در جلسه قبل نحوه ساخت فرم ارتباط با ما را در کمترین زمان ممکن به شما آموزش دادیم. در این قسمت چگونگی ساخت یک فرم تماس با ما پیشرفته را توضیح خواهیم داد. با گذشت زمان فرمهای بیشتر و حرفهایتر با موضوعات مختلف را در این دوره خواهیم ساخت. در این مقاله به شما آموزش خواهیم داد که چگونه فرم ارتباط با ما یا همان فرم تماسِ با ما پیشرفته با جزئیات بهتری بسازید و در سایت خود اجرا کنید.
برای این کار، از پیشخوان وردپرس وارد بخش فرمها شوید. مشاهده خواهید کرد فرمهایی که پیش از این ساخته بودید نیز فعال هستند. گزینههای شناسه، ورودیها، بازدید و تبدیل نیز در این صفحه نمایش داده میشود. ورودیها، تعداد افرادی را نشان میدهد که این فرم را پر کرده و برای شما ارسال کردهاند.
در منوی مربوط به فرمها نیز بخشی به نام ورودیها وجود دارد. زمانی که فرمی میسازید و کاربران آن را پر میکنند، علاوهبر اینکه به ایمیل شما ارسال میشود، گرویتی فرم به شما این امکان را میدهد که فرمهای پر شده را در بخش ورودیها مشاهده کنید. وارد بخش ورودیها که شوید فرمهای پر شده با ذکر نام و نام خانوادگی، آدرس ایمیل، شماره موبایل و توضیحات شما دیده میشوند. اگر روی گزینه مشاهده کلیک کند، اطلاعات دقیقتری از آن فرم به شما نمایش داده خواهد شد.
ساخت فرم تماس با ما پیشرفته
روی گزینه افزودن جدید کلیک کرده و عنوان فرم را تماس با ما پیشرفته بگذارید. توضیحات دلخواه خود را نیز اضافه کرده و گزینه ایجاد فرم را بزنید.
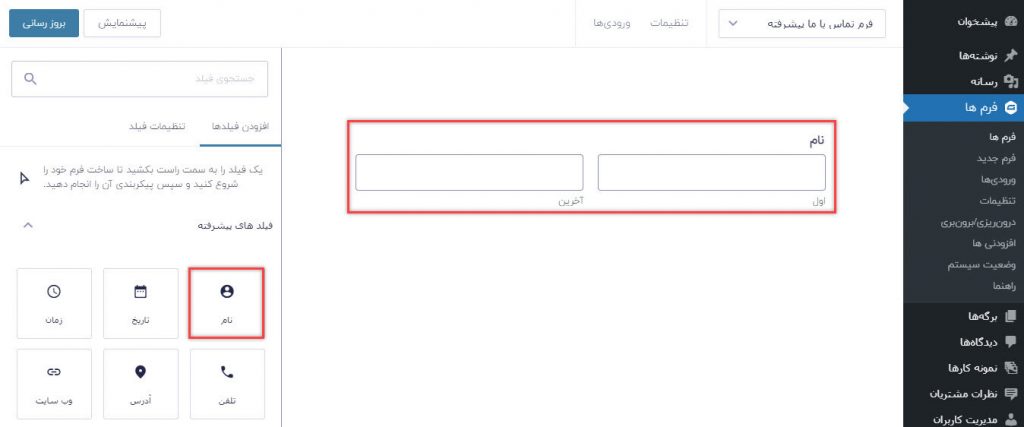
فیلد نام
حالا مثل همیشه وارد بخش فیلدها شده و از بخش فیلدهای پیشرفته، “نام” را انتخاب کنید. پیش از این توضیح دادیم که وقتی روی سه خط بالای کادر که همان تنظیمات است کلیک کنید، مجددا با چهار بخش عمومی، نمایش، پیشرفته و منطق شرطی روبهرو خواهید شد. اصلیترین مورد، بخش عمومی است که یک سری تنظیمات در آن وجود دارد.

