آموزش افزودن آیکن به منو و فهرست های قالب فروشگاهی بسیار زیبای وودمارت
سلام دوستان خوبم ، در این مقاله کوتاه دوست دارم به شما عزیزان نحوه افزودن آیکن های مختلف به منو و یا فهرست های قالب وودمارت را آموزش دهم ، با ما همراه باشید.
برخی از کاربران ما سوال می کنند چطور در کنار نام فهرست خودمان درقالب ودمارت ، یک آیکن نیز داشته باشیم ، پاسخ ما به این عزیزان در ادامه این مقاله آمده است ، این کار بسیار ساده و راحت است.
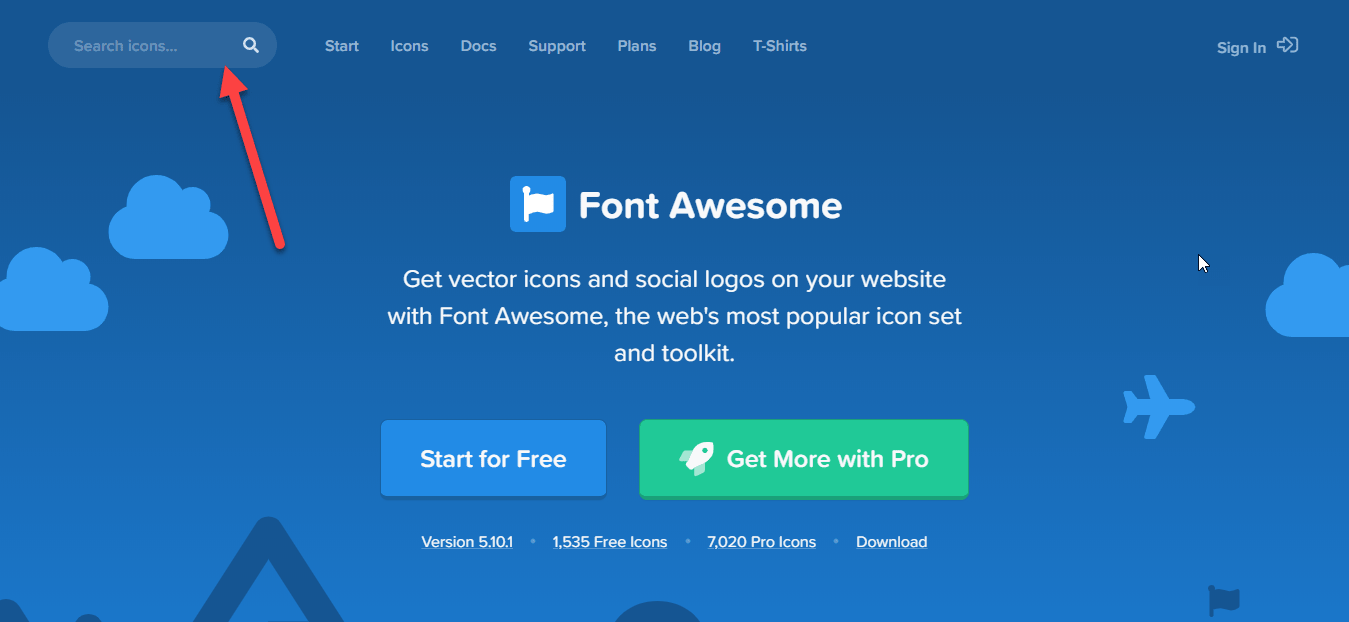
برای این منظور ، ابتدا وارد سایت https://fontawesome.com/ شوید تا آیکن مورد نظر خود را انتخاب نمایید. بهتر است قبل از وارد شدن به این سایت با استفاده از نرم افزار های تغییر IP ، آی پی خود را به منظور لود بهتر سایت تغییر دهید. هنگامی وارد سایت fontawesome شدید ، می توانید مانند تصویر زیر نام آیکن مورد نظر خود را جستجو نمایید.

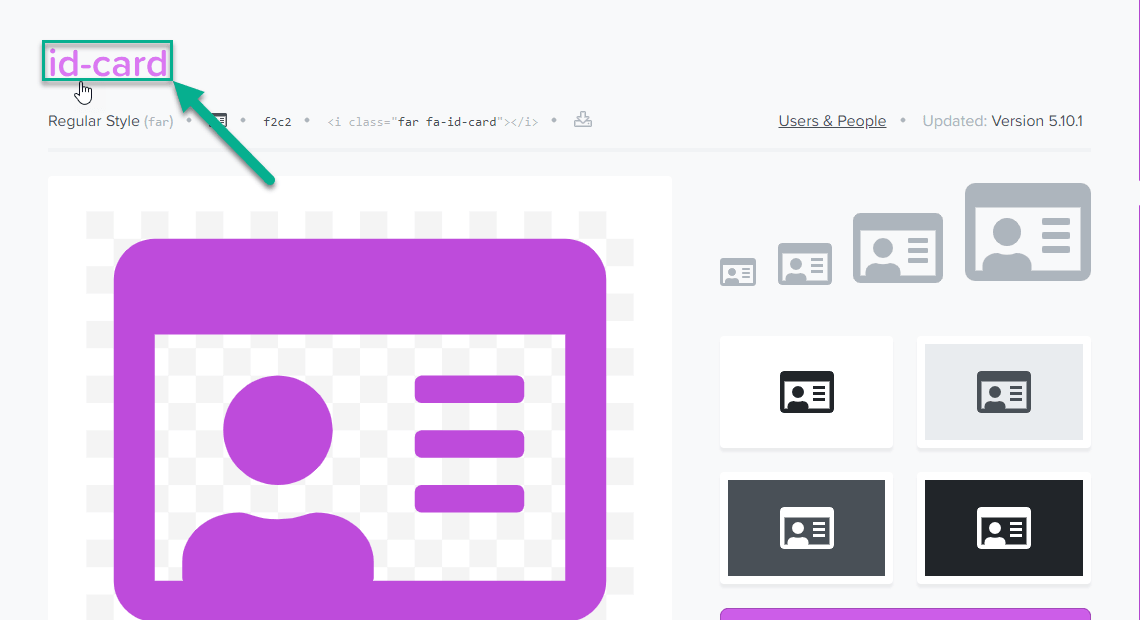
در تصویر زیر ما نام یک آیکن را جستجو کرده ایم ، خب حالا هنگامی که اشاره گر ماوس خود را بر روی نام آیکن قرار دهید ، عبارت Copy Icon Name ظاهر می شود ، نام آیکن را با کلیک بر روی این نوشته کپی نمایید. ما نیز نام آیکن را کپی کرده ایم.

تا اینجای کار ما نام آیکن مورد نظر خود را انتخاب و کپی کرده ایم و حالا باید وارد قسمت نمایش > فهرست ها در قالب وودمارت شویم. در این قسمت مطابق با تصویر ، نام آیکنی که کپی کرده اید را در قسمت نام آیکون (از مجموعه FontAwesome) قرار دهید و ذخیره فهرست را انتخاب نمایید.
![]()
اکنون پس از ذخیر تغییرات ، وارد سایت خود شوید ، مشاهده می کنید که آیکن مورد نظر به فهرست انتخابی افزوده شده است.
![]()
موفق و پیروز باشید.