قسمت قبلی درباره ایجاد لینک های داخلی در محتوا صحبت کردیم و حالا در این جلسه قصد داریم تا در مورد تگ HrefLang و تاثیر آن بر سئو سایت صحبت کنیم. در واقع این تگ زبان و لوکیشن سایت شما را به گوگل معرفی میکند و با به کارگیری آن در برخی موارد، قادر خواهید بود صفحات یا محصولات وبسایت خود را به رتبههای اول در سرچ گوگل برسانید. تگ HrefLang معمولا به عنوان یکی از مهمترین عوامل تاثیرگذار بر سئو سایت معرفی میشود.
عملکرد تگ Hreflang
در دنیای وب تگهای مختلفی وجود دارند که میتوان برای ارتباط با موتورهای جستجو از جمله گوگل، از این تگها استفاده کرد. ابتدا لازم است بدانید که سایت به چه زبان و در چه موقعیت مکانی فعالیت خواهد کرد. در قدم بعدی ضروری است که این اطلاعات را به گوگل منتقل کنید.
اگر سایت شما در ایران فعالیت داشته و در گوگل ایندکس شده باشد، ممکن است در سرچ سایتهای ایرانی در صفحات سوم، چهارم و یا حتی صفحات بعدی نمایش داده شود. اما با استفاده از تگ HrefLang مشخصا به گوگل اعلام میکنید که این وبسایت در ایران و به زبان فارسی فعالیت دارد و اگر سایت شما رتبه مناسب و محتوای خوبی داشته باشد، به طور شگفتانگیزی به عنوان چند سایت برتر در سرچ گوگل نمایش داده میشود. در نظر داشته باشید که بلافاصله بعد از استفاده از تگ HrefLang شاهد تغییراتی در رتبه سایت نخواهید شد. برای اعمال شدن تگ HrefLang در تمامی صفحات وبسایت چند هفته تا یک ماه زمان لازم است.
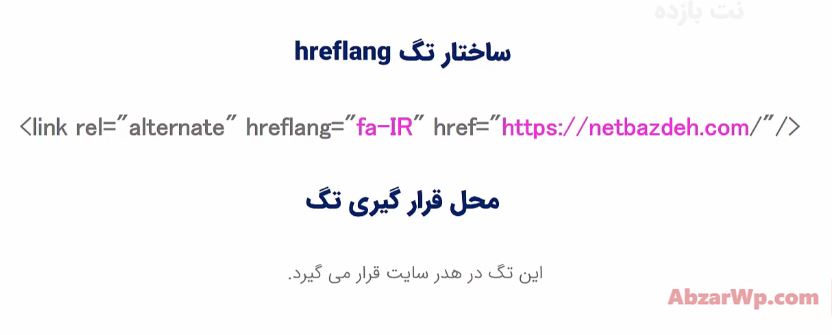
جالب است بدانید که خود گوگل در مورد تگ HrefLang و نحوه استفاده از آن توضیحاتی ارائه داده است تا برنامه نویسان برای رفع برخی چالشها از این الگوها استفاده نمایند. تگ HrefLang در هدر سایت قرار میگیرد و ساختار و ظاهری مشابه تصویر زیر دارد. همانطور که در تصویر مشاهده میکنید در قسمتی از تگ fa-IR قرار گرفته است که نشان دهنده زبان فارسی و کشور ایران میباشد. این مورد برای هر کشور و هر زبان متفاوت خواهد بود که در ادامه آموزش به نحوه ساخت آن خواهیم پرداخت.

تگ HrefLang از چند بخش تشکیل شده که یکی از آنها آدرس وبسایت مورد نظر و دیگری بخش مربوط به زبان و کشور میباشد. همچنین لازم است تمامی صفحات سایت این تگ را در بخش هدر داشته باشند.
