چگونه یک فرم تماس برای وب سایت وردپرسی خود ایجاد کنیم؟

اغلب سایت های وردپرسی صفحه ای به نام تماس با ما، دارند. این صفحه به منظور ایجاد ارتباط بین کاربران و صاحبان سایت ایجاد می شود. در واقع این صفحه یکی از اصلی ترین صفحات وب سایت های خدماتی و فروشگاهی است.
کاربران برای اینکه بتوانند از خدمات شما بهره ببرند باید راهی برای ارتباط شما با آنها وجود داشته باشد. با ایجاد یک فرم تماس، کاربران و مشتریان می توانند برای شما ایمیل ارسال کنند و به شما سفارش محصولات یا خدمات بدهند.
اگر فکر می کنید که وب سایت شما به یک فرم تماس نیاز دارد و می خواهید یک فرم تماس به وب سایت خود اضافه کنید، این مقاله می تواند به شما کمک شایانی کند.
ابزار وردپرس در این مقاله قصد دارد، ایجاد یک فرم تماس را بدون نیاز به حتی یک خط کدنویسی به شما بیاموزد. در ادامه با ما همراه باشید.

چرا وب سایت شما به فرم تماس نیاز دارد؟
شاید با خود بگویید که به فرم تماس نیاز ندارید و می توانید با قرار دادن آدرس ایمیل خود در سایت، نیاز به فرم تماس را منتفی کنید و افراد می توانند به ایمیل شما درخواست های خود را ارسال کنند.
بسیاری از مبتدیان وردپرس تصور می کنند، اضافه کردن فرم تماس به وب سایت، نیاز به دانش کدنویسی دارد. اما واقعیت این است که شما برای این کار نیاز به هیچ دانشی از کدنویسی ندارید.
ما این راهنمای گام به گام را خصوصا برای مبتدیان وردپرس که با کد نویسی آشنا نیستند، می نویسیم.
در ادامه عنوان کرده ایم که چرا فرم تماس بهتر از قرار دادن ایمیل در وب سایت است.
جلوگیری از ورود اسپم به آدرس ایمیل:

ربات های مخرب، معمولا وب سایت ها را برای ارسال ایمیل اسپم می گردند. وقتی شما آدرس ایمیل خود را در وب سایت قرار داده باشید، قطعا ایمیل شما پر از ایمیل های اسپم می شود.
به عبارت دیگر، زمانی که شما از یک فرم تماس برای وب سایت استفاده می کنید، به دریافت ایمیل های اسپم خاتمه دادید.
دسترسی به اطلاعات دائمی و پایدار کاربران وب سایت:

زمانی که افراد برای شما ایمیل ارسال می کنند، همه ی اطلاعاتی که شما بدان نیاز دارید را ارسال نمی کنند. اما با ایجاد و قرار دادن یک فرم تماس، درواقع به کاربر می گویید که به چه اطلاعاتی نیاز دارید و ارسال یک سری اطلاعات برای آنها ضروری است. مانند شماره تماس، ایمیل و … .
صرفه جویی در زمان:
یک فرم تماس از طرق متفاوت، می تواند در زمان شما صرفه جویی کند. با یک فرم تماس به جز داشتن اطلاعات کاربران، از ارسال فرم تایید استفاده می کنید برای اینکه به کاربر بگویید قدم های بعدی برای دریافت خدمات و … چیست.
اقداماتی مثل اینکه ویدئویی را مشاهده کنند و یا تا 24 ساعت دیگر از شما پاسخ دریافت خواهند کرد. در نتیجه کاربران ایمیل های متعدد برای دریافت پاسخ ارسال نمی کنند و اطمینان پیدا می کنند که پیام آنها ارسال شده است.
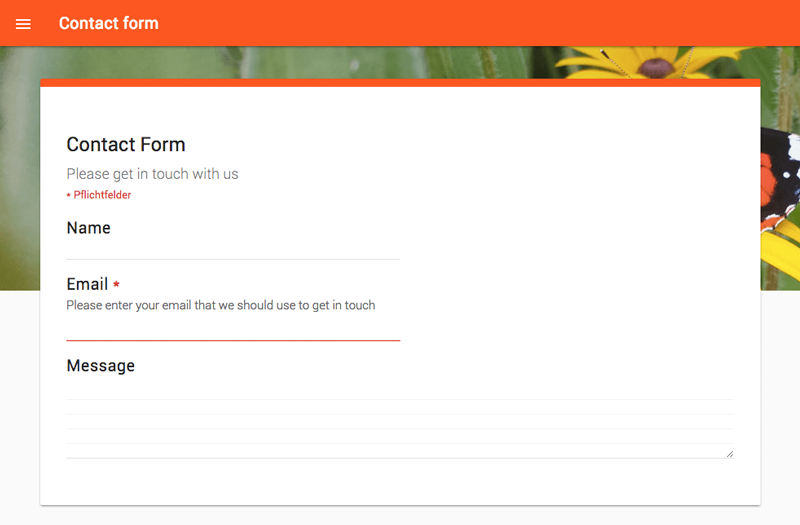
در ادامه نمونه ای از یک فرم تماس را مشاهده می کنید.

