در جلسات گذشته در رابطه با تنظیمات افزونه دیجیتس و افزودنیهای آن برای شما توضیح دادیم و در این جلسه آموزشی نیز قصد داریم دیگر امکانات این افزونه را برای شما کاربران عزیز توضیح دهیم. بنابراین با ما همراه باشید تا نحوه کار با صفحه ساز افزونه دیجیتس را فرا بگیرید.
زمانی که شما وارد بخش افزودنیهای دیجیتس شوید، میتوانید صفحه ساز افزونه دیجیتس را دانلود کنید که این صفحه ساز مخصوص المنتور میباشد و توسط آن شما میتوانید صفحات ورود و ثبتنام را بسازید. برای انجام این کار ابتدا وارد پیشخوان سایت وردپرسی خودتان شده و در منو Digits روی تب “استایل” کلیک کنید. در جلسات آموزشی قبل برای شما توضیح دادیم که توسط این بخش شما امکان تغییر در بخشهای مختلف سایت را دارید و میتوانید توسط لوگو یا فونت قسمتهای گوناگون را سفارشیسازی نمایید. برخی از افرادی که روی سایت خود صفحه ساز المنتور را نصب دارند میتوانند طراحی بخشهای مختلف را توسط آن انجام دهند. در قدم اول جهت نصب صفحه ساز این افزونه که با المنتور کار میکند وارد بخش “افزونهها” شوید.
نحوه کار با افزونه Login-Signup page/Popup Builder
ابتدا این افزونه را نصب و فعال نمایید؛ اگر روی آیکون چرخدنده کلیک کنید، به صفحه تنظیمات افزونه هدایت میشوید. پس از نصب افزونه در پیشخوان سایت وردپرسی شما دو گزینه به نام “صفحه ساز” و “طراحی پاپ آپ” به زیرمنو تنظیمات افزونه دیجیتس اضافه میشود که توسط این دو گزینه میتوانید صفحات و پاپ آپ دلخواه خودتان را ایجاد کنید. اگر از نحوه کارکرد پاپ آپ و صفحه ساز اطلاعی ندارید میتوانید جلسه آموزشی مربوط به “بخش استایل و کدهای کوتاه دیجیتس” را مطالعه نمایید.
نحوه ساخت صفحه ساز توسط المنتور
در ابتدا بر روی زیرمنو “صفحه ساز” کلیک نمایید؛ در این صفحه شما امکان این را دارید که توسط گزینه “وارد کردن تنظیمات” از یک سایت دیگر صفحاتی که توسط صفحه ساز دیجتیس ساختهشدهاند را وارد کنید. در نظر داشته باشید که توسط افزونه دیجیتس اعلام شده است که فعلاً از فیلدهای شرطی در این صفحه ساز پشتیبانی نمیشود؛ در رابطه با فیلدهای شرطی در جلسات آینده برای شما توضیح خواهیم داد. توجه داشته باشید که جهت استفاده از این صفحه ساز باید حتماً المنتور را در وبسایت خود فعال کرده باشید. ولی نصب المنتور پرو برای استفاده از آن واجب نیست، اما با نصب نسخه پرو امکانات بیشتری در اختیار شما قرار میگیرد و میتوانید صفحات خود را جذابتر کنید.
این صفحه ساز در نسخه بتا منتشرشده ولی انتظار میرود نسخه اصلی آن نیز توسط دیجیتس منتشر شود تا امکانات آن بهطور کامل در اختیار کاربران قرار بگیرد. برای شروع کار روی گزینه “افزودن صفحه جدید” کلیک کنید تا طرحهای آماده برای شما نمایش داده شود که این طرحها در بخش استایل نیز وجود دارد. در کنار این طرحها امکان ساختن طرح از صفر نیز وجود دارد یا اینکه میتوانید یک طرح آماده را انتخاب و بهدلخواه خودتان ویرایش نمایید و برخی از استایلهای آن را با المنتور تغییر دهید. پس از انتخاب طرح باید در پایین صفحه مکان قرارگیری آن را انتخاب کنید؛ بهعنوانمثال باید تعیین کنید که این طرح در صفحه ورود، ثبتنام، فراموشی گذرواژه و غیره نمایش داده شود و پسازآن روی گزینه “واردکردن تنظیمات” کلیک کنید.
