در این جلسه میخواهیم به شما آموزش دهیم که چگونه به وسیله افزونه گرویتی فرم، یک فرم ارتباط با ما درست کنید. این جلسه اولین جلسهای است که ما به صورت عملی میخواهیم یک فرم ساده بسازیم. قابل ذکر است که در این قسمت صرفا میخواهیم یک فرم ارتباط با ما ساده طراحی کنیم. در جلسات آینده نیز رفته رفته به شما آموزش خواهیم داد که چگونه یک فرم ارتباط با ما پیشرفته بسازید.
ساخت فرم تماس با ما در افزونه گرویتی فرم
جهت ساخت فرم ارتباط با ما به پیشخوان وردپرس مراجعه کنید. به قسمت فرمها بروید و بر روی گزینه “افزودن جدید” کلیک نمایید. عنوان فرم را “تماس با ما” بگذارید و در قسمت توضیحات، توضیح مختصری در رابطه با فرم مورد نظرتان بنویسید. البته این توضیحات را کاربران نخواهند دید و صرفا برای اطلاعات سایت است. در آخر نیز روی گزینه “ایجاد فرم” کلیک کنید تا فرم ایجاد شود.
فیلد نام

اولین کاری که باید برای ساخت فرم ارتباط با ما انجام دهید، این است که فیلد نام را به فرم، جهت دریافت نام و نام خانوادگی کاربرتان اضافه کنید.
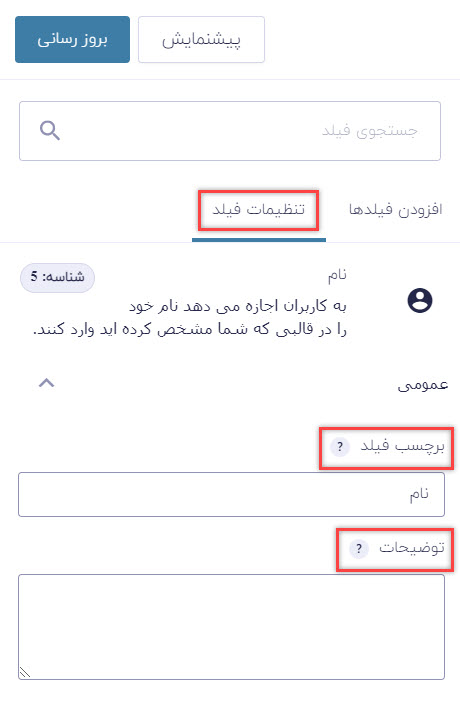
تنظیمات فیلد نام
از قسمت تنظیمات به بخش برچسب فیلد بروید. این قسمت متنی است که در زیر کادر (نام و نام خانوادگی) برای کاربر نمایش داده میشود. (برای فهمیدن کارایی هر قسمت از تنظیمات فیلد، کافی است که روی علامت سوال کلیک کنید تا افزونه توضیح مختصری در رابطه با آن قسمت به شما ارائه دهد). در قسمت توضیحات میتوانید خواسته خود را از کاربر بیان کنید. به عنوان مثال بنویسید “لطفا اطلاعات فردی خود را در دو کادر بالا وارد نمایید.” تا کاربر دقیقا بداند که چه مواردی را باید در هر کادر وارد کند.

در قسمت “زیر برچسب فیلد” میتوانید متنهایی که در زیر هر کادر قرار میگیرند را تغییر دهید و آن را از حالت پیشفرض خارج کنید. همچنین در صورت نیاز میتوانید با استفاده از تنظیمات هر قسمت، فیلد جدیدی را اضافه و کم کنید. مثلا در قسمت “نام” شما اجازه دارید که تا پنج فیلد اضافه نمایید.