معرفی افزونه WPML
اگر این سوال در ذهن شما ایجاد شود که چگونه بدون دانش زبان برنامه نویسی تگ HrefLang را در هدر سایت خود قرار دهید، در این بخش روشی ساده برای انجام صحیح این کار را به شما معرفی می کنیم. دقت کنید که اگر سایت شما با استفاده از افزونه WPML وردپرس به صورت چند زبانه طراحی شده است، نیازی به استفاده از تگ HrefLang نخواهید داشت. زیرا این افزونه بصورت اتوماتیک برای زبانهای مختلف از این تگ استفاده مینماید.
افزودن دستی تگ HrefLang به هدر
هر قالب وردپرس یک فایل هدر (Header) دارد که این فایل حاوی تگهای مختلفی میباشد. شما میتوانید کد زیر را در فایل هدر قالب وردپرسی خود قرار دهید. این کد دارای قابلیتی است که به صورت اتوماتیک آدرس هر صفحه را گرفته و به هدر سایت اضافه میکند. دقت کنید که اگر SSL سایت شما فعال باشد، در قسمت آدرس سایت بجای http باید https را وارد کنید.
<link rel="alternate" hreflang="fa-ir" href="<?php echo 'https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']; ?>">
برای وارد کردن کد وارد هاست سایت خود شده و از بخش wp-content وارد فایل قالب سایت خود شوید و به دنبال فایل header.php بگردید. (اگر فایل را پیدا نکردید ممکن است در پوشهای به نام Template قادر به یافتن آن باشید.) روی فایل header.php راست کلیک کرده و گزینه ادیت edit را انتخاب کنید. سپس قطعه کد را در بخشی که تگ head قرار گرفته است وارد کنید و تغییرات را ذخیره نمایید.
بعد از اتمام کار اگر سورس سایت خود را بررسی کنید، تگ HrefLang را که به وبسایت اضافه شده است را مشاهد خواهید کرد.

لازم به ذکر است که این کد برای سایت با زبان فارسی آماده شده و اگر وبسایت شما با زبان دیگری فعالیت میکند؛ میتوانید به راحتی زبان و یا کشور مورد نظر را در بخش زبان تغییر دهید. برای این کار HrefLang Generate را در گوگل سرچ کنید و وارد یکی از وب سایتها شوید. حالا از شما خواسته میشود که آدرس سایت، زبان و کشور را وارد کنید. بعد از وارد کردن اطلاعات تگ بصورت اتوماتیک برای شما ساخته میشود.
کلام آخر
در این جلسه از دوره آموزش رایگان سئو وردپرس، درمورد تگ Hreflang اطلاعات کاملی در اختیار شما همراهان قرار دادیم. خوشحال میشویم نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید. راستی! در جلسه بعد همراه ما باشید که قصد داریم درباره تاثیر هاست و دامنه روی سئو وبسایت صحبت کنیم. ?



















291 دیدگاه. Leave new
سلام وقت بخیر، قالب سایت من انفولد هستش و در افزونه code snipet کد دیگه ای برای تگ منیجر در هدر وارد کردم، میتونم این کد رو هم درج کنم؟ یا به چه شیوه ای کد رو توسط افزونه می تونم درج کنم، ممنون میشم راهنمایی بفرمایید. در قسمت هدر در هاست درجش نکردم گفتم مبادا مشکلی پیش بیاد
سلام وقت شما بخیر،
امکان درج وجود دارد اما بایستی حتما خروجی را تست کنید زیرا در برخی قالب ها حتما بایستی کد دستی تعریف گردد.
با تشکر.
سلام من یک سایت دایرکتوری روانشناسان ایرانی خارج ایران دارم مثلا مثل نمونه داخلی نوبت
این سایت مخصوص ایرانیان خارج از ایران هست و نه ایران
سایت دو زبانه هست فارسی و انگلیسی
من میخوام هم بخش فارسی و هم بخش انگلیسی برای فارسی زبانان یا کلا ایرانیان بیرون ایران نمایش داده بشه
از نظر شما چیکار کنم؟
زبان رو بگذارم fa و لوکیشن رو بگذارم مثلا CA (کانادا )؟
ایا کد شمارو میتونم چند بار جدا جدا در صفحه با لوکیشن های متفاوت بگذارم ؟
مثلا یکبار fa_CA
یکبار fa_AU
و….
