درحال حاضر افزونه المنتور بهترین و محبوب ترین پلاگین صفحه ساز وردپرسی است که در نسخه ی پرمیوم آن همه ی المان ها و ویژگی ها از جمله درون ریزی دمو های فعال است. شما با المنتور می توانید بدون حتی یک خط کدنویسی صفحات جذاب و زیبایی با ظاهر گرافیکی بالا را به آسانی ایجاد کنید. در این قسمت از دوره آموزش المنتور قصد داریم وارد محیط المنتور بشویم و به ایجاد، ویرایش و تنظیم صفحه در المنتور بپردازیم.
- در صورت تمایل از دوره آموزش رایگان وردپرس که آموزش طراحی سایت بدون کدنویسی است، استفاده نمایید.
احتمالاً وقتی شما نام دامنه سایت خود را در مرورگر وارد می کنید با یک صفحه ی ساده متناسب با قالبی که بر روی وردپرس نصب کرده اید رو به رو می شوید. اما در ادامه آموزش المنتور، سایت شما به زیباترین و جذابترین وب سایت تبدیل خواهد شد و باعث شگفتی همگان میشود. ما بر این باوریم که این کار با افزونه صفحه ساز المنتور امکان پذیر است و شما هم در آینده نزدیک صاحب یکی از سایت های برتر دنیا و طراح موفقی خواهید شد.
مرحله 1- ساخت برگه جدید
در اولین قدم می بایست یک برگه جدید برای صفحه اصلی سایت ایجاد کنید. برای ساخت صفحه جدید در پیشخوان وردپرس منوی “برگه ها > افزودن جدید” را انتخاب کنید. سپس یک عنوان برای این صفحه بنویسید و دکمه “ویرایش با المنتور” را کلیک کنید تا وارد محیط صفحه ساز المنتور شوید.
برای اینکه برگه ای که ایجاد کردید را به عنوان صفحه ی اصلی سایت قرار دهید، وارد منوی “تنظیمات > خواندن” در پیشخوان وردپرس شوید. سپس گزینه ی “یک برگه یکتا” را انتخاب کنید و از جعبه بازشونده ی “صفحه ی نخست” نام برگه را انتخاب کنید. به این ترتیب برگه مورد نظر شما به عنوان صفحه اصلی سایت نمایش داده می شود و کاربران در ابتدای ورود به سایت این برگه را مشاهده خواهند کرد.
در جلسه ی قبل به طور کامل 2 مورد از تنظیمات اصلی وردپرس که برای شروع کار با صفحه ساز المنتور ضروری است را توضیح دادیم. پیشنهاد میکنیم این ویدیو را مشاهده کنید و تنظیمات آن را انجام دهید.
درصورتی که قبلاً صفحه اصلی سایت را ایجاد کرده اید، نیاز به ساخت مجدد نیست. آن را در حالت ویرایش باز کنید و با کلیک دکمه “ویرایش با المنتور” به محیط طراحی با صفحه ساز بروید.
مرحله 2- آشنایی اولیه با محیط المنتور
محیط المنتور از دو بخش اصلی تشکیل شده است. قسمت سمت راست مربوط به تنظیمات المنتور و المان های مختلف آن است. بخش سمت چپ که فضای بیشتری دارد، قسمت ویرایشگر زنده است که برای طراحی و مشاهده تغییرات لحظه ای در اختیار ما قرار گرفته است.
تنظیمات المنتور آن قدر متعدد و حرفه ای است که می توان گفت همه ی آنچه شما برای یک طراحی شگفت انگیز در ذهنتان است و به آن نیاز دارید را پوشش میدهد. ما در این دوره آموزشی به طور مداوم به همه ی قسمت های این افزونه می پردازیم و آن را کامل خدمت شما همراهان ابزار وردپرس توضیح خواهیم داد.
مرحله 3- طرح بندی صفحه
گفتیم که سمت چپ صفحه ویرایشگر المنتور بخشی است که باید طراحی اصلی را در آن انجام دهیم. اما این قسمت آن چیزی که از طراحی حرفه ای مد نظر ما است نیست و بخش کوچکی را در اختیارمان گذاشته است. یکی از اولین تنظیماتی که باید انجام دهیم پیکربندی این قسمت است.