گزینهای در پایین این قسمت وجود دارد به نام “قوانین”؛ زمانی که شما گزینه “ضروری” را در این قسمت تیک میزنید، کاربر مجبور است که حتما کادرهای این قسمت را پر کند. در غیر این صورت نمیتواند آن فرم را ارسال نماید. پیشنهاد میکنیم که حتما گزینه “ضروری” را تیک بزنید. زیرا اولین و مهمترین قسمت یک فرم ارتباط با ما، نام و نام خانوادگی کاربر است.
تنظیمات بخش نمایش فیلد نام

در قسمت “نمایش” میتوانید متن داخل هر کادر را به دلخواه خودتان بنویسید. به عنوان مثال میتوانید نمونهای از نام و نام خانوادگی را در کادر وارد کنید تا مثالی برای کاربر شود و دقیقا بفهمد که چگونه باید آن کادر را پر کند. البته اگر نیازی به آن ندارید میتوانید اصلا از این قسمت استفاده نکنید.
قابلیت “مشاهده برچسب فیلد” به شما این امکان را میدهد که نوشته بالای کادر (مشخصات فردی شما) مخفی یا نمایش داده شود.
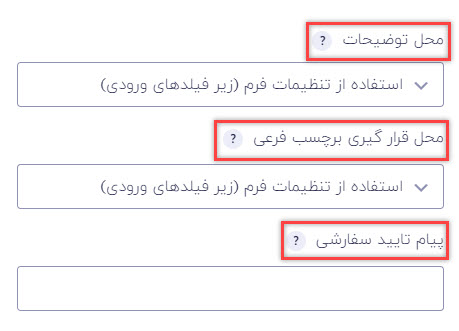
سایر تنطیمات فیلد نام

گزینه “محل توضیحات” برای جا به جا کردن توضیحاتی است که در زیر کادر وارد کردهایم. مانند “لطفا اطلاعات فردی خود را وارد نمایید”.
گزینه “محل قرار گیری برچسب فرعی” برای جا به جا کردن برچسب هر کادر است. مانند “نام و نام خانوادگی” که مثلا در زیر کادر قرار بگیرد یا بالای آن؛ یا اینکه کلا مخفی باشد.
قسمت “تایید سفارشی” برای این است که شما متنی را بنویسید که اگر کاربری فیلدی را پر نکرد، این پیام را به صورت یک خطا به او نمایش دهد. به عنوان مثال “فیلد نام و نام خانوادگی را پر نکردهاید”.
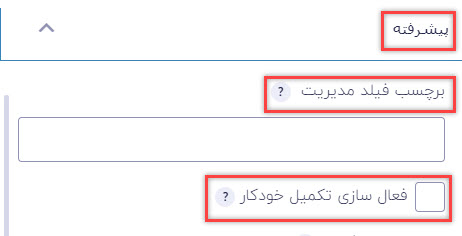
پیشرفته

اولین بخش از این قسمت “برچسب فیلد مدیریت” است. به عنوان مثال میتوانید در آن بنویسید “اطلاعات فردی”؛ اما توجه داشته باشید که این قسمت صرفا مربوط به مدیر سایت است و به کاربر نمایش داده نمیشود. اگر نیازی به آن ندارید میتوانید اصلا آن را فعال نکنید.
همچنین فعلا نیازی به فعالسازی گزینه “تکمیل خودکار فرم” هم ندارید. بعدا در مورد این قسمت بیشتر توضیح خواهیم داد.

قسمت ” قابلیت مشاهده” را بهتر است روی حالت نمایان قرار دهید.
باقی قسمتها را در فرمهای پیشرفته توضیح خواهیم داد. زیرا در حال حاضر فقط میخواهیم یک فرم ارتباط با ما ساده بسازیم.
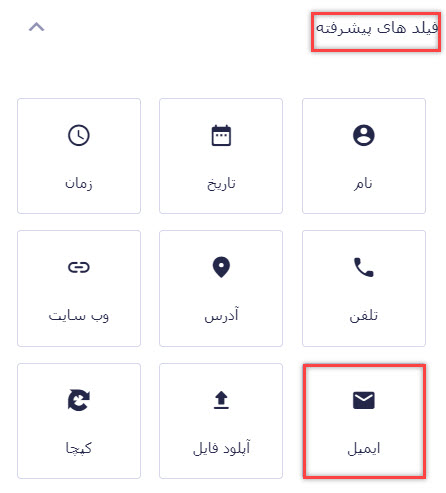
ایمیل