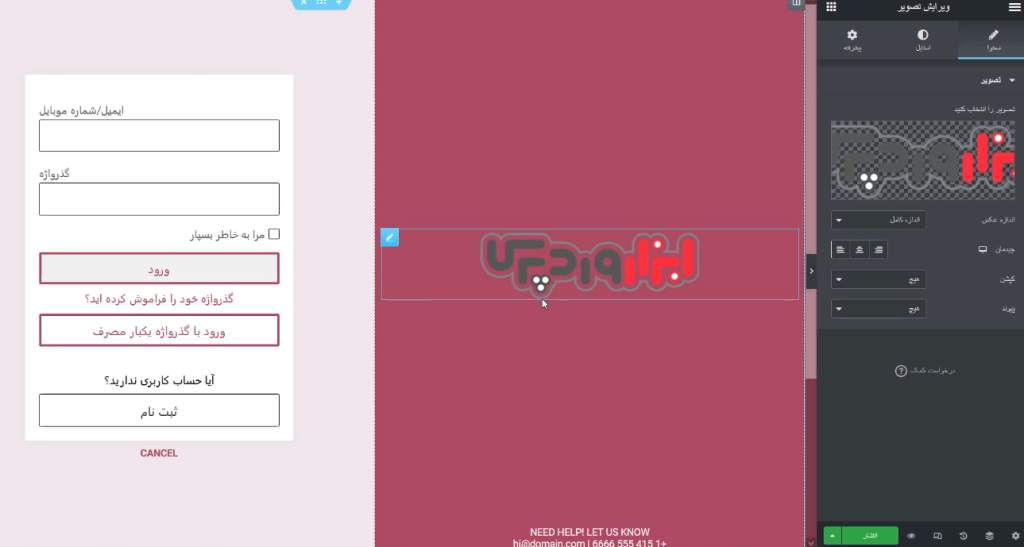
در نظر داشته باشید که برای انجام این کار باید با تنظیمات المنتور آشنایی داشته باشید؛ بنابراین ما در این جلسه آموزشی در رابطه با نحوه کار المنتور توضیح نخواهیم داد. (پیشنهاد میکنیم دوره آموزش المنتور را مشاهده کنید.) شما امکان این را دارید که توسط این صفحه لوگو را تغییر دهید. برای تغییر لوگو روی آیکون موجود در گوشه بالا سمت چپ لوگو کلیک کرده و از طریق منو سمت راست لوگو موردنظر خودتان را تغییر دهید. همچنین شما میتوانید بکگراند صفحه را نیز بهدلخواه خودتان تغییر دهید. در این صفحه در قسمت سمت راست المانهای المنتور برای شما نمایش داده میشود و میتوانید توسط کشیدن و رها کردن از آنها استفاده کنید.

در این قسمت میتوان توسط بخش “استایل” با کلیک روی گزینه رنگ متن، رنگ را تغییر داد. همچنین توسط بخش “تایپوگرافی” امکان تغییر فونت متن وجود دارد. ما در ابزاروردپرس در افزونه المنتور پرو فونتهای اورجینال ایران سنس را قرار دادهایم که میتوانید با تهیه این افزونه آنها را در اختیار داشته باشید. شما امکان این را دارید که متن پایین صفحه را با کلیک بر روی آن تغییر دهید؛ پس از کلیک روی این متن در قسمت سمت راست یک باکس شامل محتوای این متن نمایش داده میشود که میتوانید بهراحتی آن را تغییر داده یا حذف کنید.
شما امکان این را دارید که استایل صفحه ورود و ثبتنام که در سمت چپ برای شما نمایش دادهشده است را تغییر دهید. برای انجام این کار روی آیکون بالا سمت راست این قسمت کلیک کرده و از منو سمت چپ صفحه این بخش را سفارشیسازی نمایید. همچنین اگر تمایل به ایجاد تغییر پاپ آپ ورود و ثبتنام را دارید؛ باید روی آیکون مداد که در قسمت بالا سمت چپ آن قرار گرفته است کلیک کرده و المانهایی که در سمت راست صفحهنمایش دادهشده است را تغییر دهید. شما میتوانید فیلدهای مختلف را توسط این قسمت از فرم ورود و ثبتنام حذف یا اضافه کنید.
