در این قسمت قصد داریم نحوه ساخت فرم استخدام چند مرحلهای در گرویتی فرم (Gravity Forms) را به شما آموزش دهیم. با این تفاوت که این فرم به صورت چند مرحلهای است. قابلیت ساخت فرم چند مرحلهای یکی از ویژگیهای جذاب و کاربردی گرویتی فرم است. برای آموزش ساخت این نوع فرمها، ما یک فرم استخدام را در نظر گرفتهایم. شما میتوانید وابسته به نیازتان هر نوع فرم دیگری را بسازید.
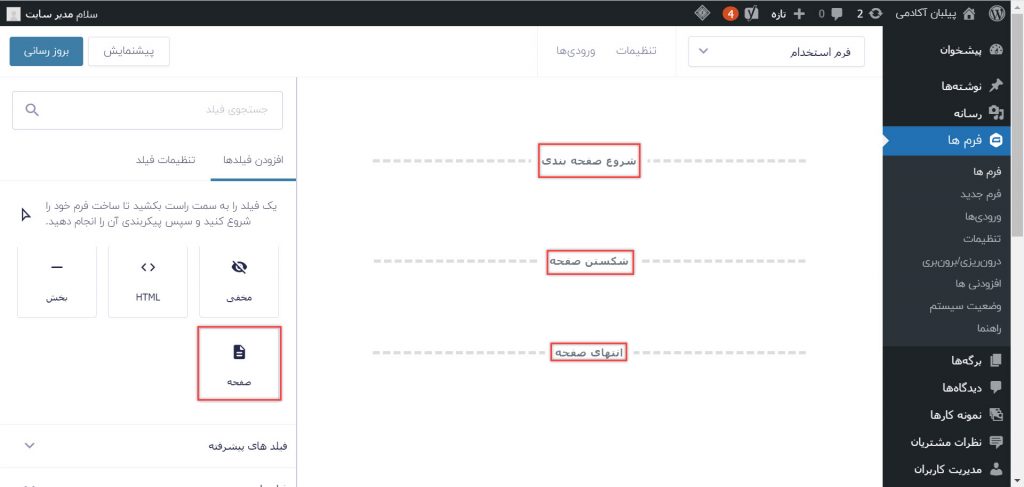
برای ساخت فرم استخدام چند مرحلهای مثل همیشه به پیشخوان وردپرس رفته و از بخش فرمها، افزودن فرم جدید را میزنیم. سپس عنوان و توضیحات را اضافه کرده و روی ایجاد فرم کلیک میکنیم. برای اینکه یک فرم چند مرحلهای بسازیم، لازم است از فیلد صفحه استفاده کنیم. فیلد ایجاد شده از سه بخش شروع صفحهبندی، شکستن صفحه و انتهای صفحه تشکیل شده است.

صفحه اول ساخت فرم استخدام چند مرحلهای
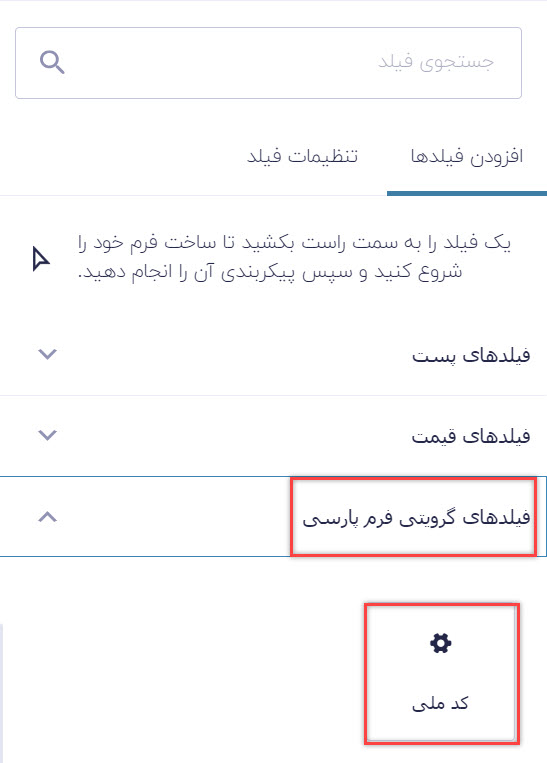
برای تکمیل کردن بخش اول، از قسمت فیلدهای پیشرفته، از بخش برای تقسیمبندی استفاده کنید. پس از تکمیل مشخصات، دیگر فیلدهای لازم مثل نام را بسازید. در صورت تمایل میتوانید فیلد کد ملی را نیز بیفزایید. در قسمتهای قبلی، نحوه فعالسازی فیلد کد ملی در گرویتی فرم را توضیح دادیم. برای این کار میبایست از گرویتی فرم فارسی استفاده کنید.