بعد از فیلد نام میتوانید از کاربر ایمیلش را دریافت کنید. پس به همین منظور فیلد ایمیل را به فرم اضافه کنید. اگر بر روی قسمت تنظیمات کلیک کنید، مشابه قسمت بالا میتوانیم برچسب فیلد و توضیحات را وارد کنیم.

نیازی ندارید که گزینه “فعال کردن تایید ایمیل” را تیک بزنید. زیرا این گزینه در فرم ارتباط با ما کاربردی ندارد. بلکه بیشتر در فرمهای ثبتنام کاربرد دارد.
بهتر است که گزینه “ضروری” را فعال کنید. اما گزینه “بدون تکرار” را تیک نزنید. زیرا این قابلیت باعث میشود که کاربران نتوانند از ایمیلهای تکراری استفاده کنند. فعلا این گزینه برای ما کاربرد چندانی ندارد.

از قسمت “نمایش” در بخش “نگهدارنده مکان” میتوانید برای سهولت کار کاربر یک نمونه ایمیل وارد کنید.
همچنین اندازه فیلد را به صورت دلخواهتان میتوانید تغییر دهید.
تلفن

فیلد بعدی که میتوانید استفاده کنید، فیلد تلفن برای دریافت شماره موبایل است. دقیقا مانند فیلدهای قبل برچسب فیلد و توضیحات را وارد کنید. همچنین قالب شماره تلفن را تعیین کنید. فراموش نکنید که فیلد تلفن، یکی از مهمترین قسمتهای فرم ارتباط با ما محسوب میشود.
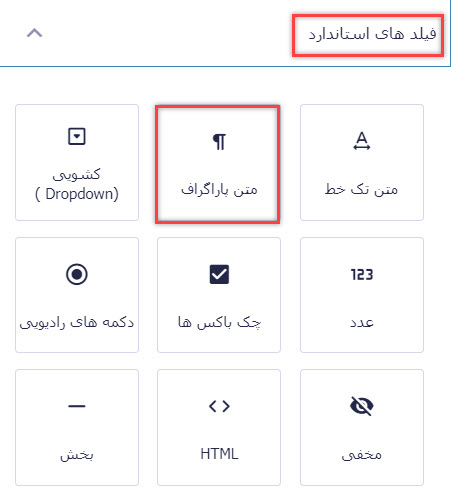
پاراگراف

