در جلسه گذشته در رابطه با نحوه تنظیم و انتخاب بهترین سایز تصاویر برای محصولات توضیح دادیم و اکنون نیز قصد داریم در مورد بهینهسازی تصاویر محصول در ووکامرس توضیح دهیم. درواقع برای شما در رابطه با کیفیت تصاویر آپلودی، سایز آنها و غیره توضیح خواهیم داد تا شما بتوانید بهترین نوع تصویر با کیفیت مطلوب را برای محصولات خود استفاده کنید.
فرض کنید در فروشگاه خود دارای حدوداً 300 محصول میباشید که هر محصول دارای تعداد زیادی تصویر است که با توجه به حجم تصاویر ممکن است مدت زمان بارگذاری صفحات بالا برود و این موضوع در سرعت سایت شما تأثیر میگذارد. سرعت سایت یکی از فاکتورهای مهم در بهینهسازی و سئو سایت میباشد و اگر سرعت سایت شما مناسب نباشد، قطعاً ازلحاظ سئو با مشکل مواجه میشوید. در این جلسه دو راهحل به شما ارائه میکنیم که توسط آنها بتوانید سایز تصاویر را کاهش دهید و سرعت سایت شما به کمک این موارد بهبود پیدا کند.
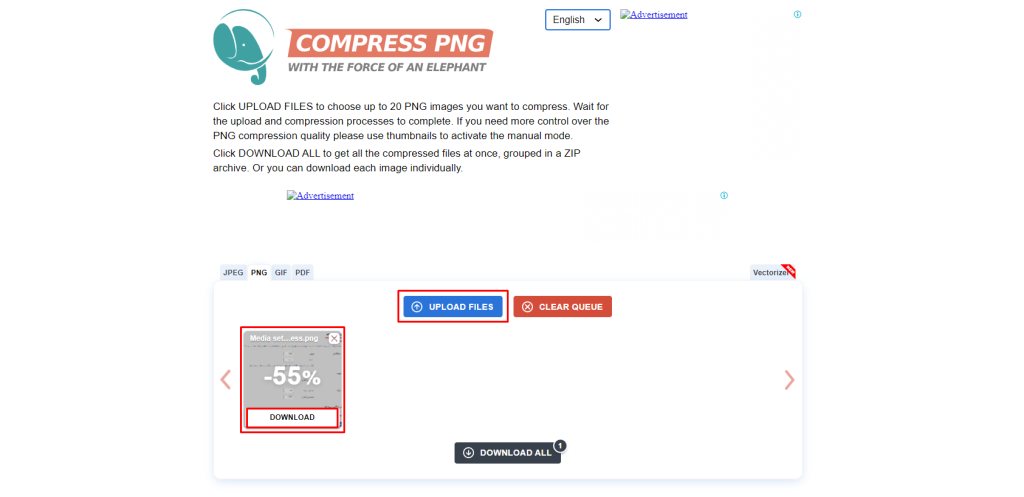
بهینهسازی حجم تصاویر با سایت Compresspng
برای انجام این کار از وبسایت Compresspng کمک میگیریم و نام آن را در موتور جستجو گوگل وارد میکنیم. این سایت قادر است بهینهسازی تصاویر PNG و JPEG را برای شما انجام دهد. در این صفحه باید توسط گزینه “Upload Files” تصویر مورد نظر خودتان را آپلود نمایید. دقت داشته باشید که فرمتهای PNG و JPEG باید در بخش مربوط به خود آپلود شوند و در غیراینصورت تصویر برای شما نمایش داده نمیشود. پس از آپلود تصویر بر روی گزینه دانلود کلیک کنید.

حالا کار تمام است و میتوانید از تصویر بهینهسازی شده به راحتی استفاده کنید.
بهینهسازی تصاویر سایت با افزونه WP Smush Pro
برخی مواقع ما تعداد زیادی از محصولات خودمان را در سایت درج کردهایم و تعداد تصاویر آپلود شده در سایت بالا است که میتوانید توسط این افزونه تصاویر را بهینهسازی کنید. شما میتوانید نسخه حرفهای افزونه WP Smush Pro را از سایت ابزار وردپرس دانلود نمایید. این افزونه قادر است در سریعترین زمان ممکن تمامی تصاویری که قبلاً در سایت خود قرار دادهاید را بهینه کند و قادر است تصاویر جدیدی که در سایت آپلود میکنید را نیز بهینهسازی کند. در اینجا تنها قصد معرفی افزونه را داریم و در صورت تمایل میتوانید به صفحه افزونه در سایت ابزاروردپرس مراجعه کنید.
