متا تگ (Meta Tag) چیست و چرا اهمیت دارد؟
معرفی جامع و کامل متا تگ ها و بررسی اهمیت آن ها در رتبه بندی وب سایت
اگر طراح وب یا متخصص سئو هستید، قطعاً با متا تگ ها آشنایی دارید؛ امروزه، متا تگ ها (Meta Tags) از اهمیت نسبتاً بالایی در رتبه بندی صفحات وب سایت برخوردار هستند و اگر شما قصد دارید تا موتور های جستجوگر، صفحات وب سایت شما را به طور صحیح رتبه بندی کنند، باید با متا تگ ها آشنایی داشته باشید.
در ادامه این مقاله، قصد داریم تا در ابتدا شما را با متا تگ و سپس با اهمیت آن در رتبه بندی وب سایت، آشنا کنیم؛ پس با ما همراه باشید.
آنچه میخوانید:
متا تگ (Meta Tag) چیست؟
متا تگ ها درواقع اطلاعاتی را در رابطه با صفحه وب در کد های HTML ارائه می دهند. اطلاعات و داده هایی که متا تگ ها ارائه می دهند، “متا داده” یا “Metadata” نام برده می شود. متا داده ها به طور مستقیم در صفحه اصلی برای بازدیدکنندگان نمایان نمی شوند، بلکه برای موتور های جستجوگر و خزنده ها نمایان می گردند.
موتور های جستجوگر مانند گوگل از متا داده هایی که توسط متا تگ ها ارائه می شوند، برای کسب اطلاعات اضافی در رابطه با صفحه وب سایتی که در حال بررسی است، استفاده می کند. به طور کلی، گوگل از متا داده ها استفاده می کند تا بتواند موضوع یک صفحه را بهتر درک کند.
همچنین موتور های جستجوگر از این نوع اطلاعات برای رتبه بندی و نمایش اسنیپت ها در صفحات جستجو استفاده می کنند و گاهی اوقات نیز آن ها را نادیده می گیرند.
اگر بخواهیم به برخی از متا تگ ها اشاره ای داشته باشیم، می توانیم تگ <title> و <description> را نام ببریم.

شروع کار با متا تگ ها
متا تگ ها یکی از مبتدی ترین روش های بهینه سازی سئو است. لازم به ذکر است که بگوییم، متا تگ ها گاهی اوقات می توانند مضر واقع شوند؛ متا تگ کلمات کلیدی (keywords meta tags) یکی از مواردی است که در صورت استفاده بیش از حد، می تواند به رتبه بندی وب سایت آسیب بزند.
برخی از افراد، سعی دارند تا از متا تگ ها سوء استفاده کنند، زیرا متا تگ ها در هدر وب سایت قرار دارند و این بخش، اولین بخشی است که توسط موتور های جستجوگر مشاهده می شود. استفاده از متا تگ ها تا زمانی که به طور صحیح و به اندازه قرار گیرند و وارد شوند، هیچ مشکلی ندارد و می توانیم از این نوع تگ ها، به عنوان یکی از بهترین ابزار های repertoire بازاریاب جستجوگر استفاده کنیم.
متا تگ ها انواع مختلفی دارند و دو تگ description و keywords بیشترین استفاده را میان کاربران دارند. در این مقاله، ما متا تگ هایی که بیشترین استفاده را دارند تهیه کرده و آن ها را در دسته بندی های خوب، بد و بی تاثیر تقسیم بندی کردیم.
در ادامه این مقاله شما متوجه خواهید شد که لیست متا تگ های بد و مضر، طولانی ترین لیست در میان این سه دسته بندی خواهد بود. متا تگ های بیشتری وجود دارند که متاسفانه ما برای معرفی برترین آن ها، تمامی متا تگ ها را پوشش نداده ایم؛ اگر علاقمند به کسب اطلاعات بیشتر در رابطه با تمامی متا تگ ها هستید، می توانید لیست کامل متا تگ ها را در وب سایت Metatags بررسی کنید.
دقت داشته باشید که در سال جاری، متا تگ ها هنوز هم از اهمیت خوبی برخوردار هستند، اما استفاده از تمامی آن ها نمی تواند به رتبه بندی وب سایت شما کمک کند. بر اساس تجربه بسیاری از سئو کاران حرفه ای، استفاده از متا تگ ها در محتویاتی که کیفیت بسیار بالایی را دارند، می تواند رتبه بندی وب سایت را بهبود ببخشد.
قبل از آنکه به بررسی متا تگ ها بپردازیم، می خواهیم توصیه ای بر استفاده از متا تگ ها داشته باشیم؛ سعی کنید تا از متا تگ هایی که نیاز ندارید در صفحات خود استفاده نکنید، زیرا هیچ تاثیری بر رتبه بندی نخواهند داشت و تنها فضای اضافی در کد های صفحه ایجاد می کنند؛ هرچه کد های صفحات وب سایت شما کمتر باشد، بهتر است!