یا کد ترکیبی دیگری برایش دارید؟
سلام وقت شما بخیر،
در این خصوص اگر از افزونه wpml استفاده میکنید این افزونه بصورت خودکار ویژگی هایی را به صفحات سایت شما اضافه خواهد کرد.
با تشکر.
سلام من این کد کپی و جا گذاری کردم ولی لینک های من تغییر نکرد به صورت اتوماتیک
سلام وقت شما بخیر،
در برخی قالب ها محل درج کد تفاوت دارد ، از چه قالبی استفاده میکنید؟
با تشکر.
قالب وود مارت
روند تنظیم در قالب وودمارت کمی متفاوت است که خواهشمند است از ناحیه کاربری خود اقدام به ارسال تیکت فرمایید تا بررسی شود.
باتشکر
سلام وقت بخیر
برای سایت های دو زبانه که بدون استفاده از wpml ساخته میشن باید چیکار کرد؟ میشه مثلا در قسمت زبان کد دو نوع زبان را وارد کرد
سلام وقت شما بخیر،
از همراهی شما بسیار ممنونیم ، منظورتان این است هر زبان بصورت سایت مجزایی ارایه شده است؟
با تشکر.
سلام وقت بخیر برای تگ hreflang اگر بسیاری از کاربران با شکن سرچ کنند و ای پی کشور دیگری باشه روی سئو اثر منفی نداره؟؟ نمیشه اون قسمتی که داریم زبان و کشور رو تایین میکنیم فقط زبان رو وارد کنیم؟
یعنی به جای fa-IR فقط fa را قرار دهیم؟
سلام وقت شما بخیر،
این مورد نشان دهنده زبان سایت شما است و ارتباطی به آی پی کاربران ندارد. همچنین نیازی به تغییر در این کد نمیباشد.
با تشکر.
سلام خسته نباشبد من از شما سایت آماده دریافت کردم و سایت های آمده هم اثلا قالب ندارند. باید چیکار کنم
سلام وقت شما بخیر،
خیلی از سایت های آماده بصورت کامل با المنتور طراحی شدند و از قالب خاصی برای بهینه تر بودن در آنها استفاده نشده است ، درصورتیکه مشکلی وجود دارد میتوانید از ناحیه کاربری خود اقدام به ارسال تیکت فرمایید
با تشکر.
سلام و درود
اولا ممنون بابت آموزش خوبتان
دوم : من مانند آموزش کد را از سایت **** ساختم، و کد را توسط افزونه Insert Script In Headers And Footers به قسمت هدر سایت اضافه کردم و با اکستنشن Herflang Tag checker صفحه اصلی سایت رو چک کردم ok شد.
1- آیا این روش مشکلی دارد؟
2- herflang tag با این کد فقط برای صفحه اصلی است یا صفحه وبلاگ و فروشگاه … باید داشته باشد؟
سلام وقت شما بخیر،
این مورد مشکلی ندارد و میتوانید به اینصورت نیز فرایند درج کد را انجام دهید و بخوبی عمل خواهد کرد. با درج این کد در سایت بصورت اتوماتیک در سایر صفحات نیز نمایش داده میشود.
با تشکر.
تگ alt چیه ؟
ویدیو دربارش دارید؟
سلام بر شما وقت بخیر
تگ alt یک ویژگی در تگ تصویر (img) در HTML است. این ویژگی برای توضیح محتوای تصویر به موتورهای جستجو و افرادی که تصویر را مشاهده نمیکنند (به دلیل مشکلات بصری یا استفاده از مرورگرهای متنی) بسیار مهم است.
مقدار تگ alt باید شرح مختصر و دقیقی از محتوای تصویر باشد. این متن به عنوان جایگزین متن برای تصویر نمایش داده میشود و در صورتی که تصویر بارگذاری نشود یا از آن جا به دلیل مشکلات فنی یا دسترسی استفاده نشود، این توضیحات متنی به خواننده ارائه میشود.