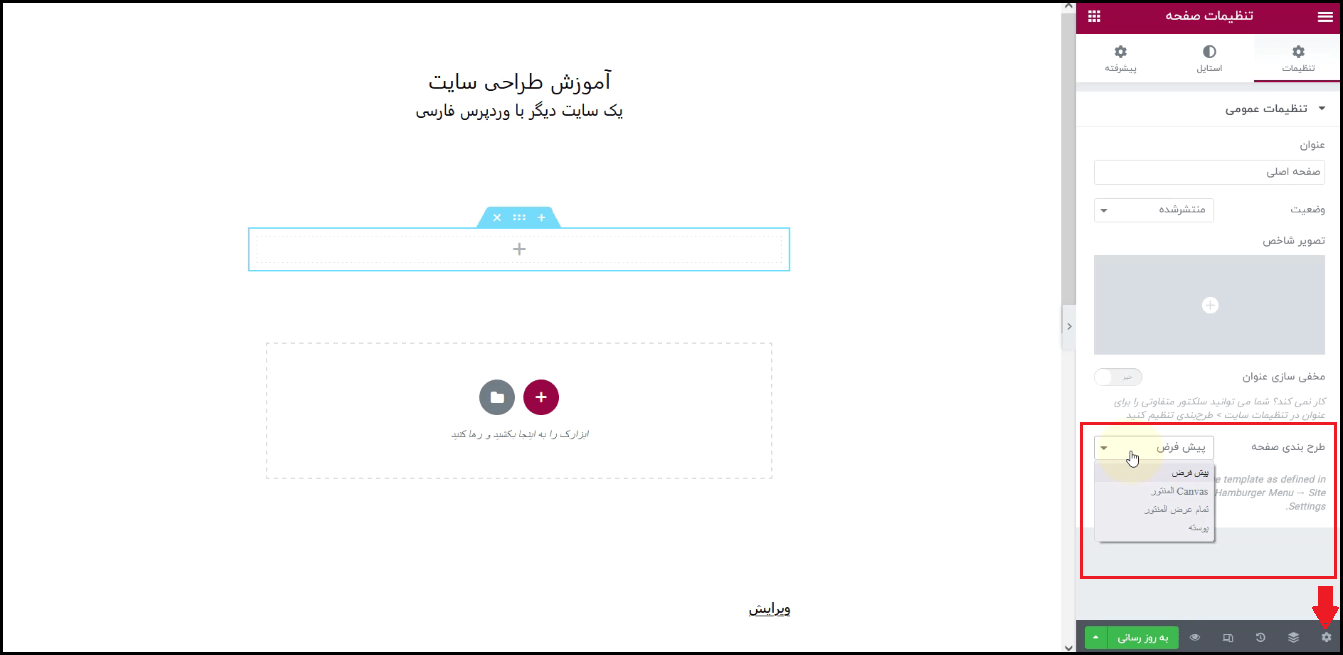
در بخش تنظیمات المنتور آیکون چرخ دنده را انتخاب کنید. تمامی تنظیمات صفحه و استایل دهی را در اینجا می توانید انجام دهید. در این قسمت گزینه ی “طرح بندی صفحه” که یکی از مهمترین تنظیمات طراحی صفحه است را انتخاب کنید. در ابتدا این گزینه بر روی حالت پیش فرض قرار دارد. آن را روی “Canvas” تنظیم کنید. مشاهده خواهید کرد بخش اصلی طراحی با المنتور به حالت تمام عرض تبدیل میشود و فضای استانداردی در اختیارتان قرار میدهد.
- پیشفرض: این حالت به صورت پیش فرض توسط افزونه المنتور در نظر گرفته شده است که فضای بسیار کوچکی برای طراحی در اختیارتان قرار میدهد.
- Canvas: بهترین حالت طرح بندی صفحه برای طراحی است که عرض کامل صفحه را در اختیار شما قرار میدهد. در حالت Canvas محتوای صفحه به طور کامل بدون هدر، فوتر و سایدبار در اختیار شماست تا طراحی را مطابق میل خود انجام دهید.
- تمام عرض المنتور: این حالت شبیه Canvas است اما قسمت های هدر و فوتر را نیز نمایش میدهد.
