نکاتی که پیش از تغییر قالب وب سایت وردپرسی خود باید در نظر بگیرید

به عنوان یک وردپرس کار ممکن است روزی مجبور به تغییر قالب وب سایت خود شوید. شاید بخواهید به عنوان یک طراح سایت، به دلایلی که می تواند ناکارآمدی تم فعلی سایت تان باشد، قالب وب سایت خود را تغییر دهید.
یک قالب خوب باید دارای ویژگی های زیر باشد:
حداقل به مدت 3 سال خوب کار کند، شما نمی توانید هر شش ماه یک بار قالب خود را عوض کنید چرا که این کار برای شما هزینه و اتلاف وقت را در پی دارد.
به راحتی به روز رسانی شود، بسیاری از قالب ها با هر بروزرسانی به هم می ریزد.
به راحتی بتوان تغییراتی را در قالب اعمال کرد، چرا که در صورت عدم انعطاف پذیری قالب، مجبور خواهید بود، آن را تعویض کنید.
قالب وردپرس جدید از لحاظ کدنویسی بهینه باشد، تا هم سرعت بارگذاری آن و هم سئو سایت عالی باشد، تا بواسطه آن مشتریان خود را از دست ندهید.
دارای پشتیبانی فوق العاده ای باشد، چرا که بدون پشتیبانی کسی پاسخگوی مشکلات قالب سایت شما نخواهد بود.
طوری طراحی شده باشد که شما نیازی به دانستن سیستم و کارکرد وردپرس نداشته باشید.
یک قالب وردپرس خوب باید دارای ویژگی های نامبرده باشد در غیر اینصورت، شما روزی ناچار هستید قالب خود را تغییر دهید. اگر از قالب فعلی خود ناراضی هستید و تصمیم به تغییر آن، گرفتید نکات ذکر شده را در قالب جدید مدنظر قرار دهید.
ممکن است تا به حال قالب وردپرس خود را تغییر نداده باشید، زیبایی وردپرس این است که تغییر قالب ها در آن به راحتی امکان پذیر است. البته این کمی اغراق است که بگوییم با چند کلیک می توانید تم وب سایت خود را تغییر دهید و کمی بیش از آن وقت شما را خواهد گرفت.
ابزار وردپرس در این مقاله سعی دارد هر آنچه پیش از تغییر قالب وردپرسی بدان نیاز دارید را قدم به قدم برای شما بازگو کند، پس با ما همراه باشید.
1- از تغییراتی که در تم فعلی خود ایجاد کرده اید یادداشت برداری کنید

گاهی پیش می آید، برای ایجاد یک سری تغییرات در قالب وب سایت، کد هایی را به روش های مختلف و در مکان های مختلفی از قالب مثلا در فایل functions.php یا فایل دیگری وارد می کنیم، این تغییرات چون تنها یک بار ایجاد شده است ممکن است به فراموشی سپرده شود.
پیش از اقدام برای تغییر قالب، حتما به فایل های مختلف قالب سر بزنید و تغییراتی را که اعمال کرده اید را یادداشت کنید.تا در قالب جدید آنها را نیز وارد کنید و یا قالبی را برگزینید که از این ویژگی ها پشتیبانی کند.
سرعت لود یا بارگزاری قالب فعلی را نیز چک کنید و ببینید که بارگزاری صفحات قالب فعلی چه مقدار زمان می برد تا با قالب جدید مقایسه کنید(به خاطر داشته باشید که همه ی صفحات را چک کنید نه فقط صفحه ی نخست را). سایت های زیادی وجود دارند که به صورت آنلاین سرعت صفحات وب سایت شما را تخمین می زنند.
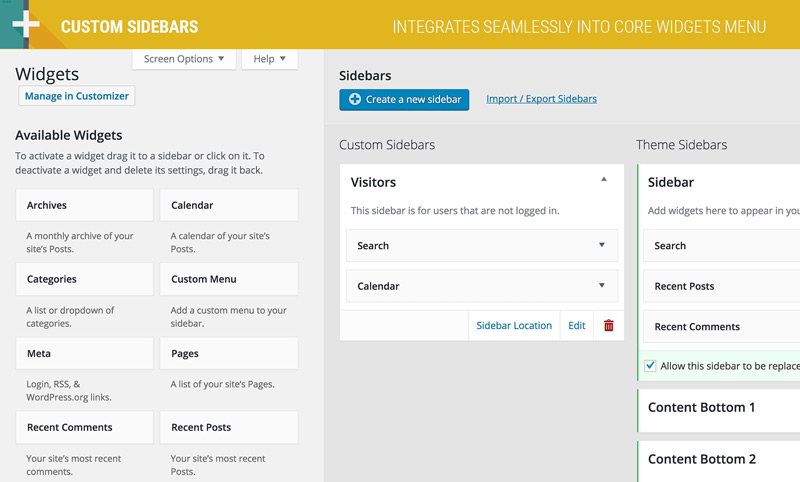
2- حواستان به سایدبار های سایت باشد