در بخش عمومی، کادر برچسب فیلد، همان نام فیلد است. در بخش توضیحات نیز، توضیحات مربوط به آن فیلد ذکر میشود. نام بخشهای فعال را نیز میبایست به دلخواه، مثلا نام و نام خانوادگی، انتخاب کرده و از قسمت قوانین، تیک ضروری را فعال کنید. در قسمت نمایش نیز تنظیمات متفاوتی وجود دارد. برای مثال میتوانید محل توضیحات مربوط به هر فیلد را مشاهده کنید.
دوباره به بخش فیلدها بازگردید. از بین موارد موجود، میتوانید آدرس را اضافه کرده و مثل مورد قبل تنظیمات دلخواهتان را روی آن اعمال کنید. در قسمت نوع آدرس، ایران را انتخاب کرده و گزینه فعالسازی شهرهای ایران را نیز بزنید. حالا همینطور کمکم یک فرم تماس با ما پیشرفته خواهیم ساخت.
گرویتی فرم فارسی
برای اینکه متوجه شوید چگونه ایران و شهرهای ایران به این بخش افزوده شده، لازم است ویدئوی فعالسازی گرویتی فرم فارسی را مشاهده کنید. در واقع گرویتی فرم فارسی یک افزونه جانبی است که اگر آن را نصب کنید، لیست شهرهای ایران و نوع آدرس ایران به سایت شما افزوده میشود. اما اگر این افزونه را نصب نکنید، این لیست در دسترس شما نخواهد بود و میبایست آدرس به صورت بینالمللی وارد شود.
در بخش تنظیمات این فیلد نیز بخشهای بیکاربرد را غیر فعال کنید. در بخش پیشفرض استان نیز میتوانید استانی را به صورت پیشفرض مشخص کنید تا همیشه در آن فیلد نمایش داده شود. بهتر است گزینه ضروری را نیز فعال کنید تا کاربر آدرس خودش را وارد کند.
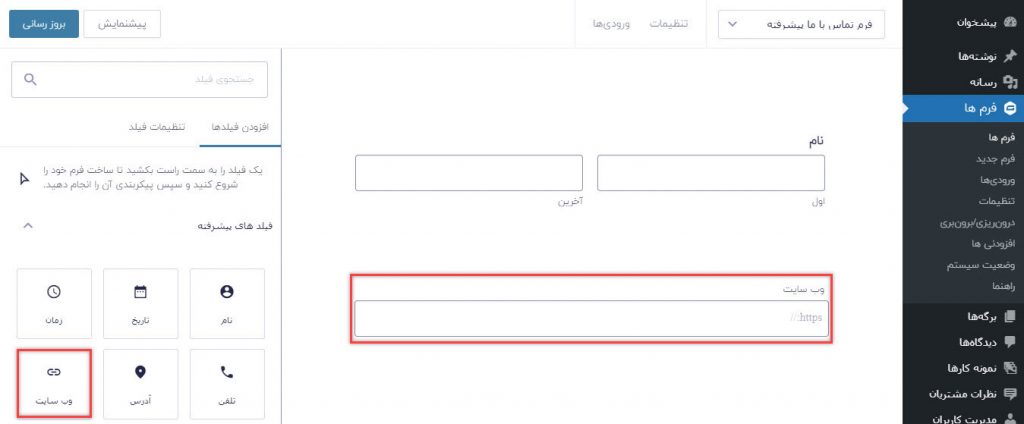
فیلد وبسایت

فیلد بعدی که میتوانید به فرم تماس با ما پیشرفته اضافه کنید، وبسایت است. توضیحات و موارد این چنینی را به دلخواه وارد کنید. پیشنهاد میشود این بخش را ضروری نکنید تا کاربر در صورت تمایل آن را پر کند.