بهتر است که فیلد متن پاراگرافی را برای توضیحات بیشتر در فرم اضافه کنید. دوباره مانند فیلدهای قبل به قسمت تنظیمات بروید و موارد لازم را وارد نمایید. در انتهای کار نیز بر روی گزینه بروزرسانی کلیک کنید، تا تنظیمات ذخیره شود.
برای اینکه بفهمیم فرم ارتباط با ما در سایت نمایش داده میشود یا نه، کافی است که یک برگه جدید بسازیم. به بخش برگهها بروید و روی گزینه “افزودن جدید” کلیک کنید. باید برای آن برگه یک اسم در نظر بگیرید. اگر از ویرایشگر گوتنبرگ استفاده میکنید، میتوانید بخش مربوط به فرمهای گرویتی را در المانهای آن بیاورید. اما اگر از ویرایشگر کلاسیک استفاده میکنید، میتوانید از گزینه افزودن فرم کمک بگیرید.
اگر بر روی گزینه “افزودن فرم” کلیک کنید، صفحهای برای شما باز خواهد شد که در آن باید نوع فرم خود را انتخاب کنید. قابل ذکر است که انتخاب فرم بستگی به تعداد فرمهایی دارد که در گذشته ساخته و در این بخش ذخیره کردهاید. یعنی در واقع شما از میان آنها میتوانید نوع و مدل فرم خود را انتخاب کنید. در ادامه باید مشخص نمایید که آیا میخواهید عنوان فرم یا توضیحات آن به کاربر نمایش داده شود یا خیر.
هنگامی که فرم خود را ذخیره میکنید یک شورت کد برای شما ایجاد میشود. در واقع شما این قطعه کد را هر کجا از سایت قرار دهید، فرم نمایش داده میشود. در انتها بر روی گزینه انتشار کلیک کنید تا ببینید آیا فرم برای شما نمایش داده میشود یا نه.
بررسی فرم ارتباط با ما
شما میتوانید فرم خود را در یک صفحه جدید باز کنید و بررسی نمایید و مطمئن شوید که کاربر مراحل ثبتنام را به درستی میتواند طی کند و هیچ مشکلی وجود ندارد. اگر فرم شما به درستی کار کرد، تا اینجای کار شما توانستهاید یک فرم ارتباط با ما ساده را طراحی و آن را بر روی سایتتان منتشر کنید.
به این نکته توجه کنید که اگر قالب یا فونت فرم شما مناسب نیست، به علت استفاده از قالب پیشفرض وردپرس است. یا احتمالا قالبی که خریداری کردهاید، فونتهای مناسبی ندارد. اگر شما از قالبهای بهتری همچون زفایر استفاده کنید طبیعتا فرمها قالب و ظاهر بهتری خواهند داشت.
تنظیمات فرم ارتباط با ما
حالا میخواهیم ببینم، متنی که در انتهای ثبتنام به کاربر نمایش میدهد و متن دکمه ارسال فرم را چگونه میتوانیم تغییر دهیم.

