در جلسه گذشته از آموزش ووکامرس برای شما در رابطه با نحوه آپدیت کردن محصولات دانلودی و قرار دادن آن در دسترس مشتریان قدیمی توضیح دادیم و اکنون قصد داریم در مورد انتخاب بهترین سایز تصاویر در ووکامرس برای شما توضیح دهیم. توسط این آموزش یاد میگیرید که چه تصاویری را برای محصولات فروشگاه خود انتخاب کنید. ممکن است هر قالبی که انتخاب میکنید دارای استانداردهای خاص خود باشد و شما باید بدانید بهترین سایز تصویر جهت قرار دادن در قالب کدام است. در این آموزش از دوره جامع ووکامرس نحوه تشخیص بهترین سایز تصویر را به شما آموزش میدهیم و با تصاویر بندانگشتی، برش تصاویر، سایزهای مختلف تصویر در قالب و غیره شما را آشنا میکنیم.
بهترین سایز تصاویر برای محصولات ووکامرس
درواقع نمیتوان سایز استاندارد و مشخصی را اعلام کرد و هر قالب بر اساس نحوه چینش محصولات در صفحه اصلی دارای چینش مخصوص به خود میباشد و ما در این آموزش به شما یاد میدهیم چگونه بهترین سایز تصویر خودتان را انتخاب کنید. زمانی که شما یک قالب را انتخاب میکنید باید پیشنمایش قالب را مشاهده کنید؛ چرا که بر اساس پیشنمایش شما میتوانید سایز تصاویر را بهدست بیاورید. اگر شما دسترسی به پیشنمایش نداشته باشید باید با آزمونوخطا بهترین سایز تصویر را بهدست بیاورید؛ یعنی چندین تصویر با سایز مختلف قرار دهید تا ببینید کدام تصویر مناسب قالب شما است.
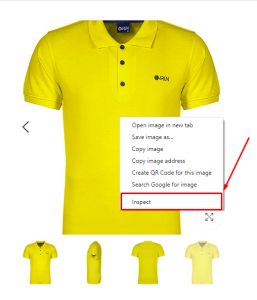
فرض کنید محصولات را بر روی فروشگاه خود قرار دادهاید و اکنون میتوانید توسط این روش بهترین سایز تصویر را شناسایی کنید. برای انجام این کار بر روی محصول مورد نظر خودتان راست کلیک کرده و “Inspect” را انتخاب کنید. زمانی که روی این گزینه کلیک کردید میتوانید سایز تصویر را مشاهده کنید که عرض و ارتفاع آن را برای شما نمایش میدهد؛ یعنی بهترین سایزی که میتوان برای این قالب در نظر گرفت همین عرض و ارتفاعی است که برای شما نمایش داده شده است.

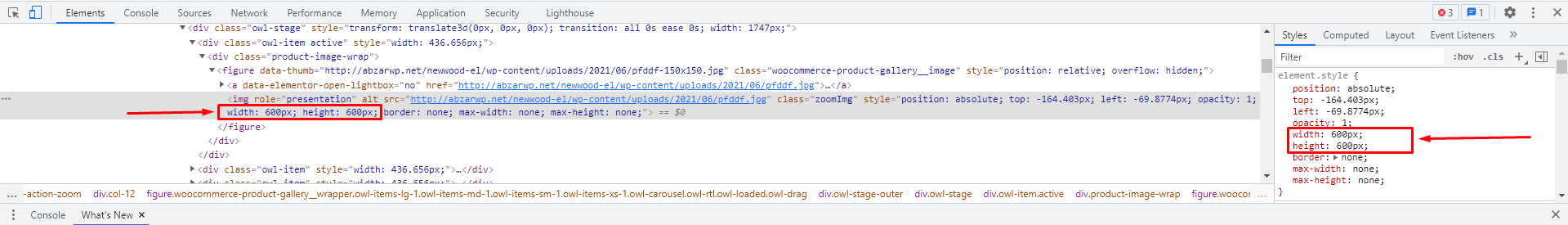
حالا در یک باکس برای شما، سایزی که قالب تصویر را برش زده و نمایش میدهد را نیز مشخص میکند؛ بهعنوانمثال در تصویر زیر ارتفاع و عرض آن 600 در 600 میباشد ولی قالب بهصورت 237 در 237 آن را برش زده و قرار میدهد. البته در نظر داشته باشید که این موضوع در وب سایتهایی با قالب مختلف فرق دارد و باید توسط این روش آنها را بررسی کنید.