فیلد بعدی که اضافه میکنیم، مربوط به جنسیت است. برای این سبک کارها، از فیلد رادیویی استفاده میکنیم. برای ساخت فیلد وضعیت تأهل نیز، فیلد رادیویی میگذاریم. تا اینجای کار، صفحه اول فرم را تکمیل کردیم و برای ادامه کار، وارد بخش شکستن صفحه میشویم.
صفحه دوم ساخت فرم استخدام چند مرحلهای
میتوانید در صفحه جدید، با افزودن یک فیلد کشویی گزینه وضعیت نظام وظیفه را اضافه کنید. میتوانید این بخش را با فیلد جنسیت شرطی کنید که در صورت انتخاب گزینه مرد، این فیلد نمایش داده شود. توضیحات مربوط به منطق شرطی را در جلسات پیش دادهایم. برای ساخت یک فیلد شرطی، در بخش تنظیمات، گزینه منطق شرطی را فعال کنید و در قسمت بعد شرط را تعیین نمایید.
ممکن است شما بخواهید اطلاعات بیشتری با ساخت فرم استخدام چند مرحلهای از کاربر دریافت کنید. برای این کار، شکستن صفحه را کپی کنید. صفحهبندی جدیدی ایجاد میشود. هر چند باری که کپی کنید، به همان میزان صفحات جدید ساخته میشود. در ادامه نیز میتوانید از قسمت فیلدهای پیشرفته، فیلد آدرس بسازید. آدرس را روی ایران تنظیم کرده و فیلدهای غیرضروری را حذف میکنیم.

فیلد پیشنهادی بعدی برای ساخت فرم استخدام چند مرحلهای، شماره تلفن است. قالب شماره تلفن را روی بین المللی قرار دهید. اگر گزینه ضروری را فعال کنید، کاربر بدون پر کردن آن نمیتواند لیست را تکمیل کرده و ذخیره کند. گزینه تایید ایمیل، کاربر را وادار میکند که برای تایید، آن را دو مرتبه وارد کند.
برای کسب اطلاعات دقیقتر، سوابق تحصیلی را نیز اضافه کنید. پیشنهاد ما برای این کار، استفاده از فیلد لیست است. هر چقدر کاربر سوابق شغل زیادتری داشته باشد، میتواند در این بخش وارد کند. فراموش نکنید که برای هر فیلد یک عنوان و توضیحات مناسب و مرتبط بگذارید. اگر قصد ساخت یک فرم کامل حرفهای را دارید، میتوانید یک فیلد تک خطی دیگر اضافه کنید و عنوان آن را آخرین سمت شغلی یا چیزیی از این قبیل بگذارید.
همانطور که مشاهده کردید، ساخت فرم استخدام چند مرحلهای با افزونه گرویتی فرم کار بسیار ساده و راحتی است. حالا در ادامه میخواهیم فرم ساخته شده را در سایت نمایش دهیم.
چگونه فرم را در سایت نمایش دهیم
ابتدا یک بار صفحه را بروزرسانی کنید. سپس وارد بخش برگهها شده و افزودن برگه جدید را بزنید. برگه جدیدی بسازید و نام آن را “آموزش ساخت فرم استخدام با گرویتی فرم” بگذارید. افزودن فرم را انتخاب کرده و تنظیمات لازم را اعمال کنید. حال میتوانید با زدن گزینه نمایش، فرم را در سایت مشاهده کنید.
