چگونه با رابط ظاهری و گرافیکی المنتور کار کنیم؟
در جلسه 9 با محیط افزونه المنتور و نحوه افزودن ردیف، ستون و المان ها آشنا شدید. در این قسمت می خواهیم به طور جزئی و دقیق درباره ی رابطه ظاهری و گرافیکی المنتور و تنظیمات پیشرفته آن صحبت کنیم و شما را با امکانات نوین المنتور آشنا کنیم. در پایان این مقاله شما به ابزار قدرتمندی که برای طراحی وب سایت در اختیارتان است پی خواهید برد.
ورود به ویرایشگر المنتور
در قدم اول در پیشخوان وردپرس به منوی “برگه ها > همه ی برگه ها” بروید و یک برگه جدید بسازید یا یکی از برگه های سایت را در حالت ویرایش باز کنید. سپس دکمه “ویرایش با المنتور” را کلیک کنید تا وارد محیط المنتور شوید. همچنین شما میتوانید بدون اینکه برگه را در حال ویرایش باز کنید به طور مستقیم با کلیک روی گزینه “ویرایش با المنتور” که با نصب افزونه المنتور برای دسترسی سریع هر برگه اضافه می شود، بدون اینکه ابتدا وارد برگه شوید، به ویرایشگر زنده المنتور بروید.
محیط المنتور
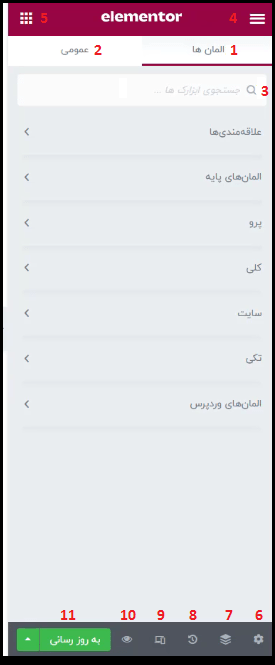
همان طور که می دانید ویرایشگر المنتور به دو بخش اصلی تقسیم می شود. نوار ابزار و تنظیمات المنتور در سمت راست صفحه قرار دارد و سمت چپ صفحه که فضای بیشتری دارد برای طراحی و بخش محتوایی است. دکمه (+) یک ساختار جدید با ردیف و ستون ایجاد میکند و المان ها درون این ساختار قرار میگیرند. پنل و نوار ابزار المنتور بخش های متفاوتی برای پیکربندی و تنظیمات دارد که در ادامه توضیح خواهیم داد.

المانها
المانهای المنتور اصلی ترین آیتم برای طراحی هستند که در ابتدای ورد به ویرایشگر با آن روبه رو می شوید. دسته بندی های متفاوتی برای المان ها را مشاهده می کنید که برای دسترسی راحت و سریع گروه بندی شده اند. توجه کنید که اگر از نسخه ی المنتور پرو استفاده نمی کنید، المان های محدودتری برای طراحی دارید و ممکن است نتوانید همه ی آنچه از یک وب سایت حرفه ای انتظار دارید را برآورده نمایید.
ویجت و ابزارک نام های دیگری است که برای المان های المنتور به کار می رود. ممکن است در ادامه کار طراحی سایت با این نام ها مواجه شوید، پس بهتر است از هم اکنون با آنها آشنا شوید.
برای استفاده از هرکدام از المانها فقط کافیست آن را با ماوس انتخاب کنید و در ردیف و ستونی که مدنظرتان است قرار دهید و سپس تنظیمات بیشتر که برای هر المان وجود دارد را انجام دهید. هر نواع المانی که شما نیاز دارید در المنتور فراهم شده است. ابزارک های متنی، تصویر، ویدیو، فرم و المان های بیشتر که به پیشرفت هرچه بیشتر طراحی صفحه و سایت کمک می کنند.
در ویدیوی معرفی المان های المنتور به طور کامل ابزارک ها را توضیح داده ایم. پس از مشاهده این آموزش با تمرین و بررسی هرکدام از آنها دقیقاً متوجه چگونگی کارکرد و کاربرد المان ها خواهید شد.
عمومی
توسعه دهندگان المنتور به فکر ویجت هایی که ممکن است کاربران بخواهند بارها مورد استفاده قرار دهند نیز بوده اند. به همین دلیل امکان ساخت و ذخیره المان های مورد نظر شما با طراحی های خاص و منحصر به فرد را فراهم کرده اند. بخش عمومی درست همان جایی است که شما به آن نیاز دارید.
فرض کنید المان سربرگ را با فونت، رنگ، سایه و انیمیشن دلخواه به ساختار طراحی اضافه کرده اید. حالا میخواهید در قسمت های مختلف این صفحه و یا بخش های دیگر سایت از این سربرگ استفاده کنید. اما طراحی و ایجاد چند باره آن علاوه بر صرف زمان، امکان خطا و اشتباه را نیز افزایش میدهد.
