در این قسمت میخواهیم طراحی هدر فروشگاه اینترنتی را به شما آموزش دهیم. البته قابل ذکر است که با یاد گرفتن تنظیمات هدر (Header)، میتوانید هر هدری که میخواهید را طراحی کنید. پس با ما همراه باشید.
همانطور که در جلسات گذشته گفتیم شما ابتدا باید یک قالب رنگی برای سایت خود انتخاب کنید. همچنین قرار بود با استفاده از وبسایتهایی که معرفی کردیم یک الگوی مناسب برای سایت خودت تعیین نمایید. اگر هنوز دو موردی که ذکر کردیم را انتخاب نکردهاید حتما قبل از شروع طراحی هدر باید آنها را مشخص نمایید.
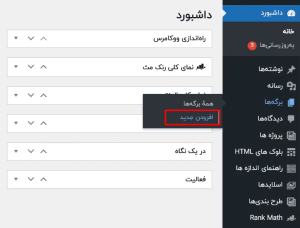
برای اینکه سایت خود را از حالت وبلاگ خارج کنید باید به پیشخوان وردپرس رفته و از قسمت برگهها بر روی گزینه افزودن جدید کلیک کنید و یک صفحه اصلی بسازید. سپس باید آن را منتشر نمایید.

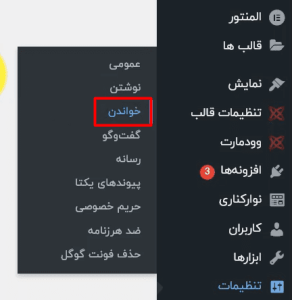
حالا برای اینکه صفحه اصلی، بر روی دامنه سایت نشان داده شود، دوباره به پیشخوان وردپرس بروید و از بخش تنظیمات گزینه خواندن را انتخاب نمایید.

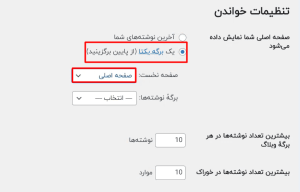
در قسمت تنظیمات خواندن باید تیک گزینه “یک برگه یکتا” را علامت زده و صفحه نخست را بر روی گزینه “صفحه اصلی” قرار دهید.

سپس باید از قسمت ویرایش برگه، گزینه “غیرفعال کردن عنوان صفحه” را تیک بزنید.

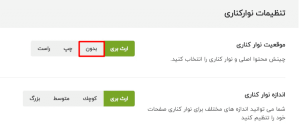
همچنین از قسمت تنظیمات موقعیت نوارکناری را بر روی گزینه “بدون” قرار دهید.

حالا از بخش تنظیمات قالب وودمارت به قسمت تایپوگرافی بروید. برای قسمت فونت عنوان، یک فونت انتخاب کنید (Iranyekan-fanum فونت خوبی است) و گزینه دوم را بر روی “استیال” قرار دهید. قابل ذکر است که برای تمامی فونتهایی که در این صفحه وجود دارند باید همین کارها را انجام دهیم.

طراحی هدر
برای طراحی هدر از قسمت وودمارت در پیشخوان وردپرس خود به بخش هدر ساز بروید. البته فراموش نکنید که قبل از آن حتما باید نمونه هدر خود را انتخاب کرده و بر طبق آن هدر خود را طراحی کنید. در صفحهای که برای شما باز میشود خواهید دید که یک هدر پیشفرض وجود دارد. بر روی گزینه ویرایش این هدر کلیک کنید.

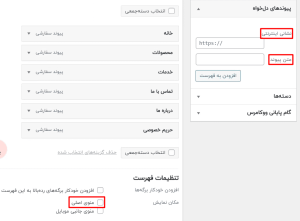
در ابتدا باید بگوییم که برای هدر حتما به یک منو احتیاج دارید پس برای ساخت منو از پیشخوان وردپرس به قسمت نمایش رفته و بر روی گزینه فهرستها کلیک میکنیم. ابتدا یک فهرست به نام “فهرست اصلی” میسازیم. سپس در قسمت پیوندهای دلخواهد هر تعداد آیتمی که میخواهیم در فهرست وجود داشته باشد را وارد میکنیم و در قسمت لینک پیوند علامت شارپ (#) میگذاریم. همچنین بهتر است در فهرست اصلی آیتمهایی مانند خانه، محصولات، درباره ما، تماس با ما و… وجود داشته باشد. در نهایت تیک گزینه “فهرست اصلی” که در قسمت تنظیمات فهرست قرار گرفته را بزنید.

نکته: اگر گاهی تغییراتی که بر روی سایت انجام میدهید اعمال نمیشوند کافی است که دو دکمه F5 + Ctrl را همزمان فشار دهید تا حافظه کش مروگر شما خالی شود و سایت به درستی رفرش گردد.
دوباره به قسمت تنظیمات هدر بروید.
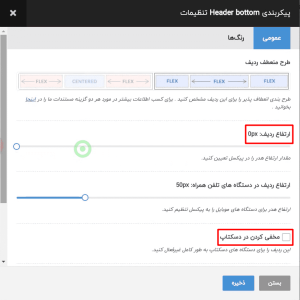
ابتدا ارتفاع Header Bottom را صفر کنید. البته میتوانید از گزینه مخفی کردن Header Bottom هم برای از بین بردن ردیف پایین هدر استفاده نمایید.