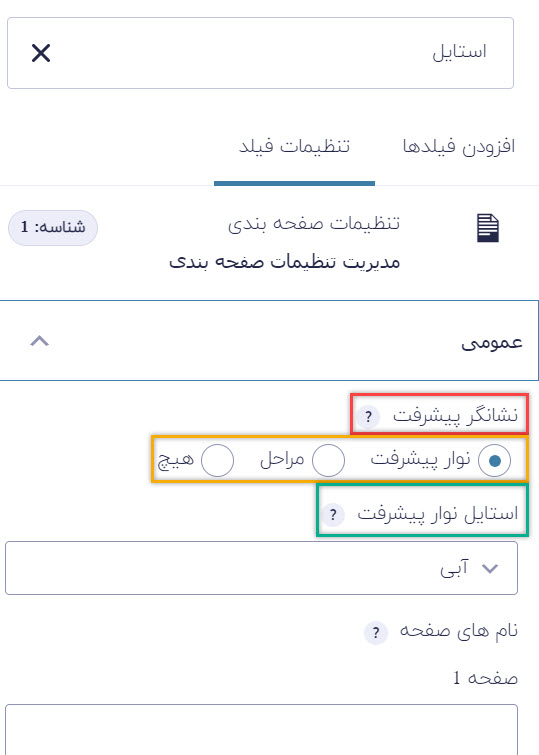
یکی از قالبهای خوب را فعال کنید تا فرم زیبا و مرتبی داشته باشید. چرا که استفاده از قالبهای معتبری مثل زفایر میتواند زیبایی فرم شما را چند برابر کند. حالا مشاهده میکنید که در قسمت بالایی فرم، خطی به عنوان مرحله 1 از 5 وجود دارد. برای تغییر این بخش، اگر با CSS آشنایی دارید که میتوانید از CSS استفاده کنید. یا حتی میتوانید در خود وردپرس آن را ویرایش کنید. در قسمت استایل نوار پیشرفت، میتوانید رنگ نوار را هم تغییر دهید. یا در بخش نشانگر پیشرفت نحوه جلو رفتن را تعیین نمایید.

در این قسمت از دوره رایگان آموزش کامل گرویتی فرم (Gravity Forms)، نحوه ساخت فرم استخدام چند مرحلهای با گرویتی فرم را به شما عزیزان آموزش دادیم. امید است این توضیحات نیز برای شما مفید بوده باشد. تا مقاله بعدی که در رابطه با ساخت فرم پرداخت آنلاین با گرویتی فرم است، شما را به خدای بزرگ میسپاریم.



















22 دیدگاه. Leave new
وقت بخیر فرم چند مرحله ای طراحی کردم که نیاز دارم در یک یا چند تا از مراحل پس از تایید از طرف سایت و مدیریت به مراحل بعدی وارد شود این قابلیت چگونه انجام میشود
سلام وقت شما بخیر،
برای این مورد خواهشمند است از ناحیه کاربری خود اقدام به ارسال تیکت فرمایید تا کارشناسان مربوطه آموزش لازم را برایتان ارسال کنند.
با تشکر.
سلام و عرض ادب
این امکان وجود داره که در کنار برخی فیلدها تصویر هم قرار داده بشه؟
سلام وقت شما بخیر،
منظورتان دقیقا به چه صورت است؟
با تشکر.
سلام و خداقوت.
ممنونم بابت آموزش خوب تون.
من فرم چند مرحله ای رو ساختم.
چالشم اینه که میخوام با رفتن به هر مرحله یک عکس هم کنار فیلد ها نمایش داده بهش و با رفتن به هر مرحله این عکس هم تغییر کنه.
آیا امکان پیاده سازیش هست ؟
سلام و احترام خدمت شما کاربر ارجمند ، از شما خواهشمندیم سوالات پس از خرید را ( در رابطه با محصول خریداری شده از سایت ما ) در بخش تیکت پشتیبانی ( ناحیه کاربری ) ارسال فرمایید ، سوالات شما به سرعت توسط همکاران متخصص ما پاسخ داده خواهد شد.
سلام وقت بخیر
یک فرم درصفحه اول داریم
بعد زدن تیک های مربوطه و دکمه ثبت ، صفحه دوم باز میشه
صفحه دوم یک فرم دیگه هست که اطلاعات فرم صفحه اول میگیره و چند گزینه داره و در نهایت گزینه ثبت نهایی. که با زدن این دکمه اطلاعات واردشده (همین فرم و هم فرم صفحه اول)ثبت میشه
این فرم ها چطور میشه پیاده کرد؟ مشکل اصلی ارتباط بین فرم صفحه اول و فرم صفحه دوم هست
جایی خوندم که با افزونه مت فرم میشه پیادش کرد ولی هیچ آموزشی ازش نیست
شما می تونید راهنمایی کنید یا آموزشش بذارید؟
سلام وقت شما بخیر،
با افزونه گرویتی فرم می توانید فرم های چندمرحله ای و شرطی ایجاد نمایید که اگر مثلا فلان گزینه ثبت شد ، گزینه های بعدی متفاوت باشد. این آموزش در آموزش گرویتی فرم وجود دارد.