قبل از تغییر دادن قالب وردپرسی ، در نظر داشته باشید که اگر در قالب فعلی شما از ساید بار ها استفاده می کردید، قالب جدید نیز از ساید بارها و ابزارک های مورد نظر شما پشتیبانی کند.
ابزراک ها و ساید بارها دو المان مهمی هستند که بسیاری از کاربران در وب سایت خود از آنها استفاده می کنند، چرا که سفارشی کردن وب سایت با استفاده از آنها بسیار ساده است.
اغلب کاربران دوست دارند که سایتشان دارای سایدبار و ابزارک باشد چرا که می توانند در آن تصاویر، متون سفارشی، لینک ها و تبلیغات و ابزارک های دلخواه را قرار دهند.
پس اگر از قالبی با این ویژگی ها استفاده می کنید، در نظر بگیرید که قالب جدید نیز از این خصوصیات پشتیبانی کند. چرا که در غیر این صورت همه ی این ویژگی ها را از دست خواهید داد. اگر این ویژگی ها برای شما اهمیت ندارد، از این مرحله به راحتی عبور کنید.
اگر قالب شما از سایدبار پشتیبانی می کند حتما تغییراتی را که در فایل sidebar.php قالب قبلی اعمال کرده اید، در فایل مربوطه در قالب جدید نیز اعمال کنید.
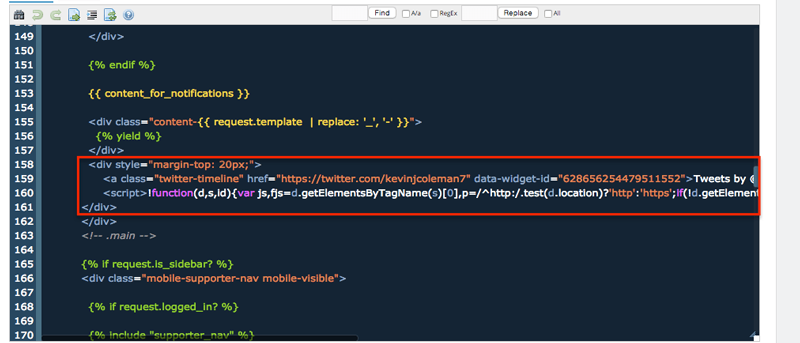
3- فراموش نکنید کدهای جایگذاری شده در تم فعلی را در تم جدید انتقال دهید

بسیاری از طراحان وب و صاحبان وب سایت های وردپرسی از سرویس Google Analytics و یا سرویس های دیگری برای رصد وب سایت خود استفاده می کنند. برای استفاده از این ابزارها، باید قطعه کدی(این قطعه کد، کد ردیابی نامیده می شود) را در مکان هایی از قالب قرار دهید. که این کار به چند روش می تواند انجام بگیرد.
بسیاری از کاربران فایل مربوط به مکان قرار گیری کد را (مثلا footer.php و یا header.php و …) باز می کنند و قطعه کد را در آنجا به صورت مستقیم وارد می کنند. علاوه بر کد ردیابی، برای اضافه کردن برخی ویژگی های جدید به تم نیز کد ها را به فایل های قالب اضافه می کنند. اصولا این افراد از به کارگیری پلاگین ها برای اعمال کدها به قالب گریزان هستند.
ممکن است قالب شما مکان هایی را برای قرار دادن کدها، مثل کد مربوط به تبلیغات در نظر گرفته باشد. البته کاربرانی هم هستند که برای این کار از پلاگین های خاصی بهره می برند.
در هر حال شما جزء هر کدام از این افراد باشید، در هنگام تغییر تم وب سایت خود فراموش نکنید که کد های مازاد خود را به قالب جدید نیز بیافزایید. چرا که بسیاری از کاربران این را به فراموشی می سپارند.
4- از خوراک سایت غافل نشوید