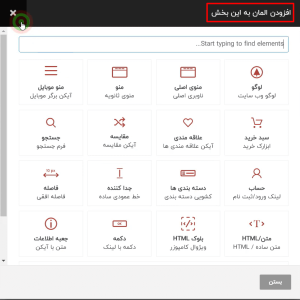
همچنین شما هر المانی که بخواهید را میتوانید توسط المنتور به هدر خود اضافه کنید. فقط کافی است که بر روی علامت بعلاوه وسط هر ردیف هدر کلیک کنید تا المانهای موجود را ببینید.

اگر دقت کرده باشید المانی با نام بلوک HTML در میان المانهایی که میتوانید به هدر اضافه کنید وجود دارد. شاید برایتان سوال شده باشد که این المان دقیقا چه کاربردی دار؟ باید بگوییم که در واقع در قالب ودمارت شما میتوانید به وسیله المنتور یا ویژوال کامپوزر مواردی را در بلوک HTML طراحی و به سایت خود، اضافه کنید.
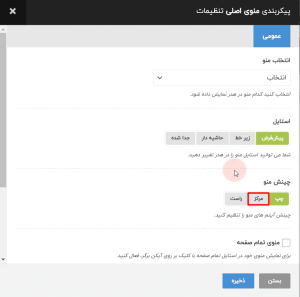
حالا احتمالا فهرست شما در هدر سمت راست یا چپ قرار گرفته است. برای اینکه فهرست دقیقا در وسط هدر قرار بگیرد کافی است که در صفحه هدر ساز بر روی آیکون تنظیمات فهرست کلیک کرده و گزینه چینش منو را بر روی “مرکز” قرار دهید.

اگر بخواهیم ارتفاع نوار بالای هدر یا همان Top Bar را کم و زیاد کنیم باید بر روی آیکون تنظیمات نوار بالایی هدر کلیک کرده و ارتفاع ردیف را به صورت دلخواه تغییر دهید.
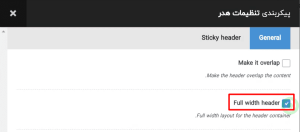
نکته: برای اینکه هدر کل عرض صفحه سایت را در بر بگیرد یا به عبارت دیگر Full Width شود، باید از تنظیمات قالب ودمارت کمک بگیرید. کافی است که بر روی آیکون چرخدنده بالای صفحه سمت راست کلیک کنید.
گزینه Full Width Header را تیک بزنید تا هدری که ساختید، کل عرض سایت را در بر بگیرد.

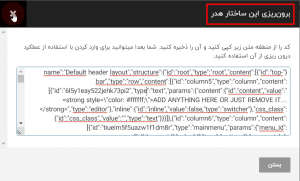
همچنین شما میتوانید از هدری که ساختید خروجی بگیرید. یعنی کدهای هدری که ساختید را کپی کرده و درون یک سایت دیگر آنها را درون ریزی نمایید. به عبارت دیگر شما میتوانید هدری که ساختید را در یک سایت دیگر هم اجرا کنید.

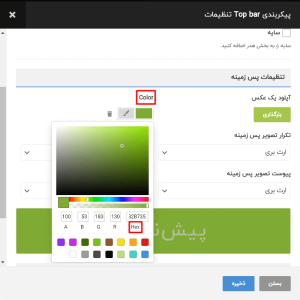
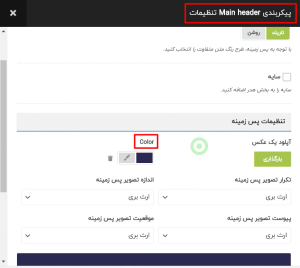
حالا برای اینکه رنگ پس زمینه تاپ بار را تغییر دهید دوباره بر روی آیکون تنظیمات Top Bar کلیک کرده و به قسمت رنگها بروید. از طریق گزینه Color شما میتوانید رنگ دلخواه خودتان را انتخاب نمایید.

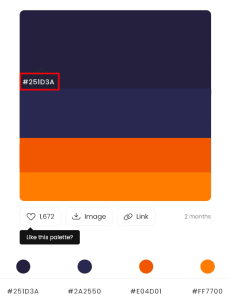
اگر بر طبق جلسات گذشته پالت رنگی سایت خود را انتخاب کردهاید باید از کد رنگهای همان پالت برای تغییر رنگ هدر استفاده نمایید. به این صورت که کد رنگ انتخابی را کپی کرده و در پنجره Color، قسمت Hex آن را وارد میکنیم.

اگر میخواهید رنگ نوشتههای فهرست خود را تغییر دهید باید بر روی آیکون تنظیمات Top Bar کلیک کرده و طرح رنگ متن را بر روی روشن قرار دهید.

همچنین بهتر است متن HTML را هم در Top Bar خود تغییر دهید. معمولا در این قسمت نام سایت یا نام برند نوشته میشود.

گاهی لازم است برای زیباتر کردن سایتمان از کدهای CSS استفاده کنیم. برای اینکار بر روی تنظیمات بلوک HTML کلیک کرده و وارد قسمت استایلها میشویم.

در ابتدا باید مشخص کنیم که برای چه چیزی در سایت خود میخواهیم کد CSS بنویسیم. حالا فکر کنید میخواهید برای نام سایت خود که در قسمت سمت راست هدر نوشته شده، کد CSS بنویسید.
به عنوان مثال hojre_brand_top را با همین فرمت (بدون استفاده از عدد و حروف بزرگ) در کادر “کلاس CSS اضافی” وارد میکنیم.