پس از دریافت این افزونه وارد بخش افزونهها > افزودن شوید؛ سپس افزونه را بارگذاری و فعال نمایید. پس از فعال کردن افزونه مشاهده میکنید که یک منو به نام Smush Pro به پیشخوان وردپرس شما اضافه شده است و با کلیک بر روی آن به صفحه تنظیمات هدایت میشوید. پس از وارد شدن به این صفحه یک پاپآپ برای شما باز میشود که باید روی “شروع نصب” کلیک نمایید. سپس با فعال کردن “بهینهسازی خودکار بارگذاریهای جدید” در صورت آپلود تصاویر جدید، به صورت خودکار بهینهسازی میشوند. در این صفحه با کلیک روی “بعدی” میتوانید مراحل نصب را به پایان برسانید. دو گزینه “فشردهسازی پیشرفته” و “متادیتای Exif” را در حالت فعال قرار دهید.

گزینه “تصاویر اندازه کامل” مربوط به تصاویری است که سایز آن خیلی بزرگ است و ممکن است زمانی آن تصویر با سایز اصلی نمایش داده شود که به همین دلیل میتوانید این گزینه را فعال کنید. بهعنوانمثال فرض کنید یک تصویر در سایز 2000 در 2000 پیکسل دارید و سایت شما دارای محدودیت نمایش است که با فعال کردن این گزینه اگر نیاز به نمایش تصویر در سایز اصلی داشته باشید میتوانید این گزینه را فعال نمایید. در صورت غیرفعال کردن این گزینه تصاویر با سایز اصلی بهینهسازی نمیشوند و فقط تصاویر برش خورده بهینهسازی میشوند. گزینه بعدی “بارگذاری آهسته” نام دارد که همان Lazy Load است و با فعال کردن این گزینه تا زمانی که اسکرول در سایت انجام نشود تصویر لود نمیشود و بهتر است از آن استفاده کنید. در نهایت نیز روی “اتمام فرایند نصب” کلیک نمایید.

پس از انجام این مرحله در صفحه افزونه، برای شما تعداد تصاویر بهینهسازی نشده را نمایش میدهد و با انتخاب “کلیک برای فشردهسازی گروهی” تمامی تصاویر بهینهسازی میشوند. اگر قصد دارید بهینهسازی بهصورت کامل انجام شود، پس از انتخاب این گزینه نباید صفحه را ببندید. تنظیمات این افزونه بهصورت فارسیسازی شده است و میتوانید از تمامی گزینههای موجود در نسخه پیشرفته این افزونه استفاده نمایید. در این صفحه حتی امکان این را دارید که فرمت تصاویر PNG و JPEG را تبدیل کنید.