پس از ایجاد فرم تماس، به شما یاد خواهیم آموخت، که چگونه این فرم را در صفحه تماس با ما، یا ساید بار و یا در هر جای دیگر از سایتتان با استفاده از ابزارک های وردپرس قرار دهید. در ادامه با ما باشید:
گام اول، انتخاب بهترین پلاگین برای ایجاد فرم تماس:
اولین اقدامی که باید انجام دهید انتخاب یک پلاگین ایجاد فرم تماس است.
پلاگین های بسیار زیادی برای ایجاد فرم تماس وجود دارند که برخی از آنها رایگان هستند و برخی نیز دارای ویژگی های پیشرفته هستند و رایگان نیستند. ما در اینجا به بررسی پلاگین WPForms می پردازیم.

پلاگین WPForms یکی از بهترین پلاگین های وردپرسی برای ایجاد فرم تماس است. ویژگی های این پلاگین را در ادامه مشاهده می کنید.
- استفاده از این پلاگین برای ایجاد فرم تماس، بسیار ساده است. شما می توانید تنها با دراگ و دراپ کردن و چند کلیک ساده، فیلد های مورد نیاز خود برای فرم تماس را ایجاد کنید.
- نسخه WPForms Lite کاملا رایگان است و شما می توانید با این نسخه از پلاگین، یک فرم ساده ی تماس ایجاد کنید. شما می توانید ابتدا نسخه ی رایگان این افزونه را نصب و استفاده کنید و وقتی برای استفاده از ویژگی های بیشتر و بهتر آماده شدید، آن را به نسخه ی WPForms Pro. ارتقا دهید.
تا اینجا پروسه ی انتخاب پلاگین، انجام شد. در ادامه به ایجاد فرم تماس در وب سایت می پردازیم.
گام دوم، دریافت و نصب پلاگین:
می خواهیم پلاگین WPForms Lite را از مخزن وردپرس دریافت کنیم، زیرا این پلاگین هم رایگان است و هم استفاده از آن ساده است.
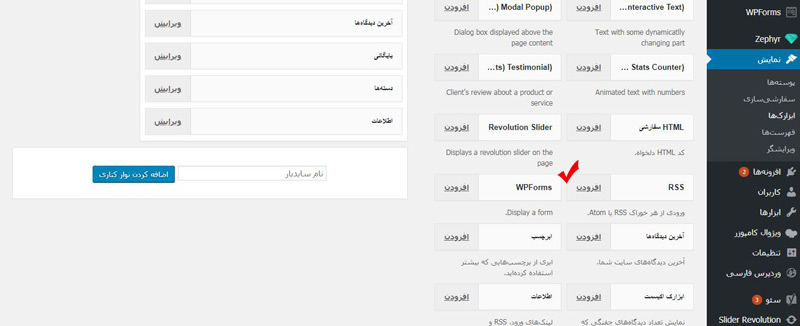
برای شروع به تب افزونه ها در پیشخوان وردپرس می رویم، گزینه ی افزودن جدید را کلیک می کنیم و در قسمت جستجو نام پلاگین مورد نظر، یعنی WPForms را می نویسیم. در تصویر زیر روند را مشاهده می کنید:

روی گزینه ی نصبWPForms کلیک می کنیم و پس از نصب پلاگین، آن را فعال می کنیم.
گام سوم، ایجاد یک فرم تماس در وب سایت وردپرسی:
با فعال کردن این پلاگین، می توانید شروع به ساخت فرم تماس برای سایت خود کنید:)
در پیشخوان وردپرس، روی منوی WPForms کلیک کنید تا به صفحه ی مربوط به این پلاگین هدایت شوید. در ادامه گزینه ی افزودن را بزنید.