حالا سایت خود را رفرش کنید. بر روی نام سایت یا همان متنی که در هدر قرار گرفته کلیک راست نمایید و گزینه Inspect را انتخاب کنید.
همانطور که مشخص است با انجام این کار کل کدهای CSS و HTML سایت قابل مشاهده است. شما میتوانید با کلیک بر روی آیکون فلشی که سمت چپ کادر کدها قرار گرفته، کدهای CSS و HTML هر قسمت از سایت که میخواهید را مشاهده کنید. با انتخاب کد بخشی که میخواهید تغییراتی در آن اعمال کنید و سپس با کلیک بر روی آیکون بعلاوه سمت راست کادر میتوانید هر کد دلخواهی که میخواهید را اعمال نمایید.

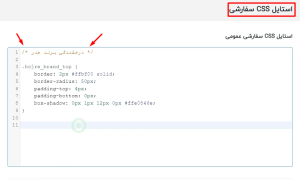
در نهایت باید کل کدهایی که در این قسمت نوشتید را کپی کرده و از قسمت تنظیمات قالب ودمارت وارد بخش استایل سفارشی شوید و کدها را آنجا قرار دهید. بهتر است قبل از ورود هر کدی که مینویسید در سطر اول مشخص کنید که این کدها مربوط به چه چیزی هستند. برای این کار کافی است که در سطر اول یک اسلش و یک ستاره وارد کنید. سپس نام کد خود را بنویسید و در آخر دوباره از حروف اسلش و ستاره استفاده نمایید.

توجه کنید که اگر این کار را انجام ندهید کدهایی که وارد نمودهاید بر روی سایتتان اعمال نخواهد شد.
حالا میخواهیم رنگ پس زمینه Main header را تغییر دهیم. Main header در واقع قسمتی از هدر است که لوگو سایت در آن قرار میگیرد. حالا باید لوگو خود را در این قسمت آپلود کنید. سپس بر روی ایکون تنظیمات Main header کلیک کنید و به قسمت رنگها بروید. همانطور که گفتیم رنگ پس زمینه را باید از پالت رنگی که برای سایت خود انتخاب نمودهاید تعیین کنید. اگر خواستید ارتفاع Main header را تغییر دهید دقیقا مانند Top header میتوانید عمل کنید.

قابل ذکر است که بسیاری از تغییرات در هدر با کدهای CSS قابل اجرا است فقط به همین روشی که توضیح دادیم باید عمل کنید. متاسفانه تمام کدهای CSS که اعمال شده را نمیتوانیم برای شما توضیح دهیم ولی از تمام کدهایی که استفاده کردیم خروجی گرفتیم و فایل آن را در اختیار شما قرار میدهیم.
سخن پایانی
همانطور که مشاهده کردید در این جلسه سعی نمودیم، طراحی یک هدر حرفهای را به شما آموزش دهیم. با استفاده از این آموزشها میتوانید هر هدری که دوست دارید را بسازید زیرا شما مبنا و اصول طراحی را به خوبی یاد گرفتهاید. همچنین در انتها نیز گفتیم اینکه بلد باشید چگونه از کدهای CSS استفاده کنید تاثیر زیادی بر روی نحوه طراحی سایت شما خواهد گذاشت. امیدواریم مطالب این مقاله برای شما مفید واقع شده باشد. لطفا دیدگاه و نظرات خود را با ما در میان بگذارید. موفق و پیروز باشید.



















