بهترین روش بررسی سرعت سایت در موبایل
گوگل لایت هاوس یا Google Lighthouse یک ابزار آنلاین و کاملا رایگان است که با استفاده از آن میتوانید وبسایت خود را مورد بررسی قرار دهید. با توجه به اینکه گوگل لایت هاوس (Google Lighthouse) توسط شرکت گوگل ارائه شده است، آمار بسیار دقیق و درستی ارائه میدهد. حالا در این مقاله از وبلاگ ابزار وردپرس قصد داریم به کمک گوگل لایت هاوس، سرعت سایت در موبایل را مورد بررسی قرار دهیم. پس تا پایان همراه ما باشید. 😉
توجه: برخی از منابع فارسی، عبارت Google Lighthouse را به “فانوس دریایی گوگل” ترجمه کردهاند. اما در این مقاله آموزشی، ما از عبارت گوگل لایت هاوس استفاده میکنیم. چرا که عبارت “فانوس دریایی گوگل” معنا و مفهوم زیادی ندارد و بهتر است که کلمات اصلی را به شکلهای نادرست ترجمه نکنیم.
آنچه میخوانید:
گوگل لایت هاوس یا Google Lighthouse چیست؟
Google Lighthouse یک ابزار است که توسط شرکت گوگل ارائه شده و برای بررسی سایت مورد استفاده قرار میگیرد. گوگل لایت هاوس از Core Web Vitals (هسته حیاتی وب) به خوبی پشتیبانی میکند؛ این موضوع باعث میشود که بتوانید به خوبی وبسایت خود را مورد ارزیابی قرار دهید و یک دید کلی مناسب از سایت خود داشته باشید.
ارزیابیهای Google Lighthouse
حالا شاید به این فکر کنید که گوگل لایت هاوس دقیقا چه مواردی را در سایت ارزیابی میکند؟ Google Lighthouse پنج مورد بسیار مهم را مورد بررسی قرار میدهد که در قسمت زیر به آنها اشاره کردهایم.
Performance (عملکرد)
اولین بخش، Performance است که در واقع سرعت سایت را مورد ارزیابی قرار میدهد. Google Lighthouse با در نظر گرفتن 6 فاکتور مهم، سرعت سایت را مورد بررسی قرار میدهد و در پایان اطلاعات کاملی در اختیار شما قرار میدهد. در واقع هدف گوگل لایت هاوس این است که مشخص کند کاربران چقدر سریع میتوانند به محتوای اصلی سایت دسترسی پیدا کنند.
Best Practices (بهترین اقدامات)
بخش بعدی، Best Practices است که بیشتر بر جنبههای امنیتی سایت تمرکز دارد. جالب است بدانید که گوگل لایت هاوس در این بخش، 16 تست مختلف روی سایت انجام میدهد. با بررسی آمار این بخش، میتوانید روی بحث افزایش امنیت سایت کار کنید و آن را بهبود ببخشید.
SEO (سئو)
همانطور که از نام این بخش مشخص است، سئو سایت مورد بررسی قرار میگیرد. Google Lighthouse در حال حاضر 13 تست مختلف را روی سئو (SEO) سایت انجام میدهد که اکثر آنها مربوط به سازگار بودن سایت در دستگاههای مختلف (واکنشگرایی – Responsive) است.
Accessibility (دسترس پذیری)
چهارمین بخشی که توسط ابزار گوگل لایت هاوس مورد بررسی قرار میگیرد، Accessibility یا همان رابط کاربری سایت است. در واقع گوگل با انجام تستهای مختلف، رابط کاربری سایت را مورد بررسی قرار میدهد تا وضعیت UX سایت را به خوبی بسنجد. سایت شما باید به حدی خوب باشد که همه افراد بتوانند از آن استفاده کنند. (حتی افراد معلول و ناتوان جسمی 🙂)
Progressive Web Apps (وب اپلیکیشن پیش رونده)
آخرین بخش ابزار Google Lighthouse مربوط به PWA میشود. در این بخش میتوانید بررسی کنید که سایت شما به صورت آفلاین هم در دسترس کاربران است یا خیر؟ همچنین اگر سایت با خطا 200 روبرو باشد، در این بخش به شما نمایش داده میشود. جالب است بدانید که PWA اولین ابزاری بوده است که به لایت هاوس گوگل اضافه شده است.
بررسی و تست سرعت سایت در موبایل با گوگل لایت هاوس
در این مقاله آموزشی قصد داریم به کمک Google Lighthouse دو مورد بسیار مهم، یعنی سرعت سایت در موبایل را مورد بررسی قرار دهیم. چرا که سرعت سایت، تاثیر بسیار زیادی بر تجربه کاربری یا UX میگذارد. طبق آمارهای منتشر شده از منابع خبری، در حال حاضر بسیاری از مردم به اینترنتهای پرسرعت دسترسی ندارند. در واقع با توجه به آماری که در اختیار داریم، اکثر مردم از اینترنت 3G یا ضعیفتر استفاده میکنند. به همین دلیل بهینه بودن سایت از نظر سرعت موضوع بسیار مهمی است که باید به صورت ویژه به آن توجه کنید و روی بهبود آن کار کنید.