بسیاری از کابران برای خوراک سایت خود از افزونه ای به نام FeedBurner استفاده می کنند، یکی از شاخصه های این افزونه آن است که به صورت پیش فرض، می تواند خوراک وب سایت شما را به صورت کامل ایجاد کند و شما به سادگی می توانید روی دنبال کنندگان خوراک سایت مدیریت داشته باشید.
اما وقتی که می خواهید قالب را تغییر دهید، به یاد داشته باشید که قالب های استاندارد خوراک وب سایت را می پذیرند و شما می توانید آن را به قالب جدید بیافزایید. در این صورت تنها کاری که لازم است انجام دهید این است که آدرس خوراک را به قالب جدید بدهید.
5- بک آپ از وب سایت بگیرید

قبل از اعمال قالب جدید به خاطر داشته باشید که حتما یک بک آپ از فایل ها، دیتابیس، پلاگین ها و همه ی فایل های وب سایت خود تهیه کنید. با داشتن بک آپ کلی از وب سایت وردپرسی همه چیز قابل بازگشت است و می توانید با خیالی آسوده روی تغییر تم سایت خود تمرکز کنید.
برای این کار می توانید از افزونه های گوناگونی استفاده کنید، یکی از این افزونه ها BackupBuddy است که نسخه پریمیوم آن در مخزن پلاگین های ابزار وردپرس نیز موجود است. این پلاگین بک آپی کلی از وب سایت شما تهیه می کند و در مکانی که شما تعیین کنید آن را ذخیره می کند.
6- وب سایت در دست تعمیر است Maintenance Mode

به طور حتم شما دوست ندارید وقتی دارید تغییر تم می دهید، کاربران سایت شما را مشاهده کنند، چرا که در این وضعیت سایت درست کار نمی کند و بعضی صفحات آن دچار دگرگونی شده است و خراب است.
بهترین کار این است که برای مدتی سایت را به حالت تعمیر دربیآورید، تا زمانی که مطمئن شوید که سایت به خوبی کار می کند و کار تغییر قالب شما تمام شده است. برای این کار نیز می توانید از افزونه هایی که برای این کار ایجاد شده اند استفاده کنید.
7- همه ی قابلیت ها و پلاگین ها را تست کنید
وقتی که یک قالب جدید را فعال می کنید اولین کاری که انجام می دهید، این باشد که قابلیت ها و افزونه ها و کارکرد آنها را چک کنید تا مطمئن شوید که با قالب جدید سازگاری دارد و به خوبی کار میکند. همه ی انچه در نوت برداری از قالب قبلی ذکر کردیم برای این مرحله به کار می آید و شما باید از آن یادداشت ها استفاده کنید.
قابلیت ها و توابعی را که در قالب قبلی داشتید و می خواهید در تم جدید داشته باشید را به تم جدید انتقال دهید. فراموش نکنید که این کار را برای همه ی فایل های قالب انجام دهید، فایل هایی مثل: single post pages، search، 404 page، archive page، contact page و سایر فایل ها. از وجود و کارکرد ابزارک های مهم وب سایت خود اطمینان حاصل کنید.
برای افزونه ها و کارکرد آنها، آنچه اهمیت دارد فرمت آنها است که باید با قبلی یکی باشد، افزونه ها معمولا استایل های خود را برای خروجی های خود، با قالب جدید یکپارچه می کنند.
8- وب سایت خود را در مرورگر های مختلف تست کنید

سایت خود را با قالب جدید در مرورگر هایی که به انها دسترسی دارید، تست کنید. همانطور که می دانید مرورگر های مختلف می توانند نمایشی گوناگون از وب سایت شما داشته باشند. حتما چک کنید که سایت تان در مرورگرهای مختلف نمایش یکسان و پایداری داشته باشد.
به ویژه Internet Explorer، چرا که هنوز بسیاری از کاربران از این مرورگر به عنوان مرورگر پیش فرض خود بهره می برند. قالب هایی با کارایی بسیار بالا و زیبا، گاهی با برخی از مرورگر ها ناسازگاری دارند. پس حتما قالب جدید وب سایت خود را در مرورگر های اصلی چک کنید.
9- تغییرات مربوط به تم اکانت ها را اعمال کنید