119 دیدگاه. Leave new
سلام وقتتون بخیر
من بعد از اینکه تیکت زدم به هاستم که برام ssl رو فعال کنن تمام اندازه ها و قسمت هاور و … سایتم بهم ریختش حتی سایتی که روی ساب دامینم بود با اینکه برای ساب دامینم ssl اش فعال نشده و چند روزی هست که وارد پیشخوان سایتمم نشدم .چجوری میتونم درستش کنم؟
حتی بکاپی هم که گرفته بودم کار نکرد:(
سلام وقت شما بخیر،
راه اندازی و اجرای گواهینامه ssl نیازمند تغییرات و انجام یکسری تنظیمات در سطح سایت است و صرفا فعالسازی آن کافی نیست و عدم پیکربندی صحیح سبب بروز مشکل خواهد شد. در این خصوص پیشنهاد می کنم با شرکت هاست در ارتباط باشید یا اگر از خدمات ssl ابزار وردپرس استفاده کردید میتوانید اقدام به ارسال تیکت فرمایید تا مشکل حل گردد.
با تشکر.
سلام و عرض ادب خدمت استاد عزیزم
من یه مشکلی دارم .
وقتی ووکامرس رو نصب میکنم توی لبتاپ مثلا هدر رو طراحی میکنم و خوب و درست نمایش میده اما وقتی کسه دیگه ای میخواد از سایتم بازدید کنه یا اینکه خودم با گوشی میرم به سایتم سر بزنم یه صفحه بنفش رنگ با پیغام زیر نمایش داده میشه لطفا راهنمایی کنید . وقتی وکامرس رو حذف میکنم این مشکل رفع میشه
پیغام خطا : pardon our dust! we’re working on something amazing! _check back soon
سلام وقت شما بخیر،
از شما خواهشمندم لینک سایت خود را ارسال فرمایید.
با تشکر.
سلام و عرض خسته نباشید
من موقع وارد کردن دستورات CSS این ارور رو دریافت میکنم
مشکل چی میتونه و چه جوری حلش کنم؟
WARNING: The “PHP Max Input Vars” parameter is set to 1000 which is not enough for our Theme Settings. You need to increase it to 2000 or higher in your PHP configuration. Contact your hosting provider for help on this matter. Otherwise, you will not be able to save Theme Settings.
سلام وقت شما بخیر،
این پیام را به هاست خود ارسال کنید و بخواهید مقدار max input vars را روی 10000 تنظیم کنند.
با تشکر.
با سلام خدمت شما جناب آقای جبین پور
من کلا با آموزشتون پیش رفتم
ولی تو قسمت هدر هر تنظیمی رو لحاظ میکنم و سیو میکنم تغییرات لحاظ نمیشه
کش رو هم با کنترل و اف 5 خالی میکنم باز ذخیره نمیشه
سلام وقت شما بخیر،
در این خصوص پیشنهاد می کنم از حل مشکل بهم ریختگی و اعمال نشدن استایل در المنتور – Elementor Regenerate CSS and Data دیدن فرمایید
با تشکر.
سلام خسته نباشید
یه سوال ، میشه به جای ساخت هدر در وودمارت در المنتور هدر بسازیم ؟ یا باید حتما برای سایت فروشگاهی از خود قالب وودمارت هدر ساخت؟
سلام وقت شما بخیر،
امکان ساخت هدر در المنتور وجود دارد و هدر ساخته شده جایگزین هدر پیش فرض وودمارت خواهد شد.
با تشکر.
با سلام و عرض ادب
اون بخش توی آموزش که گفتید عنوان برگه رو تیکش رو برداریم یا اون بخش سایدبار رو مخفی کنیم. وقتی میرم توی ویرایش برگه اصلا اون تنظیمات پایین صفحه برام نمیاد؟؟
سلام وقتتون بخیر دیشب این دیدگاه رو گذاشتم خودم پیدا کردم تنظیمات رو .دوستان این تنظیمات توی نسخه جدید وردپرس توی منو سمت چپ قرار داره
درود وقت بخیر
در مورد یکی از سایت های قالب آماده ، قالب مورد استفاده هلوالمنتور هست. برای اعمال css باید در پیشخوان، قسمت نمایش ، سفارشی سازی ، درحال شخصی سازی css اضافی ، کد ها را زد و سپس انتشار را بزنیم . درسته ؟
باتشکر
سلام وقت شما بخیر،
بله شما میتوانید در همین مسیر کدهای css خود را قرار دهید و مشکلی وجود ندارد.
با تشکر.
ممنون از پاسخگوییتون
با کداسنیپت تفاوت داره؟ یه قالب آماده دارم که از افزونه کد اسنیپت استفاده شده برای css
باتشکر
خواهش می کنم, این افزونه تنظیمات بیشتری برای درج کدهای مختلف مانند php دارد، اگر صرفا برای css استفاده کردید میتوانید کدها را به سفارشی سازی منتقل و افزونه را حذف کنید.
باتشکر از شما
سلام وقت بخیر یه سوال داشتم تو این ویدیو استاد از کد های cssاستفاده کردن برای ویرایش بالای هدر خواستم بدونم امکانش هست برای کسایی که بلد نیستن از افزونه مداد زرد استفاده کنن؟یعنی همون امکاناتو داره؟ باتشکر
سلام وقت شما بخیر،
بله استفاده از مداد زرد نیز امکان پذیر است و یک روش خوب برای دوستانی است که در این خصوص آشنایی زیادی ندارند و میتوانید این مورد را انجام دهید.
با تشکر.