سلام با اپدیت پوسته این کد میره اگه اره چکار باید کرد نپره
سلام وقت شما بخیر،
میتوانید از افزونه های درج کد مانند code snippet در سایت خود استفاده کنید.
با تشکر.
تنظیمات خاصی دار افزونش
سلام بر شما وقت بخیر
برای جلوگیری از اینکه در بروز رسانی ها تغییرات سفارشی از بین نرود ، می توانید کدهای خود را در افزونه یادشده ذخیره نمایید. تنظیماتی دارد ، اما کار با آن ساده و افزونه رایگان است.
می توانید از چایلدتم هم استفاده نمایید.
باتشکر.
سلام و عرض ادب، در ابتدا بخاطر آموزش های عالی تون بسیار سپاسگذارم
بنده تو این آموزش که فرمودید گزینه header.php رو ادیت کنیم، در صفحه سی پنل بنده چنین گزینه ای اصلاً وجود نداره،خیلی گشتم حتی از سرچ اون قسمت کمک گرفتم، ولی پیداش نکردم، ممنون میشم راهنمایی بفرمایید.
سلام و احترام خدمت شما کاربر ارجمند ، از شما خواهشمندیم سوالات پس از خرید را ( در رابطه با محصول خریداری شده از سایت ما ) در بخش تیکت پشتیبانی ( ناحیه کاربری ) ارسال فرمایید ، سوالات شما به سرعت توسط همکاران متخصص ما پاسخ داده خواهد شد.
سلام و خداقوت، من از افزونه code snippets استفاده کردم ولی کد php موجود در کد را اجرا نکرد و خود کد در لینک ظاهر شد.
با توجه به اینکه از قالب زفایر استفاده می کنم، این لینک را در قسمت کد دلخواه از تنظیمات قالب هم گذاشتم و مجددا در source که نگاه کردم قسمت Php عینا آمده بود و آدرس صفحه من استخراج نشده بود.
باسلام خدمت شما
در تنظیمات قالب می توانید کدهای مربوط به هدر را هم قرار دهید که بخوبی و بدون مشکل کار می کند.
از حضور شما ممنونیم.
سلام
خیلی خیلی ممنونم بابت این کد عالی که قرار دادید. من قالب آوادا رو از سایتتون تهیه کردم. امروز درگیر درست کردن این مورد بودم. چون در هاست چندین تا فایل هدر بود.
کدی که قرار دادید رو به جای اینکه از طریق هاست تغییر بدم(برای سایت های وردپرسی)، رفتم داخل پیشخوان وردپرس و از طریق تب “نمایش” و سپس “ویرایشگر پرونده پوسته” وارد بخش هدر شدم و این کد رو بعد تگ هدر گذاشتم. بعد از ذخیره از طریق سورس چک کردم و همه صفحات اوکی شده بودن.
فقط لطفا در بخش کد، IR رو با حروف بزرگ بذارید که دوستان به مشکل نخورن.
ممنونم از پشتیبانی و سایت خوبتون.
پاینده باشید
وقت شما بخیر
ممنون از حضور شما.
سلام وقت بخیر
اگر در ایران هستیم اما سایتمون به زبان انگلیسی هست سئوی سایت به مشکل میخوره؟
ممنون
وقت شما بخیر
سئو سایت ، ارتباطی به حضور شما در کشور خاصی ندارد. البته هاست شما می تواند موثر باشد.
با سلام خداقوت
نیازه که کد رو تغییر بدیم؟
مثلا دامنه ی خودمون رو قرار بدیم در کد یا همون کدی که گذاشتین رو قرار بدیم ؟ ممنون میشم راهنمایی کنید با تشکر از محتوای ارزشمند شما
سلام و عرض ادب وقت شما بخیر
بله ویدئو را مشاهده نمایید و مانند آن عمل نمایید.
با سلام و خدا قوت به آقای جنین پور سوالی که خیلی بهش فکر میکنم اینه به نظر شما ایران که تحریم هست با این کد به مشگل نمیخوریم بعدا اخه مکان رو بزاریم روی ایران؟
وقت شمابخیر جناب پارسا،
خیر مشکلی ندارد.
