نکاتی برای استفاده از ویرایشگر دیداری وردپرس

بسیاری از کابران وردپرس بیشتر وقت خود را صرف ایجاد نوشته ها در وردپرس می کنند. کار کردن با ادیتور دیداری وردپرس بسیار ساده است. در واقع آنچه می بینید، همان چیزی است که در این ادیتور ایجاد کرده اید. شما می توانید با نکاتی که در اینجا عنوان می کنیم، کارایی خود را در ایجاد نوشته های وردپرسی بالا ببرید.
ابزار وردپرس در این مقاله قصد دارد نکاتی در مورد ویرایشگر دیداری وردپرس برای شما شرح دهد تا در تولید نوشته ها همانند یک وبمستر حرفه ای عمل کنید. با ما همراه باشید.
ویرایشگر دیداری وردپرس

ویرایشگر دیداری وردپرس از یک ورژن تغییر یافته ی TinyMCE که یک نرم افزار اپن سورس مانند وردپرس است استفاده می کند. ادیتور دیداری وردپرس، ویرایشگری انعطاف پذیر است. بدین معنی که می توانید به راحتی آپشن های جدید و دکمه های بیشتری را بدان اضافه کنید، که در ادامه به شما آموزش می دهیم.
دکمه ی Kitchen Sink یا تغییر نوار ابزار

ویرایشگر وردپرس به صورت پیش فرض دارای یک ردیف دکمه است، که Kitchen Sink آخرین دکمه در این ردیف است. با کلیک کردن روی این دکمه، می توانید دکمه های دیگری را به ویرایشگر وردپرس اضافه کنید.
با شورتکات های صفحه کلید حرفه ای تر شوید
شاید برای شما نیز سخت باشد که برای استایل دهی به محتوا یا متن، مثلا بولد کردن یک متن، موس را روی متن مورد نظر ببرید وبه آن استایل دلخواه را بدهید. ویرایشگر دیداری وردپرس، با دسته ای شورت کات های کاربردی، برای بسیاری از فرمت های نوشتاری ایجاد شده است.
استفاده از شورت کات های صفحه کلید، نه تنها سرعت شما را در ایجاد نوشته زیاد می کند و در وقت خود صرفه جویی می کنید، بلکه نوشتن را برای شما لذت بخش و ساده می کند:)

ایجاد فاصله ی یک خطی و دو خطی
بسیاری از کاربران برای ایجاد پاراگراف در وردپرس، با مشکل مواجه می شوند و نمی دانند چگونه line breaks ایجاد کنند. به طور معمول برای ایجاد یک پاراگراف باید دکمه ی اینتر را بزنید.
در ویرایشگر دیداری وردپرس، برای ایجاد یک پاراگراف، باید کلید اینتر را بزنید و برای ایجاد یک فاصله ی یک خطی باید کلید های ترکیبی Shift + Enter را بفشارید.
تنظیم مجدد صفحه ویرایشگر پست
صفحه ی ویرایشگر پست تنها، شامل بخش ویرایش پست نیست، بلکه دارای بخش های دیگری به نام متاباکس ها نیز هست. این متا باکس ها برای سفارشی سازی بیشتر نوشته مثل: دسته بندی ها، جزئیات نویسنده، فیلد های سفارشی دیگر می باشد.
وقتی در حال ایجاد یک نوشته هستید، بسیاری از این متاباکس ها برای شما و ایجاد پست مربوطه کارایی ندارند و بسیاری از آنها بی استفاده باقی می مانند. یک ویرایشگر پست، بدون این متا باکس های اضافی می تواند در ایجاد تمرکز روی نوشته ی مورد نظر شما، بسیار کمک کننده باشد.
خوشبختانه وردپرس به شما این اجازه را می دهد تا بتوانید آیتم ها و متاباکس هایی را که به آنها نیازی ندارید از دید مخفی کنید. حتی می توانید این محیط و متاباکس ها را آنطور که دوست دارید تنظیم کنید.
حالت نوشتن بدون مزاحم یا تمام صفحه

بسیاری از مواقع دوست دارید که تنها به نوشتن محتوای خود بپردازید و روی آن تمرکز کنید. وردپرس این مشکل را نیز حل کرده است. برای تمام صفحه کردن ویرایشگر دیداری وردپرس به راحتی، دکمه ی تمام صفحه را بزنید، تا به ویرایشگر بدون مزاحم منتقل شوید.
تغییر سایز قلم در ویرایشگر دیداری وردپرس
شاید بدانید که تایپو گرافی نقش مهمی را در محتوای وب سایت دارد. ممکن است بخواهید محتوای خود را با افزایش یا کاهش سایز فونت برجسته کنید و قسمت هایی از متن را از این طریق، در نظر مخاطب جلوه بیشتری دهید.
به صورت پیش فرض، ویرایشگر دیداری وردپرس به شما این اجازه را می دهد تا بتوانید، سایز فونت را در پاراگراف، تیتر ها و متون نوشته ها، تغییر دهید.