در این منو یک بخش به نام “ثبتنام” وجود دارد که توسط آن میتوانید فیلدهای مربوط به ثبتنام را اضافه یا حذف کنید؛ بهعنوانمثال می توانید فیلد شماره موبایل، گذرواژه و غیره را حذف یا اضافه نمایید. در این قسمت مانند تصویر زیر اگر روی “افزودن آیتم” کلیک نمایید میتوانید یک فیلد جدید اضافه کنید. همچنین میتوان با کلیک روی آیکون ضربدر فیلد موردنظر خودتان را حذف نمایید.

شما امکان این را دارید که توسط بخش “تغییر مسیر” هنگام ورود کاربر صفحهای که باید به آن هدایت شود را تعیین نمایید؛ مثلاً میتوانید مشخص کنید که با ورود کاربر، شخص به ناحیه کاربری هدایت شود. همچنین توسط بخش “ترجمه” شما میتوانید گزینههایی مانند ورود، گذرواژه و غیره را تغییر دهید؛ بهعنوانمثال میتوانید بهجای ورود عبارت “وارد شدن” را وارد کنید، درواقع شما میتوانید متن دلخواه خودتان را در این قسمت جایگزین نمایید.
توسط بخش “استایل” شما امکان این را دارید که ابعاد فرم ورود و ثبتنام را از طریق گزینه “Row Spacing” تغییر دهید. شما امکان این را دارید که توسط بخش “Position” مکان فیلدها را بهدلخواه خودتان تغییر دهید. همچنین توسط گزینه “تایپوگرافی” شما امکان تغییر فونت فیلدهای مختلف صفحه ورود و ثبتنام را دارید.
علاوهبر همه این موارد، امکان این را دارید که توسط بخش “Field” مواردی همچون رنگ متن، تایپوگرافی، سایه کادر و غیره را تغییر دهید. بخش “لیست بازشونده” نیز امکان ویرایش لیست بازشونده را در اختیار شما قرار میدهد و درصورتیکه از لیستهای بازشونده استفاده میکنید میتوانید توسط این بخش آن را ویرایش کنید. ما در جلسه آموزشی مربوط به “فرمها” در مورد نحوه استفاده از فیلدهای اختصاصی برای شما توضیح دادیم که “Checkbox” نیز در آن قسمت قرار داشت و توضیحات آن را خدمت شما کاربران عزیز ارائه کردیم. توسط بخش “ثبتنام” نیز شما میتوانید رنگ متن و دیگر موارد موجود در این صفحه را بهدلخواه تغییر دهید. اگر شما با افزونه المنتور تاکنون کار نکردهاید میتوانید با مراجعه به وبسایت ابزار وردپرس آموزش رایگان کار با المنتور را مشاهده نمایید.
توسط قسمت “دکمه” شما امکان تغییر رنگ متن را دارید و با استفاده از گزینه “تایپوگرافی” هم میتوانید فونت متن را بهدلخواه خودتان تغییر دهید. توسط گزینه “رنگ پسزمینه” نیز امکان تغییر رنگ پسزمینه دکمههای موجود در فرم ورود و ثبتنام را دارید. قسمت “Other Text” نیز جهت تغییر فونت یا رنگ دیگر متنهای موجود در فرم ورود و ثبتنام است.

اگر در همین صفحه اسکرول کنید میتوانید توسط دکمه + یک المان جدید اضافه کنید؛ مثلاً میتوانید یک المان جدید جهت نمایش ویدئو اضافه کنید. برای انجام این کار پس از کلیک روی دکمه موردنظر المان دلخواه را با کشیدن و رها کردن از منو سمت راست اضافه نمایید. درصورتیکه تمایل به افزودن المان جدید ندارید نیز میتوانید با کلیک روی دکمه “انتشار” آن را منتشر کنید. پس از منتشر کردن صفحه زمانی که وارد پیشخوان خود شوید میتوانید یک نام جدید برای این صفحه در نظر گرفته و روی “بهروزرسانی” کلیک کنید.