نحوه پیدا کردن تصویر محصولات جهت قرار دادن در وبسایت
اولین کاری که باید انجام دهید این است که محصول در گوگل جستجو کنید و تصاویر مختلف آن را مشاهده کنید. در تصاویر مختلفی که در گوگل نمایش داده میشود، میتوان در گوشه پایین سمت چپ تصویر، عرض و ارتفاع آن را مشاهده کرد که بر اساس این موضوع میتوانید تصویری که مناسب قالب شما است را انتخاب و دانلود نمایید.

سپس برای اینکه تصویر دقیقاً بهاندازه دلخواه ما تبدیل شود از فتوشاپ استفاده میکنیم. برای انجام این کار ابتدا فتوشاپ را بازکرده و از مسیر File > Open تصویر را در این برنامه باز میکنیم. بهتر است تصاویری را که از دیگر سایتهای دانلود میکنید با کمی تغییر در وبسایت خود قرار دهید. مثلاً میتوانید با کلیک روی آیکون T در فتوشاپ یک متن به تصویر خود اضافه کنید.
برای تغییر سایز تصویر در فتوشاپ باید روی بخش Image کلیک کرده و وارد “Image Size” شوید. در این قسمت مطابق با تصویر زیر میتوانید سایز آن را تغییر دهید. در نظر داشته باشید که اندازه را روی Pixels قرار دهید. در این صفحه باید روی آیکون پیوند بین ارتفاع و عرض کلیک کنید تا پیوند بین آنها برداشته شود و بتوانید بهراحتی اندازه موردنظر خودتان را وارد نمایید. سپس روی Ok کلیک کنید تا تغییرات شما اعمال شود.

سپس جهت خروجی گرفتن از این تصویر باید به بخش File > Export > Save For Web بروید و در صفحهای که برای شما باز میشود، در بالای صفحه میتوانید نوع فرمت را از منو کشویی انتخاب کنید و پیشنهاد ما استفاده از PNG و JPEG است. درنهایت روی Save کلیک نمایید.
تنظیمات رسانه در وردپرس
در نظر داشته باشید زمانی که روی گزینه Inspect کلیک میکنید علاوهبر سایز مورد نظر چندین سایز دیگر نیز برای شما نمایش میدهد. طبق تنظیماتی که وردپرس در بخش تصاویر خود قرار داده است آنها را بهصورت خودکار برش میدهد. بهعنوانمثال شما 600 در 600 انتخاب میکنید ولی وردپرس جهت ریسپانسیو کردن صفحات و نمایش بهتر در دستگاههای گوناگون برشهای مختلفی ایجاد میکند.
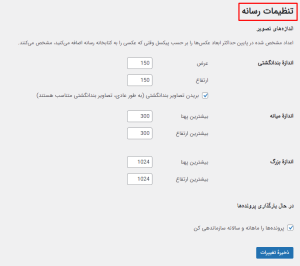
اگر میخواهید نحوه انجام این کار را مشاهده کنید وارد پیشخوان وردپرس شده و وارد تنظیمات > رسانه شوید. در این صفحه میتوانید تنظیمات گوناگون برای رسانه را مشاهده کنید. شما میتوانید ابعادی که در این صفحهنمایش داده شده است را تغییر دهید. تصاویر بندانگشتی، در واقع همان تصاویر سایز کوچک است که در قالب نمایش داده میشود. بهعنوانمثال زمانی که در سایت یک محصول را به سبد خرید اضافه میکنید و قصد ورود به صفحه تسویهحساب را دارید، محصول شما توسط تصویر بندانگشتی نمایش داده میشود. تمامی این ابعاد در صفحات مختلف سایت مورداستفاده قرار میگیرد و پیشنهاد میکنیم آنها را تغییر ندهید.