اضافه کردن ستون در ادیتور دیداری وردپرس
صفحه ی ویرایشگر پست در وردپرس دارای قابلیت ایجاد چند ستون در محتوای نوشته ها و برگه ها به صورت پیش فرض نیست. گرچه شما میتوانید ویرایشگر دیداری را به ویرایشگر متن منتقل کنید و با نوشتن کدی برای ایجاد چند ستون این کار را انجام دهید، ولی این ساده ترین راه ممکن نیست.
خبر خوب این است که شما نیازی به استفاده از ادیتور متن برای اضافه کردن ستون به محتوای خود نیستید. در ادامه برای شما نحوه ی ایجاد محتوای چند ستونه را عنوان می کنیم.
برای این کار ابتدا باید افزونه ی Advanced WP Columns را باید نصب و فعالسازی کنید، با فعال کردن این پلاگین، در ویرایشگر دیداری وردپرس، دکمه ای به شکل زیر اضافه خواهد شد که با فشردن آن دکمه می توانید محتوای خود را با افزودن ستون ها ی دلخواه سفارشی کنید.

با فشردن دکمه مربوط به ایجاد ستون، می توانید محتوای چند ستونه اضافه کنید و یا ستونی را حذف کنید.
ایجاد جداول در پست های وردپرسی
مورد دیگری که در ویرایشگر دیداری وردپرس وجود ندارد، دکمه ای برای اضافه کردن جدول است. گاهی نیاز دارید که داده هایی را در جداول درون پست ها قرار دهید. یکی از روش های ایجاد جدول در وردپرس استفاده از سازنده های آنلاین جدول است.
اما باید بگوییم که این جدول ها زیبایی خاصی ندارند. خوشبختانه راه ساده تری نیز برای ایجاد جداول در وردپرس وجود دارد که به صورت مستقیم از طریق ویرایشگر پست امکان پذیر است.
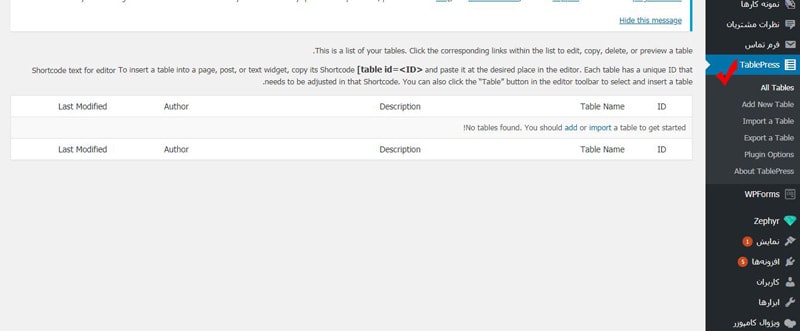
برای اضافه کردن جدول در ویرایشگر وردپرس، باید ابتدا افزونه ی TablePress را نصب کرده و فعال کنید. با فعالسازی این افزونه در پیشخوان وردپرس، منویی را ایجاد می کند، مانند تصویر زیر:

از طریق این پلاگین می توانید، جداولی را ایجاد کنید، دورن ریزی یا برون ریزی کنید و همه ی جداول ایجاد شده ی خود را ببینید و ادیت کنید.
اضافه کردن ویدئو های یوتیوب و … در وردپرس
شما نباید به هیچ عنوان ویدئو های خود را در وردپرس آپلود کنید. به جای آن می توانید از یک سرور ویدئو مثل آپارات، تماشا، Vimeo و YouTube برای به اشتراگ گذاری ویدئو های خود استفاده کنید.
برای این کار ابتدا باید ویدئو های خود را در این سرور ها آپلود کنید، این سرور ها لینکی را برای نمایش ویدئو در وب سایت به شما ارئه می دهند و با قرار دادن این لینک در ویرایشگر وردپرس این ویدئو را می توانید به نمایش بگذارید.
تغییر ویرایشگر دیداری به ویرایشگر متنی
درست است که ویرایشگر دیداری وردپرس به دلیل سادگی در استفاده بسیار فوق العاده است، اما بدون شک این ویرایشگر قدرت ادیتور متنی وردپرس را ندارد. گاهی هر کاری می کنید، نمی توانید چیدمان عکس را درست کنید.
یا اینکه ادیتور به شما اجازه ی شروع یک خط جدید را نمی دهد، پس از اضافه کردن تصویر مورد نظر، به ادیتور متنی، سوییچ کنید، این سریعترین راه حل است. به سادگی روی تب متن بزنید و به نوشتن ادامه دهید.