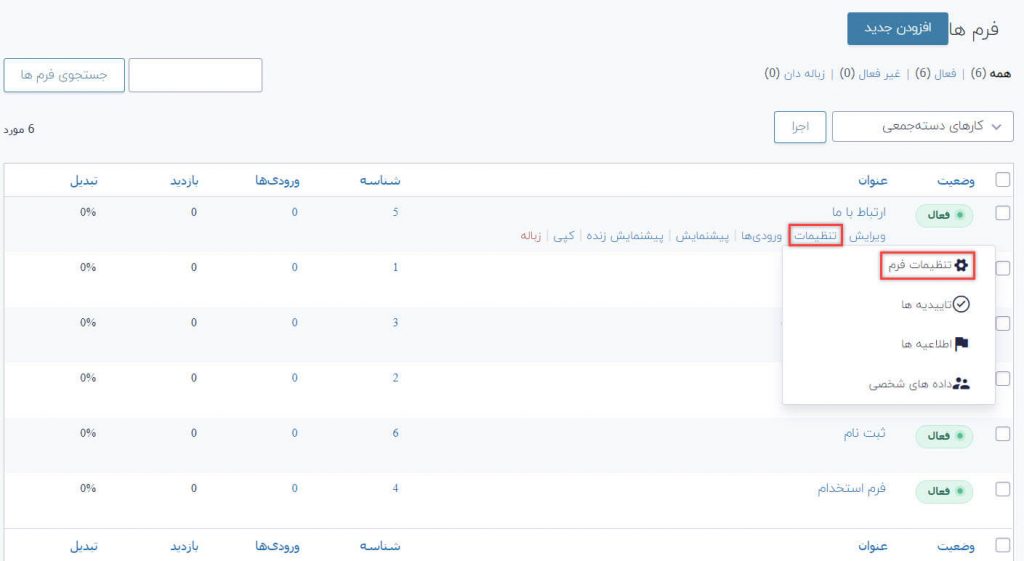
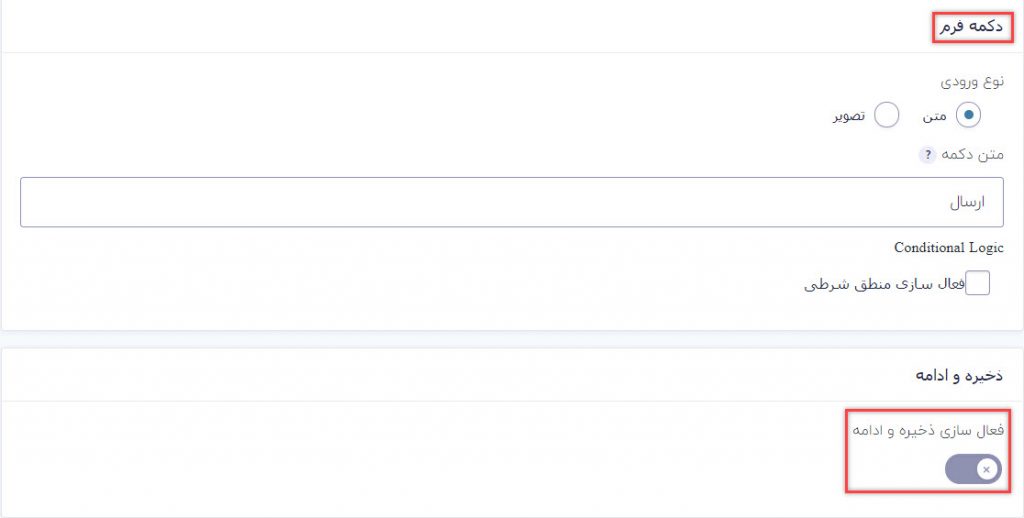
برای تغییر متن دکمه ارسال، ابتدا به قسمت فرمها میرویم و سپس روی بخش تنظیمات کلیک میکنیم. برای تغییر متن این فیلد میتوانید به بخش دکمه فرم بروید و در قسمت “متن دکمه”، کلمه مورد نظر خودتان را در آن کادر بنویسید. به عنوان مثال بنویسید “ارسال فرم”.
همچنین اگر گزینه “فعالسازی ذخیره و ادامه” را فعال کنید، میتوانید در فرمهای چند مرحلهای به کاربر این اجازه را بدهید که هر قسمتی را که کامل کرد، ذخیره کند و به پر کردن ادامه فرم ادامه دهد.

تاییدیهها
برای تغییر متن انتهای فرم، به بخش تاییدیهها بروید و روی گزینه “ویرایش تاییدیه پیشفرض” کلیک کنید. از این قسمت میتوانید متن دلخواهتان را در کادر وارد نمایید.
حالا نوع تاییدیه خود را انتخاب کنید. به عنوان مثال میتوانید گزینه “صفحه” را تیک بزنید. در واقع شما به وسیله این قابلیت میتوانید کل متن تاییدیه را در یک صفحه جداگانه به کاربر نمایش دهید. قابل ذکر است برای این کار نیاز دارید که یک صفحه جدید ساخته و طراحی کنید که کاربر هنگام اتمام فرم ثبتنام خود به آن صفحه هدایت شود و متن مورد نظرتان را ببیند.
اطلاعیهها