با سلام
من این کد رو در بخش هدر سایت اضافه کردم ولی توی همه صفحه ها به همین شکل میمونه و url صحیح صفحه رو نمیاره
چطور باید و یرایشش کنم؟
ممنون میشم راهنمایی کنید مشکل از کجاست؟
وقت شما بخیر
در این مورد از پشتیبانی قالب خود سوال نمایید تا مسیر اصلی فایل هدر قالب را به شما معرفی کنند.
البته برخی قالب ها هم تنظیماتی برای درج کد در آنها وجود دارد.
سلام مجدد
ممنون از زمانی که برای پاسخگویی گذاشتید
فکر کنم مشکلم رو به درستی توضیح نداده بودم
کد رو طراح سایت در بخش هدر قالب ما که آواد هست قرار دادند و محل قرار گیری کد درست هست.
مشکل اینجاست که قطعه ای از این کد که باید url صفحه رو به صورت اتوماتیک بخونه و در کد اصلی hreflang جایگزین کنه این کار رو انجام نمیده و به صورت زیر باقی میمونه در کل صفحه های سایت
این مشکل رو چطور میتونم برطرف کنم؟
وقت بخیر
لطفاً مورد را با پشتیبانی قالب در ارتباط باشید ، باید بررسی شود.
سلام
من فایل هدر سایتمو پیدا نمی تونم کنم
راه دیگری نیست واسه اضافه کردن تگ
با سلام و عرض ادب
احتراماً جهت درج کد در فانکشن قالب و جلوگیری از حذف شدن کد در آپدیت های بعدی می توانید از افزونه Code Snippets استفاده نمایید. بعد از نصب افزونه ابتدا طبق تصویر https://prnt.sc/xvc36f تمام کدها را حذف کنید سپس از قسمت https://prnt.sc/xvc6lw کلید new را زده و در قسمت https://prnt.sc/xvcb59 طبق راهنمایی موجود در تصویر کد را وارد و ذخیره کنید.
جهت درج کد css سفارشی برای برگه ها، نوشته ها و محصولات می توانید از افزونه WP Add Custom CSS استفاده نمایید. پس از نصب و فعالسازی افزونه در پایین هر نوشته، برگه یا نوشته فیلدی اضافه می گردد که می توانید کدهای مورد نظر را وارد کنید. https://prnt.sc/xvci06 .
جهت درج کد جاوا اسکریپت در هدر یا فوتر سایت می توانید از افزونه Insert Headers and Footers استفاده نمایید. پس از نصب افزونه در قسمت https://prnt.sc/xvcmo8 افزونه را باز کنید و در قسمت https://prnt.sc/xvcq5i کدهای مورد نظر را وارد کنید.
موفق و تندرست باشید.
الان این کدها که تو افزونه هست رو بعد از نصب افزونه پاک کنیم واسه سایتمون مشکلی پیش نماد ربطی به کدهایی که قبلا تو سایت گذاشتیم ندار
پاک کردن کدهای درج شده در این افزونه اختلال خاصی در سایر بخش های سایت ایجاد نمیکند و میتوانید اینکار را در هر زمان انجام دهید.
باتشکر از شما
سلام من تگ رو اضافه کردم ولی در سورس صفحه یا صفحات اضافه نشد!!!!
سلام و وقت بخیر.
در این رابطه از پشتیبانی قالب خود سوال نمایید ، ممکن است مسیر هدر متفاوت باشد.
با آرزوی موفقیت برای شما .
سلام وقت بخیر
این تگ برای همه سایت های فارسی زبان نیازه؟
یا فقط سایت هایی که وابسته به مکان خاصی هستن؟ مثلا مطب دکتر در اصفهان
من موضوع سایتم طراحی سایت هستش و فقط مربوط به ایران … سایتمم فقط زبان فارسی داره
استفاده کنم یا نیاز نیست؟
ممنون
سلام و عرض ادب
استفاده نمایید.