سلام و خسته نباشید استاد توی ویدیو گفتید کدهای که قول داده بودید که زیر ویدیو میزارید نزاشتید ممنون میشم کد ها رو بزارید
سلام وقت شما بخیر،
در زیر ویدیو میتوانید روی دکمه مشاهده لینک ویدیو بالا کلیک کرده و کدها را دریافت کنید
با تشکر.
سلام وقتتون بخیر
میخواستم بدونم در قالب وودمارت برای طراحی بخشهای سایت مانند هدر و فوترو … میتوانیم از المنتور استفاده کنیم
سلام وقت شما بخیر،
بله قالب وودمارت از این ویژگی المنتور بخوبی پشتیبانی میکند.
با تشکر.
سلام کدهای زیر اموزش قسمت دومی ادم چشاش سیاهی میره میشه توضیح بدین تا یکم متوجه بشویم
در ضمن کدهای قسمت اولی که در اموزش دیدم رو میفهم اما قسمت دومی اشاره نشده که این کد یا ان کد در کجا استفاده میشود
سلام بر شما وقت بخیر
متوجه نشدم باید دقیقاً چه موردی را آموزشی دهیم. ویدئو آموزشی در سایت را مشاهده نمایید ، ویدئو طولانی و کاملی است. کدها هم قرار گرفته است.
سلام من یسوال داشتم تنظیمات مین هدر اون کدارو علاوه بر اینکه بخوام بزارم توی سی اس اس سفارشی باید قسمت اینسپکت هم بزارم؟؟
سلام وقت شما بخیر،
کدهای css را تنها بایستی در قسمت سفارشی سازی تنظیم نمایید و نیازی به درج در قسمت اینسپکت نمی باشد.
با تشکر.
عالی هستی جناب جبین پور. عوض شو همینقدر خوب بون.زندگیت سرشار از انرژی های مثبت و فوق العاده
از همراهی شما بسیار ممنونیم
عرض ادب و احترام
طراحی هدر از طریق بخش قالب ها > قالب های ذخیره شده با طراحی از طریق وودمارت > هدرساز چه تفاوتی دارد؟؟
سلام وقت شما بخیر،
در قسمت قالب ها شما میتوانید به کمک المنتور هدر بسازید که دسترسی نامحدودی در طراحی خواهید داشت اما در بخش بعدی شما صرفا به ویژگی های قالب وودمارت دسترسی خواهید داشت.
با تشکر.
سلام وقت بخیر من اصلا متوجه 9دقیقه اخر نشدم استاد با سرعت توضیح میدادن
سلام وقت شما بخیر،
برخی جلسات نیازمند مشاهده چندباره هستند زیرا محتوای آنها ممکن است زیاد یا پیچیده باشد.
با تشکر.
سلام ممنون از اموزشهای عالی تون .کد های سی اس که فرمودین رو از کجا باید دریافت کنیم
سلام وقت شما بخیر،
در زیر ویدیو روی گزینه مشاهده لینک ویدیو بالا کلیک کنید.
با تشکر.
متشکرم از پیگیری و پاسخ گویی تون
پیروز و سربلند باشید
بله
در این خصوص شما میتوانید برای هر صفحه طراحی متفاوتی را انجام دهید ، همچنین میتوانید هدرهای مختلفی ساخته و هر کدام را در تنظیمات برگه انتخاب نمایید تا برای آن برگه نمایش داده شود.
باتشکر از شما
سلام
چگونه می توانیم تنظیمات یک برگه را در کل سایت اعمال کنیم و یا برعکس چگونه می توانیم هر برگه تنظیمات خاص خود را داشته باشد؟؟
سلام وقت شما بخیر،
منظورتان از تنظیمات طراحی متفاوت برای هر برگه میباشد ؟
با تشکر.
اگر کسی گفت چطور میشه با همین روش هدر سه قسمتی ساخت جایزه داره
سلام وقت بخیر
لوگو آپلود نمیشه و حتی عکس دیگه ای رو هم اپلود نمیکنه مشکلش چی میتونه باشه؟
این پیام رو میده : نوشتن پرونده روی دیسک با خطا مواجه شد.
سلام وقت شما بخیر،
به نظر میرسد هاست شما پر شده است که پیشنهاد میشود بررسی فرمایید
با تشکر.
اصلا هیچی داخلش آپلود نکردم چجوری ممکنه پر شده باشه ؟؟/
سلام وقت بخیر ، در این رابطه بهتر است در سایت شرکتی که هاست را تهیه فرموده اید برای آنها تیکت ارسال بفرمایید تا از سمت شرکت هاست پیگیری های لازم را انجام دهند. باتشکر از حضور شما
سلام وقت بخیر
برای انتخاب فونت گزینه ها تغییر کرده الان باید کدوم گزینه رو انتخاب کنیم ؟؟؟
سلام بر شما وقت بخیر
سوال شما خیلی کامل مطرح نشده است.
بیشتر توضیح دهید.
داخل فیلم اون قسمتی که فونت رو انتخاب مبکنن گزینه های اون تغییر کرده الان
برای فونت کدوم گزینه رو انتخاب کنم ؟؟
سلام بر شما وقت بخیر
لطفاً درصورتی که محصولی از ما تهیه کرده اید ، تیکت ارسال نمایید تا از روی سایت شما به شما آموزش شود.
سلام وقت بخیر توی ویدئو استاد گفتن که کدهای css رو قرار میدن میخواستم بدونم کجا باید کدها رو دانلود کنم
وقت بخیر جناب محمد عزیز،
در این بخش قرار دارد.
با تشکر.
تنظیمات توی گوتنبرگ شما وابسته به افزونه خاصی هست ؟ مثل مخفی کردن عنوان و گذینه های دیگ…
سلام وقت شما بخیر،
گوتنبرگ دارای المان ها و تنظیمات خاص خودش است که می توانید در نوشته ها و برگه ها از آن استفاده کنید ، این ویژگی در وردپرس دارای محدودیت هایی نسبت به سایر صفحه سازها مانند المنتور است و برای طراحی حرفه ای توصیه نمیشود