نتیجهگیری
در این جلسه به شما آموزش دادیم که چگونه بر اساس قالب بهترین سایز تصویر را انتخاب کنید. قالبهای مختلفی که وجود دارند در پیشنمایش همه آنها میتوان سایز اصلی تصویر را مشاهده کرد و بر اساس آن بهترین سایز تصویر خودتان را انتخاب کرده و از آن پس جهت سایز تصویر از این اندازه استفاده نمایید. امیدواریم که از این جلسه بهره کافی را برده باشید. پیشنهاد میکنیم در قسمت آینده همراه ما باشید که قصد داریم نحوه صحیح و اصولی بهینه سازی تصاویر محصولات در ووکامرس را به شما عزیزان آموزش دهیم.

















24 دیدگاه. Leave new
با عرض سلام و خسته نباشید خدمت شما
قبلا ک ویدیوهای آموزش ساخت فروشگاه و نگاه میکردم یادمه تو یکی از ویدیوهاتون راجع به رزولیش عکس محصول تو ووکامرس توضیح دادین ولی الان هرچی میکردم پیداش نمیکنم.
میشه لینکشو برام بفزستین
من الان یسری عکس محصولات و تو فتوشاپ درست کردم به webp تبدیل کردم تا اینجا کیفیتش اوکیه ولی داخل سایت ک بارگزاری کردم کیفیت اومده پایین.
لطفا راهنماییم میکنید
سلام وقت شما بخیر،
در این خصوص پیشنهاد می کنم از بهینه سازی تصاویر محصولات در ووکامرس دیدن فرمایید
با تشکر.
سلام ممنون از توضیحات شما. من ابعاد ووکامرس رو متناسب با ابعاد قالب تغییر دادم.درحالت دسکتاپ درسته.اما در حالت موبایل اندازه کامل رو نشون میده که باعث کند شدن شده.میشه راهنمایی بفرمایید.ممنون
سلام وقت شما بخیر،
طراحی صفحه محصول شما با استفاده از المنتور انجام شده است یا حالت دیگری دارد؟
با تشکر.
با قالب وودمارت
شما میتوانید در تنظیمات این قالب نحوه نمایش تصاویر را مدیریت کنید که پیشنهاد میشود در این خصوص از ناحیه کاربری خود تیکت ارسال فرمایید تا آموزش لازم به شما ارسال شود.
باتشکر از شما
سلام خدا قوت
من در بخش رسانه در پیشخوان وردپرسم سایز ها رو تغییر میدم ولی ابعاد شکل در سایتم تغییر نمیکنن و توی کد های html در بخش inspect سایز تصویر عوض نمیشه
ممنون میشم راهنمایی کنین
قالبم هم هلو المنتوره
سلام وقت شما بخیر،
اگر صفحه محصول یا گرید محصولات شما با المنتور طراحی شده باشد بایستی این موارد را ویرایش و المانی که تصویر محصول را فراخوانی می کند را ویرایش و در آن ابعاد را تغییر دهید.
با تشکر.
سلام بهترین سایز تصاویر برای قالب وودمارت چه سایزیه آخه توی سایت سازنده سایز ۸۰۰×۷۰۰ هست و توی آموزش قالب وودمارت هم آقای جبین پور ۸۰۰×۸۰۰ رو پیشنهاد دادن و گفتن دیجی کالا هم از همین سایز استفاده میکنه . آمازون رو که نگاه کردم سایز تصاویر مختلفن و ثابت نیستن
پیشنهاد شما برای وودمارت ۸۰۰×۸۰۰ هست یا ۶۰۰×۶۰۰ یا هیچ فرقی نداره؟
باسلام خدمت شما
سایز تصویر برای استفاده در سایتهای فروشگاهی میتواند متفاوت باشد و بستگی به نیازهای وبسایت و طراحی آن دارد. اما در حالت کلی، معمولاً استفاده از تصاویر با ابعاد زیر بهصورت استاندارد مورد استفاده قرار میگیرد:
1. برای تصاویر محصولات: معمولاً از ابعاد 800 پیکسل در عرض و 800 پیکسل در ارتفاع یا ابعاد مشابه استفاده میشود.