با عرض سلام و احترام
یه سوالی که اینجا برای من و شاید دوستای دیگه پیش بیاد اینه که زمانی که ما قالب سایت را بروزرسانی می کنیم آیا این کد هایی که به هدر سایت اضافه می کنیم به خودی خود باقی می ماند یا نه ؟؟؟
سلام و وقت بخیر.
کدهای اضافی را باید در بخش تنظیمات قالب ، بخش مربوط به هدر وارد نمایید تا در بروز رسانی حذف نشود.
با آرزوی موفقیت برای شما .
سلام چطور میتونیم فایل های سایت خودمون رو تو cpanel ببینیم و ادیت کنیم؟
وقت بخیر
در فایل منیجر هاست ، به فایل های سایت دسترسی دارید.
اخه تو ویدیو استاد از cpanel استفاده میکنن توی direct admin نمیشه ادیت کرد
وقت بخیر
در نهایت شما باید وارد فایل منیجر شوید و به پوشه public_html دسترسی داشته باشید .
تفاوتی ندارد دایرکت ادمین یا سی پنل
درسته ولی توی دایرکت ادمین نمیشه ادیت کرد
گزینه ای برای ادیت نداره طور خاص دیگه ای میشه ادیت کرد؟
امکان ندارد که نشود.
با هاست در ارتباط باشید شمارا راهنمایی کند.
سلام خسته نباشید من یه سایت فروشگاهی داخل ایران دارم و مشتریانم داخل ایرانه احتیاج هست بزارم؟
سلام بر شما ، وقت بخیر از حضور شما ممنونیم.
اگر قرار دهید می تواند موثر و بهتر باشد.
آرزوی موفقیت برای شما داریم.
وردپرس نه تنها در پشتیبانی بی نظیره در پاسخگویی به دیدگاه ها هم سری تو سرا داره. مرسی که انقدر قشنگ راهنمایی کردین. من از پاسخهای کامنت ها عملیات رو انجام دادم. مرسی
سلام بر شما ، وقت بخیر از حضور شما ممنونیم.
سایت من فارسی هست و ایران هستم ولی فروشگاهی که دارم برای ایرانیان خارج کشور هست
میشه بفرمایید باید چه کشوری را انتخاب کنم؟
سلام بر شما ، وقت بخیر از حضور شما ممنونیم.
کشور ایران باید انتخاب شود.
آرزوی موفقیت برای شما داریم.
خسته نباشید
ببخشید اگه این کد رو داخل سایتمون وارد کنیم از نظر تحریم و این موارد که مشکلی پیش نمیاد ؟ و آیا بعدا میتونیم داخل گوگل هم تبلیغ کنیم یا نه ؟
سلام و عرض ادب
خیر مشکلی از این موارد نیست.
با تشکر.
سلام من این تگ اضافه کردم
سایتم با فیلتر شکن دیگه بالا نمیومد
وقت بخیر
خیر مشکل به این دلیل نیست، این هیچ ارتباطی ندارد..
با هاست خود در ارتباط باشید، مشکل از جای دیگری است.
با تشکر.
سلام و خسته نباشید به تیم خوب ابزار وردپرس
با توجه به آموزش های شما من از طریق دایرکت ادمین به هدر قالب رفتم ادیت که زدم اصلا اون چیزهایی که شما نشون دادین نبود
*****
سلام و عرض ادب
برخی قالب ها افزونه هسته دارند . و برخی مدل آنها متفاوت است.
در این رابطه با پشتیبانی قالب خود در ارتباط باشید.
البته افزونه هایی هم هستند که اگر نصب نمایید ، میتوانید کد به بخش های مختلف سایت اضافه نمایید.
در صورت تمایل بفرمایید تا ارسال کنم
با تشکر.