با این کار می توانید با دراگ و دراپ کردن فیلد های مورد نظر خود، فرم دلخواه خود را ایجاد کنید. ابتدا نامی برای فرم تماس خود انتخاب کنید و قالب آن را مشخص کنید.
این پلاگین در نسخه ی رایگان خود، دارای تمپلیت های زیر است. نگران نباشید، چرا که شما می توانید از این قالب ها برای ایجاد هر نوع فرم تماسی استفاده کنید.
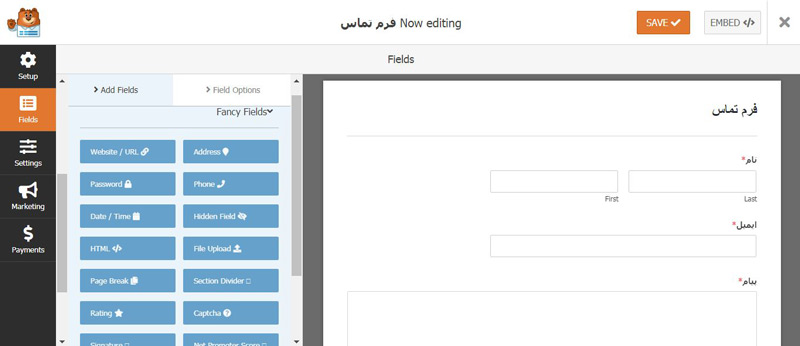
در ادامه ما با تمپلیت فرم تماس ساده به کار ادامه می دهیم. به این فرم باید فیلد های نام، ایمیل و پیام نیز اضافه شود.
برای ادیت کردن فیلد ها، روی فیلدها کلیک کنید. برای اضافه کردن فیلد مورد نظر خود می توانید با دراگ و دراپ موس اقدام کنید. اگر به فیلد جدیدی نیاز دارید به راحتی می توانید آن فیلد را انتخاب کنید.

زمانی که کارتان تمام شد، روی دکمه ی ذخیره یا Save کلیک کنید.
گام چهارم، تنظیمات مربوط به اعلان ها و تائیدیه ها:
پس از ایجاد فرم تماس، تنظیمات مربوط به اعلان ها و تائید ها را انجام دهید.
تائید ها، همان پیام هایی هستند که کاربران پس از ارسال فرم، مشاهده می کنند، که می تواند یک پیام تشکر باشد و یا کاربران را به صفحه ای مشخص هدایت کند.
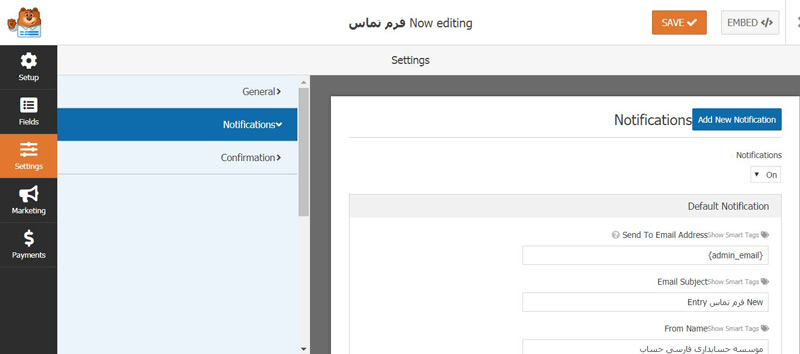
اعلان ها، ایمیل هایی هستند که زمانی که کاربری فرمی را ارسال می کند برای شما ان ایمیل ارسال می شود. برای ایجاد تنظیمات این بخش از پلاگین، به منوی تنظیمات یا Settings در فرم ساز WPForms بروید.
ما این پیام ها را به صورت پیام تشکر پیش فرض رها میکنیم. در هر حال شما می توانید هم پیام ها را تغییر دهید و هم کاربران را به صفحه ای مشخص هدایت کنید.