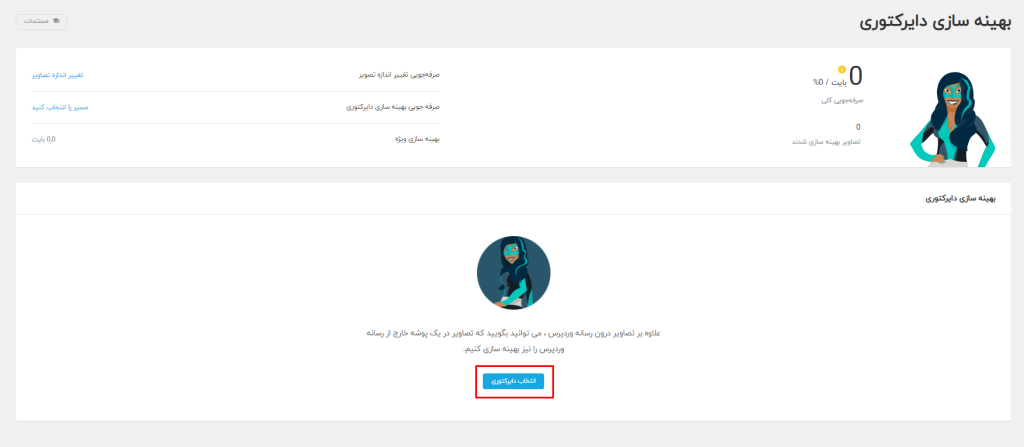
تنظیمات بخش بهینهسازی دایرکتوری
افزونه اسماش پرو یک منو به نام “بهینهسازی دایرکتوری” دارد که با استفاده از آن میتوانید تصاویر یک مسیر خاص درهاست خودتان را هم بهینهسازی کنید. برای انجام این کار، ابتدا بر روی “انتخاب دایرکتوری” کلیک کرده و به بخش Uploads در WP-Content بروید. شما میتوانید تصاویر موجود در این قسمت را توسط این افزونه بهینه نمایید. اگر این پوشه برای شما قفل باشد به معنی است که سطح دسترسی شما بر روی 755 قرار نگرفته و سطح دسترسی دارای محدودیت است. شما میتوانید با ورود به هاست، سطح دسترسی را بررسی کنید و آن را اصلاح کنید. در رابطه با این موضوع میتوانید مقاله “تغییر سطح دسترسی فایل ها و پوشه ها در وردپرس” را در وبلاگ ابزار وردپرس مطالعه کنید.
بهینهسازی تصویر جدید با Smush Pro
برای انجام این کار وارد نوشته جدید شوید و یک تصویر جدید را آپلود نمایید؛ همانطور که در تصویر مشاهده میکنید گزینهای به نام Smush اضافه شده است که فرآیند بهینهسازی را انجام داده است.
نتیجهگیری
در این جلسه از دوره جامع آموزش ووکامرس نحوه بهینهسازی تصاویر سایت را با روشهای مختلف به شما آموزش دادیم تا بتوانید سرعت بارگذاری سایت خودتان را بالا ببرید. چرا که تصاویر بر روی سرعت بارگذاری (Load) تأثیر زیادی دارند و اگر تصاویر با حجم بالا در سایت استفاده شوند سرعت آن کند خواهد شد. امیدواریم که از این آموزش بهره کافی را برده باشید. در جلسه آینده از دوره آموزش ووکامرس همراه ما باشید که قصد داریم نحوه خرید مستقیم در ووکامرس را به شما کاربران عزیز آموزش دهیم.



















22 دیدگاه. Leave new
می تونیم از سایت feshar.co استفاده کنیم؟
سلام وقت شما بخیر،
بله بخوبی امکان پذیر است و مشکلی نیست
با تشکر.
سلام و وقت بخیر
بهترین و بهینه ترین حجم برای تصاویر در سایت چقدر هست؟
باسلام خدمت شما
بستگی به موارد مختلف دارد. برای بهینهسازی حجم تصاویر، میتوانید از فرمتهایی مثل JPEG و PNG استفاده کنید. فرمت JPEG برای تصاویری که شامل گرافیک هستند مناسب است و به دلیل قابلیت فشردهسازی خوب، میتواند حجم کمتری داشته باشد. از طرفی، فرمت PNG برای تصاویر شفافیت پذیر (transparency) مناسب است.
برای بهینهسازی حجم تصاویر، میتوانید از ابزارهایی مانند Photoshop، GIMP یا ابزارهای آنلاین مثل http://feshar.co/ استفاده کنید.
از حضور شما ممنونیم.
خیلی ممنون از راهنمایی شما. منظورم از لحاظ حجم تصاویر بود. یعنی حجم تصاویر چند کیلوبایت باشه بهتر هست؟
حجم خاصی مد نظر نیست ،سعی کنید که حجم عادی تصویر بیشتر از 200 – 300 کیلوبایت نباشد که پس از فشرده سازی هم باز کمتر شود.
با سپاس از آموزشهاي خوب شما.
يك پرسش بيربط به اين جلسه داشتم، خواستم بپرسم اين امكان كه با هاور كردن روي تصوير، تصوير عوض ميشود يا ميچرخد چطور قابل انجام است.
وقت بخیر
این موردی نیست که در بخش دیدگاه امکان آموزش باشد.