- پوسته: در این حالت طرح از پیش تعریف شدهی قالب نمایش داده میشود.

مرحله4 – افزودن بخش و المان ها
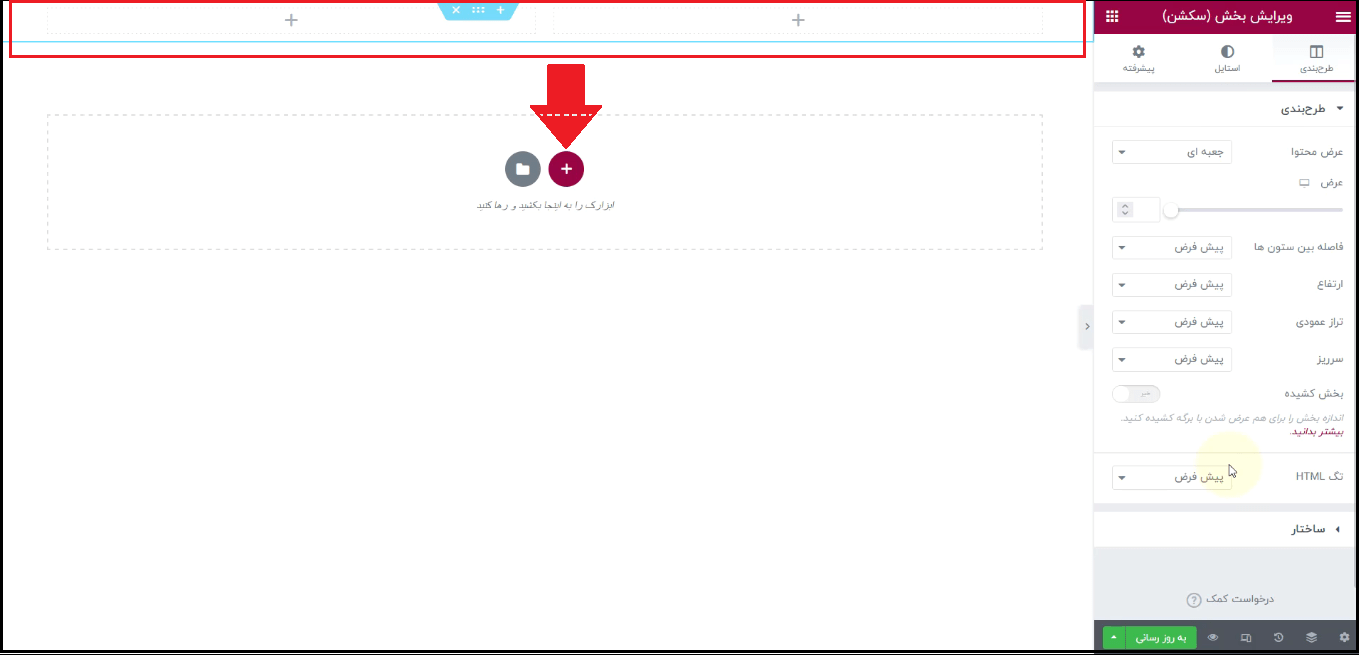
علامت (+) در قسمت وسط سمت چپ، بخش جدید برای طراحی و افزودن المان ها اضافه میکند. با کلیک روی (+) ساختار مورد نظر طراحی خود که شامل ردیف و ستون است، انتخاب کنید. شما محدودیتی برای تعداد ستون ها ندارید. حتی می توانید تعداد ستون های بیشتری از ساختار را به ردیف اضافه کنید.

افزونه قدرتمند المنتور امکان ویرایش ردیف را نیز فراهم کرده است. کادر با حاشیه آبی رنگ نمایانگر ردیفی است که اضافه کردهاید. علامت شش نقطه (:::) مربوط به تنظیمات حرفهای بخش و سکشن است. دانستن این تنظیمات برای هر طراح سایت لازم است چون باعث میشود او با قدرت و تسلط بیشتری به کار خود ادامه دهد. علامت (+) برای افزودن بخش جدید و (×) برای حذف ردیف است.
