به جلسه سیزدهم از آموزش رایگان المنتور خوش آمدید. در حال حاضر المنتور بهترین صفحه ساز وردپرسی است که امکان طراحی صفحات وب با گرافیک بالا و بدون نیاز به کدنویسی و فقط با کشیدن و رها کردن المان ها فراهم می کند. ویژگی های فوق العاده المنتور به حدی زیاد و شگفت انگیز هستند که هیچ نشدنی با آن وجود ندارد و شما می توانید سایت های زیبا با امکانات پیشرفته را با المنتور طراحی و از این راه کسب درآمد کنید.
افزونه صفحه ساز المنتور جزء معدود افزونه های وردپرسی است که کلیک راست ماوس در رابط کاربری آن به خوبی مورد استفاده قرار می گیرد. توسعه دهندگان المنتورگزینه های کاربردی را برای وقتی که طراحان بخواهند با سرعت، بخش یا المان ها را مدیریت کنند در تنظیمات کلیک راست ماوس گنجانده اند.
در این آموزش قصد داریم تمامی ویژگی هایی که با کلیک راست ماوس در المنتور به آنها دسترسی دارید را توضیح دهیم تا هرچه بیشتر با این سایت ساز آشنا شده و مهارتتان در طراحی سایت افرایش یابد.
میان برهای کلیک راست
برگه ای که از ابتدای دوره آموزش جامع طراحی با المنتور ایجاد کردید را در حالت “ویرایش با المنتور” باز کنید یا یک برگه جدید بسازید و سپس به محیط ویرایشگر زنده المنتور وارد شوید. پیشنهاد می کنیم یک برگه واحد برای خودتان بسازید و تا انتهای این دوره همه ی تغییرات و آموزش هایی که در ویدیوها می بینید و یا در مقالات می خوانید را روی آن پیاده سازی کنید.
شما در انتها یک سایت حرفه ای خواهید داشت که نمونه کار خوبی برای ارائه به شرکت ها خواهد بود تا به توانایی شما در زمینه طراحی سایت با المنتور پی ببرند.
حالا اگر بر روی هر کدام از ردیف، ستون یا ابزارک هایی که به صفحه اضافه کردهاید کلیک راست کنید گزینه های منحصر به فرد المنتور را مشاهده خواهید کرد. در روبه روی این گزینه ها کد کوتاه (Short Code) هرکدام نیز نوشته شده است تا با دکمه های ترکیبی کیبورد نیز به آنها دسترسی داشته باشید.

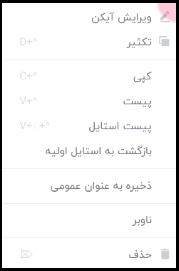
- ویرایش: تفاوتی ندارد شما بر روی المان کلیک راست کنید یا ردیف اصلی و یا حتی ردیف داخلی و ستون. اولین گزینه، تنظیمات مربوط به ویرایش همان قسمت است که در ستون سمت راست نمایش داده میشود. تنظیمات این بخش آیتمهای زیادی مثل تایپوگرافی و پیش زمینهها برای شخصیسازی در اختیار شما قرار میدهد.
- تکثیر: گزینه تکثیر در لحظه یک نمونه از المان یا ردیف با همان تنظیمات و استایل در همان صفحه ایجاد میکند.
- کپی: کپی محتوا (Copy)یک میانبر کاربردی برای ایجاد کپی از بخش یا آیتم موردنظر است تا بتوانید از آن در قسمت ها و صفحات دیگر استفاده کنید. با انجام این کار محتوا در کلیپ بورد المنتور به طور موقت ذخیره میشود.
- پیست: پس از کپی نوبت پیست (Past) و قرار دادن محتوای کپی شده در همان جایی است که می خواهید. با کلیک دکمه پیست محتوایی که با انجام کپی در کلیپ بورد المنتور ذخیره شده بود، در مکانی که مشخص کرده اید قرار میگیرند. به این نکته توجه کنید که مکان پیست محتوای کپی شده اهمیت دارد. برای مثال شما نمی توانید کپی یک ردیف داخلی را در بیرون محیط ردیف پیست کنید اما امکان قرار دادن آن در ردیف یا ستون های دیگر وجود دارد.
- پیست استایل: این ویژگی شاهکار المنتور و کاملاً در زمان طراحی صفحات وب کابردی است و علاوه بر افزایش سرعت باعث کاهش خطا نیز میشود. فرض کنید شما 3 المان آیکون به ردیف خود اضافه کرده اید. یکی از آنها را سفارشی کرده و رنگ، فونت، اندزه و هر آنچه مورد نیاز است را بر روی آن تغییر میدهید. حالا می خواهید دو آیکون دیگر نیز از همین استایل پیروی کنند. اگر شما بخواهید هرکدام را به طور جداگانه ویرایش کنید زمان زیادی صرف خواهد شد و حتی ممکن است همان رنگ یا فونت را هم نتوانید برای آیکون ها انتخاب کنید. اینجاست که ضرورت استفاده از “پیست استایل“ مشخص میشود. فقط باید المانی که تغییر دادهاید را کپی کنید و این بار برای آیکون های دیگر به جای پیست، گزینه “پیست استایل” را انتخاب کنید تا همه المان ها از یک استایل و ظاهر پیروی کنند.
- بازگشت به استایل اولیه: بازگشت به استایل اولیه برعکس پیست استایل است. یعنی اگر شما نسبت به استایل المان ها رضایت نداشتید و قصد دارید همه ی استایل هایی که برای آن درنظر گرفتهاید مثل رنگ و فونت حذف شود، با استفاده از این گزینه می توانید تغییرات را به حالت قبل برگردانید. با کلیک این گزینه المان مورد نظر به طور کامل ریست (Reset) میشود.
