AMP – هرآنچه که نیاز است درباره ای اِم پی بدانیم
Accelerated Mobile Pages یا صفحات موبایل شتاب یافته چیست؟
هر صاحب وب سایتی باید به تجربه کاربری مخاطبان پلتفرم موبایل خود اهمیت دهد؛ زیرا امروزه کاربران اینترنتی بیشتر ترجیح می دهند تا از تلفن های همراه برای خرید های خود استفاده کنند. AMP یا Accelerated Mobile Pages (صفحات موبایل شتاب گرفته) در زمینه افزایش سرعت و عملکرد صفحات وب سایت برای تلفن های همراه کمک چشم گیری کرده است به طوری که باعث می شود تا صفحات وب سایت در تلفن های همراه با سرعت بارگذاری و عملکرد بسیار بالایی نمایش داده شوند.
در ادامه این مقاله قصد داریم تا به طور کامل به بررسی AMP و مزایای آن بپردازیم، پس با ما همراه باشید.
آنچه میخوانید:
نکته : پیشرفته ترین افزونه AMP در ایران توسط ابزار وردپرس ارائه شده است که در این لینک قابل دسترسی می باشد.
بخش اول: AMP چیست؟
همانطور که در ابتدا اشاره کردیم، میزان استفاده از تلفن های همراه هوشمند در میان کاربران اینترنتی چندین برابر شده است. در کشور هایی مانند هند، مکزیک و اندونزی، مصرف استفاده از تلفن های همراه 4 برابر بیشتر از کامپیوتر و لپ تاپ می باشد.
در حال حاضر، تنها در ایالات متحده آمریکا بیش از 30 میلیارد لحظه استفاده از موبایل در روز وجود دارد (لحظه ای که کاربران قصد استفاده از تلفن های همراه خود را دارند و منتظر پاسخ سریعی هستند).
درواقع اینطور می توان گفت که دلیلی وجود دارد که باعث می شود تا کاربران تمایل بیشتری نسبت به استفاده از تلفن همراه خود داشته باشند؛ آن دلیل هم کسب رضایت فوری می باشد! برای آنکه بتوانیم با این موضوع ارتباط بیشتری برقرار کنیم، بیاید به یک سوال جواب بدهیم:
ما برای بارگذاری یک صفحه وب چند ثانیه صبر می کنیم؟
با توجه به داده های جمع آوری شده توسط گوگل و SOASTA، حدود 40% از مصرف کنندگان و کاربران زمانی که بارگذاری یک صفحه وب بیشتر از 3 ثانیه طول بکشد، آن صفحه را ترک می کنند.
حال اینطور می توان گفت که شما تنها 3 ثانیه فرصت دارید تا نظر کاربرانی که قصد ورود به وب سایتتان را دارند، جلب کنید. اگر صفحه وب سایت شما در زمان ذکر شده برای کاربران بارگذاری نشود، مقدار ترافیک قابل توجهی را از دست می دهید.
همچنین جالب است بدانید که زمان بارگذاری صفحات وب سایت های فروشگاهی حدود 6.9 ثانیه می باشد که همین مقدار، معادل دو برابر مقداری است که 40% از کاربران تمایل به ترک وب سایت پیدا می کنند.
سرعت وب سایت چگونه بر بانس ریت (bounce rate) تاثیر می گذارد؟
سرعت بارگذاری، یک فاکتور مهم برای اندازه گیری میزان بانس ریت (Bounce rate) برای صفحات وب موبایل است.
بهتر است قبل از آنکه وارد این مبحث شویم، به نکته ای اشاره داشته باشیم؛ سرعت بارگذاری در بانس ریت وب موبایل در دو شکل وجود دارد:
- DOM Ready
- زمان بارگذاری تمام صفحه
زمان DOM ready: زمان DOM Ready به مقدار زمانی گفته می شود که کد های HTML صفحه توسط مرورگر دریافت و تجزیه شوند. درواقع اینطور می توان گفت که DOM Ready بهترین پیش بینی کننده بانس ریت (نرخ پرش) می باشد. در حالی که کاربران از زمان دریافت و تجزیه کد های HTML در مرورگر خود با خبر نیستند، اما کد های HTML صفحه باید قبل از هر عنصر دیگری مانند تصاویر، بارگیری شود.
