خدمت شما ، از همراهیتان بسیار ممنونیم
وقت بخیر . اگه برای بقیه انواع پست ها رو تیک رو در تنظیمات المنتور بزنم تا توسط المنتور طراحی بشه. مشکلی پیش میاد؟ مثل sidebar , slides, layout
کلا ویژگی های خاص المنتور برای همه نوع پست کارایی داره؟
سلام وقت شما بخیر،
این مورد مشکلی ندارد و شما میتوانید با توجه به نیاز خود بخش هایی که میخواهید در آنها از المنتور استفاده کنید را انتخاب نمایید.
با تشکر.
با المنتور هرچی ویجت میسازم داخل برگه اصلی درسته بقیه برگه ها خراب نشون میده
سلام وقت شما بخیر،
کش مرورگر خود را خالی کرده و سپس تست فرمایید.
با تشکر.
سلام من توی تنظیمات گزینه خواندن ندارم چیکار کنم
سلام وقت شما بخیر،
اگر در بخش تنظیمات > خواندن منظور شما است ، بدلیل این است که هیچ برگه خاصی ندارید.
با تشکر.
سلام اقای جبین پور من اموزشاتون میبینم خیلی عالی هستید من اموزش های شما رو دنبال میکنم خیلی عالی هستش خیلی ممنونم ازتون
سلام وقتتون بخیر
المنتور من در لوکال هاست ارور میده و کلا بالا نمیاد چیکار کنم مشکل برطرف بشه؟؟
ضمن عرض سلام خدمت شما کاربرگرامی ، همانطور که اطلاع دارید لوکال هاست بسیار پیچیده بوده و در اکثر موارد به خوبی اسکریپت های مربوط به وردپرس را صحیح لود نمی کند و عملاً برای طراحی سایت توصیه و پشتیبانی نمی گردد، این مورد در قوانین و مقررات سایت ما نیز درج گردیده است. لذا از شما خواهشمندیم از شرکت هاستینگ معرفی شده در این لینک یک هاست ارزان قیمت تهیه و موفقیت خودتان را روی آن رقم بزنید. از حضور شما متشکریم.
ضمن عرض سلام خدمت شما کاربرگرامی ، همانطور که اطلاع دارید لوکال هاست بسیار پیچیده بوده و در اکثر موارد به خوبی اسکریپت های مربوط به وردپرس را صحیح لود نمی کند و عملاً برای طراحی سایت توصیه و پشتیبانی نمی گردد، این مورد در قوانین و مقررات سایت ما نیز درج گردیده است. لذا از شما خواهشمندیم از شرکت هاستینگ معرفی شده در این لینک یک هاست ارزان قیمت تهیه و موفقیت خودتان را روی آن رقم بزنید. از حضور شما متشکریم.
اولین سایتی هست که دارم کامنت میذارم و خواستم ازتون تشکر کنم بابت اطلاعات کاملی که در اختیارما میذارین
سلام و وقت بخیر.
با آرزوی موفقیت برای شما .
سلام استاد . من تو بخش نمایش گزینه فهرست ها رو ندارم . باید چیکار کنم ؟ افزونه ای باید نصب کنم یا کار دیگه بکنم ؟
سلام و عرض ادب،
اگر یک قالب را بصورت صحیح نصب کرده باشید، ،فهرست ها باید اضافه شود.
در غیر این صورت با پشتیبانی محصول خود در ارتباط باشید.