پس از انتخاب ساختار موردنظرتان، آن به صفحه ویرایشگر المنتور اضافه میشود. در هرکدام از ستون های ساختار باز هم علامت (+) را مشاهده می کنید. این بار برای اضافه کردن المان ها به بخش، این علامت را کلیک کنید. حالا باید از سمت راست المان موردنظر خود را بکشید و در ستون رها کنید (دراگ و دراپ).
هرکدام از المان ها تنظیماتی برای سفارشی و شخصی سازی مانند تغییر رنگ، اندازه، فونت، فاصله ها و افزودن انیمیشن دارند. همچنین کلیک راست روی المان و بخش، امکانات بیشتری مثل حذف، تکثیر، کپی و افزودن ستون را در اختیارتان قرار میدهد.
به خاطر داشته باشید بعد از انجام هر تغییری، شامل افزودن ساختار و المان یا تنظیم آنها دکمه سبزرنگ “به روزرسانی” را کلیک کنید تا تغییرات ذخیره و در آدرس سایت در مرورگر نمایش داده شود.
علامت پوشه (فولدر) مربوط به درون ریزی دموهای آماده در المنتور است که در قسمت بعدی به آن می پردازیم. استفاده از این دموها علاوه بر اینکه سرعت طراحی شما را افزایش میدهد باعث پیاده سازی یک وب سایت استاندارد میشود.
در این مقاله سعی کردیم شما را به طور کامل با محیط صفحه ساز قدرتمند المنتور آشنا کنیم. روش افزودن ساختار و المانها را توضیح دهیم و مقدمه ای از تنظیمات المنتور را بگوییم. لطفاً نظرات و سؤالات خود را در قسمت دیدگاه ها با ما درمیان بگذارید.














67 دیدگاه. Leave new
سلام یکی از مشگلات بزرگ بنده اینکه وقتی سایت رو میسازم توی مانیتور های مختلف درست نمایش نمیده یا توی موبایل . مثلا توی موبایل a32 و a21 و بعضی گوشی ها درست نمایش میده ولی برای مثلا شیامی درست نشون نمیده .
ولی مشگل فقط این نیست بزرگترین اش نمایش توی کامپیوتر های مختلف هست و مخصوص ان وقتی کاربری توی مرور گر اندازه رو بالای 100 یا زیر 100 میبره کل کانتینر ها و دکمه ها و بهم میخورن.
و فکر کنم بزرگترین مشگل این نوع نمایش بخاطر استفاده از px . % . em . rem . و vw یا vh هستش .
درباره حل همچین مشگلی فیلم اموزشی دارید؟
سلام وقت شما بخیر،
خواهشمند است از ناحیه کاربری خود اقدام به ارسال تیکت فرمایید تا سایت شما بررسی شود.
با تشکر.
سلام فکر کنم شما بلد هستید و نیاز به تیکت نیست.
خیلی خلاصه بگم من میخوام بفهمم کدوم واحد ها بیشتر استفاده میشن و برای اینکه عرض هر کانتینر و محتوای داخل اش توی هر کامپیوتر ای درست نمایش بده باید از چه واحد ای استفاده کرد و برای هر المان از چه واحد مخصوص ای نیازه استفاده کرد!
مثلا یکبار یکی بهم گفت برای اینکه عرض کانتینر اصلی ات توی تمام کامپیوتر ها میخوای درست نمایش بده عر
سلام وقت شما بخیر،
بیشترین واحد مورد استفاده px است که میتوانید بر مبنای آن یک عرض کلی برای سایت تعیین کنید. اما کانتینر های داخلی معمولا برحسب درصد مقدار دهی میشوند. زمانیکه عرض اصلی سایت برحسب px تنظیم گردد در دستگاه های بزرگتر عرض سایت از مقدار تعیین شده بیشتر نخواهد شد و در دستگاه های کوچکتر نیز براساس نحوه واکنشگرا کردن سایت موارد نمایش داده میشوند.
با تشکر.
در تنظیمات سایت برگه دیدم ۱۱۴۰ پیش فرض گذاشته همین قدر درسته ؟
و بله برای کانتینر ها از درصد استفاده میکنم و این موضوع خیلی مهمه چون نه فقط کانتینر ها بلکه روی دکمه و فونت ها تاثیر میزاره .