با تشکر.
اموزشتون واقعی عالیه ممنون از شما و خسته نباشید
سلام من تو اموزش قبلی زفایر رو خریدم ایا میتونم همونو در قالب فروشگاهی طراحی کنم با اموزش های اینجا یا باید حتما از قالب ودمارت استفاده کنم
سلام وقت شما بخیر،
در این دوره قالب وودمارت و برخی امکانات آن معرفی و استفاده شده که بهتر است برای راه اندازی فروشگاه از قالب وودمارت استفاده کنید زیرا این قالب امکانات زیادی نیز در این خصوص در خود دارد.
با تشکر.
سلام و وقت بخیر.
المان شبکه های اجتماعی که در هدر سایت استفاده میکنیم ، برای حذف یا اضافه کردن آیکون های شبکه های اجتماعی، چه اقدامی کنیم؟
سلام وقت شما بخیر،
این موارد را می توانید در تنظیمات قالب مشاهده و مدیریت کنید.
با تشکر.
سلام
ممنون از آموزش خوبتون
برای طراحی هدر بهتر است از خود امکانات قالب وودمارت استفاده کنیم یا بهتر است هدر سایت را با المنتور طراحی کنیم؟
اگر بخوایم با المنتور طراحی کنیم مشکلی پیش نمی یاد؟
سلام وقت شما بخیر،
این مورد بستگی به نیاز شما دارد ، اگر هدر پیچیده ای دارید میتوانید از المنتور استفاده کنید و این امر مشکلی را در وودمارت ایجاد نخواهد کرد.
با تشکر.
سلام و عرض ادب
به جز fontawsome که من با نرم افزار تغییر ip هم بهش دسترسی ندارم آیا سایت دیگری برای گذاشتن آیکون در فهرست وجود دارد؟
ممنون
سلام و عرض ادب وقت شما بخیر
بله سایت های مختلف دیگری هم وجود دارد ، کافی است در گوگل عبارت font awesome icons را سرچ نمایید.
با تشکر.
بفرض اگر بخواهیم از فونتهای گوگل بجای فونتهای فارسی در طراحی سایتم استفاده کنم . چطوری میتونم استفاده کنم ؟
مثلا نوشته لوگو سایت را میخام از فونت لاتین گوگل استفاده کنم بجای iransans-fanum
باسلام خدمت شما
در تنظیمات تایپوگرافی المان ها در المنتور شما میتوانید به فونت های انگلیسی نیز دسترسی داشته باشید و از آنها استفاده کنید.
از حضور شما ممنونیم.
اضافه کردن فونتهای گوگل را ممنون بفرمایید . بفرض برای لوگو
باسلام خدمت شما
منظورتان را متوجه نشدم خواهشمند است توضیحات بیشتری ارایه فرمایید.
از حضور شما ممنونیم.
باسلام امکانش هست به جای این کدنویسی ها تغییرات را با افزونه مدادزرد اعمال کنیم؟ و دیگه نیازی به کد نویسی نباشه؟
باسلام خدمت شما
بله شما می توانید برای استایل دهی از مداد زرد نیز استفاده نمایید و مشکلی وجود ندارد.
از حضور شما ممنونیم.
سلام خداقوت.سوالی داشتم نمیشه هدر را با المنتور طراحی کرد؟ چون امکانات هدر قالب وودمارت کمه و همش باید کد زد.
درود بر شما وقت بخیر
شما میتوانید در قالب وودمارت از هدر و فوتر ساز المنتور نیز استفاده فرمایید و مشکلی وجود ندارد.
باتشکر از همراهی شما
تنظیمات عنوان صفحه که در ویرایش برگه رفتید را هم من کلا ندارم
وقت شما بخیر
دقت نمایید که قالب و روش کار شما با روش ما یکی باشد.
دقیقا با شما پیش رفتم و قالب هم از خودتان خریدم وودمارت را نصب کردم تمام افزونه هایی هم که نصب کردین مرحله به مرحله با شما رفتم
مشکلم رو فهمیدم اینجا مینویسم شاید کسی نیازش بشه /به دلیل اینکه فقط یک برگه داشتم اگر دوتا برگه ساخته بشه تنظیمات و .. هم درست مثل شما نمایش داده می شود .
بسیار عالی
در صورتی که مشکل فنی در محصولاتی که تهیه کرده اید وجود داشت هم می توانید از ناحیه کاربری تیکت ارسال نمایید.
با تشکر.
سلام استاد واقعا خسته نباشید و ممنون بابت وقتی شما و تیمتون میزارید برای آموزش، من با دیدن این ویدیو یک سوالی برام پیش اومد ، چون من آماتور هستم و css بلد نیستم ، آیا برای وارد شدن به بازار کار (چه فریلنسر چه غیره … ) واجب هستش که من css یاد بگیرم ؟ چون احساس میکنم که وردپرس بدون بلد بودن css یه سایت معمولی و خشک خروجی میده ! باز هم ممنون و سپاس
وقت شما بخیر
بستگی به حوزه کاری شما دارد ، اگر در وب می خواهید فعالیت نمایید ، وردپرس به تنهایی کفایت می کند ، اما اگر css هم در حد معمولی بدانید خیلی به شما کمک بیشتری می کند.
آموزش جامع HTML و CSS رایگان ویدئویی ( اچ تی ام ال و سی اس اس )
با تشکر.
با عرض سلام خسته نباشید خدمت تیم ابزار ورد پرس و آرزوی موفقیت بیشتر
