در جلسات گذشته ما در مورد نصب، پیکربندی و تنظیمات بخشهای مختلف افزونه Digits برای شما توضیح دادیم و در این جلسه نیز قصد داریم برای شما بخشهای باقیمانده از تنظیمات ضروری این افزونه را توضیح دهیم. چراکه در جلسات آینده قصد داریم در رابطه با افزودنیهای تخصصی این افزونه برای شما توضیح دهیم. بنابراین با ما همراه باشید تا در مورد تنظیمات استایل و کد کوتاه توضیح دهیم.
برای انجام این کار ابتدا وارد پیشخوان سایت وردپرسی خودتان شوید و روی منو Digits کلیک کنید. اکنون قصد داریم تنظیمات سه بخش استایل، ترجمهها و کد کوتاه را برای شما توضیح دهیم.
ترجمهها

در این صفحه شما میتوانید توسط گزینه “ورود / ثبتنام” متن روبروی این گزینه را عوض کنید. درواقع شما امکان این را دارید که متن نمایش دادهشده در آیتمهای منو را بهدلخواه تغییر دهید و آن را برای کاربران خود سفارشیسازی نمایید. بهعنوانمثال میتوانید بهجای متن “ورود/ ثبتنام” عبارت “ورود/ عضویت” را وارد کنید و درنهایت روی ذخیره تغییرات کلیک نمایید.
کد کوتاه
کد کوتاه دارای کاربردهای مختلفی میباشد و میتوان از آن در قسمتهای گوناگون سایت استفاده کرد. در این صفحه کدهای کوتاه مختلفی برای شما نمایش داده میشود که میتوانید با ایجاد برگه جدید و قرار دادن کد کوتاه در آن، از قابلیت این کد استفاده نمایید. بنابراین برای انجام این کار ابتدا یک برگه جدید ایجاد کنید؛ بهعنوانمثال قصد داریم در این برگه صفحه ورود و ثبتنام را ایجاد کنیم. پس از ایجاد برگه عنوان آن را روی “صفحه ورود و ثبتنام” قرار دهید. سپس کد کوتاه مربوط به فرم ورود و عضویت را کپی کرده و در برگه خود قرار دهید و درنهایت روی انتشار کلیک کنید. حالا در صورت ورود کاربر به صفحهای که ایجاد کردهاید، یک صفحه ورود و ثبتنام برای آن نمایش داده میشود. شکل کلی فرم شما با توجه به قالب مورداستفاده فرق میکند و ما پیشنهاد میکنیم این صفحه را با صفحه ساز ویژوال کامپوزر یا المنتور بسازید که دارای ظاهر بهتری باشد.
در این قسمت بخشی به نام “آیتمهای منو” نیز وجود دارد که امکان اضافه کردن یک منو جدید در صفحه اصلی سایت شما را فراهم میکند. اگر شما به منو فهرستها در پیشخوان وردپرس خود مراجعه کنید، مشاهده خواهید کرد که قسمتی به نام “آیتمهای Digits” به این صفحه اضافهشده است و با کلیک روی آن میتوانید 9 آیتم به صفحه خود اضافه کنید. به طور مثال با انتخاب “صفحه ثبتنام/ ورود” و کلیک روی دکمه “افزودن به منو”، به منو شما اضافه میشود و درنهایت باید روی ذخیره تغییرات کلیک کنید. با انجام این کار زمانی که کاربر به سایت شما مراجعه میکند، یک منو ورود و عضویت برای آن نمایش داده میشود.
همچنین شما امکان این را دارید که در صفحه فهرستها این کار را بهصورت پاپ آپ انجام دهید؛ برای انجام این کار وارد منو فهرستها شوید و در بخش آیتمهای منو Digits روی گزینه “پاپ آپ ثبتنام / ورود” کلیک کنید و افزودن به منو را انتخاب کنید. درنهایت با کلیک روی ذخیره تغییرات و رفتن به صفحه اصلی سایت مشاهده میکنید که با ورود کاربر جدید و کلیک روی دکمه “ورود / عضویت” این صفحه برای آن بهصورت پاپ آپ نمایش داده میشود. شما میتوانید در بخش “آیتمهای منو Digits” از قابلیتهای دیگر این افزونه بهدلخواه خودتان استفاده کنید.