متا تگ های مفید و خوب
متا تگ هایی که در این بخش می خواهیم بررسی کنیم، متا تگ هایی هستند که از اهمیت بسیار بالایی برخوردار بوده و باید در هر صفحه از وب سایت وجود داشته باشند. دقت داشته باشید که این لیست، لیست کوتاهی است و می توان گفت که تنها متا تگ هایی در این لیست وجود دارند که استفاده از آن ها ضروری است؛ اگر قصد استفاده و کار با متا تگ ها را دارید، پیشنهاد می کنیم که از تگ های این لیست استفاده کنید.
- نوع محتوای متا (Meta content type): این تگ برای مشخص کردن مجموعه کارکتر های شما برای صفحه ضروری است و باید برای هر صفحه از وب سایت، مورد استفاده قرار گیرد. استفاده نکردن از این تگ می تواند باعث شود تا صفحات وب سایت در مرورگر به صورت صحیح نمایش داده نشوند. برخی از گزینه هایی که می توان برای این متا تگ استفاده نمود را در پایین لیست کرده ایم؛ اگر طراح وب برای طراحی صفحات وب سایت خود استخدام کرده اید، نیازی نیست نگران این نوع متا تگ باشید، زیرا او می داند که استفاده از این تگ ضروری است.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
- تیتر (Title): درحالی که تگ title با عبارت “meta” آغاز نمی شود، اما باز هم در بخش هدر (Header) صفحات وب سایت وجود دارد. تگ Title اطلاعات بسیار مهمی را در رابطه با صفحه وب را ارائه می دهد که برای سئو اهمیت بسیاری دارد. سعی کنید همیشه از یک تگ Title منحصر بفرد استفاده کنید که موضوع صفحه وب سایت را به طور صحیح و واضح توضیح می دهد.
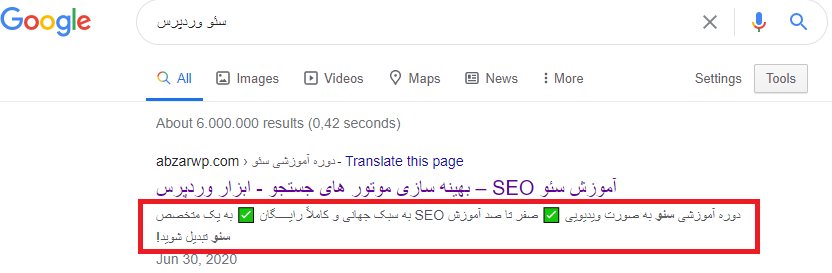
- توضیحات متا (Meta Description): تگ توضیحات متا یکی از تگ های غیرمعروفیست که تنها برای یک هدف مورد استفاده قرار می گیرد: توصیف متخصری از محتوای صفحه برای کاربرانی که صفحه نتایج جستجو (SERPs) را مطالعه می کنند. این تگ در رتبه بندی تاثیر چندانی ندارد اما باز هم از اهمیت بسیار بالایی برخوردار است. شما از این تگ می توانید برای جلب توجه کاربران نسبت به محتوای خود استفاده کنید. سعی کنید محتوای این تگ را بین 160 حرف (کارکتر) نگه دارید. در تصویر زیر، مثالی از محتوای تگ متا که برای یک صفحه تعیین شده است وجود دارد.

- Viewport: درحالی که تعداد مخاطبان موبایل های هوشمند بسیار رشد کرده است، شما همیشه باید تگ Viewport را برای صفحات وب سایت خود تعریف کنید تا بتوانید صفحاتتان را در صفحه نمایشگر های کوچک مانند موبایل و تبلت، به طور صحیح نمایش دهید. نمونه ای از یک تگ استاندارد Viewport که می توان برای صفحات استفاده کرد:
<meta name=viewport content="width=device-width, initial-scale=1">
متا تگ های بی اثر (Indifferent meta tags)
در ادامه قصد داریم تا تگ هایی که بی اثر هستند و تاثیری بر رتبه بندی وب سایت ندارند را معرفی کنیم؛ البته باید اشاره کنیم که برخی از وب سایت ها در شرایط خاص، نیاز دارند تا از این تگ ها استفاده کنند؛ اما اگر احساس می کنید که به این تگ ها نیازی ندارید، از آن ها استفاده نکنید.
- متا تگ های اجتماعی (Social meta tags): تگ های شبکه اجتماعی، تگ هایی هستند که الزامی بر استفاده از آن ها نیست. البته که به اشتراک گذاری داده های OpenGraph و Twitter مهم هستند اما می توان در اکثر مواقع از این نوع تگ ها چشم پوشی کرد.