طراحی پاپ آپ جدید توسط صفحه ساز افزونه دیجیتس
اکنون اگر در پیشخوان وارد Digits > طراحی پاپ آپ شوید میتوانید با کلیک روی دکمه “پاپ آپ جدید” تنظیمات طراحی پاپ را نیز توسط المنتور انجام دهید. تنظیمات پاپ آپ با صفحه تفاوتی ندارد و تنها فرق آنها نحوه نمایش صفحه و پاپ آپ است. پس از کلیک روی دکمه پاپ آپ جدید در صفحهای که برای شما باز میشود باید یک طرح دلخواه را انتخاب کرده و محل قرارگیری آن جهت ورود، ثبتنام و غیره را مشخص کنید. سپس روی “واردکردن تنظیمات” کلیک نمایید. در این صفحه شما توسط آیکون میتوانید المان جدید و دلخواه خودتان را اضافه کنید و پس از اعمال تغییرات دلخواه روی دکمه “انتشار” کلیک نمایید.
حال اگر مجددا به پیشخوان وردپرس خودتان بروید میتوانید در صفحهای که برای شما باز میشود یک نام برای پاپ آپ در نظر گرفته و روی “بهروزرسانی” کلیک کنید.
تنظیمات افزونه صفحه ساز دیجیتس
اکنون از طریق پیشخوان وردپرس وارد تنظیمات افزونه دیجیتس شوید و روی بخش “افزونهها” کلیک نمایید تا تنظیمات برای شما نمایش داده شود. بخش “پاپ آپ اصلی” مربوط به تنظیمات پاپ آپ و بخش “صفحه اصلی” مربوط به تنظیمات صفحه میباشد. بهعنوانمثال اگر شما یک پاپ آپ جدید برای فرم ثبتنام توسط این صفحه ساز ساخته باشید میتوانید در این صفحه در بخش پاپ اصلی روی “ثبتنام” کلیک کرده و از منو بازشونده پاپ آپ ساختهشده توسط خودتان را انتخاب نمایید. همچنین اگر برای صفحه اصلی نیز یک صفحه توسط المنتور ساختهاید میتوانید توسط بخش صفحه اصلی آن را از منو بازشونده انتخاب نمایید. درنهایت نیز روی “ذخیره تغییرات” کلیک کنید.
در نظر داشته باشید که صفحات یا پاپ آپ ایجاد شده توسط صفحه ساز المنتور یک شورت کد در اختیار شما قرار میدهد که میتوانید از آن در برگه یا فهرست سایت استفاده نمایید. برای استفاده از این شورت کد در فهرستها وارد بخش نمایش > فهرستها شده و در صفحهای که برای شما باز میشود روی “آیتمهای منو Digits” کلیک کرده و گزینه موردنیاز خودتان را انتخاب و از آن استفاده نمایید. همچنین میتوانید یک آیتم جدید به فهرست اضافه کرده و شورت کد موردنظر خودتان را در آنجا قرار دهید. با انجام این کار اگر در فهرست، کاربر روی این لینک کلیک کند؛ پاپ آپ طراحی شده توسط شما برای آن نمایش داده می شود. درنهایت نیز بر روی “ذخیره فهرست” کلیک نمایید.
نتیجهگیری
در این جلسه آموزشی نحوه طراحی پاپ آپ و صفحه را توسط افزونه صفحه ساز دیجیتس برای شما آموزش دادیم تا بتوانید توسط آن صفحات یا پاپ ورود و ثبتنام را بهدلخواه خودتان طراحی و سفارشیسازی نمایید. امیدواریم که از این آموزش بهره کافی را برده باشید. با آرزوی موفقیت برای شما عزیزان.


















18 دیدگاه. Leave new
افزونه دیجیتس رو از سایت دیگه ای نصب و فعال کردم.
افزونه المنتور روی سایتم فعال هست و بروز رسانی شده.
توی فیلم بعد از ساختن صفحه جدید در صفحه بتا ، مستقیم وارد صفحه ساز المنتور میشه.
اما برای من وارد صفحه ساز ووردپرس میشه. قسمتی نمیبینم ک بزنم ادامه مسیر با المنتور…. از ک باید بعد از زدن add new page ورارد صفحه ساز المنتور بشم تا فرم و صفحه ر وبا المنتور طراحی کنم؟
سلام وقت شما بخیر،
آیا ادان مربوط به صفحه ساز المنتور که در دیجیتس وجود دارد روی سایت شما نصب و فعال شده است؟
با تشکر.