- ذخیره به عنوان عمومی: این گزینه امکان ذخیره کردن ابزارک های عمومی را فراهم میکند. البته این ویژگی فقط در نسخه پریمیوم المنتور در دسترس است و در نسخه های رایگان این افزونه شما نمی توانید ابزارک های عمومی را ذخیره یا استفاده کنید. تصور کنید شما یک المان را طراحی و سفارشی کردهاید و می خواهید از آن در صفحات دیگر نیز استفاده نمایید. بهترین کار این است که آن را به صورت ابزارک عمومی ذخیره و در هر جای دیگر سایت مورد استفاده قرار دهید. برای تغییر ابزارک هم کافیست فقط یک بار آن را ویرایش کنید تا در همه قسمت هایی که اضافه شده است تغییر کند. استفاده از ابزارک های عمومی باعث صرفه جویی در زمان به طرز چشم گیری می شوند.
- ناوبر: گزینه ناوربر که در نوار ابزار پنل تنظیمات سمت راست نیز وجود دارد، نمایی از همه ردیف ها، ستون ها و ویجت هایی که به صفحه اضافه کرده اید را نمایش می دهد که با کلیک بر روی هر کدام قابلیت انتخاب آنها وجود دارد.
- حذف: برای حذف المان، ردیف یا ستون از این گزینه استفاده نمایید.
- افزودن ستون جدید: کلیک راست بر روی ستون یگ گزینه ی بیشتر به نام “افزودن ستون جدید” نیز دارد که با کلیک آن یک ستون جدید به ردیف اضافه خواهد شد.
در این آموزش به طور کامل با امکانات کم نظیر راست کلیک ماوس در المنتور آشنا شدید. گزینه ها و دکمه های میانبر کار طراحی را برای شما راحت میکنند و به آن سرعت می بخشند. استفاده از ویژگی های راست کلیک ساده و کارآمد است و بسیاری از کارهای تکراری که ممکن است شما در زمان طراحی سایت با آنها برخورد کنید را حذف میکنند.
امیدواریم از مباحث و نکاتی که در رابطه با کلیک راست در المنتور یاد گرفتید لذت برده باشید. با آموزش بعدی نیز با ما همراه باشید چون قصد داریم المانهای المنتور را به شما معرفی کنیم. همچنین اگر درباره موضوعات مطرح شده در این قسمت سؤالی داشتید در قسمت دیدگاه ها مطرح کنید. همکاران ما مشتاقانه پاسخگوی شما خواهند بود.


















11 دیدگاه. Leave new
استاد عزیز ✨ سوال دیگری داشتم.دکمه ی ایکس را در منوی راست کلیک “ذخیره به عنوان پیش فرض” نموده ام…الان پشیمون شدم و میخام دکمه هایِ پیش فرض المنتورم، برگرده به حالت قبل از دکمه ایکس….” بازنشانی اولیه استایل ها” رو هم زدم ولی بازهم دکمه پیش فرض المنتورم همون دکمه ایکسه . باید چیکار کنم؟
سلام وقت شما بخیر،
منظورتان این است میخواهید کلید میانبر این گزینه در المنتور را تغییر دهید؟
با تشکر.
سلام و عرض ادب.
استاد عزیز ✨ با وجود اینکه المنتور پرو دارم گزینه note رو در منوی راست کلیک ندارم.(البته روی هاست لوکال هستم).علت چیست؟
باسپاس
🙏🌹
سلام وقت شما بخیر،
در این خصوص دقت داشته باشید المنتور پرو در سایت شما فعال و آپدیت بوده باشد زیرا این ویژگی در نسخه پرو وجود دارد.
با تشکر.
بخاطر روی لوکال بودنه که گزینه note ندارم ؟ چون من هاست ندارم
این مورد ارتباطی به نوع سرور شما ندارد و بایستی از فعال بودن افزونه المنتور پرو اطمینان حاصل کنید زیرا این ویژگی در نسخه پرو وجود دارد.
باتشکر
سلام وقت بخیر
ممنونم از آموزشی که دررابطه باکلیک راست درالمنتورگذاشتید .واقعامفیدبود.
ولی یه مشکلی که من دارم اینه که منو کلیک راست درالمنتور خیلی بزرگ بازمیشه وقابل اسکرول هم نیست متاسفانه به تمامی آیتمهای پنجره ای که باکلیک راست بازمیشه دسترسی ندارم مثلا آیتم حذف .ممنون میشم برای مینیمم کردن منوی راست کلیل راهنماییم کنید. باتشکر
سلام وقت شما بخیر،
به نظر میرسد شما از افزونه های متعددی روی المنتور استفاده میکنید برای این مورد درحال حاضر راه کاری ارایه نشده مگر اینکه از کلیدهای میانبر استفاده کنید.
با تشکر.
سلام
من راست کلیکم کار نمیکنهفکر میکنید مشکل از کجاست
سلام و احترام خدمت شما کاربر ارجمند ، از شما خواهشمندیم سوالات پس از خرید را ( در رابطه با محصول خریداری شده از سایت ما ) در بخش تیکت پشتیبانی ( ناحیه کاربری ) ارسال فرمایید ، سوالات شما به سرعت توسط همکاران متخصص ما پاسخ داده خواهد شد.
با سلام
واقعا از آموزش دقیق و کاملتون سپاسگزارم.