اگر از ابزار هایی مانند Google Adsense یا ابزار های دیگری از این قبیل استفاده می کنید که اجازه ی تغییر تم به شما می دهد، پس حتما این کار را بکنید. به عنوان مثال اگر تاکنون تم شما نارنجی بوده است، قطعا از اکانت ها و ابزار هایی با لینک نارنجی و هماهنگ با تم استفاده می کردید.
اکنون که تم شما آبی رنگ است، باید از فرمت هایی هماهنگ با تم جدید، برای این ابزار ها و اکانت ها، به عنوان جزئی از سایت خود بهره برید.
ابزارک هایی مثل twitter، facebook و سایر دکمه هایی که در وب سایت استفاده کرده اید از این قاعده مستثنی نیستند. شما می توانید همه ی این گزینه ها را مطابق با تم خود تیره یا روشن کنید.
10- کاربران خود را آگاه کنید

درست است که می گوییم در زمان تغییر قالب سایت را به حال تعمیر درآورید، اما وقتی سایت به حدی رسید که تا حدودی قابلیت نمایش داشت سایت را از حالت تعمیر درآورید و به کاربران خود اطلاع دهید که چه اتفاقی در وب سایت شما افتاده است.
به طور حتم شما نمی توانید همه ی باگ های سایت را تشخیص دهید، به کاربران خود اجازه دهید که شما را در این کار یاری دهند. می توانید از کابران خود در twitter، یا فضاهای دیگر بخواهید که ایرادات سایت را بگویند و سایت را در مرورگر های خود تست کنند و در صورت مواجه شدن با باگ ها با شما در میان بگذارند. اگر ایراداتی را پیدا کردند از آنها بخواهید که از ایراد مورد نظر یک اسکرین شات برای شما ارسال کنند.
اگر موفق به رفع باگ شدید که عالی است، اما در غیر این صورت از توسعه دهنده ی قالب بخواهید تا ایراد را رفع کند. فراموش نکنید که اگر قالب را خریداری نکرده باشید، برای برطرف کردن ایرادات آن باید هزینه پرداخت کنید.
افراد معمولا وب سایت شما را در مرورگر های مختلف و با سایز بندی های مختلف(موبایل، تبلت و …) مشاهده می کنند و می توانند به خوبی ایرادات سایت شما را رصد کنند. از دنبال کنندگان خوراک سایت نیز بخواهید به شما در رفع ایرادات سایت کمک کنند.
11- پلاگین های غیر ضروری را هرس کنید
قالب ها دارای ویژگی های زیادی هستند و گاهی با وجود تم جدید، دیگر نیازی به وجود برخی پلاگین ها نیست، ضمن اینکه برخی قالب ها دارای برخی افزونه ها به صورت پیش فرض هستند. قالب جدید را بررسی کنید و ببینید که به چه پلاگین هایی با وجود این قالب نیازی ندارید و آنها را حذف کنید.
گرچه برخی پلاگین ها کارایی بهتری نسبت به قالب ها دارای همان ویژگی دارند، به عنوان مثال برخی قالب ها دارای ویژگی های سئو هستند ولی پلاگین WordPress SEO by Yoast بسیار کاربردی و قدرتمندتر است.
12- پازل تغییر قالب را مرحله به مرحله تکمیل کنید

اکنون شما روی قالب جدیدی کار می کنید و با آن آشنایی کافی ندارید، با احتیاط تغییرات را روی آن اعمال کنید. هر تغییر کوچکی که می دهید، آن را تست کنید و بعد به کامل کردن ویژگی های مورد نظر خود ادامه دهید.
تست کردن در هر مرحله را از یاد نبرید تا اگر قالب به هم ریخت بتوانید تغییر اعمال شده را بازگردانید. ساختار قالب جدید را به طور کامل بشناسید و بعد تغییرات بزرگ را روی تم اعمال کنید.
13- سرعت بارگزاری سایت با قالب جدید را بسنجید
سرعت بارگزاری سایت خود را محاسبه کنید و با تم قبلی خود مقایسه کنید(همانطور که گفتیم این موارد را در یادداشت برداری های خود باید ذکر کرده باشید)، این مورد بسیار با اهمیت است چرا که می تواند نرخ پرش سایت شما را افزایش دهد.
14- نرخ پرش از سایت را بررسی کنید
نرخ پرش نیز از جمله مواردی است که در یادداشت های خود برای قالب قبلی باید بیان می کردید. برخی از قالب ها ویژگی هایی را به سایت اضافه می کنند که باعث کاهش bounce rate می شوند.
اما اگر قالب جدید باعث افزایش bounce rate سایت شما شد، باید روی این موضوع تمرکز کنید. در مقاله ی معیار هایی برای کاهش bounce rate سایت به تفصیل به این موضوع پرداخته ایم. به طور خلاصه برای کاهش نرخ پرش باید به وب سایت خود جذابیت هایی را بیافزایید.
15- پیشنهادات کاربران و خوانندگان خود را در نظر بگیرید