امکان تغییر این مقدار وجود دارد و مقادیری چون 1320,1200,1400نیز استفاده میشود. تغییر عرض سایت نباید روی مواردی چون ابعاد داخلی دکمه یا سایز فونت آنها تاثیر داشته باشد.
سلام
من طبق آموزش شما دکمه نماشی عنوان را تغییر دادم، عنوان مخفی شد. حالا گزینه رو غیر فعال می کنم باز هم عنوان مخفی است باید چی کار کنم عنوان مجدد نمایش داده بشه؟ برگه رو پاک کردم مجدد امتحان کردم باز هم همین مشکل رو دارم؟
سلام وقت شما بخیر،
از قالب هلو المنتور استفاده میکنید؟
با تشکر.
سلام
بعضی مواقع، عنوان مخفی نمیشه با اینکه تیک مخفی سازی رو زدیم. به چه دلیل هست؟
سلام وقت شما بخیر،
از منو پیشخوان به بخش سلام المنتور رفته و در تنظیمات باز شده گزینه مخفی سازی عنوان را روشن کنید.
با تشکر.
سلام برای من المنتور پرو تاریخچه نشکن نمیده من ی سایت آماده خریدم هدر دست زدم خراب شد الان میخوام برگرد به حالت اولیه پشتیبانی میگه باید سایت پاک کنی باز نصب کنی یا بگی هاست برگردونه درصورتی که هاست از سایت قبلی بک ام گرفته و چون ی هفته نشده بک آپ نداره اگه قسمت تاریخچه داست مثل آموزش میتونستم برگردم به عقب و درست بشه چرا المنتور من نداره؟
سلام وقت شما بخیر،
این مورد در المنتور وجود دارد ، دقت داشته باشید افزونه المنتور و المنتور پرو در سایت آپدیت باشند.
با تشکر.
سلام. به نظرم کلیه قسمت ها نیاز به بازنگری و ترتیب درست دارند.ممنون
سلام وقت شما بخیر،
از همراهی شما بسیار ممنونیم ، در کدام قسمت ها مشکل وجود دارد؟
با تشکر.
بسیار عالی و مفید بود
سلام وقت شما بخیر،
از همراهی شما بسیار ممنونیم
با تشکر.
سلام .. تشکر از آموزش های خوبتان ..
یک درس مهم اینجا جا افتاده است … و الان ادامه آموزش کمی سخت است
سلام وقت شما بخیر،
چه موردی برایتان ابهام ایجاد کرده است ؟
با تشکر.
با عرض سلام و خسته نباشید
درسهای ۹ و ۱۱ در این بخش شبیه به هم هستند ظاهراً یا درس ۹ از قلم افتاده یا درس ۱۱
بیزحمت قرارشون بدین
سلام وقت شما بخیر،
از توجه شما بسیار ممنونیم ، این مورد به بخش مربوطه گزارش شده است.
با تشکر.
سلام وقت بخیر. ببخشید اون آیکون بالا که زده سفارش سازی در صفحه وردپرس من موجود نمی باشد. همچنین زمانی که موس رو آیکون نمایش نگه میدارم فقط دو گزینه پوسته و ویرایشگر نمایش داده می شود در صورتی که تو اموزش ها چندین آیکون نمایش داده میشه مانند ابزارکها که در وردپرس من موجود نمی باشد.
سلام وقت شما بخیر،
پیشنهاد می کنم پوسته هایی نظیر آسترا یا هلو المنتور را فعال کرده و سپس تست فرمایید.
با تشکر.
سلام ببخشید من در قسمت ویرایش محصولات قالب آماده با المنتور به ارور thr_content روبرو شدم میشه راهنمایی بفرمایید؟
سلام وقت شما بخیر،
در این خصوص پیشنهاد می کنم از آموزش رفع خطای the_content در المنتور – Elementor The Content Error دیدن فرمایید
با تشکر.
باسلام
ضمن تشکر از زحمات تیم شما
بنده افزونه المنتور والمنتور پرو را نصب کردم اما زمان ویرایش صفحه اصلی المان «بخش داخلی» نمایش داده نمیشود که از آن استفاده کنم. ممنون از اینکه پاسخ میدهید.