اضافه کردن دکمه ها بدون استفاده از شورت کد ها
پلاگین های بسیاری وجود دارند که به شما اجازه می دهند دکمه های لینک دار زیبایی ایجاد کنند ولی با استفاده از شورتکد ها. اما مشکل اینجاست که دکمه ی مورد نظر در ویرایشگر قابل رویت نیست.
ما راهکاری را به شما نشان می دهیم که می توانید با آن نه تنها دکمه به پست یا پیج خود اضافه کنید، بلکه دکمه ی مورد نظر را همانگونه ای که در پست به نمایش گذاشته می شود در ادیتور پست وردپرس ببینید.
برای این کار ابتدا باید، پلاگین Forget About Shortcode Buttons را نصب و فعالسازی کنید، در ادامه و پس از فعالسازی این پلاگین دکمه ای به ویرایشگر پست شما اضافه خواهد شد به نام insert button.
 برای ایجاد دکمه ی جدید، روی این دکمه کلیک کنید در ادامه پنجره ی پاپ آپی برای شما بالا می آید که می توانید در آن متن دکمه، آدرسی که با کلیک روی دکمه به آن هدایت می شوید و رنگ بک گراند را برای دکمه انتخاب کنید.
برای ایجاد دکمه ی جدید، روی این دکمه کلیک کنید در ادامه پنجره ی پاپ آپی برای شما بالا می آید که می توانید در آن متن دکمه، آدرسی که با کلیک روی دکمه به آن هدایت می شوید و رنگ بک گراند را برای دکمه انتخاب کنید.
شما می توانید از این منوی پاپ آپ، استایل دکمه و سایز آن را نیز انتخاب کنید. اگر روی تب آیکون ها نیز کلیک کنید، می توانید آیکون مورد نظر خود را برای قرار گرفتن آن در ابتدای متن دکمه و یا انتهای آن اقدام کنید.
 در طی این مراحل شما می توانید به صورت زنده، دکمه و تغییرات آن را مشاهده کنید و زمانیکه مورد پسند تان واقع شد، آن را ذخیره کنید. دکمه همانطور که در پیشخوان و در ویرایشگر نوشته، ایجاد شده است در سایت نمایش داده خواهد شد.
در طی این مراحل شما می توانید به صورت زنده، دکمه و تغییرات آن را مشاهده کنید و زمانیکه مورد پسند تان واقع شد، آن را ذخیره کنید. دکمه همانطور که در پیشخوان و در ویرایشگر نوشته، ایجاد شده است در سایت نمایش داده خواهد شد.
حتی می توانید متن دکمه و خود آن را راست چین، چپ چین و یا وسط چین کنید. با دابل کلیک کردن روی دکمه ی مورد نظر می توانید دوباره به منوی ویرایش پاپ آپی دسترسی پیدا کنید.
اشتباهات املایی و گرامری را در این ادیتور چک کنید
اشتباهات املایی و گرامری، در نوشته ها امری کاملا عادی است، ویرایش کردن مقاله کاری مشکل است که گاهی با دوباره خوانی مقاله قادر نخواهید بود نوشته را از نظر املایی و گرامری ویرایش کنید.
در این مورد نیز باید بگوییم وردپرس این مشکل را حل کرده است. برای انجام ویرایش املایی و گرامری، ابزار هایی برای انواع مرورگر ها در دسترس است که باید آن ابزار ها را نصب کنید و در ادامه با رفتن به پیشخوان وردپرس و ویرایشگر دیداری، گزینه ای به شکل زیر به وردپرس افزوده می شود که می توانید با آن اشتباهات گرامری و نوشتاری را یافته و اصلاح کنید.
البته بسیاری ازپلاگین ها نیز برای این کار ایجاد شده اند، که می توانید از آنها استفاده کنید.
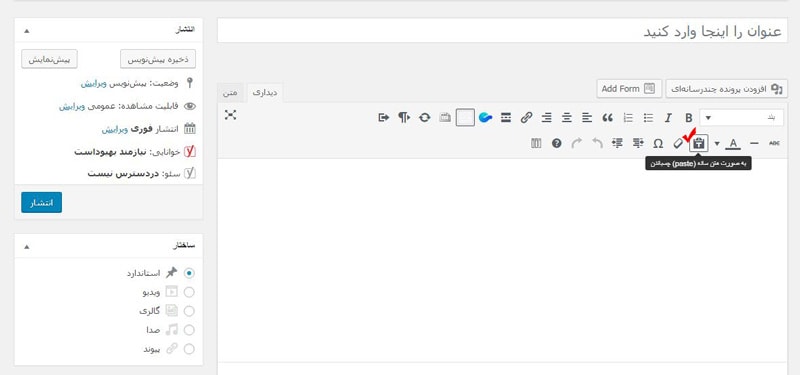
دکمه ی به صورت متن ساده چسباندن
زمانیکه شما متنی را از یک وب سایت دیگر در ویرایشگر وردپرس کپی و پیست می کنید. متن با فرمت وب سایت مبدا کپی می شود. برای حل این مشکل، باید قبل از پیست کردن متن، دکمه ی paste as text را بفشارید تا متن با فرمت نوشته وب سایت خود تان کپی شود.