وقتی قالب جدیدی را روی وب سایت فعال می کنید، کابران شما برای بهبود آن پیشنهاداتی ارائه می دهند. هر کاربری دارای ایده ای است که می تواند برای وب سایت شما ایده ال باشد.
همه ی هدف شما برای بهبودی سایت نهایتا به کاربران مربوط می شود. پس نظرات آنها می تواند برای بهینه سازی سایت در front end بسیار کارآمد باشد.
ابزار وردپرس در این مقاله نیز سعی کرده است، کابردی ترین مواردی که برای تغییر تم مورد نیاز شما کاربران گرامی است، عنوان کند. به هر جهت تیم ما آماده ی پذیرش پیشنهادات شما خوانندگان ارجمند هست.
پاینده باشید:)





18 دیدگاه. Leave new
سلام . اگر بخوام قالب سایت و عوض کنم محتوایی که تکی سایت قرارواده شده همه از بین میرند و سایت له کل از اول باید ساخته شه یا میتونم تمام محتوای سایت رو داشنه باسم فقط قالب و تغییر بدم ؟ (چطور این کارو انجام بدم و بدون به هم ریختن سایتم قالب و عوض کنم ؟)
سلام وقت شما بخیر،
امکان تغییر بدون از دست دادن محتوای فعلی وجود دارد و میتوانید از آموزش انتقال و کپی کردن طراحی کامل صفحات به سایت دیگر در المنتور
با تشکر.
باسلام واحترام
قالب زفایر خودش قابلیت بک آپ گیری دارد آیا کافی است؟
باتشکر
سلام وقت شما بخیر،
بصورت کلی در قالب ها قابلیت بکاپ گیری از تمام دادههای سایت وجود ندارد و این قسمت از تنظیمات قالب بکاپ گیری میکند. برای بکاپ گیری پیشنهاد می شود از آموزش Duplicator Pro – انتقال و بک آپ از سایت وردپرسی دیدن فرمایید
با تشکر.
باسلام واحترام
آیا با تمدید هاست مثلا تغییر ز هاست لینوکس به هاست ورد پرس سایت با قالب هایی که طراحی کرده ایم بهم ریخته می شود؟
باتشکر
سلام وقت شما بخیر،
بصورت کلی ارتقا هاست یا تغییر پلن هاست مشکلی برای سایت شما ایجاد نمیکند. اما اگر قصد انتقال سایت از یک هاست به هاست دیگر را دارید این موضوع گاهی اوقات توسط برخی هاست ها بخوبی انجام نمیشود و پیشنهاد می شود از آموزش Duplicator Pro – انتقال و بک آپ از سایت وردپرسی دیدن فرمایید.
با تشکر.
سلام روز خوش
من میخواستم قالب پیج فروشگاایم رو به وودمارت تغییر بدم . بیشتر محصولاتم قیمت متغیر هستن و کلی اکسترا اپشن دارن
با عوض کردن قالب این اطلاعات از بین میره و مجبورم دوباره برای تک تک شون بنویسم؟
ممنون میشم راهنمایی کنین
سلام و عرض ادب،
خیر برای محصولات مشکلی ایجاد نمی شود، البته ظاهر سایت تغییر می کند که باید طراحی را انجام دهید.
در این مورد بهتر است با شرکت در تماس باشید و یا اینکه تیکت ارسال نمایید تا با جزئیات شما را راهنمایی کنیم.
با تشکر.
سلام.
من میخام قالب سایتم رو به وودمارت تغییر بدم.ولی وقتی قالب وودمارت رو فعال میکنم کل سایتم بهم میریزه.لطف میکنید راهنمایی بفرمایید ک چکار کنم؟
سلام خانم حلاجی ، این طبیعی است که با تغییر قالب سایت به هم ریختگی داشته باشد. اگر قالب سایت را میخواهید تعییر دهید باید طراحی ها را از صفر انجام دهید.
با سلام تغییر قالب سایت ممکنه ایندکس و ورودی سایت کم کنه؟
با سلام و احترام ،
خیر ، بستگی به شما دارد که این تغییرات را چقدر طولانی کنید.
منظورم این است که اگر سایت شما مدتها مشکل ظاهری داشته باشد ، ممکن است گوگل کم کم نمره منفی بدهد و این نمره باعث کاهش رتبه شود.
با تشکر.