استایل

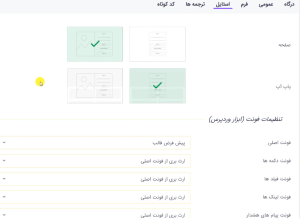
زمانی که شما در این صفحه روی “انتخاب پیشفرض” کلیک کنید، میتوانید حالتهای مختلف نمایش را انتخاب کنید و با کلیک روی بستن و ذخیره تغییرات، این حالت برای کاربران تغییر خواهد کرد. گزینه بعدی که در این صفحه قرار دارد، “نوع فرم” نام دارد که شما میتوانید فرم نمایش صفحه و پاپ آپ را بهدلخواه خودتان انتخاب کرده و تغییر دهید. گزینه بعدی که در این صفحه قرار دارد، تنظیمات فونت است که بهصورت ویژه توسط ابزاروردپرس اضافهشده است و فونتهای اورجینال در این قسمت وجود دارد. درواقع توسط این قسمت شما میتوانید فونت دکمهها را تغییر دهید. در نظر داشته باشید که درصورتیکه فقط فونت اصلی در این بخش تغییر کند و دیگر فونتها بر روی ارث بری باشد، نیازی به تغییر دیگر فونتها نیست.
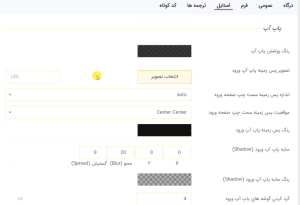
گزینه بعد “لوگو” نام دارد که توسط آن میتوانید لوگو مخصوص به خودتان را اضافه کنید. برای انجام این کار روی گزینه “انتخاب تصویر” کلیک کنید و لوگو موردنظر خودتان را اضافه کنید. گزینه بعد “رنگ پسزمینه سمت چپ صفحه ورود” است که میتوانید از طریق آن رنگ پسزمینه را بهدلخواه تغییر دهید. همچنین توسط گزینه “تصویر سمت چپ صفحه ورود” میتوانید یک تصویر بهدلخواه انتخاب کنید.
در این قسمت بهتر است گزینه “اندازه پسزمینه سمت چپ صفحه ورود” روی Auto قرار داشته باشد. گزینه “موقعیت پسزمینه سمت چپ صفحه ورود” نیز جهت تغییر وضعیت قرارگیری تصویر پسزمینه سمت چپ صفحه ورود میباشد که میتوانید بهدلخواه خود آن را تنظیم نمایید. گزینه بعد “فوتر صفحه ورود” است که میتوانید یک متن دلخواه جهت نمایش در فوتر وارد کنید. بهعنوانمثال میتوانید عبارت “تمامی حقوق محفوظ میباشند” را وارد کنید و پسازآن توسط گزینه “رنگ متن فوتر صفحه ورود” رنگ آن را تغییر دهید. گزینه بعد “تصویر پسزمینه صفحه ورود” نام دارد که توسط آن میتوانید یک تصویر دلخواه جهت نمایش در پسزمینه وارد نمایید. در این صفحه گزینههای دیگری نیز وجود دارد که تمامی آنها بهصورت فارسی نمایش دادهشده و میتوانید آنها را تنظیم نمایید. درنهایت هم روی ذخیره تغییرات کلیک نمایید.
تنظیمات پاپ آپ

در این قسمت تنظیمات پاپ آپ نیز بهطور کامل قرار داده شده است که با تنظیم کردن آن میتوانید ورود را بهصورت پاپ آپ به کاربر نمایش دهید. گزینه اول “رنگ پوشش پاپ آپ” نام دارد که توسط آن یک رنگ پوشش دلخواه برای پاپ آپ در نظر بگیرید. سپس توسط گزینه “تصویر پسزمینه پاپ آپ ورود” میتوانید یک تصویر دلخواه جهت نمایش در پسزمینه پاپ آپ آپلود کنید. سپس دیگر تنظیمات را هم طبق نظر خودتان تکمیل نمایید. پس از انجام تنظیمات و ذخیره آن مشاهده میکنید که پاپ آپ طبق تنظیمات اعمالشده توسط شما نمایش داده میشود.
همچنین در بخش دیگر تنظیمات استایل یک قسمت به نام گزینههای پیشرفته وجود دارد که توسط آن میتوانید CSS سفارشی برای کلاس مختلف در نظر بگیرید.
نتیجهگیری
در این جلسه آموزشی تنظیمات اصلی افزونه دیجیتس را باهم بررسی کردیم که شامل استایل، ترجمهها و کد کوتاه میباشد. همچنین در جلسه بعد قصد داریم در رابطه با بخش افزونهها برای شما کاربران عزیز توضیح دهیم که امکانات حرفهای تری را به بخش ورود و عضویت اضافه میکند. امیدواریم که از این آموزش بهره کافی را برده باشید. با آرزوی موفقیت برای شما کاربران عزیز.














22 دیدگاه. Leave new
سلام
چطوری وقتی روی دکمه ورود یا ثبت نام خود قالب وودمارت که میزنیم به جای صفحه پاپ آپ باز بشه
دکمه ورود یا ثبت نام (حساب کاربری ) رو از قسمت سربرگ وودمارت اصافه کردم
خیلی ممنون
سلام وقت شما بخیر،
در این خصوص میتوانید کد کوتاه مربوط به پاپ آپ دیجیتس را در هدر سایت اضافه کنید.
با تشکر.