گوگل لایت هاوس با استفاده از اینترنت 3G در یک موبایل، سرعت سایت را شبیهسازی میکند. بنابراین به کمک ابزار Google Lighthouse میتوانید به خوبی سرعت سایت را با اینترنت 3G مورد ارزیابی قرار دهید.
چگونه از گوگل لایت هاوس میتوانیم استفاده کنیم؟
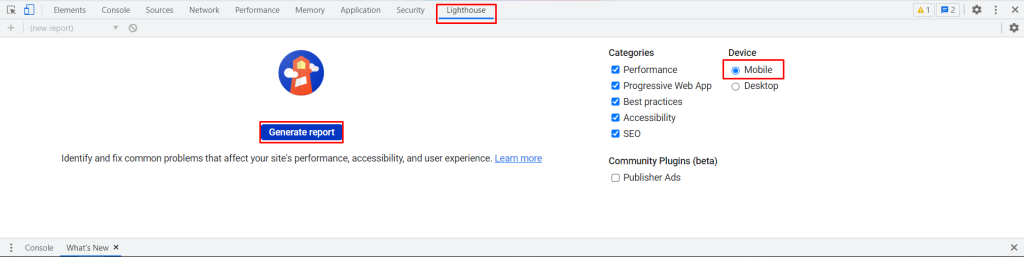
استفاده از این ابزار کار بسیار ساده و راحتی است. فقط باید وارد سایت شوید و از صفحه کیبورد، کلید F12 را فشار دهید. حالا در بین زبانهها، یک گزینه به نام Lighthouse وجود دارد؛ با کلیک بر روی این گزینه میتوانید خیلی ساده و راحت، سایت را با ابزار Google Lighthouse مورد بررسی و ارزیابی قرار دهید.

فقط توجه داشته باشید که بخش Device را روی حالت Mobile قرار دهید. چرا که ما قصد داریم در این مقاله آموزشی صرفا به موضوع “بررسی سرعت سایت در موبایل با گوگل لایت هاوس” بپردازیم.
تفاوت Google Lighthouse و PageSpeed Insights
اگر به صورت حرفهای در زمینه طراحی سایت با وردپرس فعالیت کرده باشید، قطعا با ابزار PageSpeed Insights به خوبی آشنا هستید. در واقع PageSpeed Insights یکی از بهترین ابزارهای بررسی و تست سرعت سایت است که اطلاعات بسیار کاملی درباره سرعت سایت در اختیار شما قرار میدهد.
همچنین ابزار PageSpeed Insights توصیههای مختلفی به شما میکند که با رعایت کردن آنها میتوانید سرعت وبسایت خود را افزایش دهید. البته برخی از این موارد به قدری سخت است که کاربران نمیتوانند نمره کامل را از ابزار PageSpeed Insights دریافت کنند.
قبلا PageSpeed Insights و Google Lighthouse دو ابزار کاملا متفاوت بودند و آمارهایی که ارائه میکردند به کلی فرق داشت. اما پس از مدتی گوگل با بهبود عملکرد این دو ابزار، آمارهای مشابهتری ارائه کرد. البته ناگفته نماند که هر ابزاری براساس معیارهای مختلف سایت را بررسی میکند و قرار نیست که تمام ابزارها، آمارهای مشابهی نشان دهند.
آمارهای شبیهسازی شده یا آمارهای واقعی؟
به صورت کلی اگر دقت کرده باشید برخی از ابزارهای آنلاین، صرفا اطلاعاتی در اختیار ما قرار میدهند که شبیهسازی شده است و هیچ ربطی به آمارهای واقعی ندارد. برای مثال، ابزارهایی مثل Developer Tools و Lighthouse صرفا با توجه به معیارهای شبیهسازی شده، اطلاعاتی در اختیار ما قرار میدهند تا بتوانیم وبسایت خود را بهبود ببخشیم.
در کنار این موارد، ابزارهای دیگری هم هستند که اطلاعات و آمارهای واقعی در اختیار ما قرار میدهند. به عنوان مثال Search Console و PageSpeed Insights دو ابزار فوقالعاده هستند که تمام آمارهای ارائه شده توسط این ابزارها، کاملا واقعی است و هیچگونه شبیهسازی صورت نگرفته است.