با سلام
ی سوال داشتم میخواستم بدون علت عدم نمایش کپچا در فرم ورود چیه ؟
اینکه در بعضی مواقع کپچا نمایش داده میشه بعضی مواقع ن
راه حلی برای این موضوع هست یا ن ؟
ممنون
سلام وقت شما بخیر،
اگر از نسخه 3 ریکپچا استفاده میکنید این مورد طبیعی است و مشکلی ندارد.
با تشکر.
سلام
در افزونه اولتیمیت ممبر قابلیتی هست که صفحه ها که در فهرست هستند و میتونیم در هدر بزاریم
این قابلیت رو داره که کاربران وارده شده اون منو رو ببینن مثلا کسانی که وارد شدن حساب کاربری رو ببین و وارد نشده ها منوی ثبت نام
در افزونه دیجیتس چطور این کار را انجام بدیم ؟
وقت بخیر
این امکانات را دارد. امااینکه چطور انجام دهید در بخش دیدگاه قابل آموزش نیست. اموزش هر دو افزونه را در سایت مشاهده نمایید.
با تشکر.
سلام وقت بخیر خسته نباشید من افزونه دیجیتس رو از قبل دارم .اما اون قست افزونه های رو نداره چطور میتونیم فعالش کنم؟
سلام و عرض ادب
شاید مشکلی در افزونه شما وجود دارد و یا کلاً این بخش را ندارد.
در محصول ابزار وردپرس مشکلی وجود ندارد.
در این رابطه با پشتیبانی محصول خود در ارتباط باشید.
با تشکر.
سلام
با تشکر از آموزشهای خوبتون
من افزونه ultimate members رو دارم میتونم از فرم مفصلی که اونجا برای ثبت نام کاربرهام ساختم و افزونه دیجیتز با هم استفاده کنم؟
یعنی برای ثبت نام ریدایرکت بشه روی اون فرم و از متا کی شماره همراه اون برای ارسال کد تایید دیجیتز استفاده بشه؟
یا کلا باید بکوبم با دیجیتز فرم بسازم؟
در یک کلام آیا این دو افزونه با هم سازگاری دارند؟
سپاسگزارم
سلام و عرض ادب،
بله این امکان وجود دارد، می توانید ثبت نام سایت خود را با افزونه دیجیتس انجام دهید، پس از ورود به ناحیه کاربری آلتیمیت ممبر هدایت شود .
همچنین می توانید در گزینه ها و فیلدهای آلتیمیت ممبر، از دیجیتس برای پیامک هم استفاده نمایید.
با تشکر.
واقعا از هر نظر تیمتون عالی هستش.
ممنون بابت پشتیبانی خوبتون
با سلام
من از سایت دیگه ای خریدم
ولی صفحه ساز دیجیتس وارد المنتور نمیشه و ارور میده
میتونید حدس بزنید مشکل از کجاست؟
سلام و عرض ادب،
بررسی نمایید که المنتور سایت شما بروز رسانی باشد،
گاهی ممکن است تداخل افزونه ای هم باعث این مشکل شود.
از حضور شما ممنونیم.
سلام ئو عرض ادب در مورد افزونه دیجیست و ادغام با المنتور -آیا امکان ساخت فرم های به جز فرم ورود وجود داره . به عنوان مثال آیا میشه فرم نظر سنجی ساخت و برای شماره وارد شده در فرم اس ام اس ارسال کرد ؟
سلام آقای صالحی
خیر. این امکان وجود ندارد.
با تشکر
سلام وقتتون بخیر خیلی سپاسگزارم بابت آموزشتون
یک سوال من این افزونه رو نصب کردم ولی قبل از صفحه اصلی نمیزاره وارد سایت یا صفحه اصلی بشی میگه ثبت نام یا لاگین کن چطوری تنظیم کنم ؟
سلام و درود آقای ادهمی عزیز
چنانچه افزونه را از ما تهیه کرده اید از ناحیه کاربری یک تیکت ارسال کنید تا همکاران بخش فنی شما را راهنمایی کنند.
با تشکر
ممنونم از تدریس عالیتون استفاده کردیم