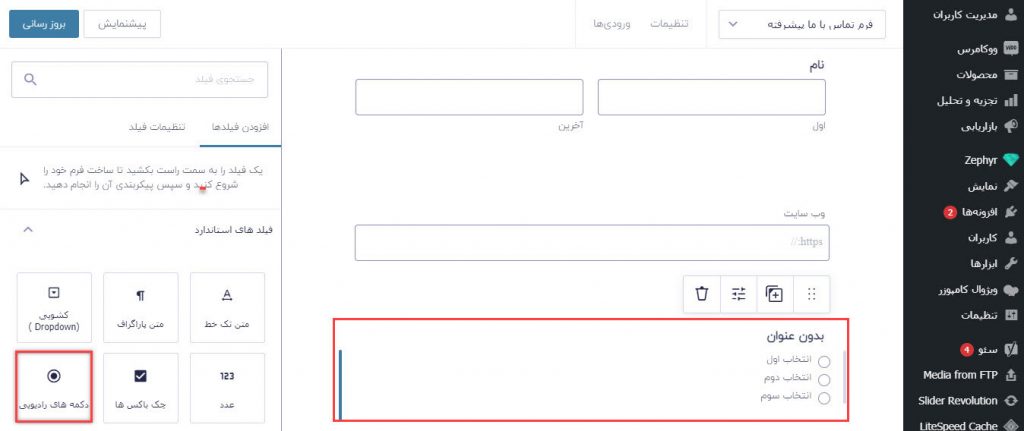
فیلد دکمه رادیویی

فیلد دکمه رادیویی نیز، فیلد خوبی است. وارد بخش تنظیمات این فیلد شده و عنوان مورد نظرتان را وارد کنید. گزینهها را به صورت دلخواه، مثلا زن و مرد، نامگذاری کنید. توضیحات فیلد را هم بهتر است بالای آن بگذارید.
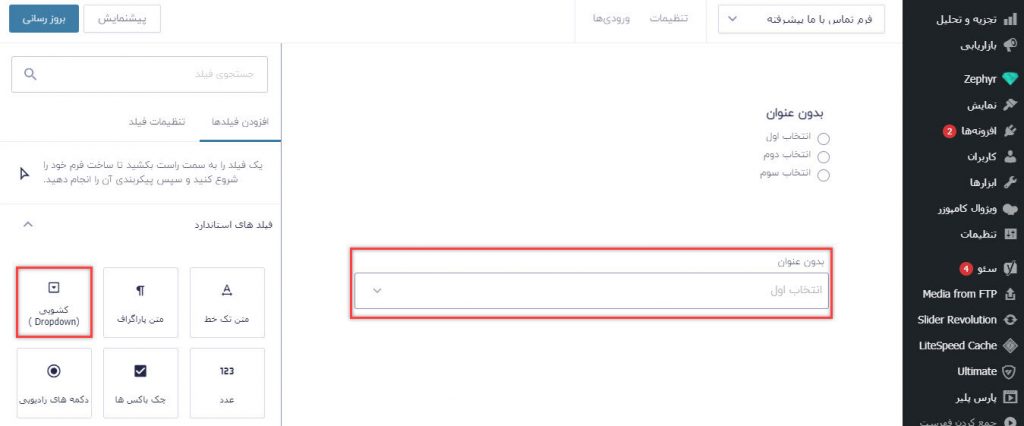
فیلد کشویی

فیلد کشویی را هم امتحان کنید. ابتدا مانند هر فیلد دیگر عنوانی برای آن انتخاب کنید. مثلا نحوه آشنایی شما با سایت ما. سپس گزینهها را بیفزایید. به عنوان مثال گوگل، تبلیغات یا دوستان. توجه داشته باشید که موارد ذکر شده مثالهای مد نظر ما است و شما میتوانید وابسته به نیاز سایت، عنوانها و موضوعات را تغییر دهید. ضروری بودن یا نبودن هر فیلد را با توجه به موضوع آن مشخص کنید.