سلام وقت شما بخیر،
به نظر میرسد در المنتور حالت فلکس باکس را فعال کردید که پیشنهاد میشود از آموزش زیر دیدن فرمائید
تخصص طراحی فلکس در قالب وودمارت ( کانتینر )
با تشکر.
تشکر میکنم از پاسخگویی سریع شما
خواهش میکنم ، پیروز و سربلند باشید
سلام من قالب وودمارتو تهیه کردم خودش elementor pro توی افزونه ها داشت ولی با چیزی که استاد نشون میدن فرق داره !؟ باید خریداری کنم خودم جدا افزونرو ؟
سلام وقت شما بخیر،
همراه با قالب وودمارت المنتور نسخه رایگان ارایه شده است و نسخه پرو بایستی مجزا به آن اضافه شود. در این خصوص چه تفاوتی مشاهده میکنید؟
با تشکر.
آموزش بسیار خوبی بود که از المنتور دیدم . سپاس
عرض ادب و احترام
من در صفحه خودم،گزینه ی سفارشی سازی ندارم
ممنون میشم راهنماییم کنین
باسلام خدمت شما
بستگی به موارد مختلف دارد ، با پشتیبانی قالب و افزونه های خود در ارتباط باشید.
از حضور شما ممنونیم.
با سلام
ممنون از پاسخگوییتون
من قالب المنتور رو از خودتون تهیه کردم الان بابت مشکل پیش اومده باید باکجا در ارتباط باشم؟
وقت شما بخیر
در صورت وجود سوال ،از ناحیه کاربری تیکت ارسال نمایید.
سلام وقتتون بخیر
استاد اگر قالب پیش فرض ما وودمارت باشه ،چطور میتونیم تغییرش بدیم ،ویرایشش کنیم؟؟ کلا میشه قالب باشه و اون هدر و فوتر رو پاک کنیم … من یه برگه صفحه اصلی ایجاد کردم اما از تنظیمات خواندن گذاشتن روی اون صفحه اما موقع نمایش سایت قالب وودمارت میاد و من نمیدونم چطور ویرایشش کنم و هدر و فوتر خودم رو بزارم
وقت شما بخیر
اینکه چطور ویرایش نمایید را با مشاهده آموزش های رایگان انجام دهید. اما در کل شدنی است و مشکلی ندارد.
ممنون میشم لینک آموزشش رو بفرستید
وقت بخیر
آموزش رایگان وردپرس و آموزش المنتور در سایت منظور بود.
با سلام یک سوال داشتم
فرض میکنیم من یه قالب با المنتور طراحی کردم و میخوام اون رو یا برای فروش بزارم یا میخوام به اشتراکش بزارم
چطور میتونم فایل اون قالب رو پیدا کنم؟
سلام و وقت بخیر.
آموزش Duplicator Pro – انتقال و بک آپ از سایت وردپرسی را مشاهده نمایید.
با آرزوی موفقیت برای شما .
سلام خداقوت
اون قسمتی که اقای جبین پور روی سفارشی سازی کلیک کرد و رنگ رو تغییردادبرامن سفارشی سازی رو نداره وبرام سوال شده
وقت بخیر
نباید مشکلی باشد ،از پشتیبانی المنتور خود سوال نمایید.
با تشکر.
سلام تشکر از اموزش خوبتون
ایا سایت یا جایی هست که بشه تستی این ها رو انجام داد تا یاد بگیریم
یعنی یه جایی قسمتی از سایتمون بتونیم یه صفحه تستی داشته باشیم که خراب شد اتفاقی نیوفته
سلام و عرض ادب
در سایت خود تست نمایید ، مشکلی هم ایجاد شد سایت را حذف و مجدد تمرین نمایید.
با تشکر.
سلام. خسته نباشید. میشه یه نرم افزار ساخت لوگو موشن برای اول ویدئوهامون بهمون معرفی کنین؟ ویدئوهای ابزار وردپرس خیلی جذاب شروع میشن
سلام و عرض ادب،
لطفاً سوال خود را در آموزش نرم افزار کمتاسیا Camtasia Studio مطرح نمایید تا توسط همکار مربوطه بصورت تخصصی پاسخ داده شود.