اگر کد های HTML یک صفحه خیلی طولانی باشند، زمان بارگیری وب سایت کند می شود. برای آنکه بتوانیم سرعت بارگیری صفحات وب سایت خود را در دستگاه های تلفن همراه افزایش دهیم، بهتر است که از اجرای کد های JavaScript قبل از دریافت و تجزیه کد های HTML جلوگیری کنیم؛ زیرا کد های JavaScript مانع دریافت و تجزیه کد های HTML می گردند. معمولاً وب سایت هایی که از کد های جاوا اسکریپت استفاده می کنند، در حال دریافت اطلاعات از سرور های خارجی هستند و به همین خاطر، اطلاعاتی که کد های JavaScript باید از سرور های خارجی دریافت کنند، قبل از بارگیری کد های HTML صفحه وب سایت دریافت می شوند.
زمان بارگذاری تمام صفحه (Full-page load time): منظور از زمان بارگذاری تمام صفحه (Full-page) زمانی است که برای بارگیری عناصر مختلف وب سایت مانند تصاویر، فونت، کد های CSS و … گرفته می شود. هرچه زمان بارگذاری تمام صفحه سریع تر باشد، میزان بانس ریت پایین تر خواهد بود.
برای آنکه مطمئن شویم وب سایتمان از میزان زمان بارگذاری سریعی برخوردار است، می توانیم تصاویر و فونت ها را بهینه سازی کرده و از بارگذاری فایل هایی که از یک سرور خارجی دریافت می شوند، جلوگیری کنیم.
به طور کلی می توانیم بگوییم، زمان بارگذاری صفحه یکی از قوی ترین فاکتور های موثر در میزان بانس ریت می باشد. زیرا تحقیقات نشان داده است که 79% از کاربرانی که صفحه وب سایتی را به دلیل پایین بودن سرعت بارگذاری ترک می کنند، دیگر به آن وب سایت باز نمی گردند.
یک سری نکات و حقایق جالب در رابطه با سرعت بارگذاری وب سایت وجود دارد که بهتر است نگاهی به برخی از آن ها داشته باشیم:
- میانگین زمان بارگذاری یک وب سایت در تلفن های همراه با اینترنت 3G حدود 19 ثانیه می باشد و 77% از وب سایت ها در تلفن های همراه حدود 10 ثانیه برای بارگذاری زمان نیاز دارند.
- طبق گزارشات گوگل، هر ثانیه اضافی در زمان بارگذاری یک وب سایت باعث می شود تا 20% میزان تعامل و مکالمه مخاطبان با وب سایت کاهش یابد.
- 61% از کاربرانی که توانایی دسترسی به یک وب سایت را نداشته اند، دیگر به آن وب سایت باز نمی گردند.
از تمامی مباحث بالا می توانیم نتیجه بگیریم که اگر سرعت بارگذاری صفحات وب سایتمان در تلفن های همراه به اندازه کافی سریع نباشد، ممکن است که از میزان بانس ریت بالایی برخوردار شویم. حال برای آنکه مطمئن شویم صفحات وب سایتمان در دستگاه های موبایل به طور سریع بارگذاری می شوند، می توانیم از تکنولوژی AMP استفاده کنیم.
AMP چیست؟
شرکت گوگل پروژه منبع باز Accelerated Mobile Pages (صفحات موبایل شتاب یافته) را عرضه کرد تا مطمئن شود که تمامی صفحات وب سایت ها در تلفن های همراه با سرعت بهینه ای بارگذاری می شوند.
پروژه ای ام پی به شعار “بیاید آینده وب را در کنار یکدیگر بسازیم” اشاره دارد و به شما این امکان را می دهد تا بتوانید صفحاتی بسازید که در تلفن های همراه با سرعت و عملکرد فوق العاده بالایی بارگذاری شوند.
به طور معمول، پروژه AMP بخش هایی از کد های صفحه وب سایت را حذف کرده و باعث می شود تا آن صفحه سریع تر بارگذاری شود؛ معمولاً صفحاتی که توسط AMP بهینه شده اند، صفحات AMP HTML خوانده می شوند.