- Robots: یکی از بزرگترین باور های غلطی که وجود دارد این است که ما همیشه باید در صفحات وب سایتمان، یک متا تگ robots داشته باشیم. از نظر ایندکس کردن (Indexing) و دنبال کردن پیوند (link following)، اگر ما متا تگ robots را تعریف نکنیم، خزنده های موتور های جستجوگر، صفحات وب سایت را هم ایندکس می کنند و هم دنبال می کنند؛ اما در شرایط خاص، به عنوان مثال اگر قصد داشته باشید تا به موتور های جستجوگر دستور دهید تا یکی از صفحات وب سایت را ایندکس نکند، می توانید از تگ robots در آن صفحه استفاده کنید. با افزودن تگ زیر به صفحه وب سایت خود، می توانید به خزنده های گوگل دستور دهید تا تنها لینک ها را دنبال کنند و صفحه را ایندکس نکنند:
<meta name="robots" content="noindex" />
- ربات های خاص (Googlebot): این نوع تگ برای ارائه کردن دستور العمل های خاص ربات مانند noodp (مجبور کردن ربات ها برای جلوگیری از استفاده از اطلاعات لیستینگ DMOZ) و noydir (جلوگیری از استفاده از اطلاعات لیستینگ دایرکتوری یاهو). به طور کلی، موتور های جستجوگر به خودی خود در این نوع عملکرد ها خوب هستند و نیازی به استفاده از این نوع تگ ها نیست؛ اما اگر احساس می کنید که نیاز است تا از این تگ برای صفحات خود استفاده کنید، مشکلی نیست!
- زبان (Language): تنها دلیلی که می توان برای استفاده از این تگ بیان کرد، انتقال وب سایت به حالت بین المللی می باشد؛ معمولاً کاربران از این تگ برای تعیین نمودن زبان اصلی وب سایت استفاده می کنند.
- موقعیت جغرافیایی (Geo): در ابتدا باید بگوییم که تگ های Geo در حال حاضر تنها توسط موتور جستجوگر Bing پشتیبانی می شوند و گوگل از این نوع تگ ها پشتیبانی نمی کند. با استفاده از این تگ، شما می توانید موقعیت جغرافیایی برای صفحات وب سایت خود تعیین کنید. به طور کلی سه متا تگ برای Geo وجود دارد، تگ placename، position و region که هر سه آن ها را می توانید در ادامه مشاهده کنید:
<META NAME="geo.position" CONTENT="latitude; longitude"> <META NAME="geo.placename" CONTENT="Place Name"> <META NAME="geo.region" CONTENT="Country Subdivision Code">
- کلمات کلیدی (Keywords): شاید تعجب کنید که چرا تگ کلمات کلیدی را در دسته بندی تگ های بی تاثیر قرار داده ایم! دلیل اصلی آن این است که هیچ سئو کار حرفه ای، پیشنهاد نمی کند تا وقتمان را بر روی توصیف و قرار دادن این تگ بگذاریم. البته باید بگوییم که در شرایط خاص، به احتمال بسیار کمی می تواند به وب سایت شما کمک کند؛ اما اگر در حال ساخت وب سایت هستید، پیشنهاد نمی کنیم که از آن استفاده کنید؛ اگر این نوع تگ به طور خودکار در صفحات وب سایتتان تولید شده است، نیازی به حذف آن نیست.
- تازه سازی (Refresh): از این تگ معمولاً برای اهداف ریدایرکت و تغییر مسیر استفاده می شود، اما در هر شرایط پیشنهاد نمی کنیم که از آن استفاده کنید. سعی کنید همیشه از ریدایرکت سمت سرور 301 بهجای آن استفاده کنید. البته گاهی اوقات شرایطی بوجود می آید که شما نیاز دارید تا از این تگ استفاده کنید، اما گوگل علاقه ای به این تگ ندارد.
- تایید سایت (Site verification): اگر وب سایت خود را در گوگل سرچ کنسول یا Bing تایید کرده باشید، متوجه شده اید که راه های مختلفی را برای تایید مالکیت وب سایت در اختیارتان قرار می دهند؛ یکی از این راه های تایید مالکیت، قرار دادن متا تگ خاصی در هدر وب سایت است. اما ما پیشنهاد نمی کنیم که از این روش استفاده کنید، زیرا روش های مختلف دیگری برای تایید مالکیت وب سایت وجود دارد؛ مانند آپلود فایل در یک دایرکتوری مشخص، استفاده از DNS یا لینک کردن اکانت گوگل آنالیتیکس! در رابطه با تایید مالکیت جستجوگر Bing، شما تنها از دو راه می توانید مالکیت خود را تایید کنید؛ آپلود فایل XML یا قرار دادن متا تگ. در اینجا باز هم پیشنهاد می کنیم که با روش اول یعنی استفاده از فایل XML جلو بروید.