بنابراین فقط کافیست روی سربرگ طراحی شده “راست کلیک” کنید و گزینه “ذخیره به عنوان عمومی” را انتخاب نمایید. حالا وارد کتابخانه ابزارک های جهانی شده اید. یک نام برای آن بنویسید و در پایان دکمه “ذخیره” را کلیک کنید. المان سفارشی شما به بخش عمومی اضافه میشود و هرجایی که بخواهید میتوانید از آن استفاده کنید. برای ویرایش آن هم فقط باید یک بار آن را تغییر دهید تا به طور خودکار در همه قسمت هایی که به کار رفته است، تغییر کند.
برای استفاده از هرکدام از المان ها فقط کافیست آن را با ماوس انتخاب کنید و در ردیف و ستونی که مدنظرتان است قرار دهید و سپس تنظیمات بیشتر که برای هر المان وجود دارد را انجام دهید. هر نواع المانی که شما نیاز دارید در المنتور فراهم شده است. ابزارک های متنی، تصویر، ویدیو، فرم و المان های بیشتر که به پیشرفت هرچه بیشتر طراحی صفحه و سایت کمک میکنند.
جستجوی المان ها
فیلد جستجوی ابزارک ها امکان سرچ در بین المان ها را برایتان ایجاد میکند. نام موضوعی که به المان آن نیاز دارید را در باکس جستجو بنویسید؛ برای مثال تصویر، تا همه ویجت هایی که با آنها میتوانید ویژگی هایی برای عکس و تصویر داشته باشید نمایش داده شوند.
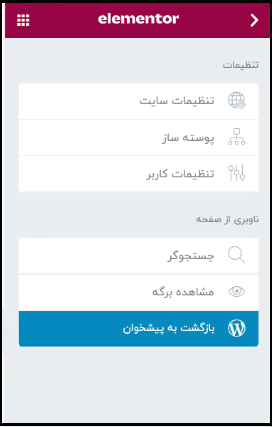
تنظیمات کلی سایت
منوی همبرگری برای تنظیمات کلی سایت است. همان طور که می دانید المنتور نه فقط یک صفحه ساز بلکه یک سایت ساز تمام و کمال است که امکان طراحی همه ی بخش های یک سایت مثل هدر، فوتر و قالب های محتوایی با آن وجود دارد. از این رو تنظیمات این قسمت بر روی سایت و همه ی صفحات اعمال می شود.
در تنظیمات این قسمت فقط لازم است یک بار تایپوگرافی، رنگ، طراحی دکمه و فرم و موارد خیلی بیشتری را انجام دهید تا به همه ی بخش های سایت اعمال شود و دیگر نیاز به تنظیم تکی المان ها و آیتم ها نباشد. با تنظیمات عمومی المنتور بیشتر آشنا شوید.

افزودن المان
روش دیگر افزودن المان علاوه بر کلیک علامت (+) در ردیف و ستون، آیکون چند نقطه است. شما در هر صفحه ای و تنظیمی که باشید با کلیک روی این آیکون ابزارک های المنتور را میتوانید انتخاب و به صفحه اضافه کنید.
اما تنظیمات المنتور به همین جا ختم نمی شود. پیکربندی های بیشتری در نوار پایین تنظیمات هم وجود دارد که دانستن آنها طراحی راحتی را برایتان فراهم میکند.
تنظیمات
مربوط به تنظیمات کلی صفحه است که سه بخش تنظیمات عمومی مثل افزودن تصویر شاخص، عنوان و طرح بندی صفحه، استایل و پیشرفته دارد.
ناوبر
منوی ناوبری لیستی از سکشن ها، ستون ها و المان های صفحه را نمایش می دهد که سهولت در انتخاب و جابه جایی آنها را ایجاد میکند.
تاریخچه
روندی از کارهایی که برای ایجاد و طراحی این برگه انجام دادهاید را نمایش میدهد. شما می توانید به سادگی به تغییرات قبلی برگردید، اما به یاد داشته باشد که در این صورت دیگر به تغییراتی که پس از آن انجام دادهاید دسترسی نخواهید داشت.
حالت واکنشگرا
پیشرفت تکنولوژی و استفاده از گوشی های هوشمند ضرورت طراحی واکنش گرا را افزایش داده است. تنظیمات ریسپانسیو طراحی در حالت موبایل و تبلت را فراهم میکند و همچنین نمایی از نحوه ی جایگذاری المانها در این حالت ها را نمایش میدهد.
پیشنمایش تغییرات
همان طور که از نام این گزینه مشخص است، پیش نمایشی از تغییرات و طراحی برگه را در لحظه به نمایش میگذارد. با افزودن یا تغییر المانها این صفحه بدون اینکه به روزرسانی شود با تغییرات آپدیت خواهد شد.