اما به طور خلاصه، می توان گفت که AMP یک راه آسان و کوتاه برای ساخت صفحات برای محتویات ثابت (Static content) می باشد (محتویاتی که در طول بازدید کاربر، تغییر نمی کنند و ثابت می مانند). زمانی که یک صفحه از تکنولوژی AMP استفاده کند، برای کاربر در صفحه نتایج گوگل به صورت از پیش بارگذاری شده (Pre-rendered) نمایش داده می شود و همین موضوع باعث شده تا کاربر دیگر نیازی نداشته باشد تا صفحه ای سنگین را بارگذاری کند.
در ابتدا AMP برای تکنولوژی مقالات فوری فیسبوک (Instant Articles) راه اندازی شده بود؛ فیسبوک از این تکنولوژی برای میزبانی و نمایش محتویات ناشران به صورت مستقیم در خبرخوان خود استفاده می کند؛ این موضوع بدین معناست که کاربران فیسبوک برای مشاهده یک خبر، دیگر نیازی ندارند تا یک صفحه جدید را بارگذاری کنند.
با این حال تکنولوژی Instant Article تنها مختص شرکت فیسبوک است و اشخاص دیگر امکان استفاده از این تکنولوژی را ندارند. با این حال، تکنولوژی AMP از یک فریمورک منبع باز (Open Source) استفاده می کند و همین موضوع باعث شده تا بسیاری از شرکت های دیگر امکان استفاده از این تکنولوژی را داشته باشند. شرکت ها و پلتفرم هایی مانند توییتر، پینترست و موتور جستجو گوگل.
AMP چگونه مورد استفاده خواهد گرفت؟
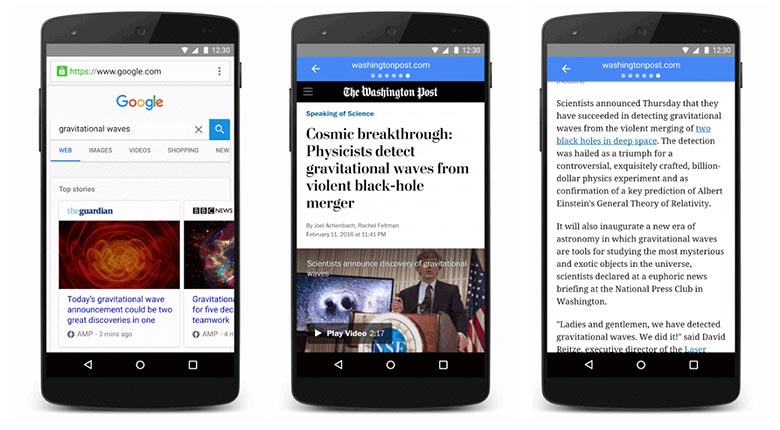
گوگل از تکنولوژی AMP برای نمایش محتویات وب سایت ها با سرعت بارگذاری سریع در صفحات جستجو خود استفاده می کند. هم اکنون برخی از وب سایت ها وجود دارند که از این تکنولوژی در حال استفاده هستند. برای مشاهده نمونه هایی از این صفحات در صفحات جستجو گوگل، می توانید از تلفن همراه خود استفاده کنید؛ موضوعات مختلفی را در گوگل جستجو کنید و بررسی کنید که کدام صفحات از تکنولوژی AMP پشتیبانی می کنند.
صفحاتی که از نسخه معتبر AMP استفاده می کنند، معمولاً در ابتدای صفحه نتایج جستجو قرار دارند.

به عنوان مثال، در تصویر بالا می توانید مشاهده کنید که یک بخش جدا با نام Top stories در صفحه نتایج جستجو گوگل وجود دارد؛ در این بخش صفحات AMP مربوط به موضوع “مریخ” در حال نمایش است. در نتیجه می توان گفت که ناشرانی که از تکنولوژی AMP برای محتویات وب سایت خود استفاده می کنند، می توانند در برابر دیگر ناشران و وب سایت ها پیشی بگیرند.
مثال هایی از AMP
توجه داشته باشید که افرادی که از وردپرس برای ایجاد صفحات AMP استفاده نمی کنند، باید یک صفحه معمولی HTML برای محتوای AMP خود ایجاد کنند. برای آنکه این موضوع واضح تر واقع شود، می توانیم بگوییم که شما باید دو نسخه از محتوای جدید وب سایت خود ایجاد کنید؛ نسخه اول، نسخه ایی است که از قالب و طرح معمولی وب سایت استفاده می کند و نسخه دوم نسخه ای است که برای تکنولوژی AMP ساخته شده است.