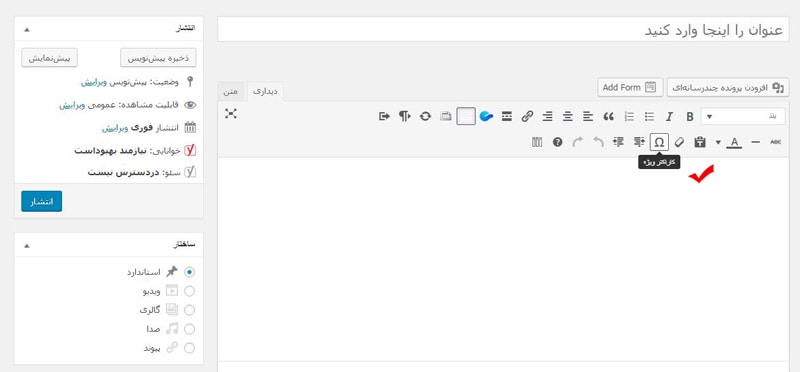
اضافه کردن کاراکتر های ویژه به سایت
گاهی نیاز دارید به اینکه از یک سری کاراکتر های ویژه مانند: ®، β، © و بسیاری دیگر از این کاراکترها را در نوشته ی خود به کار برید. در ویرایشگر دیداری وردپرس این مورد نیز در نظر گرفته شده است و با زدن دکمه ی مربوط به آن که در تصویر زیر مشاهده می کنید می توانید این کاراکتر های اختصاصی را در متن نوشته ی خود درج کنید.

به سادگی و با زدن دکمه ی کاراکتر های ویژه، منوی پاپ آپی برای گزینش کاراکتر مورد نظر بالا می آید و شما می توانید از میان آنها گزینش کنید.
در انتها نکته ای را عنوان می کنیم:
برای هر کدام از ویژگی های فوق گاهی باید افزونه ای را نصب و فعال کنید، پیشنهاد ما به شما این است که با نصب و فعالسازی پلاگین TinyMCE می توانید بسیاری از این ویژگی ها مانند اضافه کردن جدول و بسیاری از ویژگی های دیگر را به محتوای وردپرسی خود اضافه کنید.




7 دیدگاه. Leave new
عرض سلام و وقت بخیر
من قبلا این ویرایشگر رو داشتم و نوشته ها رو با این ویرایشگر مدیریت میکردم. الان وقتی افزودن نوشته می زنم دیگه به این حالت نیست. ویرایشگر ساده ی وردپرس هست که کار کردن باهاش سخته.
آیا افزونه ای بوده که من پاک کردم به اشتباه؟ چطور میتونم این ویرایشگر رو دوباره برگردونم؟ خیلی ممنون میشم راهنمایی بفرمایید.
با سلام و درود خدمت شما
در خصوص این مورد شما بایستی افزونه ویرایشگر کلاسیک را از مخزن وردپرس روی سایت خود نصب و فعال فرمایید تا مشکل حل شود.
با تشکر فراوان از شما
خیلی ممنون از راهنماییتون. حل شد مشکلم
آیا راهی وجود داره که بدون تغییر استایل (مخصوصاً نیم فاصله) در ورد، متنی رو از ورد به ویرایشگر کلاسیک وردپرس انتقال بدیم با روش کپی و پیست؟
وقت بخیر
جهت انتقال داده ها از ورد به وردپرس افزونه ای در مخزن وردپرس با نام Mammoth .docx converter ارایه شده است که می توانید بررسی فرمایید.
باتشکر
جناب آقای جبین پور
عرض ادب و تشکر از مطلب ارشمند شما و حسن نگاه در آگاهی بخشی به هموطنان. اگر اجازه فرمائید همینجا سوالم را میپرسم.
با توجه به اینکه زمینه فعالیت ما آموزشی است و اکثر فایل های ما ویدیو با حجم بالا است پیشنهادتان برای ما چیست؟ پیشاپیش از پاسخگویی شما سپاسگزارم.
سلام آقای صادقیان بزرگوار
خواهش می کنم. پیشنهاد می شود از هاست دانلود استفاده کنید. فصل 11 آموزش وردپرس را مشاهده نمایید.
با تشکر از حضور شما
سلام و خسته نباشید
ویرایشگر ارسال پست من به صورت عکسهای دوم به بعد است و قسمت فونت و اندازه فونت رو نداره، برای اینکه این قسمت رو اضافه کنم باید چکار کنم؟
ممنون از پاسخدهیتون