به روزرسانی
انتشار، ذخیره پیش نویس و ذخیره قالبی که طراحی کردهاید در اینجا امکان پذیر است. ذخیره قالب یکی از ویژگی های خوب المنتور برای ساخت تمپلیت و استفاده از آن برای قسمت های دیگر است.
در این مقاله با پیکربندی پنل تنظیمات المنتور و کاربرد هرکدام آشنا شدید. در ادامه دوره آموزش جامع و رایگان المنتور به طور حرفهای جزییات را خواهید آموخت. چنانچه درباره ی هرکدام از تنظیمات پرسشی برایتان ایجاد شده است در قسمت دیدگاه ها مطرح کنید تا همکاران ما در کوتاه ترین زمان پاسخگوی شما باشند.
همچنین دوره آموزش رایگان وردپرس ما نیز بروز رسانی می شود، در صورت تمایل فصل های جدید این دوره را مشاهده نمایید.














22 دیدگاه. Leave new
سلام. چند ماهه ترتیب ویدیو ها درست نیست و هر بار که اطلاع دادم به آینده موکول فرمودین. یه سری ویدئو این وسط حذف شدن و نیستن. تصمیمی برای اصلاحشون ندارین؟؟
سلام وقت شما بخیر،
ما درحال آماده سازی نسخه جدید وب سایت ابزار وردپرس هستیم که در آن تمام مشکلات قبلی رفع و تجربه کاربری جذابی را ایجاد کرده است که بزودی رونمایی شده و این نوع مشکلات در آن وجود ندارد
با تشکر.
سلام خسته نباشید. استاد چگونه میتونم افزونه آپدیت خودکار ابزار وردپرس رو رو سایتم نصب و فعال کنم
سلام وقت شما بخیر،
در این خصوص پیشنهاد می کنم از بروزرسان هوشمند ابزار وردپرس – آپدیت خودکار قالب و افزونه وردپرس دیدن فرمایید.
با تشکر.
سلام لینک تمام قسمتها قاطی شدن مثلا این جلسه با جلسه قبل لینکشون یکی هست
سلام وقت شما بخیر،
منظورتان مشکلی در نمایش ویدیوها است؟
با تشکر.
با عرض سلام
ویدئو هنوز هم محتوای جلسه ی 9 رو نشون میده، جسارتن اصلاح شده ؟؟
سلام وقت شما بخیر،
این مورد در نسخه جدید سایت اصلاح شده، بزودی نسخه جدید رونمایی خواهد شد.
با تشکر.
ویدئو تکراری می باشد با جلسه 9
سلام وقت شما بخیر،
از توجه شما بسیار ممنونیم ، این مورد بزودی اصلاح خواهد شد.
با تشکر.
سلام و وقت بخیر لینک دانلود این قسمت با قسمت 9 این دوره یکی هستش ویدئوی قسمت 9 این دوره در قسمت 11 هم تکراری قسمت 9 آپلود شده .
لطفا بررسی بفرمایید .
سلام وقت شما بخیر،
از توجه شما بسیار ممنونیم ، این مورد بزودی اصلاح خواهد شد
با تشکر.
سلام المانی که در بخش عمومی ساختیم رو چگونه حذف کنیم؟
درود بر شما
وقت بخیر
برای این مورد می توانید ار منو پیشخوان وارد قالب ها در المنتور شده و به تب ابزارک های عمومی رفته و موارد را حذف کنید.
باتشکر
سلام
با آرزوی موفقیت روزافزون
چطوری میتونم یک نوشته یا یک برگه که قبل طراحی کردم ذخیره کنم و همون برگه یا نوشته رو برای محصول دیگه استفاده کنم بدون اینکه نیاز به طراحی مجدد داشته باشه؟
سلام و وقت بخیر.
روش هایی برای کپی کردن وجود دارد ، بستگی البته به صفحه ساز شما هم دارد. پیشنهاد می شود این مورد را در گوگل نیز بررسی داشته باشید.
با آرزوی موفقیت برای شما .
صفحه ساز من المنتور هست
در گوگل آموزش کپی کردن ردیف یا سکشن المنتور را سرچ نمایید.
سلام.
امیدوارم عالی و شاداب باشید.
چطوری میتونم فونت فارسی روی خود صفحهساز المنتور پرو اعمال کنم؟
منظورم فونت بخش تنظیماتشه، همون داشبورد سمت راست صفحه…
افزونه لازمه؟
ممنونم از پاسخگویی
سلام و عرض ادب
در صورتی که از افزونه المنتور پرو ابزار وردپرس استفاده نمایید ، هم در المنتور و هم در المان های آن، فونت وجود دارد.
با تشکر.