فونت ایران یکان داخل تایپوگرافی قالب وودمارت من نبود میشه بگید مشکل از کجاست و چجوری میتونم اضافه ش کنم؟
وقت شما بخیر
در صورت نصب افزونه فارسی ساز، فونت ها اضافه می شود.
البته در خرید های شما قالب وودمارت مشاهده نمی شود..
whb-row.whb-general-header.whb-sticky-row.whb-with-bg.whb-border-fullwidth.whb-color-dark.whb-flex-flex-middle {
border-radius: 0px 0px 0px 40px;
background: #fbfbfb52 !important; من این کدو دادم هدر اصلی نپوشوند کل قسمتو مشکل چیه؟ ینی رتگ فقط تو کادرش هست و همه زمینه رو پوشش نداده خطاهم نداده!
باسلام خدمت شما
دقت نمایید و طبق راهنمای ویدئویی انجام دهید.
اگر افزونه کش دارید هم کش افزونه خالی شود و سایت هم با کلید های کنترل F5 بروز رسانی شود که کش مرورگرهم خالی شود تا تغییرات قالب مشاهده باشد.
از حضور شما ممنونیم.
سلام ممنون بابت اموزشهای جامعتون خدا خیرتون بده:) یه سوال الان کد هارو که قسمت اینسپکت عوض می کنیم خودش تو قالب سیو نمیشه اگر نریم قسمت تنظیمات و تو قسمت css سفارشی نکنیم؟بعد من کل تاپ هدرمو در حال حاضر دارم border میندازم اما دلم میخاد این borderصرفا دورتکست باشه اما کل کادر بالارو گرفته کدی هست بشه باهاش اینکارو کرد ؟ یا باید از تنظیمات سربرگساز ادیت کنیم؟
باسلام خدمت شما
کد های css که ایجاد می شود را باید در سایت ذخیره کرد تا اعمال شود.
از حضور شما ممنونیم.
من سیو کردم کدارو ولی رفتم خونه انگگار هیشکاری نکردم رفتم wp rocket امو نصب و فعال کردم کشرو پاک کردم اوکی شد به نظرتون مشکل از کش میتونه باشه یا قالب؟
اگر درست متوجه توضیحات شما شده باشم ، تغییرات شما کش شده است ، با خالی کردن کش تغییرات نمایش داده می شود.
با تشکر.
سلام از آموزش هاتون متشکرم .درباره این نکته صحبت نکردین که اگه رمز هایی از قبیل ورود به وردپرس رو گم کنیم چون تصادفی و سخت هستن باید چیکار کنیم؟
وقت شما بخیر
باید مراقب باشید که فراموش نشود
می توانید از قابلیت ذخیره رمز مرورگر هم استفاده نمایید.
با تشکر.
سلام.خسته نباشید.واقعا عالی هستید…ببخشید استاد داخل آموزش ویدیویی گفتش که کد های html زیر این ویدیو قرار میده از کجا میشه کدها رو دانلود کرد؟ با تشکر از آموزش های عالیتون
وقت شما بخیر،
در این بخش قرار گرفته است.
سلام ممنون بابت آموزش و زمانی که گذاشتین
دلیل خاصی داره که از المنتور برای ساخت هدر استفاده نکردین؟
مثلا در سرعت سایت تاثیری داره؟
سلام و عرض ادب
برخی اقدامات، مانند مگا منو را باالمنتور نسخه عادی نمی توان انجام داد و لازم است که از نسخه جت منو استفاده شود.
سلام بزرگوار
اول از ههمه ممنون بخاطر اموزش توپتون
یه سوال
من تو قسمت ویرایش هدر المنت حساب کاربری و سبد خرید رو میزارم
ولی تا وقتی افزونه ووکامرس ندارم اون امنت هارو تو سایت نشون نمیده
میخام بدونم این یه مشکله یا طبیعیه؟
و بعد از نصب و فعال سازی افزونه ووکامرس این المنت هارو نشون میده
و بعد لاگین کاربر وقتی رو المنت حساب کاربری هاور میکنم بخش های پنل کاربری ووکامرس رو بصورت زیر منو میاره
و من نمیخام اینو
بنظرتون اینو با کد زنی بردارم یا راه دیگه ای هم هست؟
وقت شما بخیر
المان های یک افزونه زمانی نمایش داده می شود که فعال باشد.
عالی بود آموزشتون. واقعا خیلی مفید بود. ممنون از ابزار وردپرس
خدا پشت و پناهتون باشه
استاد من قصد دارم یه سایت فروشگاهی بزنم سرمایم هم خیلی کمه با چند تا شرکت صحبت کردم میگن هزینه ساخت سایت تا 15 میلیون میره بعد هزینه سئو سایت هم ماهیانه بین ۲ تا ۵ میلیونه
ولی من توان پرداخت این پول و هزینه سئو و بقیه چیزاشو ندارم
میخواستم بپرسم که اگه من این ده میلیون رو به جای پرداخت به کسی که سایت میسازه
بیام این ده میلیون رو بدم به یه لپ تاپ خودم میتونم روی این اموزش های ساخت سایت شما حساب باز کنم
یعنی نمیخوام ده تومن هزینه کنم و نتونم خودم سایت بزنم
میخوام جوری باشه که صد درصد ساخت سایتو مرحله به مرحله
با فیلم هایی که گذاشتید نگاه کنم و جلو برم تا اینکه سایت اماده بشه
همینطور اینجا میتونم صد در صد کارای سئو سایت خودمو با دیدن این فیلما یاد بگیرم که حداقل کمتر هزینه بکنم مشگل من تا وقتی هستش که سایت جون میگیره مثلا یه سال اول اگه بتونم خودم کارای سایت سئو این چیزاشو با اموزش های شما انجام بدم که سایت به جایی برسه که روزانه فروش کنه اون موقه هر هزینه ای نیاز باشه پرداخت میکنم و بهترین امکانات رو برای سایت تامین میکنم بابت اینکه متن طولانی شد معذرت میخوام