بهترین گزینه برای این پلاگین این است که این اعلان ها و تائید ها برای افراد مبتدی بهینه است و نیازی به تغییر آنها نیست.
وقتی به قسمت تنظیمات اعلان ها می روید، مشاهده می کنید که این فیلد ها به صورت پیش فرض پر شده است.

اعلان ها نیز به صورت پیش فرض به ایمیل مدیر وب سایتی که در هنگام راه اندازی سایت عنوان کرده اید، ارسال می شود.
اگر بنا به هر دلیلی می خواهید که این ایمیل ها به ادرس دیگری ارسال شود، می توانید از همانجا به راحتی ایمیل مورد نظر را تغییر دهید. حتی می توانید ایمیل دیگری را اضافه کنید تا به همه ی ایمیل ها ارسال شود. فراموش نکنید که ایمیل ها را با یک کاما از هم جدا کنید.
موضوع ایمیل، به صورت پیش فرض نام فرم تماس در نظر گرفته می شود. فیلد های فرم نیز با نام کاربران شما منتشر می شوند و وقتی می خواهید پیام پاسخ را بنویسید به صورت خودکار به ایمیلی که فرم را ارسال کرده است می رود.
گام پنجم، اضافه کردن فرم تماس وردپرسی به صفحه ای از وب سایت:
تا اینجا تنظیمات مربوط به فرم تماس را انجام داده ایم و زمان قرار دادن آن در صفحه ای وب سایت فرارسیده است.
برای قرار دادن فرم تماسی که ایجاد کرده اید در وب سایت، یا باید برگه ای جدا ایجاد کرده و و یا از صفحات موجود یکی را برای درج این فرم تماس انتخاب کنید.
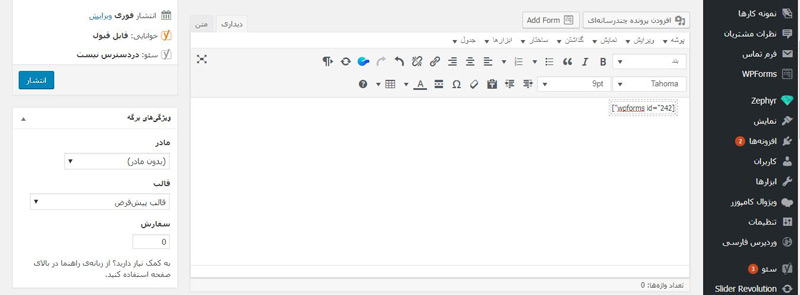
ما در ادامه از شورتکد مربوط به فرم ایجاد شده در صفحه ای وب سایت استفاده کرده ایم. به راحتی روی دکمه ی افزودن فرم یا Add Form کلیک کنید در بالای ویرایشگر وردپرس، فرم مورد نظر خود را برای اضاافه نمودن به سایت، انتخاب کنید.