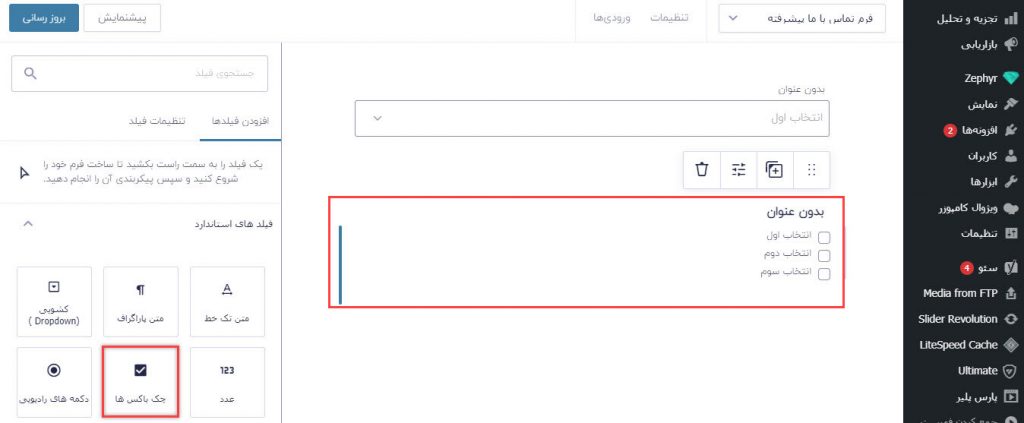
فیلد چک باکس

فیلد بعدی که قصد داریم آن را به فرم تماس با ما پیشرفته اضافه کنیم، چک باکس است. مانند فیلدهای قبلی عنوان و توضیحات مربوط به آن را وارد کنید. مثلا “تا چه حد از پشتیبانی سایت، رضایت دارید”. سپس گزینهها را وارد کنید. اگر تمایل داشتید که برای فیلد شرط بگذارید، وارد افزودن فیلدها شوید و یک مورد مثل فیلد پاراگراف را در نظر بگیرید.
برای مثال شما میخواهید این فیلد را مخفی کنید و آن را طوری تنظیم کنید که زمانی فیلد را به کاربر نمایش دهد که کاربر در مورد قبلی گزینه ضعیف را انتخاب کرده باشد. برای این کار، وارد بخش منطقه شرطی شوید و فعالسازی منطقه شرطی را فعال کنید. سپس در بخشی که نمایش داده شد، شرط را مشخص کنید. در کادر اول، فیلدی که شرط با توجه به آن انجام میشود را انتخاب کرده و در بخش آخر نیز پاسخ منتخب برای آن فیلد را مشخص کنید.
میتوانید یک فیلد پاراگراف اضافه کنید. در مورد این نوع فیلد در جلسات گذشته نیز توضیح دادهایم. در بخش عمومی، میتوانید حداکثر کاراکتر را برای آن فیلد مشخص کنید. برای مثال کاربر تنها میتواند 300 کاراکتر در این کادر اضافه کند. و در آخر نیز دکمه بروزرسانی را بزنید. برای نمایش فرم در سایت، وارد برگهها شده و از بخش همه برگهها افزودن جدید را انتخاب کنید. در این بخش، پس از مشخص کردن یک نام مناسب برای برگه، افزودن فرم را زده و فرم مورد نظر را انتخاب کنید. شما در صورت نیاز میتوانید گزینه فعال کردن آژاکس را هم روشن کنید. روی درج فرم کلیک کرده و انتشار را بزنید.
بررسی فرم تماس با ما پیشرفته
روی نمایش برگه کلیک کنید تا فرم تماس با ما پیشرفته به شما نشان داده شود. در ابتدا توضیحات خود فرم نوشته شده است که پیشنهاد میشود آن را غیر فعال کنید. زیرا یک بار نوشته شده است. همچنین میتوانید به طور امتحانی خودتان فیلدها را پر کنید. مشاهده خواهید کرد که در فیلد چک باکس، کاربر میتواند همه گزینهها را انتخاب کند. برا رفع این مشکل، به قسمت فرمها بازگردید و فیلد چک باکس را حذف کنید. میتوانید از لیست بازشو یا رادیویی برای جایگزین کردن آن بهره ببرید. با توجه به گزینههای جدید که انتخاب کردید، بخش شرطی را نیز ویرایش کنید.
ممکن است به دلیل استفاده از قالب پیشفرض ورپرس، فرم ظاهر خوب نداشته باشد. در بخش پوستهها، اگر قالب مناسبی برای این کار دارید، آن را فعال کنید. ما قالب زفایر را در این بخش فعال کردیم. با رفرش کردن دوباره صفحه فرم، مشاهده میکنید که ظاهر آن کاملا متفاوت شده و خیلی زیباتر به نظر میرسد.