واقعا بابت اموزش هاتون ممنون و سپاس گذارم
سلام و عرض ادب جناب دالوند
حتماً اینکه این هزینه را برای خود سرمایه گذاری کنید ایده بهتری است.
به شما پیشنهاد می کنم در کانال تلگرامی آقای جبین پور عضو شوید ، می توانید سیستم با قیمت پایین و قسطی تهیه نمایید ، بعد از آن خودتان آموزش ها را مشاهده نمایید و حتی خودتان طراح سایت شوید.
با تشکر.
با سلام من به تازگی یک سایت با کمک آموزش های شما طراحی کردم و وقتی محصول اضافه می کنم به سبد خرید،سبد خریدم بزرگ شده و کل هدر رو در بر می گیره اگه کمکم کنید که اصلاحش کنم ممنون می شوم.
سلام و عرض ادب جناب حسینی گرامی ،
ممکن است در بخشی از طراحی خود تنظیم لازم را انجام نداده اید.
البته در خرید های شما هم محصولی مشاهده نشد که طبق آن مورد راهنمایی شوید..
در صورتی که با اکانت دیگری از ما تهیه کرده اید ، تیکت ارسال نمایید تا بررسی شود.
با تشکر.
سلام کد ها کجا هستش؟
وقت بخیر
در زیر ویدئو قرار دارد.
اصن عشق کردم خدایی اخر سر کد هارو هم داد دمتون گرم خسته نباشید
سلام لین کدنویسی که برای هدر نوشته شده و قرار شده درون ریزی کنیم زیر ویدئوه نیست؟
وقت بخیر
زیر ویدئو قرار دارد.
عرض سلام و خسته نباشید خدمت تیم خوب ابزار وردپرس
آیا میشه بجای اینکه از کد نویسی استفاده کنیم از افزونه ی مداد زرد استفاده کنیم؟
برای من که دانش برنامه نویسی ندارم و میخوام در عین حال سایتم جذاب هم باشه
ممنون از آموزش های خوبتون
وقت بخیر
بله ، مداد زرد برای همین موارد است.
سلام. قرار بود کد هایی که در این ویدیو استفاده شد رو زیر همین ویدیو قرار بدید.
سلام و وقت بخیر.
در این بخش > https://screen.center/s/13LdO قرار دارد.
با آرزوی موفقیت برای شما .
سلام باتوجه به معرفی تم فارست مگه قرار نبود یکی از دمو هارو طراحی کنید ؟ چون دیدم از قالب آماده وودمارت استفاده کردین پرسیدم
سلام و وقت بخیر.
از سایت آماده استفاده نشده است و طراحی بصورت کامل انجام شده است.
کامل مشاهده کنید…
با آرزوی موفقیت برای شما .
سلام . خسته نباشین استاد . مهربونی و عشق به کارتون و علاقه به نشر این علم از صدای شما مشخصه.انشالله سلامت و موفق باشین.
من تا جلسه ۱۲ دیدم . فعلا
سایت من فروشگاهی نیست قالب وودمارت نمیخوام؟
چرا با المنتور هدر نساختین؟؟
سایت سمساری برای همسرم میخوام طراحی کنم از کدوم سایت های آماده شما میتونم استفاده کنم؟؟؟؟
اگر امکانش هست یه فیلم آموزش ساخت سایت خدماتی یا شرکتی با استفاده از سایت های آماده سایت خودتون آموزش بدین.
سلام ، احتراماً جهت مشاوره بهتر و دقیقتر با شماره های شرکت ما تماس حاصل فرمایید همکاران ما در خدمت شما هستند. از حضور شما متشکریم.
سلام و خسته نباشید کد css توی استایل و cssاضافی ذخیره کنیم یا روش دیگی داره؟؟
سلام بر شما ، وقت بخیر از حضور شما ممنونیم.
در برخی قالب ها در بخش تنظیمات آن می توانید ذخیره نمایید ، همچنین در بخش نمایش > سفارشی سازی> CSS اضافی هم می توانید قرار دهید و مشکلی ندارد .
آرزوی موفقیت برای شما داریم.
باسلام و تشکر از زحمات بی دریغ شما .
جنا جبین پور چرا آموزش وودمارت و از نصب قالب آغاز نکردید ؟
سلام بر شما ، وقت بخیر از حضور شما ممنونیم.
در آموزش توضیح داده شده است.. البته در ادامه آموزش همه بخش های قالب بررسی می شود.
نصب را در ده ها آموزش دیگر بیان کرده ایم ،
آرزوی موفقیت برای شما داریم.
سلام خسته نباشید ممنون میشم کل افزونه های نصب شده رو بگید چون داخل ویدیو های قبلی ندیده بودم ممنون میشم لیستش کنید.
سلام و عرض ادب
باید کل آموزش را مشاهده نمایید تا دقیق متوجه همه موارد شوید
برای سئو > رنک مث
برای امنیت > وردفنس
با تشکر.
سلام و احترام روش نصب قالب وودمارت برای این اموزش رو همراه با خرید قالب وودمارت اموزش میدید و یا نصبش فرقی با نصب قالبهای دیگه نداره؟
سلام بر شما ، وقت بخیر از حضور شما ممنونیم.
روش نصب مانند آموزش نصب محصولات سایت ، توضیح فایل ها ، آموزش خرید از سایت و … است که البته اگر تمایل داشته باشید ، پس از تهیه ما نیز می توانیم برای شما نصب را بصورت رایگان انجام دهیم.
آرزوی موفقیت برای شما داریم.