سلام بعد از نصب و تنظیمات دیجیتس ، به هنگام وارد شدن به سایت افزودن شماره موبایل بالا میاد بعد از تایید کد دوباره و دوباره و دوباره همین پاپ آپ تکرار میشه و نمیزاره وارد سایت بشویم. لطفا راهنمایی کنید چکار کنیم. ممنون
سلام وقت شما بخیر،
این مورد نیازمند بررسی است که خواهشمند است از ناحیه کاربری خود اقدام به ارسال تیکت فرمایید تا سایت شما بررسی شود.
با تشکر.
سلام مثل اموزش شورت کد [df-form] رو برای اعمال استایل روی صفحه ثبت نام باید در ورد پرس جدید کجا وارد کنم. چون وردپرس داخل اموزش قدیمیه
سلام وقت شما بخیر،
منظورتان این است میخواهید این کد کوتاه را در سایت نمایش دهید؟ یا استایل فرم نمایشی را مدیریت کنید؟
با تشکر.
درود بر شما
اگر بخواهیم خروج را استفاده کنیم کجا و چگونه این کار را انجام دهیم؟به چه شکل استفاده کنیم بهتر و استاندارد است؟
سلام وقت شما بخیر،
میتوانید از لینک خروج پیش فرض وردپرس استفاده کنید ، البته افزونه دیجیتس نیز دکمه خروج را به شما نمایش خواهد داد
با تشکر.
سلام وقت بخیر اگر بخواهیم هر بار برای ورود به شماره موبایل رمز یکبار مصرف ارسال شود و کلا گذر واژه برای کابر تعریف نکنیم باید چکار کنیم؟
سلام بر شما وقت بخیر
این تنظیم وجود دارد ، می توانید فیلد لاگین را فقط با رمز یکبار مصرف طراحی کنید.
امکان داره از ویژگی های دیجیتس استفاده کنیم (بخاطر امکانات ساخت صفحات ورود و ثبت نامش) ولی از ویژگی پیامک استفاده نکنیم
سلام وقت شما بخیر،
بله می توانید ویژگی ورود و عضویت با پیامک را در این افزونه فعال نکنید و همان حالت عادی را برای ورود و عضویت داشته باشید.
با تشکر.
سلام امکان داره افزونه قبل اپدیت رو بهمون بدین تا با نسخه اموزش همگام باشی خیلی از گزینه ها تغییر یا حتی حذف شده اند و نمیتوانیم طبق اموزش بریم
سلام وقت شما بخیر،
آموزش این افزونه در حال آپدیت است و بیشتر گزینه ها نیز در دسترس شما هستند و تغییری نداشتند، متاسفانه افزونه قدیمی در دسترس نیست و این تغییر مدتی است که در افزونه روی داده است.
با تشکر.
سلام
من افزونه رو تهیه کردم ولی کلا رابط کاربریش فرق میکنه…
قسمت کد های کوتاه توی تنظیمات افزونه نیست، قسمت فونت ها اختصاصی ابزار وردپرس که توی ویدئو بالا هست توی افزونه نیست…
این ها جاشون عوض شده یا کلا حذف شدن؟
سلام و عرض ادب وقت شما بخیر
در نسخه جدید تغییرات اساسی داشته است که ظاهر آن هم تغییراتی داشته است. البته برخی گزینه ها که در آموزش مشاهده می کنید هنوز در افزونه وجود دارد و قابل درک و فهم است .
با اینحال اگر سوال و مشکلی بود از ناحیه کاربری تیکت ارسال نمایید.
ما بزودی این اموزش را هم بروز رسانی می کنیم.
سلام
توی افزونه دیجیتس چطور میشه ارسال کد تایید رو از کار انداخت
سلام و وقت بخیر.
افزونه دیجیتس برای ثبت نام و تایید شماره موبایل است ، اگر این را نمی خواهید ، از افزونه آلتیمیت ممبر باید استفاده نمایید.
با آرزوی موفقیت برای شما .
سلام
خب اینکه کد کوتاه را در برگه ای بگذاریم درست. اما خود اون کد کوتاه قاعدتا باید توسط بلوک HTML و یا با قالب ساز المنتور طراحی شود درست است؟
و اینکه این کد را که نمی شود گذاشت توی دیجیتس که از اون فرم طراحی شده ی ما استفاده کند. چون اون قسمت کد کوتاه در دیجیتس قابل ویرایش نیست.
امیدوارم تا آخر جلسات متوجه شوم. با تشکر
با سلام
در اصل ویژگی اصلی کد کوتاه همین راحت کردن کابران از هر گونه کارهای مربوط به کدنویسی و یا تغییرات مربوط به html , CSS هست.
اگر نیاز به ساخت فرم ورود و یا ثبت نام با امکان تغییرات را دارید ، پیشنهاد میشود افزودنی صفحه ساز المنتور را نصب نمایید