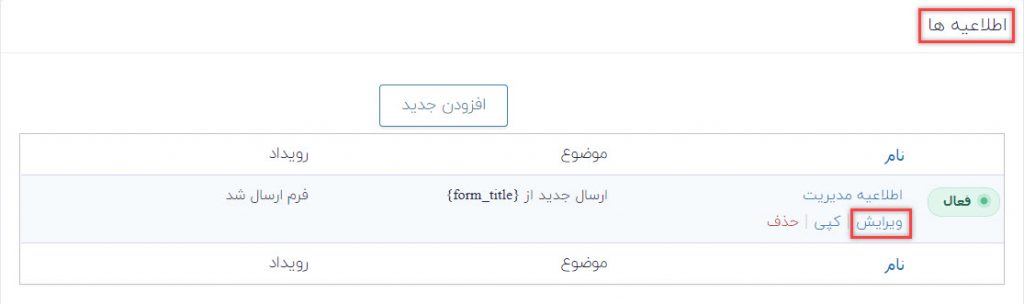
به بخش اطلاعیهها بروید و بر روی گزینه ویرایش کلیک کنید. در این قسمت میتوانید انتخاب کنید که توضیحات فرم ثبتنام کاربر به کجا ارسال شود. اگر گزینه ایمیل را انتخاب کنید، فرم دقیقا به آدرس ایمیل شما ارسال خواهد.
بنابراین هنگامی که یک کاربر فرمی را پر میکند برای شما ایمیل ارسال خواهد شد. همچنین میتوانید نام فرمهایی که برای شما ارسال میشوند را تغییر دهید که به صورت دقیق متوجه شوید که هر ایمیل مربوط به چه موردی است. همچنین در قسمت BCC میتوانید چندین ایمیل دیگر هم وارد کنید که اطلاع رسانی به همه آنها انجام شود.
در ویدئوهای بعدی تمام موارد را به صورت پیشرفته و تخصصیتر به شما توضیح خواهیم داد. پس با ما همراه باشید. ?



