با تشکر.
با سلام. خسته نباشید میگم به بچه های عالی ابزار وردپرس. من با المنتور با nav menu فهرست ایجاد کردم که در ویندوز اکیه ولی در موبایل در کروم منو همبرگری ولی در برنامه های دیگه و البته گوشی های یفون منو رو کامل باز نشون میده حتا زیر شاخه ها رو هم بصورت استاتیک باز کرده نشون میده. ممنون میشم راهنمایی بفرمایید
سلام و درود جناب بزرگی ارجمند ،
همانطور که اطلاع دارید موارد فنی نیاز به زمان و بررسی دقیقتری دارند و از شما خواهشمندم در صورت امکان در بخش تیکت برای ما مطرح فرمایید تا بتوانیم بصورت کاملتری بررسی داشته باشیم.
باتشکر از حضور شما
سلام وقت بخیر
من صفحه اصلی سایتم رو میخوام ویرایش کنم صفحه سازم المنتور هستش وقتی ویرایش برگه یا ویرایش با المنتور رو میزنم این متن میاد? ( ناحیه محتوایی در برگه شما یافت نشد ) ممنون میشم راهنمایی کنید.
سلام و درود آقای اسدی
از آموزش زیر استفاده کنید.
خطای ناحیه محتوایی یافت نشد در المنتور
با تشکر
سلام
من از وردپرس استفاده میکنم و افزونه صفحه ساز المنتور رو هم جدیدا نصب کردم، حالا میخوام یه صفحه جدید بسازم ،خطای سایت شما کیت پیشفرض ندارد ظاهر میشه،
لطفا راهنمایی کنید
با تشکر
سلام و احترام آقای داودی ، از شما خواهشمندیم سوالات پس از خرید را ( در رابطه با محصول خریداری شده از سایت ما ) در بخش تیکت پشتیبانی ( ناحیه کاربری ) ارسال فرمایید ، سوالات شما به سرعت توسط همکاران متخصص ما پاسخ داده خواهد شد.
سلام
ببخشید المنتور با قالب جنه سازگار هست؟
با تشکر
سلام بر شما ، شما می توانید صفحه اختصاصی با المنتور در قالب جنه بسازید.
اما المان خاصی قالب جنه برای المنتور طراحی نکرده است.
سلام لطفا راهنمایی کنید این برگه تازه ای که داریم با المنتور می سازیم توی صفحه اصلی سایت نیست یعنی به عنوان مثال در http://www.example.com این صفحه ای ساختیم رو نمی بینم و همون قالب وردپرس خشک و خالی باید چکار کنیم؟!
سلام بر شما ، لطفاً به لینک زیر مراجعه نمایید تا بتوانید صفحه اصلی خود را انتخاب نمایید :
https://abzarwp.com/question/home-page-setting/
عالی بود.
منتظر آموزش های تخصصی تر هستیم . آموزش های ساده و ابتدایی عالی بودن اما نیازه بریم حرفه تر بشیم
سلام بر شما، بله در جلسات اول سعی شده است تا نکات ابتدایی آموزش داده شود. انشالله بزودی جلسات بعدی منتشر خواهد شد. باتشکر
سلام
با المنتور میشه اکاردئون تو در تو ساخت؟
سلام بر شما ، منظورتان را دقیق متوجه نشدیم 🙂
سلام
من طبق گفته شما زفایر رو نصب کردم ولی گویا با المنتور سازگار نیست
اگر هست چیکار باید بکنم؟
سلام بر شما ، کاربران ما المنتور را روی قالب زفایر استفاده می کنند و مشکلی ندارد. بفرمایید دقیقا چه مشکلی در استفاده المنتور وجود دارد ؟
این قالبی که الان استفاده کردید برای ساخت آموزش، کدوم هست؟
چون من با قالب پیشفرض وردپرس به مشکل برخوردم و جالب درنمیاد قالب هر کاری میکنم
با سلام و احترام ، قالب زفایر می باشد. باتشکر
آقا سایتتون معرکس
با سلام و احترام ،
درود بر شما کاربر عزیز ، همراه ما باشید ، بزودی آموزش های جدید و قویتر از قبل داریم