وقتی این فرم به صفحه ی شما اضافه می شود، شورتکد ان به محتویات صفحه ی مورد نظر اضافه شده است.اکنون می توانید صفحه را ذخیره کرده و برای نمایش آن از صفحه پیش نمایش بگیرید.
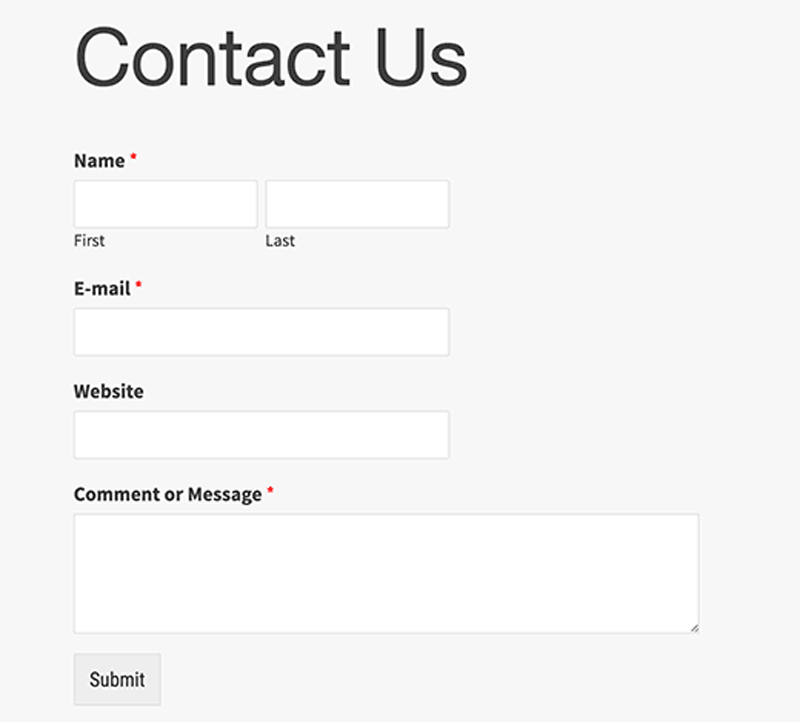
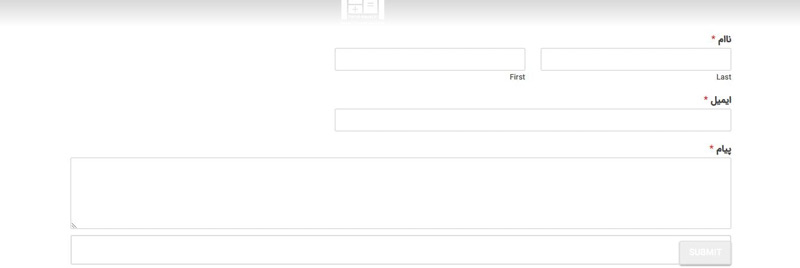
فرم تماس شما به شکل زیر نمایش داده می شود، که البته بستگی به تم وب سایت شما نیز دارد.

چنانچه هدف شما درج فرم تماس در یک صفحه ی مجزا از وردپرس بود، کار شما در اینجا تمام است، اما اگر دوست دارید فرم تماس سایت خود را در سایدبار و یا در محیطی دیگر با استفاده از ابزارک های آماده قرار دهیددر ادامه با ما همراه باشید.
گام ششم، اضافه کردن فرم تماس به سایدبار:
خوشبختانه WPForms دارای یک ابزارک برای نمایش فرم تماس در نواحی مربوط به آن است و شما می توانید از این ابزارک برای درج کردن فرم تماس خود، به ساید بار یا هر ناحیه ی آماده ی دیگری در تم خود استفاده کنید.
برای نمایش فرم تماس وب سایت خود در نواحی ابزارکی، به منوی نمایش >> ابزارک، بروید. مشاهده می کنید که ابزارک مربوط به WPForms در میان ابزارک های وب سایت وردپرسی شما وجود دارد. به راحتی می توانید با دراگ و دراپ کردن این ابزارک به هر ناحیه ی آماده ای در تم خود این کار را انجام دهید.

در ادامه تنها کاری که لازم است شما انجام دهید، این است که یک نام برای ابزارک موردنظر انتخاب کنید مثلا “تماس با ما” و فرم مربوط به تماس را انتخاب کنید، صفحه را ذخیره کنید و سپس تغییرات اعمال شده را با نمایش وب سایتتان مشاهده کنید.





4 دیدگاه. Leave new
سلام آیا ویدیو آموزش دارین که بتوانیم فرم تماس در قالب ایمپرزا طراحی کنیم ؟
سلام و عرض ادب
آموزش کامل گراویتی فرم بصورت ویدئویی و رایگان را مشاهده نمایید.
با تشکر
سلام من یه سایت سفارش لینک دانلود طراحی کردم. و می خوام که کاربر وارد بشه و بعدش با وارد شدن در سایت ثبت سفارش رایگان کلیک و لینک فایل مورد نظرش رو مثلا از سایت فری پیک است ارسال کنه. من برای این کار فرم تماس ساختم اما متاسفانه وقتی ایمیلی که با اون وارد شدم رو حتی غلط وارد می کنم هم بازم ارسال می کنه. می خوام که اگر نام کاربری و یا ایمیلی که باهاش ثبت نام شده رو اشتباه وارد کنه ارور ایمیل و نام کاربری نا معتبر است. بیاد.. باید چه کار کنم
با سلام ، ممنون از حضور شما ،
اگر منظور شمارا درست متوجه شده باشم ، می توانید فرمی ایجاد نمایید که خودکار ایمیل و نام کاربری کاربر تکمیل شود
با تشکر.