56 دیدگاه. Leave new
سلام سپاس از شما
فرمی در سایت هست با عنوان تماس با کارشناسان….و وقتی کابران فیلد پر میکنند پیامک به ادمین میره.میخوام اون شماره رو که پیامک میره عوض کنم، چیکار باید بکنم؟
سلام وقت شما بخیر،
در این خصوص بایستی تنظیمات بخش پیامک را در فرم خود بررسی فرمایید.
با تشکر.
سلام و وقت بخیر
سپاس از آموزش خوبتون.
استاد من وقتی میخوام فرمی که ساختم در برگه جدید نمایش بدم با توجه به اینکه از ویرایشگر کلاسیک استفاده می کنم ولی دکمه افزودن فرم رو ندارم و نمیتونم فرمی که ساختم رو به برگه جدید اضافه کنم
سلام وقت شما بخیر،
از همراهی شما بسیار ممنونیم ، تغییراتی در نسخه های جدید افزونه ایجاد شده که میتوانید در همان ویرایشگر فرم کد کوتاه را برداشته یا فرم را در برگه ای تزریق نمایید.
با تشکر.
سلام وقت بخیر
امکان تغییر دلخواه استایل متن هست؟ اگر هست چطور؟
سلام وقت شما بخیر،
بصورت کلی گرویتی فرم تنظیماتی برای استایل دهی ندارد و برای این مورد میتوانید از افزودنی گرویتی فرم استایل یا از css یا افزونه مداد زرد بهره ببرید
با تشکر.
سلام وقت بخیر خسته نباشید من وقتی تیک ضروری رو میزنم متن ضروری رو انگلیسی یعنی Required مینویسه باید چیکار کنم؟
سلام وقت بخیر
برای تغییر واژه Required ابتدا به تنظیمات فرم مربوطه در این قسمت بروید و سپس از این قسمت بر روی ستاره تنظیم نمایید.
سلام خسته نباشید
در قسمت اعلان ها وقتی تغیرات رو انجام میدم و بعدس دکمه بروز رسانی اعلان رو میزنم در صفحه جدید در مرورگر پیام فوربیدن رو نشون میده و میگه اجازه دسترسی ندارید و تغیراتم اعمال نمشه.
سلام وقت بخیر ، در این رابطه بهتر است در سایت شرکتی که هاست را تهیه فرموده اید برای آنها تیکت ارسال بفرمایید تا از سمت شرکت هاست پیگیری های لازم را انجام دهند. باتشکر از حضور شما
سلام خسته نباشید من یه سوال برام پیش اومده که چطور میشه رنگ داخل فیلد ها و متن هایی که بالا ،داخل یا حتی پایین فیلد ها رو تنظیم میکینم رو تغییر بدیم ممنون میشم راهنماییم کنید
سلام وقت شما بخیر،
این مورد اکثر اوقات از تنظیمات قالب فراخوانی میشوند و استایل خود را میگیرند. در سایت های المنتوری نیز میتوانید در بخش تنظیمات سایت و فیلدهای فرم موارد را مدیریت کنید.
با تشکر.
سلام. چطور میتونم داخل یه صفحه که با المنتور دارم ویرایشش میکنم این فورم رو بیارم؟ المانی براش هست؟
سلام وقت شما بخیر،
در این خصوص میتوانید از کد کوتاه برای نمایش فرم ها استفاده کنید
با تشکر.
سلام وقت بخیر
من صفحه ارتباط با ما مو با المنتور ویرایش کردم چجوری می تونم این فرم رو به صفحه خودم اضافه کنم ؟
سلام وقت شما بخیر،
برای این مورد میتوانید کد کوتاه فرم را در المان کد کوتاه المنتور درج کنید
با تشکر.
سلام برای طراحی تست های روانشناسی مثل MBTI یا MMPI و… که بعد از پاسخ باید محاسباتی روی جواب ها صورت بگیره، از چه افزونه ای استفاده می شه؟ آیا اصلا افزونه ای هست یا باید از کد نویسی استفاده کرد؟
سلام وقت شما بخیر،
برای این مورد پیشنهاد میشود از آموزش های زیر دیدن فرمائید.
ساخت فرم آزمون با گراویتی فرم
آموزش کامل افزودن انواع آزمون در لرن دش (LearnDash)
با تشکر.
لطف کردید
با سلام . جسارتا بنده بعد از ساخت برگه برام قسمت افزودن فرم نمیاد چیکار کنم
سلام وقت شما بخیر،
شما میتوانید برای نمایش فرم از کد کوتاه آن فرم نیز استفاده کنید ، برای این مورد دقت کنید که افزونه شما حتما بروز بوده باشد.
با تشکر.
سلام شما نحوه نمایش فرم در برگه با المنتو رو نگفتید.
سلام وقت شما بخیر،
ساده ترین راه برای نمایش فرم در المنتور این است که کد کوتاه فرم مورد نظر خود را در المان کد کوتاه المنتور درج فرمایید.
با تشکر.
سلام آقای قائمی وقت بخیر
فیلمی یا دستور تصویری آموزشی ازین بابت ندارین؟