شاید بگویید که ابزارهایی مثل Search Console و PageSpeed Insights که آمارهای واقعی در اختیار ما قرار میدهند، بهتر است؛ اما در مجموع، استفاده از ابزارهایی مثل Developer Tools و Lighthouse که آمارهای شبیهسازی شده در اختیار ما قرار میدهند، خالی از لطف نیست. حتی این ابزارها میتوانند به ما کمک کنند که سایت را برای تمام کاربران در شرایط مختلف بهینهسازی کنیم.
نتایج گوگل لایت هاوس (Google Lighthouse)
حالا در این بخش از مقاله قصد داریم نتایج مربوط به گوگل لایت هاوس (Google Lighthouse) را مورد بررسی قرار دهیم و ببینیم این ابزار شرکت گوگل، دقیقا چه اطلاعاتی درباره سرعت سایت در موبایل در اختیار ما قرار میدهد.
بررسی سرعت سایت در موبایل با گوگل لایت هاوس
همانطور که گفته شد بخش Performance با انجام 6 تست مختلف، گزارشی از سرعت سایت در موبایل به ما میدهد. با توجه به گزارشهای بخش Performance میتوانیم سرعت سایت را بهبود ببخشیم و تجربه کاربری بهتری (UX) در سایت خود داشته باشیم. در قسمت زیر اطلاعات کاملتری از این 6 بخش در اختیار شما کاربران عزیز قرار میدهیم.
(FCP) First Contentful Paint
مدت زمانی که طول میکشد مرورگر اولین تصویر یا بلوک متنی را بارگذاری کند و به کاربر نمایش دهد.
Speed Index
این بخش سرعت بارگذاری (Load) محتوای صفحه را مورد ارزیابی قرار میدهد.
(LCP) Largest Contentful Paint
مدت زمانی که طول میکشد سنگینترین محتوای صفحه بارگذاری شود. سنگینترین محتوای صفحه میتواند یک تصویر با حجم زیاد و یا حتی یک بلوک متنی طولانی باشد. به این معیار باید توجه ویژهای کنید؛ چرا که بسیار حائز اهمیت است و باید یک امتیاز خوب در این قسمت داشته باشید.
(TTI) Time to Interactive
مدت زمانی که طول میکشد صفحه سایت به صورت کامل بارگذاری شود. منظور از بارگذاری کامل این است که کاربر بتواند با صفحه سایت تعامل کند. اگر دقت کرده باشید گاهی مواقع سایت به صورت کامل بارگذاری نمیشود و شما نمیتوانید روی برخی از دکمهها کلیک کنید.
(TBT) Total Blocking Time
این بخش مدت زمان بین FCP و TTI را اندازهگیری میکند. در واقع این مدت زمانی است که صفحه به صورت 100 درصد کامل بارگذاری نشده است و کاربر نمیتواند هیچگونه تعاملی با سایت داشته باشد.
(CLS) Cumulative Layout Shift
تعداد محتواهایی که بعد از بارگذاری کامل صفحه، در حال حرکت هستند. (مثل تبلیغات)
بررسی سئو (SEO) سایت با گوگل لایت هاوس
یکی دیگر از کاربردهای Google Lighthouse، بررسی اولیه سئو سایت میباشد. در واقع اگر سایت شما از نظر سئو مشکلی داشته باشد، ابزار گوگل لایت هاوس به شما راهکارهای مناسبی میدهد تا بتوانید مشکلات مربوط به SEO را به خوبی رفع کنید. حالا در قسمت زیر، به مواردی که Google Lighthouse در زمینه سئو بررسی میکند، اشاره کردهایم.
- سازگاری یک صفحه با موبایل (Mobile-Friendliness)
- معتبر بودن دادههای ساختار یافته یا همان Structured Data
- بررسی تگ <meta name=”viewport”>
- بررسی تگ <title> اسناد سایت
- بررسی توضیحات متا یا همان Meta Description
- بررسی کد وضعیت HTTP صفحه
- ارزیابی انکر تکستها (Anchor Text)
- ارزیابی فونتهای استفاده شده از نظر خوانایی
- آنالیز صفحات سایت از نظر ایندکس شدن سایت
- معتبر بودن فایل robots.txt
- بررسی ویژگی متن جایگزین تصاویر یا همان ALT
- معتبر بودن Hreflang اسناد سایت
- تنظیم صحیح و درست کنونیکال (Canonical)
- نصب نبودن افزونههای نامطلوب مثل فلش و جاوا
نتیجهگیری کلی
گوگل لایت هاوس برای بررسی سرعت سایت در موبایل، ابزاری بسیار مناسب و کاربردی است. در این مقاله سعی کردیم به صورت کامل و جامع درباره این ابزارها توضیح دهیم. امیدواریم که پس از مطالعه این مقاله آموزشی، به خوبی بتوانید روی بحث سرعت سایت در موبایل کار کنید و به موفقیتهای بیشتری برسید.