2. برای بنرها و تصاویر بزرگتر: میتوانید از ابعاد 1200 پیکسل در عرض و 800 پیکسل در ارتفاع یا ابعاد مشابه استفاده کنید.
با این حال، توصیه میشود قبل از استفاده از تصاویر، نیازهای دقیق و طراحی وبسایت خود را مورد بررسی قرار داده و ابعاد تصاویر را بهصورت مناسب و هماهنگ با طرح وبسایت تعیین کنید. همچنین، بهینه سازی تصاویر برای سرعت بارگیری و کاهش حجم آنها نیز بسیار مهم است.
برای فشرده سازی تصاویر می توانید از سایت https://feshar.co/ استفاده نمایید.
از حضور شما ممنونیم.
با سلام و وقت بخیر درمورد حجم عکسها و محتواها توضیحی داده نشده برای اینکه توی اپلود سایت به مشکل برنخوریم میشه بگید چه مقدار حجم مناسب هست با تشکر
سلام و عرض ادب
هدف شما باید فشرده سازی تصاویر بصورتی باشد که در زمان لود سایت ، سرعت سایت کند نشود.
می توانید از افزونه فشرده ساز تصاویر وردپرس ( اسماش ) – Smush Pro برای فشرده سازی تصاویر استفاده نمایید و یا اینکه قبل از اپلود تصاویر ، تصاویر سایت خود را در https://feshar.co فشرده نمایید.
با تشکر.
سلام و عرض ادب
چطور ی یک سایز ثابت برای تصاویر درنظر بگیریم که هر تصویری به سایت اضافه کردیم به طور خودکار همون سایز نمایش دهد
ممنون میشم راهنمایی بفرمایید
وقت شما بخیر
برخی قالب ها این تنظیم را دارند.
در بخش تنظیمات وردپرس > رسانه هم می توانید تنظیم نمایید.
ممنون بابت آموزش، ببخشید رزولوشن تصاویر در وردپرس باید ۷۲ dpi باشه؟ دوم اینکه خب الان تصاویر svg استفاده میکنند میشه دراین مورد هم توضیح بدید. و اینکه چطور و با چه روشی تصاویر jpg یا png رو به svg تبدیل کنیم. سپاس
سلام و عرض ادب
سایت های مختلفی برای این کار هستند.
درگوگل سرچ نمایید convert jpg to svg
با تشکر.
سلام
تو سایت برای قسمت گذاشتن محصول عکس با گوشی گرفته شده و وقتی میخوایم عکس اصلی بذاریم و عکس های بیشتر نشون بدیم خیلی بین این دوتا فاصله می افته و زشت میشه اندازه عکس باید چقدر باشه که اینا هم کیفتش پایین نباشه هم مرتب و یه اندازه باشن
سلام و احترام خدمت شما کاربر ارجمند ، از شما خواهشمندیم سوالات پس از خرید را ( در رابطه با محصول خریداری شده از سایت ما ) در بخش تیکت پشتیبانی ( ناحیه کاربری ) ارسال فرمایید ، سوالات شما به سرعت توسط همکاران متخصص ما پاسخ داده خواهد شد.
سلام ببینید سایت من سایز محصولاات پانصد عرض در هفت صد طول می باشد که من اگر گوشی هارو مثلا با این سایز قرار بدم یه حالت کشیده بسیار زشت پیدا میکنه بنظرتون بهتر نیست سایز رو ۵۰۰×۵۰۰ بزارم برای تمام عکس ها به طور کلی؟ ؟
با سلام
اگر این سایز مد نظر شما در قالب دستکتاپ و موبایل به خوبی نمایش داده میشود ، میتوانید از سایز مد نظر استفاده نمایید و مشکلی ندارد
سلام ببینید سایت من سایز محصولاات پانصد عرض در هفت صد طول می باشد که من اگر گوشی هارو مثلا با این سایز قرار بدم یه حالت کشیده بسیار زشت پیدا میکنه بنظرتون بهتر نیست سایز رو ۵۰۰×۵۰۰ بزارم برای تمام عکس ها به طور کلی؟