وب سایت خبری The Guardian در حال حاضر از تکنولوژی AMP برای تمامی اخبار و محتویات خود استفاده می کند. برای آنکه بتوانیم نسخه AMP از اخبار این وب سایت را مشاهده کنیم، تنها کافیست که عبارت amp/ را به آخر لینک خبر اضافه کنیم، مانند این خبر. برای افزایش بیشتر سرعت بارگذاری محتوا، محتوای AMP که به زودی در نتایج جستجو گوگل نمایش داده می شود، به طور معمول نسخه ذخیره شده (Cached version) مقاله بر روی دامنه gstatic.com می باشد، نه دامنه وب سایت ناشر!
به طور کلی می توان گفت که یک محتوای معمولی، می تواند از تکنولوژی AMP در دو موقعیت استفاده کند؛ موقعیت اول، محتوای AMP کش شده (Cached AMP) است که همانطور که اشاره کردیم، بر روی دامنه gstatic.com میزبانی می شود؛ موقعیت دوم هم محتوای AMP میزبانی شده است (Hosted AMP) که این نوع محتوا به صورت مستقیم بر روی خود دامنه وب سایت ناشر ذخیره می شود.
با وجود اینکه می توان از تکنولوژی AMP به دو صورت استفاده کرد، وب سایت هایی مانند وب سایت خبری The Guardian نیاز دارند تا تنها یک نسخه از محتوای AMP ایجاد و ذخیره کنند؛ با انجام این کار کمپانی هایی مانند گوگل، توییتر، پینترست و لینکدین قادر هستند تا یک نسخه کش شده (Cached version) از مقاله یا خبر را در سرور های خود ذخیره کنند؛ همین امر سبب می شود تا کاربران بتوانند مقاله یا خبر را بدون مراجعه به وب سایت The Guardian مطالعه کنند.
اندازه گیری میزان تاثیر AMP بر روی رتبه بندی جستجو
اگر شما در حال استفاده از تکنولوژی AMP برای صفحات وب سایت خود هستید، می توانید از طریق دو راه، میزان تاثیر این تکنولوژی را بر روی رتبه بندی وب سایت خود در صفحات نتایج جستجو بررسی کنید.
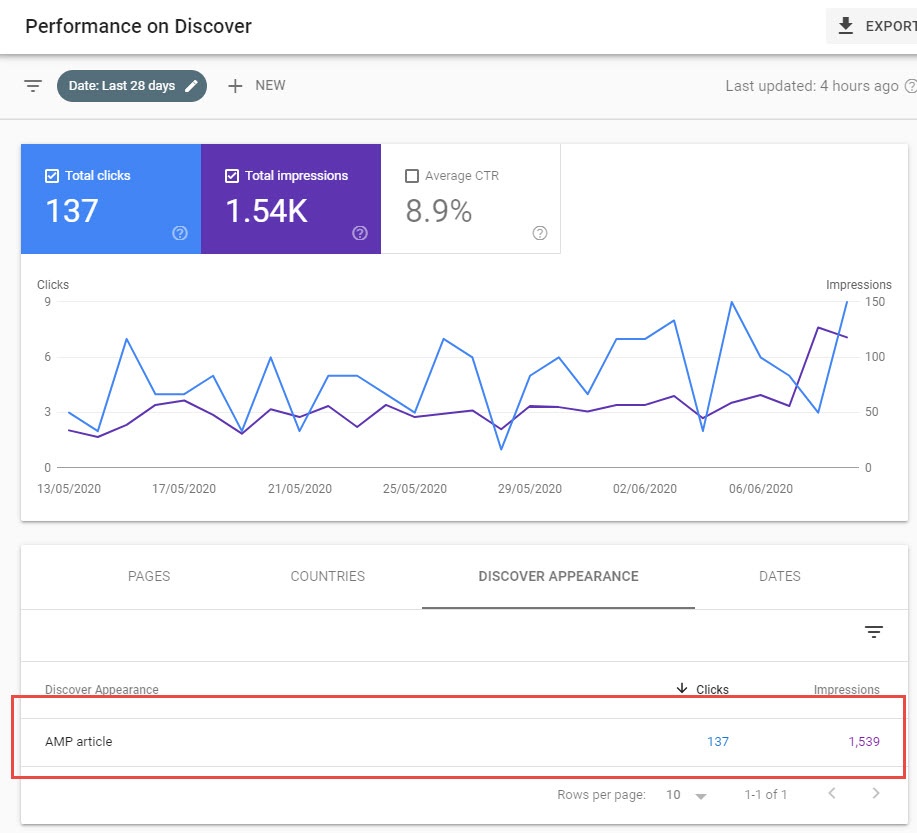
گوگل سرچ کنسول (Google search console) می تواند در این زمینه به شما کمک کند! در بخش نتایج Google Discover گوگل سرچ کنسول، شما می توانید گزارشاتی در رابطه با صفحات AMP وب سایت خود مشاهده کنید.