نتیجهگیری کلی
در این بخش از دوره آموزشی پروژه محور گرویتی فرم، چگونگی ساخت یک فرم تماس با ما پیشرفته با فیلدهای مختلف و تخصصی را به شما آموزش دادیم. امیدواریم این مقاله مورد پسند شما عزیزان بوده باشد و توانسته باشید به خوبی از آن بهره ببرید. اگر سوالی داشتید نیز از طریق کامنتها مطرح کنید. ما تمام تلاش خود را میکنیم تا پاسخگوی شما باشیم.















38 دیدگاه. Leave new
سلام. امکانش هست به هر فیلد کادر جدید اضافه کرد؟ مثلا در فیلد آدرس کادر پلاک و واحد و … اضافه کرد
سلام وقت شما بخیر،
درحال حاضر در این قسمت بصورت حرفه ای دسترسی برای تعریف فیلدها تعریف نشده است.
با تشکر.
سلام
چطور میتونیم فرمی که ساختیم رو شهصی سازیش کنیم؟
یعنی بهش پس زمینه و فونت بدیم؟
سلام وقت شما بخیر،
فرمها معمولا استایلشان را از قالب می گیرند اما می توانید به کمک آموزش ایجاد تغییرات css در سایت با افزونه مداد زرد این مورد را انجام دهید
با تشکر.
با احترام
به فرض اگر بخواهیم پاسخ پیام کاربر را بدهیم ، چه راهی وجود دارد که بدون مراجعه به ایمیل در سایت پاسخ پیامش را ببیند؟
سلام وقت شما بخیر،
اگر شما تلفن کاربر را نیز دریافت کردید ، میتوانید از داخل پنل پیامک برای کاربر جواب را پیامک کنید
با تشکر.
غیر از این راهی وجود نداره که در خود سایت مشاهده کنه ؟ چون در واقع در جواب قصد ارسال یک فایل ( تصویر کارت صادر شده ) را می خواهم ارسال کنم
برای این مورد استفاده از افزونه تیکت پشتیبانی ❤️ وردپرس – افزونه Awesome Support گزینه بسیار بهتری است و پیشنهاد می کنم آنرا بررسی فرمایید.
باتشکر از همراهی شما
سلام نحوه نمایش فرم های ساخته شده با گرویتی فرم در المنتور چطور هست؟
سلام وقت شما بخیر،
برای این مورد کافیست کد کوتاه فرم خود را در المان کد کوتاه المنتور تنظیم نمایید.
با تشکر.
از پاسختون متشکرم اما امکان ویرایش ظاهر برای این مورد نیست برای ویرایش ظاهر از افزونه مداد زرد استفاده کنیم؟
خواهش میکنم ، بله میتوانید استفاده کنید و با مداد زرد براحتی امکان استایل دهی به بخش های مختلف فرم وجود دارد.
باتشکر از شما
چرا بعضی مواقع شرط گذاری به مشکل میخوره و کار نمیکنه
سلام وقت شما بخیر،
گاهی اوقات ممکن است به دلیل کش یا تداخل جاوااسکریپت شرط ها بخوبی ذخیره سازی نمیشوند که با حذف کش بایستی مشکل رفع شود.
با تشکر.
سلام میتونیم برگه فرم مورد نظر با المنتور طراحی کنیم به جای استفاده از قالب ها؟ اگر بله لینک اموزششو ممنون میشم بدید.
سلام وقت شما بخیر،
برای این مورد پیشنهاد میشود از آموزش ساخت فرم در المنتور – Elementor Form دیدن فرمایید
با تشکر.
سلام وقت بخیر
در صفحه ساخت برگه جدید برای من فیلد فرم نمایش داده نمیشه که بتونم فرم رو انتخاب بکنم، ممنون میشم راهنمایی بفرمایید که مشکل از چی هست
سلام وقت شما بخیر،
در این خصوص دقت داشته باشید که حالت گوتنبرگ برای ویرایشگر وردپرس شما فعال نبوده باشد.
با تشکر.
سلام وقت بخیر.