متا تگ های مضر و بد
در همین ابتدا باید بگوییم که این نوع متا تگ ها هیچ تاثیر منفی بر روی وب سایت شما نخواهند گذاشت؛ تنها کاری که این نوع تگ ها انجام می دهند این است که فضای اضافی را در کد های وب سایت شما ایجاد می کنند؛ حتی خود گوگل نیز پیشنهاد کرده تا فضای کد های وب سایت خود را با متا تگ های اضافی اشغال نکنید. اگر مراحل ساخت و پیاده سازی وب سایتتان به اتمام رسیده، پیشنهاد می کنیم تا بخش <head> وب سایت خود را تمیزکاری کرده و هر تگ اضافی را حذف کنید.
- نویسنده / نویسنده وب (Author / web author): از این تگ تنها برای تعیین نام نویسنده یک صفحه استفاده می شود که هیچ لزومی بر استفاده از آن نیست.
- Revisit after: این تگ یک دستور است و به ربات ها دستور می دهد که پس از مدت زمان مشخصی، به یک صفحه بازگردند. در حال حاضر هیچ موتور جستجوگری این تگ را دنبال نمی کند.
- رتبه بندی (Rating): از این تگ معمولاً برای تعیین سطح درجه بندی سنی محتوای صفحه استفاده می شود؛ درواقع اگر شما از تصاویر با درجه بندی سنی بزرگسالان در صفحه خود استفاده کرده اید، می توانید از این تگ استفاده کنید؛ اما باز هم این تگ را پیشنهاد نمی کنیم. اگر قصد دارید تا یک تصویر با درجه بندی سنی بزرگسال را در وب سایت خود منتشر کنید، آن تصویر را در یک دایرکتوری جدا از بقیه تصاویر خود آپلود کرده و به گوگل هشدار دهید که این تصویر دارای محتوای بزرگسالان است.
- Expiration/date: از تگ Expiration برای یادداشت کردن تاریخ انقضای صفحه و از تگ date برای یادداشت کردن تاریخی که صفحه ایجاد شده است، استفاده می شود. اگر شما صفحاتی دارید که در آینده می خواهید آن ها را حذف کنید، پیشنهاد می کنیم که از این تگ استفاده نکنید و به طور مستقیم، آن صفحه را از روی وب سایت خود حذف نمایید. همچنین به جای استفاده از تگ date، می توانید یک نقشه وب سایت XML ایجاد کرده و آن را به طور مداوم به روز نگه دارید.
- کپی رایت (Copyright): همانطور که می دانیم، اکثر وب سایت ها در فوتر خود، عبارت “1398 © تمامی حقوق برای وب سایت X محفوظ است” را قرار می دهند. اگر چنین عبارتی در وب سایت خود دارید، دیگر نیازی به استفاده از این تگ نیست! از این تگ شما می توانید برای تعریف محفوظ بودن حقوق وب سایت خود استفاده کنید، که وجود آن در وب سایت الزامی نیست.
- چکیده (Abstract): از این تگ گاهی اوقات برای قرار دادن چکیده ای از محتوای یک مطلب استفاده می شود و به طور عمده توسط کارهای آموزشی مورد استفاده قرار می گیرد.
- توزیع (Distribution): از تگ Distribution معمولاً برای کنترل میزان دسترسی کاربران به یک صفحه استفاده می شود؛ اصولاً مقدار این تگ “global” تعیین شده است و این مقدار بیانگر این است که تمامی کاربران در سطح اینترنت می توانند به صفحه دسترسی داشته باشند.
- Generator: این تگ معمولاً برای یادداشت کردن برنامه ای که صفحه را ایجاد کرده است استفاده می شود، مانند یادداشت نام نویسنده. می توان گفت که این تگ بی فایده است و استفاده از آن مزیتی به همراه ندارد.
- کنترل کش (Cache-control): از این تگ می توان برای تعیین زمان و نحوه کش شدن یک صفحه در مرورگر استفاده کرد. به طور کلی پیشنهاد می شود تا این فرایند را در هدر HTTP وب سایت خود انجام دهید و از این تگ استفاده نکنید.
- نوع منبع (Resource-type): برای نامگذاری نوع منبع (صفحه) می توان از این تگ استفاده کرد. به طور مثال اگر بخواهیم نوع یک صفحه را document قرار دهیم، می توانیم از این تگ استفاده کنیم، اما نیازی به استفاده از این تگ نیست! زیرا DTD declaration این کار را به طور خودکار برای ما انجام می دهد.
همانطور که ذکر کردیم، متا تگ های بسیار زیاد دیگری وجود دارند که معرفی آن ها چندان هم ضروری نیست؛ در آخر باید بگوییم که سعی کنید تا از متا تگ های ضروری استفاده کرده و فضای اضافی در کد های صفحه وب سایت خود با متا تگ های بی فایده ایجاد نکنید.