ممنونم برام بفرستین
در ضمن قالب the7 را از سایت شما تهیه کردم( با اکانت قبلیم که متاسفانه رمز با ایمیل یادم رفت دوباره ةبت نام کردم)
و اینکه اگر افزونه را فعال کنم دیگه نیازی نیست بعد از ۲۰روز پاک کنم
وقت بخیر
جهت درج کد در فانکشن قالب و جلوگیری از حذف شدن کد در آپدیت های بعدی می توانید از افزونه Code Snippets استفاده نمایید. بعد از نصب افزونه ابتدا طبق تصویر https://prnt.sc/xvc36f تمام کدها را حذف کنید سپس از قسمت https://prnt.sc/xvc6lw کلید new را زده و در قسمت https://prnt.sc/xvcb59 طبق راهنمایی موجود در تصویر کد را وارد و ذخیره کنید.
جهت درج کد css سفارشی برای برگه ها، نوشته ها و محصولات می توانید از افزونه WP Add Custom CSS استفاده نمایید. پس از نصب و فعالسازی افزونه در پایین هر نوشته، برگه یا نوشته فیلدی اضافه می گردد که می توانید کدهای مورد نظر را وارد کنید. https://prnt.sc/xvci06 .
جهت درج کد جاوا اسکریپت در هدر یا فوتر سایت می توانید از افزونه Insert Headers and Footers استفاده نمایید. پس از نصب افزونه در قسمت https://prnt.sc/xvcmo8 افزونه را باز کنید و در قسمت https://prnt.sc/xvcq5i کدهای مورد نظر را وارد کنید.
در مورد اکانت خود هم در صورتی که مشکل است ، با شرکت در تماس باشید.
موفق و تندرست باشید.
سلام و عرض ادب
دقیقا طبق توضیحات متن کد را کپی کردم و داخل فایل header.php قرار دادم
اما نهایتا در سورس کد دیده نشد، دلیلش چی میتونه باشه؟
سلام و عرض ادب
دقت نمایید برخی قالب ها متفاوت است ، به شما پیشنهاد می کنم از روش زیر استفاده نمایید.
جهت درج کد جاوا اسکریپت در هدر یا فوتر سایت می توانید از افزونه Insert Headers and Footers استفاده نمایید. پس از نصب افزونه در قسمت https://prnt.sc/xvcmo8 افزونه را باز کنید و در قسمت https://prnt.sc/xvcq5i کدهای مورد نظر را وارد کنید.
با تشکر.
ممنون
سلام وقت شما بخیر
کاری که گفتین رو انجام دادم ولی در سورس چیزی نیومد
ریفرش هم کردم وقتی در قسمت سرچ hreflakngر و میزنم چیزی نمایش نمیده
سلام وقت بخیر،
اگر منظور شما قرار دادن hreflang در سایت و هدر است، به شما پیشنهاد می کنم از افزونه Insert Headers and Footers برای قرار دادن کد در هدر یا فوتر سایت خود استفاده نمایید.
سلام
کدی که در اموزش توضیح داده شد در قسمت توضیحات به شیوه دیگه نوشته شده امکانش هست دقیقا همون کد را بزارید اینجا
سلام خانم تهرانچی
لطفاً فایل این قسمت را دانلود کنید و سپس کد داخل آن را برای انجام تنظیمات بردارید.
با تشکر
عجب فکر نابی به فکر خودم نرسیده بود ها ها ها
“ابتدا افزونه Hreflang را روی وردپرس خود نصب کنید. سپس در تب اضافه شده …..”
سلام شما این متن رو گذاشتین زیر ویدیو ولی توی ویدیو حرفی از افزونه نزدین.
لازمه افزونه رو نصب کنیم یا همین که کد رو وارد هدر کنیم کافیه؟
سلام و دورد،
دوره را بصورت کامل مشاهده نمایید، در دوره توضیح داده شده است.
موفق و پیروز باشید.
سلام و احترام ممنون
با سلام و ادب و تشکر از آموزشهای عالی استاد جبین پور
من می خواهم غیر از ایران در کشور افغانستان هم سایتم دیده بشه. در این صورت باید دو تک hreflang ایجاد کنم یا شیوه دیگری هست؟
سلام و احترام آقای حقی
برای این مورد می بایست کد برای هر دو کشور را قرار دهید. هم کد ایران و هم کد افغانستان را اضافه کنید.
با تشکر