خیلی ممنون بابت آموزش بینظیرتون. یک سوالی داشتم. من فیلد شماره تلفن و نام و خانوادگی رو استفاده کردم. اما به طور مثال، توی بخش شماره تلفن میشه حروف هم اضافه کرد. چطور میتونم استفاده از حروف برای بخش شماره تماس و استفاده از اعداد برای بخش نام رو غیر مجاز کنم؟
سلام وقت شما بخیر،
در این خصوص اگر شما از فیلدهای عددی و متنی استفاده کرده باشید میتوانید از ویژگی ماسک ورودی در تنظیمات فیلد استفاده و تا حد زیادی این مورد را تنظیم نمایید.
با تشکر.
یک سوال دیگه هم داشتم
امکان گذاشتن متن برای قسمت “ضروری” وجود داره؟
سلام و عرض ادب
می توانید ترجمه را تغییر دهید.
ویرایش ترجمه های قالب و افزونه های وردپرس
سلام
من سایت چند زبانه دارم
برای هر صفحه میخوام فرم مخصوص خودش رو درست کنم.
میخواستم بدونم در این افزونه میتونم برای هر صفحه زبان مخصوص اون صفحه رو استفاده کنم؟
وقت شما بخیر
می توانید از فرم های مختلفی استفاده نمایید.
بسیار ممنونم.
سلام ممنون بابت آموزشهای خوبتون. ببخشید سوالی داشتم در مورد استفاده از لوکیشن مکانمون در برگه تماس با ما. میشه راهنمایی بفرمایین چطور میتونم در برگه تماس با ما با استفاده از صفحه ساز المنتور لوکیشن ایجاد کنم. چون در آموزشی که دیدم توضیحی نداده بود. سپاس
سلام و عرض ادب
آموزش نمایش نقشه در وردپرس
و
آموزش قراردادن نقشه جدید در سایت ( راهکار جایگزین ) map – مپ – google map
این دو آموزش را مشاهده نمایید.
با سلام
سایتی که من طراحی کردم شامل چندین بخش هستش و میخوام در فرم تماس با ما زمانی که کاربر فرم رو پر میکنه و ارسال رو میزنه و با ناتخاب کردن بخش مربوطه فرم ارسالی به اون بخش مورد نظر بره… مثلا با مدریت یا بخش فروش کار داره…. آیا امکان داره اون فرم به ایمیل بخش مرتبطش ارسال بشه؟
چطور میتونم این حالت رو تنظیم کنم؟ ممنون میشم راهنماییم کنید
سلام و احترام خانم بیگلو
برای این موضوع می توانید در قسمت اطلاعیه ها(اعلان ها) چندین اعلان ایجاد کنید و سپس از این قسمت ایمیل های مربوطه را وارد کنید.
سلام و عرض ادب
اول تشکراز این دوره بی نظیر و فوق العاده ای که آموزش میدهید.بی نهایت سپاسگزارم.
میخواستم ببینم شما چطور و با چه افزونه ای صفحه ارائه پیشنهادات رو در سایت خوتان طراحی کرده اید .و ما پگونه میتوانیم به این صورت طراحی کنیم؟
آدرس صفحه https://abzarwp.com/send-feedback
سلام و درود آقای امیری زاده
در طراحی این صفحه از افزونه ویژوال کامپوزر و برای فرم از افزونه گرویتی فرم استفاده شده است.
با تشکر
ممنونم از پاسخ گویی سریع شما.
در گرویتی فرم کادرها مستطیل شکل هستند .آیا در ادمه جلسات آموزش گرویتی فرم نحوه این تغییرات هم آموزش داده خواهد شد ؟
بسیار سپاسگزارم.
خواهش می کنم. تغییر ظاهر فرم در آموزش بیان نشده است. می توانید برای تغییر ظاهری از آموزش زیر استفاده کنید.
آموزش ایجاد تغییرات css در سایت با افزونه مداد زرد
با تشکر
سلام لطفا لینک کلی این آموزش ها رو می فرستید برای دیدن آموزش های دیگر
سلام آقای حسینی بزرگوار
از لینک زیر می توانید تمام جلسات دوره را ببینید.
آموزش کامل گراویتی فرم بصورت ویدئویی و رایگان
با تشکر از حضور شما
از نظر روانشناسی ساختار ادراک انسان به نحوی است که مفاهیم را با مثال درک می کند،اینکه اساتید گرامی با مثال و نمونه آموزش می دهند یادگیری بسیار لذت بخش است. متشکرم