بصورت خلاصه معمولاً برخی المان ها این ویژگی را ایجاد می کنند.
با تشکر
سلام…آیا با غیرفعال کردن افزونه عکس ها به حجم قبل باز میگردن یا بهینه سازیش دائمیه؟
سلام خانم فولادگر عزیز
خیر. با غیر فعالسازی افزونه حجم تصاویر تغییر نمی کند.
با تشکر
سلام و احترام
ببخشید من برگه هارو تنظیم کردم ولی هیچ راهی برای ورود به حساب کاربری یا ساخت حساب کاربری در سایتم وجود نداره
ممکنه راهنمایی کنید؟{مثلا سایت ابزار وردپرس بالا سمت چپ گذینه وررود به حساب کربری داره}
سلام و احترام خدمت شما
می توانید برگه حساب کاربری ووکامرس را از قسمت نمایش > فهرست ها، به منوی سایت اضافه کنید و سپس کاربرانتان با کلیک وارد صفحه ثبت نام ووکامرس خواهند شد یا در صورت لاگین وارد صفحه حساب کاربری می شوند. همچنین در صورتی که قالب سایتتان هدر ساز دارد می توانید یک دکمه در هدر قرار دهید و به صفحه حساب کاربری ووکامرس لینک دهید.
با تشکر
ممنون این کارو انجام دادم
فقط اینکه خیلی ساده هست آیا امکان ویرایش داره؟
و اینکه روی هر کدوم از گذینه ها کلیک کنم مثلا سفارش ها ، دانلود ها صفحه برگه پیدا نشد برام باز میشه
مشکل از کجاست؟!
و اینکه من محصولات دانلود دارم میتونم این گذینه رو تغییر بدم؟
خواهش می کنم. می توانید از آموزش زیر استفاده کنید و تغییراتی اعمال نمایید. ممکن است مشکل لینک ها به دلیل تداخل افزونه ای باشد و در این رابطه تداخل را نیز بررسی بفرمایید. متاسفانه متوجه سوال آخرتان نشدم.
آموزش ویرایش حساب کاربری ووکامرس
با تشکر
سلام
آیا امکان تغییر بک گراند المان ها در ووکامرس وجود داره اگه میشه چجوری؟
سلام جناب موسیوند ، ما بطور دقیق متوجه منظور شما نشدیم خواهشمند است تصویر محل مورد نظر خود را در بخش تیکت ارسال فرمایید در خدمت هستیم. باتشکر
با سلام و عرض خسته نباشید.
اگر محصول ما عکس دانلودی باشه و بخواهیم تصاویر محصولات که عکس هامون هستن رو مثل این ویدیو کیفیتش را کم کنیم فایل عکسی که قرار دادیم با کاور عکس کم میشه؟
با سلام خدمت شما
پیشنهاد می شود فایل اصلی که شما تصویر است و جهت دانلود در اختیار مشتری قرار می دهید به صورت فشرده شده نباشد و در صورت امکان در یک فایل زیپ شده در اختیار مشتریان خود قرار دهید
سلام و خسته نباشید.
یه سوالی داشتم: من بالاخره متوجه نشدم برای کاهش حجم عکسها اگه تعدادشون کم باشه باید از فتوشاپ استفاده کنم یا از سایت compresspng یا هردو باهم؟
سلام ، تفاوتی ندارد و می توانید برای راحتی از سایت گفته شده استفاده نمایید. باتشکر
سلام من افزونه webp express رو نصب کردم به جای این افزونه و فرمت عکس هارو به webp تغییر میده میخواستم نظر شما رو در این باره بدونم فقط مشکلم اینه من نمیدونم این افزونه ای که نصب کردم عکس های قدیمی رو هم به این فرمت تبدیل میکنه و این که ایا فرمت webp کیفیت عکس هارو خیلی پایین میاره یا نه
با سلام خدمت شما
فرمت مورد نظر شما نسبت به فرمت های رایج از لحاظ حجم سایز مناسبی دارد و کیفیت تصویر در هنگام کاهش حجم ، زیاد افت نمی کند. این فرمت ممکنه در بعضی مرورگر های قدیمی ساپورت نشود.
این افزونه توسط ما در حال حاضر تست نشده است .