یک ر اه غیر کد بگید
سلام وقت شما بخیر،
اگر از افزونه پاور پک که در سایت ارایه شده است نیز استفاده کرده باشید میتوانید براحتی از ویجت آن برای نمایش فرم بهره ببرید
با تشکر.
چجوری عنوان رو در فرم برای المنتور مخفی کنیم
سلام وقت شما بخیر،
اگر از کد کوتاه استفاده کردید ، میتوانید در کد مقدار title را false تنظیم نمایید
با تشکر.
با سلام. کد هر فرم در کدام قسمت قرار دارد؟
سلام وقت شما بخیر،
در لیست فرم ها یا ورود به ویرایش فرم شما میتوانید کد کوتاه هر فرم را بردارید و در صفحه خود استفاده کنید
با تشکر.
نه به ادمین ایمیل ارسال نمیشه چیزی تنظیمات ادمین ایمیل هم درست چو با فرم تماس 7 ساختم ایمل میزد اون
سلام بر شما
بررسی نمایید که اطلاعات به پوشه اسپم هاست ارسال نشده باشد.
با تشکر.
سلام
من از قالب وودمارت استفاده میکنم
همراه با ویدیو یه فرم ساختم
الان چجوری فرم رو نمایش بدم ؟
باسلام خدمت شما
در همین جلسه و جلسات بعدی نحوه نمایش فرم های گرویتی فرم در سایت توضیح داده شده است که می توانید مشاهده فرمایید.
از حضور شما ممنونیم.
سلام و درود و خسته نباشید به تمامی اعضای مجموعه عالی و دلسوز ابزار وردپرس.
خواستم بپرسم که میشه با افزونه مدادزرد یه رنگ و فرم قشنگ داد به فرم هایی که ساختیم ؟ و اینکه مخرب نیست برای سایت ؟
ممنون از پاسختون
درود بر جناب صدیق گرامی وقتتان بخیر
بله شما میتوانید با استفاده از این افزونه استایل های جذابی را برای فرم و سایر بخش های سایت خود اعمال کنید. این افزونه کدهای css را تولید میکند و این موارد هیچگونه مشکلی برای سایت نخواهند داشت.
موفق باشید
با سلام واحترام.در کدام قسمت ،آموزش مربوط به اعلان ها که در تنظیمات گرویتی فرم هست ،داده شده؟
سلام و وقت بخیر.
پیشنهاد می شود همه آموزش های آموزش کامل گراویتی فرم بصورت ویدئویی و رایگان را مشاهده نمایید.
با آرزوی موفقیت برای شما .
سلام ممنون از آموزش خوبتون
تویه این جلسه گفته بودین که فونت فرمی که درست کردیم ساده هست چون از قالب پیش فرض وردپرس اتفاده کردم
من چه جوری میتونم قالب پیش فرضی فرمم رو تغییر بدم ؟
سلام و عرض ادب
متوجه منظور شما نشدم .
اگر نیاز به تغییرات در ظاهر گراویتی فرم دارید، افزونه هایی برای این مورد وجود دارد.
سلام ممنونم بابت آموزش عالیتون
یک سوال داشتم وقتی صفحه ارتباط با ما را درست میکنم ، گزینه اضافه کردن فرم در بالای صفحه وجود ندارد .
به چه صورت میتوانم اضافه کنم ؟
سلام و عرض ادب
صفحه ارتباط با ما یک برگه است که باید از یکی از افزونه های فرم تماس استفاده نمایید.
در صورتی که موفق به انجام نشدید ، از بخش ناحیه کاربری تیکت ارسال نمایید.
با تشکر.
سلام من اینجا سوال میپرسم بعد برای من پیام به تلفنم میاد که پاسخ داده شده بعد میام میبینم اینجا سوال و پاسخم نیست لطفا بررسی بفرمایید
وقت بخیر
ایمیل خود را بررسی نمایید.
سلام. متاسفانه ایمیل جهت اعلان ارسال نمیشه. چه کار باید کنم؟
سلام و درود آقای جواهری
از طریق آموزش زیر پیکربندی ایمیل وردپرس را انجام دهید و مجدد بررسی بفرمایید.
آموزش پیکربندی ایمیل وردپرس + ایمیل smtp
با تشکر
سلام وقت بخیر یک سوال داشتم چطوری میتونیم کد تایید به کاربران بفرستیم که بفهمیم درست هست شماره ای که وارد کردن؟؟
سلام آقای راهداری عزیز و گرامی
می توانید از افزونه پیامک گرویتی فرم استفاده کنید. آموزش زیر می تواند به شما کمک کند.
احراز هویت پیامکی در فرم ثبت نام
با تشکر
سلام اگه فرم برامون ارسال بشه کجا میتونم ببینمش؟
سلام آقای رحیمی عزیز
فرم های ارسالی را می توانید از پیشخوان در قسمت صندوق ورودی مشاهده کنید.
با تشکر
چگونه فرم رو وارد برگه کنم؟
سلام و احترام،
برای قرار دادن فرم می توانید طبق این تصویر گزینه افزودن فرم را انتخاب کنید.
با تشکر