و در روش دوم، شما می توانید از داده های گوگل آنالیتیکس (Google Analytics) برای بررسی وضعیت صفحات AMP وب سایت خود استفاده کنید. برای اندازه گیری این نوع داده در گوگل آنالیتیکس، می توانید این صفحه را که توسط گوگل نوشته شده است را مطالعه کنید.
محدودیت های AMP
همانطور که گفته شد، کد های HTML ای اِم پی برای افزایش سرعت بارگذاری و خواندن صفحات وب سایت طراحی شده است؛ این موضوع بدین معناست که کد های HTML معمولی صفحه وب سایت شما به صورت سنگین بهینه می شود و یک سری محدودیت هایی برای آن کد ها ایجاد می گردد که در ادامه برخی از آن ها را مرور می کنیم:
- هیچ کد جاوا اسکریپتی (بهجز کتابخانه جاوا اسکریپت off-the-shelf) اجازه فعالیت در کد های HTML صفحه را ندارد.
- تصاویر صفحه تنها در صورتی بارگذاری می شوند که کاربر صفحه را به سمت پایین اسکرول کند (حالت بارگذاری تنبل یا Lazy load فعال است).
- تنها یک نسخه ساده از کد های CSS صفحه شما نیاز است.
برای راه اندازه AMP در وردپرس چه کار باید انجام داد؟
اگر شما در حال استفاده از سیستم مدیریت محتوای وردپرس هستید، پس دیگر نیازی به نگرانی نیست! در حال حاضر افزونه صفحه ساز حرفه ای AMP نسخه اورجینال وجود دارد که برای اولین بار در ایران توسط ابزار وردپرس برای کاربران پارسی زبان ارائه شده است.
راه اندازی و ساخت صفحات AMP به صورت دستی می تواند پروسه ای طولانی و سخت باشد، اما استفاده از این افزونه نه تنها سرعت کار شما را تا حد چشمگیری افزایش می دهد، بلکه به شما اجازه می دهد تا صفحات AMP را طبق استاندارد های لازم ایجاد کنید.
اگر هم در حال استفاده از دیگر سیستم های مدیریت محتوا هستید یا سیستم مدیریت محتوای سفارشی برای خود برنامه نویسی کرده اید، باید عملکرد های AMP را به سیستم مدیریت محتوای وب سایت خود اضافه کنید.
چرا باید به AMP اهمیت داد؟
اگر کاربران و مخاطبان وب سایت شما عمدتاً برای مطالعه مطالب بخش بلاگ و اخبار، به وب سایت شما سر میزنند، استفاده از تکنولوژی AMP می تواند بهترین فرصت برای نمایان شدن در رتبه های عالی صفحات جستجو گوگل برای شما باشد!
برای درک آنکه چرا AMP برای ما حائز اهمیت است، بیاید به یک مثال توجه کنیم. فرض کنیم که 3 وب سایت وجود دارند که هر 3 این وب سایت یک موضوع مقاله یکسان را منتشر کرده اند؛ در میان این 3 وب سایت، تنها یکی از آن ها از تکنولوژی AMP استفاده کرده است؛ در این صورت، به طور قطعی می توان گفت که این وب سایت، در موقعیت بالاتر و بهتری نسبت به دو وب سایت دیگر در صفحات نتایج جستجو نمایان می شود!
در نهایت می توان گفت که AMP نه تنها باعث می شود تا رتبه وب سایت شما در صفحات نتایج جستجو بهبود یابد، بلکه باعث می شود تا کاربران بتوانند در کثری از ثانیه، محتویات وب سایت شما را در گوگل مشاهده کنند.