با تشکر.
سلام تشکر
فرم چند مرحله ای میدونم
مشکلم روی چند مرحله ای در چند صفحه ی جدا از هم هست
ارتباط بین اطلاعات فرم صفحه اول و فرم صفحه دوم
می تونید راهنمایی کنید؟
سلام وقت شما بخیر،
منظورتان را متوجه نشدم ، بصورت کلی در آموزش نحوه صفحه بندی فرم توضیح داده شده است.
با تشکر.
چطوری میشه Map اضافه کرد به عنوان یکی از فیلدهای فرم؟ نیاز به افزونه جانبی داره؟
سلام بر شما
اگر منظور شما گرفتن موقعیت کاربر در گرویتی فرم است ، همین مورد را در گوگل سرچ نمایید ، راهکار هایی وجود دارد.
قسمت مربوط به منطق شرطی کدومه؟
وقت بخیر
کلیه آموزش های مربوط به گرویتی فرم همین مواردی است که در آموزش کامل گراویتی فرم بصورت ویدئویی و رایگان قرار گرفته است.
سلام وقتتون بخیر من یک فرم چند مرحله ای ثبت سفارش درست کردم
توی این فرم بعضی از المان ها رو باید شرطی میکردم اولش اوکی بود و هیچ مشکلی نداشت ولی الان بعد از یک هفته که گذشته فرم رو نمایش نمیده و وقتی منطق های شرطی رو برمیدارم نمایش میده
نمیدونم دلیلش چیه؟! ممنون میشم راهنماییم کنین
وقت شما بخیر
مورد یک مشکل فنی است که لازم است با پشتیبانی محصول خود در ارتباط باشید.
در خرید های شما هم این افزونه مشاهده نمی شود.
با پشتیبانی خود در ارتباط باشید که بررسی کنند.
معمولاً این مدل مشکلات بدلیل تداخل افزونه ای و یا عدم بروز رسانی است.
با سلام و احترام ،بنده قصد دارم یک فرم چند مرحله ای شبیه به لینکی که ارسال میکنم طراحی کنم ،ولی به ازای هر چک باکس مرحله اول ،مرحله دوم متغیر است، اگر ممکنه راهنمایی بفرمایید که چطور میتونم چنین فرمی را طراحی کنم
سلام و درود خانم فتح اللهی عزیز
ابتدا از یک المان بخش در قسمت فیلدهای استاندار استفاده کنید و موارد مورد نظر را بعد از این بخش قرار دهید. سپس برای بخش مورد نظر از منطق شرطی استفاده کنید تا در صورت تیک یکی از گزینه ها، آن بخش نمایش داده شود.
با تشکر
با سلام و احترام
من گرویتی فرم را نصب و راه اندازی کردم تا قسمت ساختن پیش رفتم اما با کلیک موس که بر روی قسمت های تنظیمات فرم و یا حتی تنظیمات پیشرفته میروم هیچ اکتی انجام نمی شود و یا حتی گزینه های فیلدهای استاندارد را هم در صفحه کشیدم اما امکان کار با انها را ندارم
سلام خانم صادقی
به نظر می رسد تداخلی بین افزونه های سایت شما وجود دارد. تمام افزونه ها به جز گرویتی فرم را غیر فعال و مجدد بررسی بفرمایید.
با تشکر
عرض سلام و وقت بخیر
با تشکر از آموزش های خوب و مفید شما
سوالم این است که در فرم های چند مرحله ای چطور کاربر می تواند بدون زدن دکمه بعدی به طور اتوماتیک به صفحه بعد منتقل شود
یعنی روی دکمه بعدی کلیک نکند و صرفا با انتخاب یکی از گزینه های چک باکس یا رادیو باتن به صفحه بعد منتقل شود!؟
ممنون
سلام خانم رعنایی عزیز
خواهش می کنم. تنظیمی برای این موضوع در افزونه تعبیه نشده است.
با تشکر